【WordPress】SWELLで子テーマは必要?テーマ編集手順と注意点・エラー対処法

SWELLに限らずWordPressで少し高度なカスタマイズ「functions.php」などのphpファイルを編集したい場合。
手順解説の記事などで
「必ずバックアップを取るようにしましょう」
「子テーマをカスタマイズしましょう」
「テーマファイルのコピーを編集しましょう」
という注意書きがある場合が多いです。
この記事を見ていただいているということは、
- SWELLの子テーマって必要なの?
- そもそもテーマファイルや子テーマがよくわからない
- テーマファイルコピー編集後、どうするのかわからない
という疑問やお悩みをお持ちではないでしょうか?
私もプログラミング学習当時は、テーマファイルの格納場所などわからず調べまくってました・・・!
今回この記事では「SWELLでテーマファイルを編集したい」初心者向けにテーマファイルへのアクセス方法・編集手順と注意点・子テーマが必要な条件を徹底的にお伝えしていきます。
最後まで読んでいただければ、WordPressでのテーマファイル編集の手順や注意点がわかるはずです。
是非参考にしてください!
【WordPress】テーマファイルとは?
そもそもWordPressのテーマファイルとは、何を指すのでしょうか?
サイトのデザインや共通部分の関数などを定義するファイル
要は、サイト内のデザインや表示を繰り返したいページ・箇所などを入力したファイル全般のことです。
テーマファイルに含まれる「functions.php」では、管理画面への指示も入力できます。
SWELLに限らず他テーマでも認識は同じです。
なるほど・・・少し難しい・・・
例えば、SWELLやその他テーマでも、自分でHTMLやCSSなどのコードを一から書かなくても、いい感じに文字や画像が配置されますよね!
それは、テーマファイルですでにコードやスタイルが定義されているからなのです。
他にも、記事数が増えたら2ページ目が追加されたり、アイキャッチ画像を設定したら自動でサムネイル取得してくれたりしますよね!
これも、テーマファイルで条件に合わせた関数を定義しているからなのです。
これらのようなサイトの表示や管理画面に関するファイルをまとめて「テーマファイル」と呼んでいます。
WordPressでは、自分で作った“オリジナルテーマ”も使える
WordPressでは、SWELLなどのテーマを使用せず、自分でテーマファイルを作成して使うこともできます。
一般的に、オリジナルテーマやオリジナル構築などと表現することが多いです。
既存のテーマファイルを大幅に変更するなら、自分で使い勝手の良いものを作るという方もいます。
オリジナルテーマを使うメリット
オリジナルテーマを使うメリットは下記の通り。
- テーマアップデートの影響を受けない
- 自己流にカスタマイズできる
- サイトのデザインにオリジナル性を出せる
などがあります。
オリジナルテーマを使うデメリット
一方で、デメリットもあります。
- 制作の時間・工数がかかる
- phpを使用するので、知識がないと自分で構築・修正が難しい
- 制作者によってコードの書き方などが違うので、他者が触る場合に時間がかかることもある
今回は、初心者向けの記事なのでオリジナルテーマの詳細は割愛します。
今後テーマファイルを大幅にカスタマイズするかもしれないという方は、
「自分で作ることもできるんだ~」
ぐらいに捉えておいてください。
参考までに・・・当ブログサイトはSWELL使用ですが、当方のポートフォリオサイトはオリジナルテーマで制作しています。
ここからは余談ですが、自分のブログサイトを作りたい場合。
デザイン・機能性によほどのこだわりが無い限りは「テーマの使用」をおすすめします!
理由は、制作にかかる時間が大幅に変わるため。
テーマを使えば、ブログの基本的な機能はすでに搭載されています。
テーマの中でも「SWELL
実際に、SWELLを使ってのサイト制作を請け負う会社もあるぐらいです。
有料テーマに抵抗がある場合は、まず無料テーマの「Cocoon」でカスタマイズの流れなどを把握してみると良いでしょう。
SWELLには、Cocoonやその他有料テーマからの乗り換えサポートプラグイン
テーマファイルにアクセスできる方法は2つ
テーマファイルの編集をしたい場合のアクセス方法は主に2つ。
- WordPressの管理画面から直接開く
- FTPソフトなどを使って開き「編集」or「コピーを編集」
WordPressのプラグインを使用することもできますが、基本は上記の方法でテーマファイルのカスタマイズをします。
phpを使うテーマファイルは、括弧や1つの記号抜けでもエラーになります。
そして、エラーの程度によっては、管理画面にアクセスできなくなることもあるので注意が必要なのです。
そのため、バックアップを取ってから編集するか、②の方法でまずはコピーを作成して編集しましょう。
という注意喚起をしているわけです。
①②それぞれの場合での編集手順や注意点を次の章で詳しく解説します!
【SWELL子テーマ】テーマファイル編集の流れとエラー時の対処法
気になってたけど、子テーマって何?
WordPressのテーマとして通常使用するものは「親テーマ」であり、そもそも子テーマがないものもあります。
SWELLなどの有料テーマの場合、テーマを購入する=「親テーマの購入」です。
親テーマのテーマファイルでサイトのデザインや条件を定義しているため、子テーマがなくてもサイト制作はできます。
あくまで親テーマが基準で、必要な場合に子テーマを用意するといった感じです。
じゃあ、子テーマはいつ使うの?
子テーマが必要なのは、親テーマのコードそのものをカスタマイズしたい場合
WordPressでテーマを使う場合、「functions.php」などのテーマファイルをカスタマイズするなら、SWELLに限らず「子テーマ」を編集するのが一般的です。
その理由は、親テーマのテーマファイルに追加編集しても、テーマのアップデートで消えてしまうからです。
そして、子テーマを使いたい場合。
子テーマだけでは機能しないので「親テーマ」と「子テーマ」の両方をインストールする必要があります。
SWELLには「子テーマ」が用意されていますが、ない場合は、自分で作らないといけません。
子テーマを「有効化」しますが、親テーマのインストールも必要です。
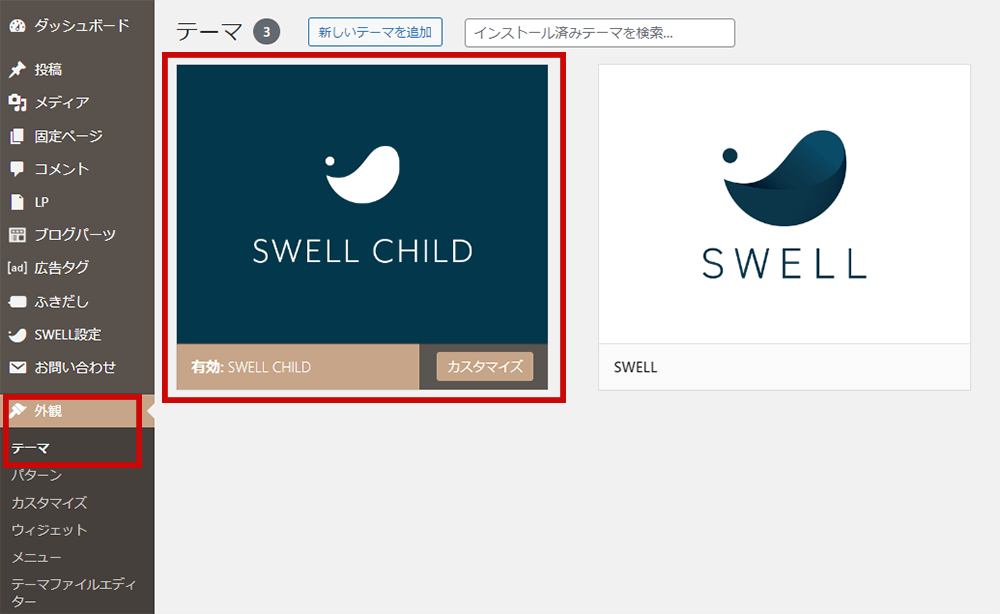
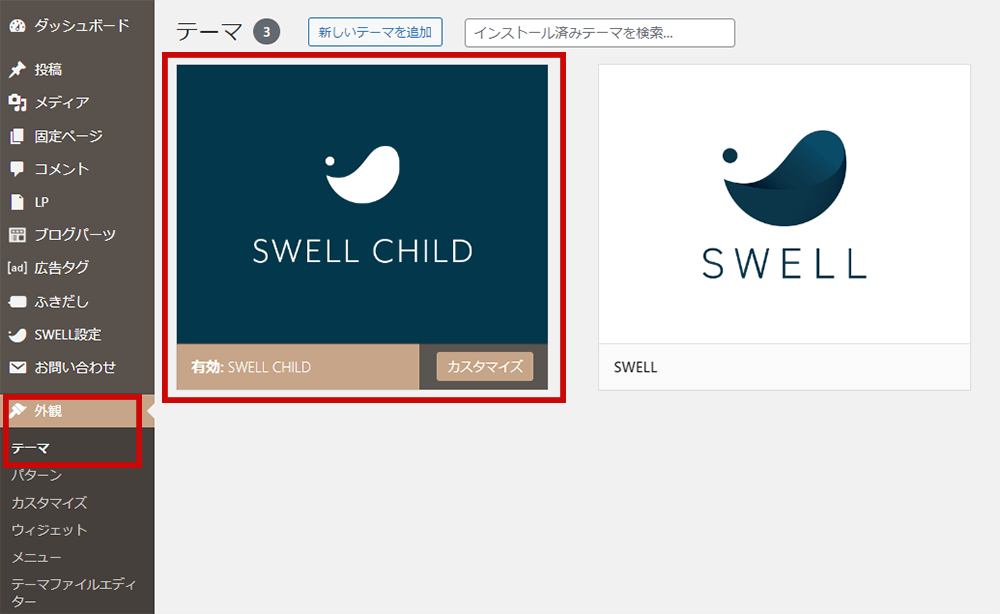
「外観」→「テーマ」で子テーマが有効になっているか確認をしましょう。


ちなみにSWELLの場合は、テーマ購入者限定の「会員サイト」から子テーマのダウンロードができます。
SWELL「子テーマ」ダウンロードはこちら ▶
「テーマファイルなんて絶対触らない!」
「追加CSSは使うけど子テーマにした方が良い?」
という方は、子テーマを使う必要はないので、通常通りテーマをインストールしてカスタマイズしましょう。
子テーマで編集~ 管理画面で直接アクセスする場合~
ここからは、テーマファイルのカスタマイズ手順を紹介します。
今回は、例として「SWELL
まずは、管理画面から直接編集をする場合。
phpファイルをよく触る人や対処に慣れている場合は、そのまま編集でも問題ないでしょう。
コードをそのまま貼り付けるだけの場合、直接編集の方がラクです。
しかし、エラーが起きた際の復元などは自己責任になりますのでご注意ください。
直接編集の場合は、作業前にバックアップや編集ファイルのコピーを取っておくようにしましょう。
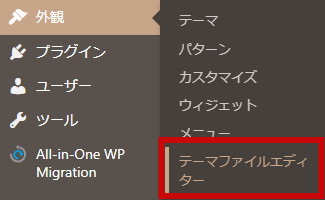
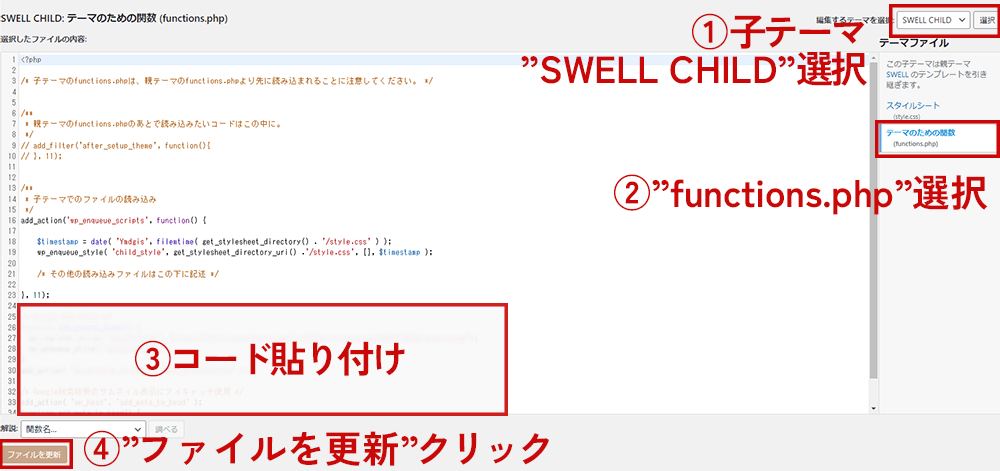
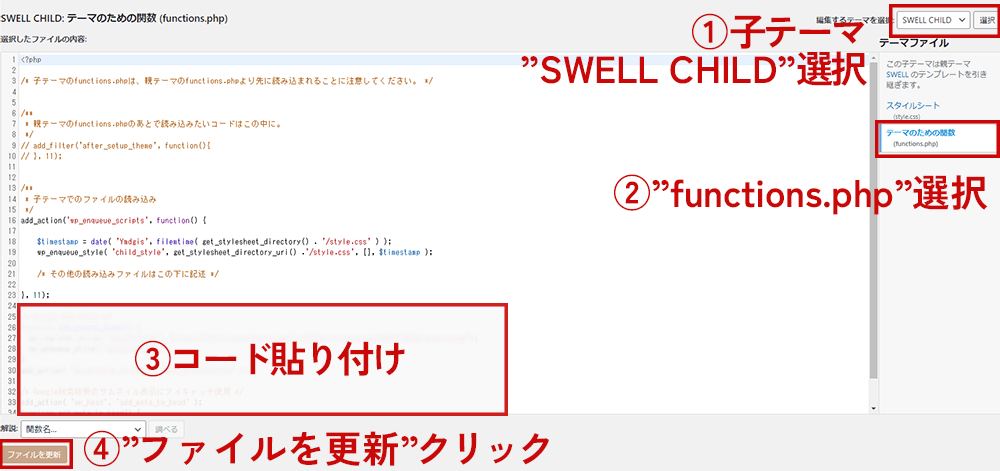
「外観」→「テーマファイルエディター」をクリック
子テーマを選択して「functions.php」を編集
SWELLに限らず子テーマを使うなら他テーマでも流れは同じです。


手順としては、上記画像の番号通り。
基本的に既存コードの下に追加でOKです。
SWELLの場合も、既存コードの下(24行目以降)に追加でOKです。
無事更新されれば完了です!
functions.phpでエラーになる主な原因
直接「functions.php」を触る時の注意点をいくつか掲載します。
今まで私がエラーになった原因や基本的な内容です。
- 直接全角で入力しない(全角文字は貼り付ける)
- 改行やスペースに気をつける(スペースの全角には注意)
- ;(セミコロン)や括弧など記号の抜けがないようにする
- サーバーの設定が影響する場合もある(下記で紹介)
- コード自体に問題がなくても、プラグインとの相性などが原因の場合もある
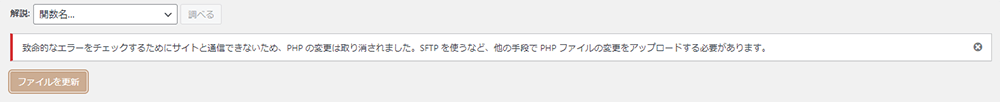
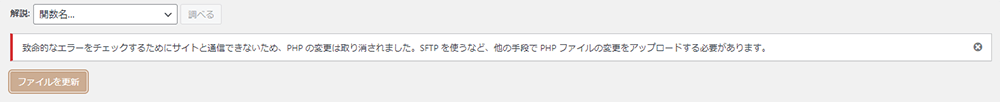
サーバーの設定に関しては、さくらインターネットで「WAF(webアプリケーションファイアウォール)を有効」にしている場合、更新後に下記のようなエラーがでたことがあります。


解決方法としては、
さくらインターネットの「サーバーコントロールパネル」にログインし、「セキュリティ」→「WAF設定ドメイン」→対象ドメインの設定ボタンから「WAF設定を無効化」することで、直接テーマファイルを更新できるようになります。
編集後は、WAFの設定を「有効」に戻すのを忘れないようにしましょう。
サーバーの設定を変えたくない場合は、FTPソフト経由で編集できますので、参考にしてください。
functions.phpでエラーが出た場合
気をつけていてもエラーが出てしまった場合。
状況に合わせて冷静に対処しましょう。
- 何行目のエラーか表示される場合(管理画面で編集できる場合)
→追加したコードをひとまず削除して更新し、コードの確認やエラーの原因を探しましょう。 - 管理画面にアクセスできなくなった場合
→管理者アドレスにリカバリー用のメールが届いているはずです。リンクをクリックしてリカバリーモードでログインしましょう。エラーの箇所を取り除けば元の状態に戻すことができます。
リカバリー用のメールは来ないこともあるそうです。
以前、私がアクセスできなくなった時は、メールが届いて無事解決しましたが・・・
その場合に備え、修正前にはバックアップを取っておくのが良いですね!
どうしても直せない場合は、コピーしておいた元のphpファイルをFTPソフトでアップして上書きしてみましょう。
FTPソフトでのアップ手順はこれから解説します!
子テーマで編集~ FTPソフトでコピーを作成する場合~
次に、FTPソフトからコピーを作成して編集する場合。
今回は「FileZilla」を使っています。
FTPソフトでサーバーに接続
まずは、FTPソフトでサーバーに接続します。
そして、変更したいサイトのWordPressデータが入っている箇所まで順にフォルダを開きます。
- Xサーバーなら「ドメイン名」→「public_html」
- さくらインターネットなら「www」→「WordPressインストール時に設定したフォルダ(ディレクトリ)名 」
基本は上記の場所にあります。
サブディレクトリへインストールしている場合も、上の手順で進んだフォルダ内に「自分で設定したフォルダ名」がありますので、それを開きましょう。
「wp-content」「themes」の順に開く
WordPressをインストールしたフォルダ(ディレクトリ)へアクセスしたら「wp-content」→「themes」の順にフォルダを開きます。
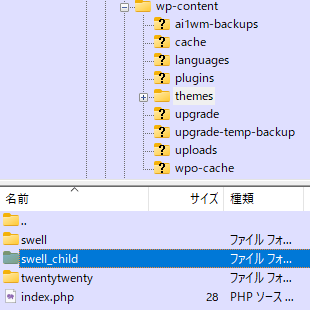
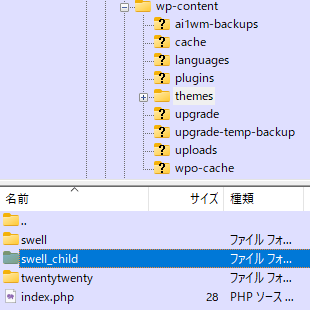
「themes」内にある「テーマの名前」のフォルダを開く
「themes(テーマ)フォルダ」には、WordPressにインストール済みのテーマフォルダ名があります。
今回の場合は子テーマである「SWELL CHILD」を有効にしているので、FTPソフトでも「SWELL CHILD」というフォルダを開きます。


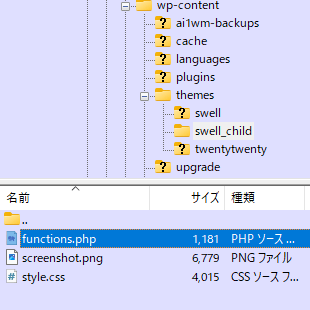
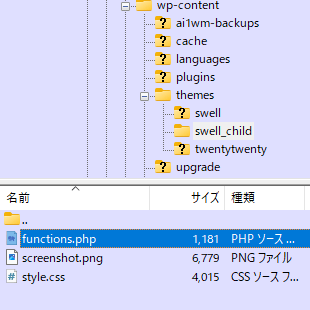
「functions.php」をローカルへコピー
「SWELL CHILD」フォルダを開くと、下記のようにファイルが並んでいます。


「functions.php」をクリックし、そのままデスクトップへドラッグすると、ローカル環境のデスクトップにコピーが保存されます。
保存先フォルダの指定がある場合は、希望の箇所へドラッグしましょう。
一旦コピーファイルを複製する
一旦デスクトップに置いたコピーを念のため複製し、別のフォルダに仮で置いておきましょう。
現状、ローカル(パソコン内)に2つコピーを作成した状態です。
複製手順はこの限りではないですが、編集用のコピーファイルと元ファイルを残しておくようにしましょう。
編集後、サーバー内に戻して上書き
今回は、デスクトップに置いた「functions.php」を編集します。
ちなみに、2つの内どちらのコピーを編集してもOKです。
コードを追加したら、サーバー内の「functions.php」があった場所に編集したファイルをドラッグして戻し、上書きします。
テーマファイルエディターで確認
上書きが完了したら、WordPressのテーマファイルエディターで確認してみましょう。
すでに開いている場合は、1度更新します。
コードが追加されており、エラーが出ていなければ、無事更新できているはずです。
エラーで管理画面にアクセスできなくなった場合は、”STEP5”でもう1つ作成したコピー(元ファイル)を同じようにサーバー内にアップして上書きします。
そうすると、編集前の「functions.php」に戻りますので、復元できることが多いです。
編集が反映されているか確認する場合
基本的に、更新内容がすぐに反映されない場合はキャッシュを疑いましょう。
キャッシュクリアやスーパーリロードをすることで、反映される可能性が高いです。
キャッシュクリアの手順はこちらの記事を参考にしてください!


「functions.php」に追加するコードによっては、ページ内や管理画面で表示確認できないことがあります。
その場合、コードが反映されているかで確認できることもありますので、参考までに記載します。
コード自体が追加されているかの確認
コードの反映確認は、デベロッパーツールからできます。
デベロッパーツールの開き方(ショートカットキー)を念のため載せておきます。
- Windowsでは「F12キー」もしくは「Ctrl + Shift + I(or C)」
- Macでは「⌘command + option + I(or C)」
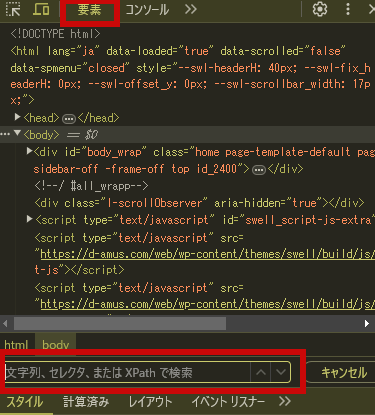
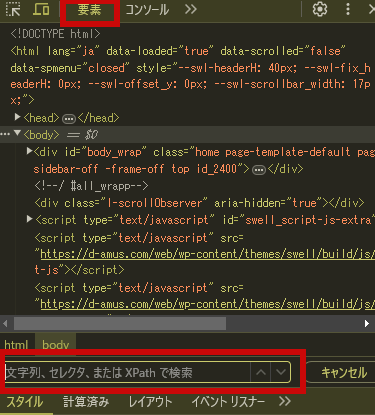
デベロッパーツールで検索BOXを出して、追加したコードの一部を入力してみましょう。
コードの画面になっていない場合は、下記画像の「要素」を選択すると出てきますので、その状態で検索BOXを出しましょう。


検索BOXもショートカットキーで出せます。
- Windowsでは「Ctrl + F」
- Macでは「⌘command + F」
エラーが出ていないのにコードが確認できない場合は、キャッシュクリアを試してみましょう。
パーマリンク設定に関するコードを追加した場合
例えば、「functions.php」にカスタム投稿タイプでのパーマリンク指定を追加した場合。
パーマリンク設定に関する変更が反映されない場合、WordPressの管理画面からすぐに解決することが多いです。
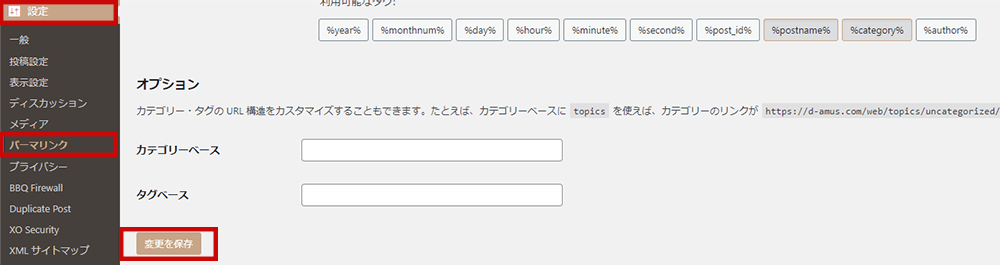
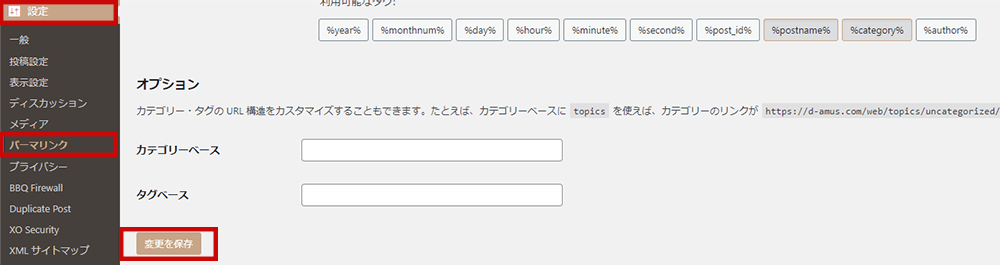
手順としては下記画像の通り。
「設定」→「パーマリンク」→何もせず「変更を保存」をクリック
の方法で試してみましょう。


カスタム投稿・カスタムタクソノミー関連のカスタマイズをする場合は、参考にしてみてください。
まとめ:子テーマが必要なのは、テーマファイルカスタマイズ時
最後まで読んでいただきありがとうございます!
今回の記事では
- WordPressのテーマファイルとは何か?
- SWELL子テーマでのテーマファイルカスタマイズの手順とFTPソフト経由での手順
- WordPressでテーマファイル編集をする時の注意点とエラー時の対処法
以上3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- WordPressのテーマファイルとは、サイトに関わる重要なファイルで、2つの方法でアクセスできる
- 「子テーマ」は、親テーマのテーマファイルを編集したい時に使うもので、必ず使うわけではない
- テーマファイル編集前にバックアップやコピーを取っておけば、エラー時にFTPソフト経由で復元できる可能性が高い
SWELLでテーマファイルのカスタマイズをしたい方や編集時のエラーでお困りの方、他のテーマを使用している方にもお役に立てれば幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。