【キャッシュクリアで解決】サイトが更新されないときのキャッシュ削除手順~Google Chrome~

WordPressなどでサイト制作やホームページの更新をするときに「更新したのに修正した部分が変わっていない」ということがあります。
この記事を見ていただいているということは、
- ホームページを変更して何度も更新しているのに、変更が反映されない
- 編集した箇所のCSSは合っているはずなのに、反映されない
- スーパーリロード(※)でも変更が反映されない
という疑問やお悩みを抱えてらっしゃるのではないでしょうか?
- スーパーリロードとは、通常のリロード(再読み込み)とは違い、キャッシュを無視して強制的に新しいデータで再読み込みすること
今回この記事では「サイトの変更が反映されない」場合に、キャッシュクリアして反映させる方法を徹底的にお伝えしていきます。
最後まで読んでいただければ、サイト制作や運用に役立つはずです。
是非参考にしてください!
キャッシュとはなにか?
そもそもキャッシュって何?
「キャッシュクリア」って難しそうなんだけど・・・
web制作やサイトの運営を始めたばかりだと「キャッシュ」という言葉を初めて知った方もいるでしょう。
キャッシュには「ブラウザキャッシュ」と「サーバーキャッシュ」があります。
今回は、パソコンなどデバイスでの表示に関わる「ブラウザキャッシュ」の削除方法や仕組みを簡単に説明しますね!
キャッシュとは、1度表示したデバイスにサイトの情報を保存したデータ
普段パソコンやスマートフォンで閲覧しているサイトは、実はパソコンなどのデバイスに一時的にデータ保存されています。
1度閲覧したサイトのデータを保存したものが「ブラウザキャッシュ」と呼ばれるものです。
そして、2回目以降、同じサイトやwebページを表示する際にブラウザキャッシュが使われます。
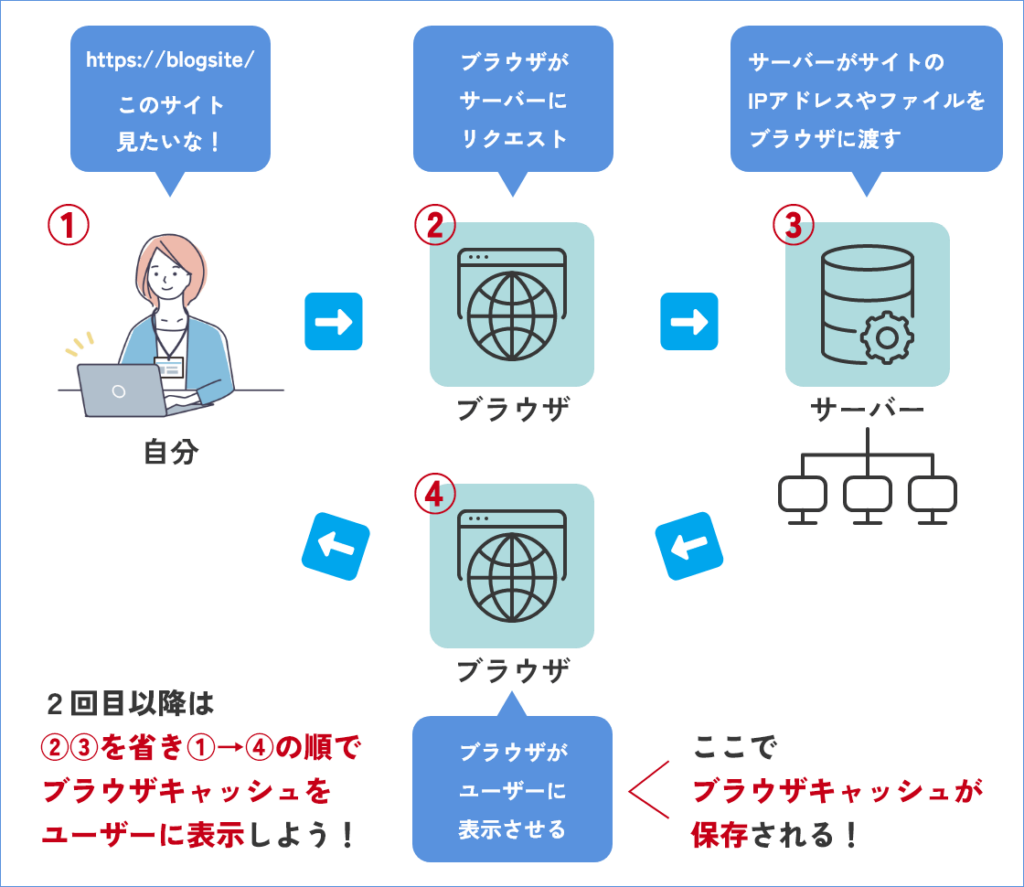
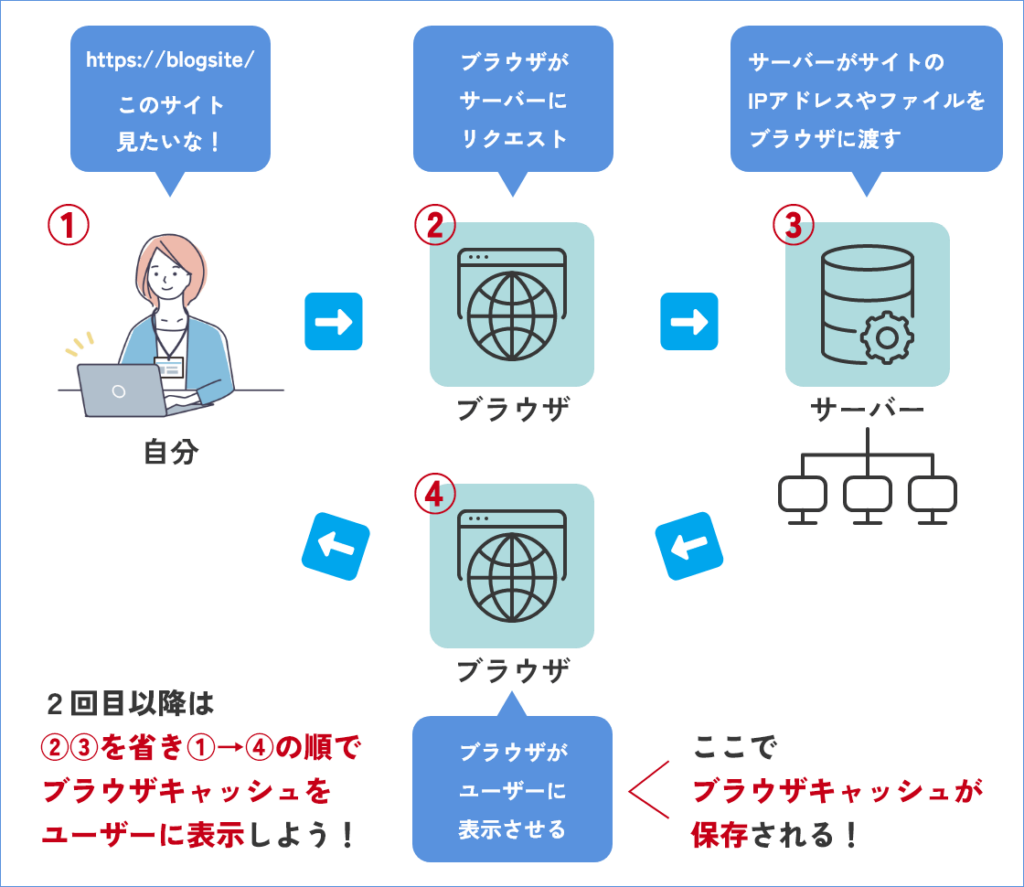
簡単に「サイトが表示される仕組み」を図で解説してみました。


なるほど~
でも、なんで保存するの?
キャッシュのメリットは、2回目以降のページ表示速度をあげること
ブラウザキャッシュを保存しておくことで、2回目以降サイトを表示する際は、②③のサーバーとのやり取りを省くことができます。
その結果、ユーザーにページを早く表示させることができるのです!
ページの表示速度はSEO対策にも関わるので、キャッシュを残すこと自体が悪いわけではありません。
だったらキャッシュを消さなくてもいいんじゃないの・・・?
メリットもありますが、キャッシュが残っていると困ることもあるんです!
キャッシュが残っていると、サイトの変更が反映されないことがある
今回のテーマでもありますが、サイトの変更をしたときに、いくら更新しても実際のページで反映されないことがあります。
その場合「キャッシュが残っていることが原因」という場合が多いのです。
上記の図でも触れましたが、2回目以降サイトを表示させるのに、ブラウザはある一定期間キャッシュを使います。
画像の差し替えやCSS・コードを編集したときに反映されないなら、キャッシュを疑いましょう。
キャッシュ以外に変更が反映されない要因として、CSSの優先順位があります。キャッシュクリアをしても解決しない場合は、
①同じ箇所でより優先度の高いコード(セレクタ)がすでに使用されている
②そもそも正しい表記・入力箇所ではない
③うまく保存できていない(うっかりミス)
という可能性もあるので、CSSの変更が反映されない場合には、記入したコード・追加した場所の確認をしましょう。
基本的にCSSは後ろに記入したものが優先されますが、その他の条件もありますので、気になる方は「CSS 優先順位」などで調べてみると良いでしょう。
ブラウザのキャッシュは簡単に削除できる
ブラウザキャッシュは、自分のデバイスに保存されたデータなので、簡単に削除できます!
- ブラウザキャッシュは自分が使っているデバイスの「ブラウザ」に保存されたデータ
=自分で削除ができる - サーバーキャッシュはwebサイトがある「サーバー」に保存されたデータ
=サーバーから削除する(サーバー管理者・サイト管理者がするのが一般的)
キャッシュを貯めすぎるとブラウザの動作が遅くなるので、更新頻度に応じて定期的にキャッシュ削除をすると良いでしょう。
では、早速「キャッシュクリア」をしましょう!
”キャッシュクリア”の手順~Google Chrome~
ブラウザのキャッシュクリアには2つ方法があります。
- 特定のサイトやページのみキャッシュクリアする
- ブラウザのキャッシュそのものを削除する
まず、私がサイト制作時に時々使う「特定のサイトやwebページでキャッシュクリアする方法」をご紹介します。
この方法だと、
「ブラウザに記憶させているログイン情報やパスワードのデータまで間違って削除してしまった・・・」
ということがないため、安心です。
キャッシュクリアする前に確認したいことはこちらで解説しています!


1 キャッシュを消したいページを開く
変更が反映されないサイトのページをブラウザ(Google Chrome)で開きます。
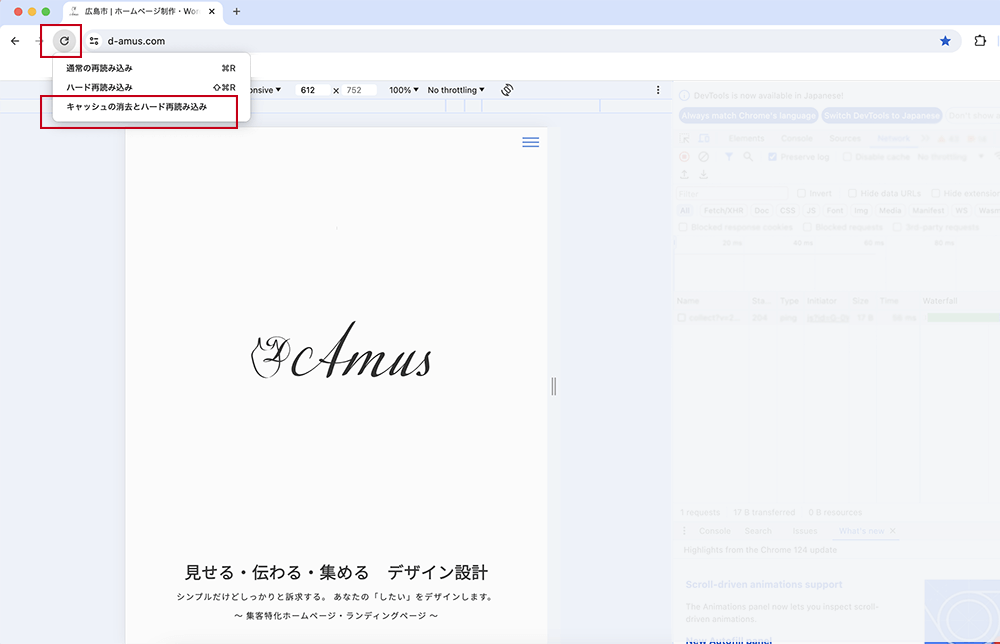
2 デベロッパーツールを開く
サイトを開いた状態でデベロッパーツールを開きます。
制作者でないと馴染みがないかもしれませんが、簡単です!
- Windowsでは「F12キー」もしくは「Ctrl + Shift + I(or C)」
- Macでは「⌘command + option + I(or C)」
上記のショートカットキーで開けます!
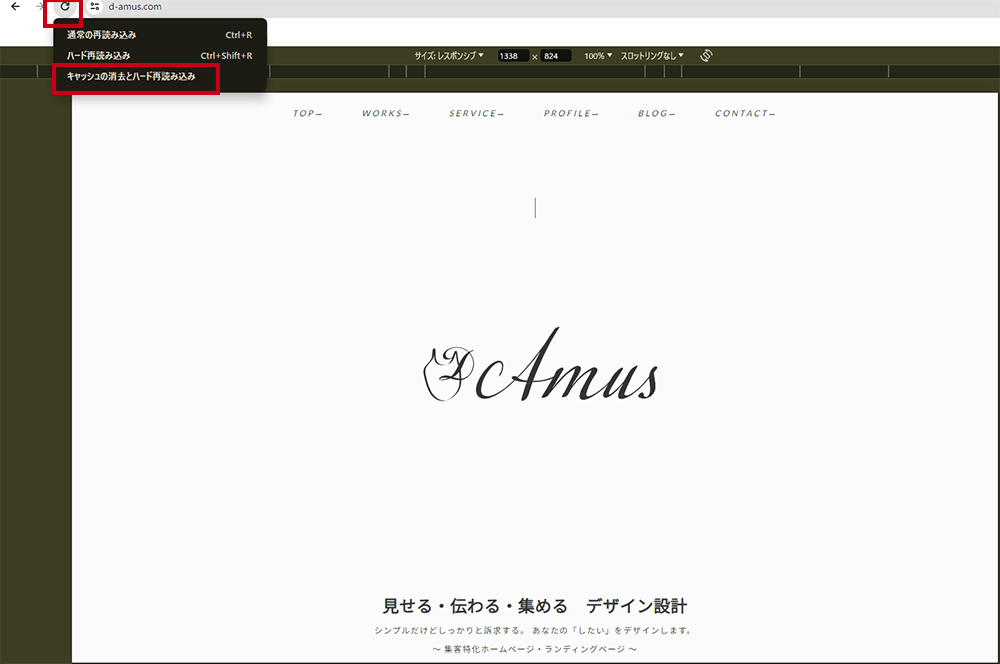
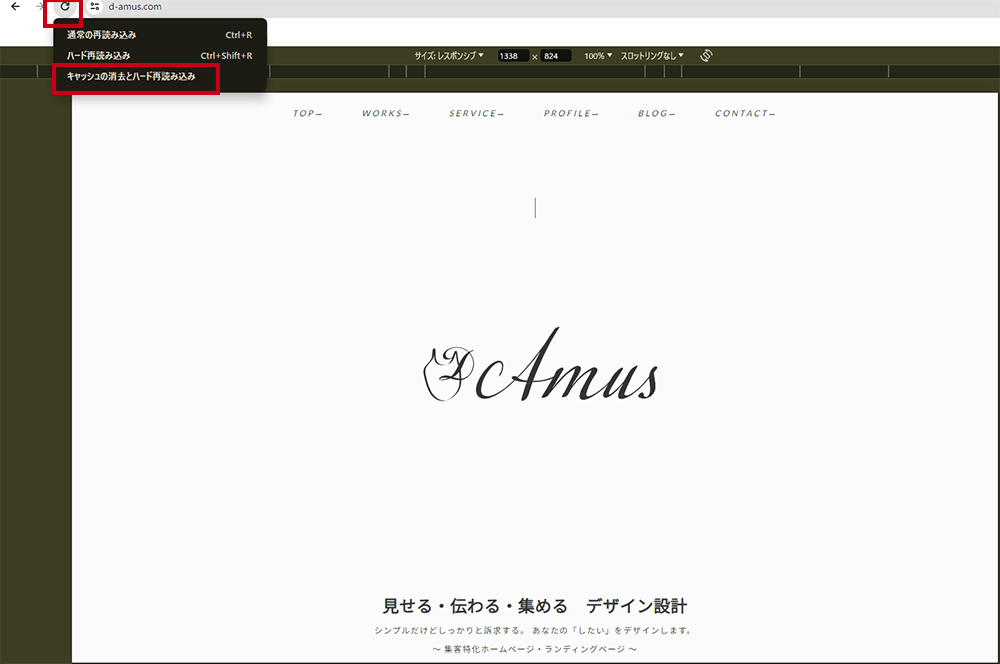
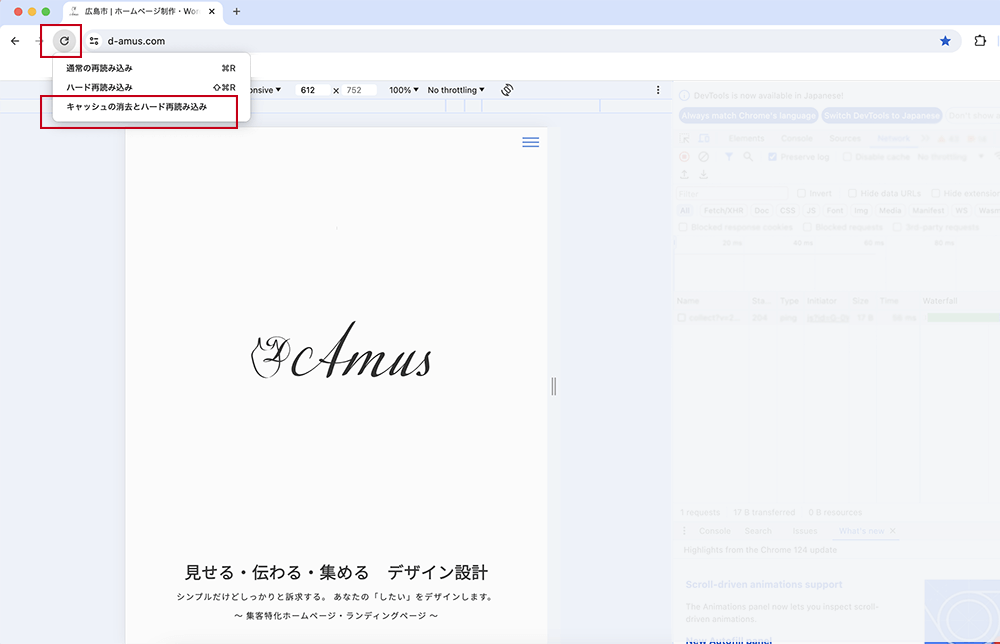
3 更新ボタンを長押しする
デベロッパーツールを開くと、おそらく右側にいろいろと表示されますが、無視してください!
必要なのは左上!
下記の「更新」ボタンを長押しします。
すると、再読み込みの表示が3つでてきます。




4 ”キャッシュの消去とハード再読み込み”をクリックする
上記赤枠の「キャッシュの消去とハード再読み込み」をクリック。
すぐに再読み込みされるので、変更箇所を確認してみましょう!
以上で、特定のページのキャッシュクリアは完了です!
次に、ブラウザの設定からキャッシュクリアする方法を説明します!
ブラウザの設定で”キャッシュクリア”する場合
もう1つの方法として、ブラウザの設定からキャッシュをクリアする方法があります。
サイトの制作やブログの運営などをしている場合は、上記のデベロッパーツールを使う手順でキャッシュの削除ができます。
しかし、お客様の中には「デベロッパーツール」という聞き慣れない単語やショートカットキーに馴染みがなく、抵抗がある方もいます。
クライアント様のブラウザにもよりますが、ここではGoogle Chromeでのキャッシュクリア手順を紹介します!
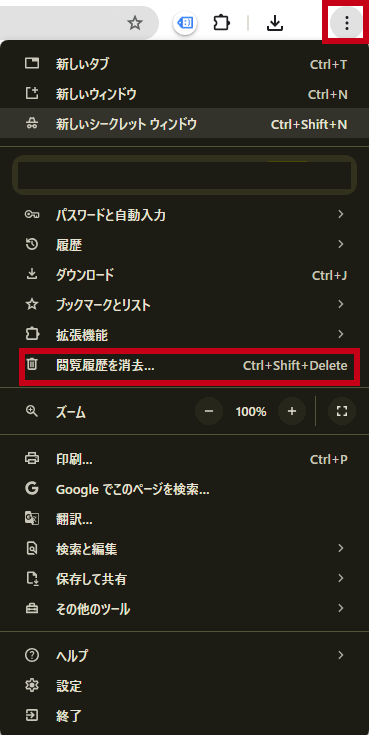
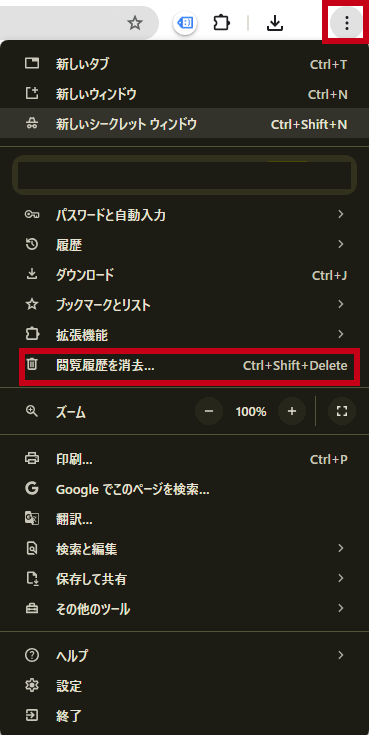
ページ右上の3点アイコンから「閲覧履歴を消去」をクリック
Google Chromeのメニューから「閲覧履歴を消去」をクリックします。


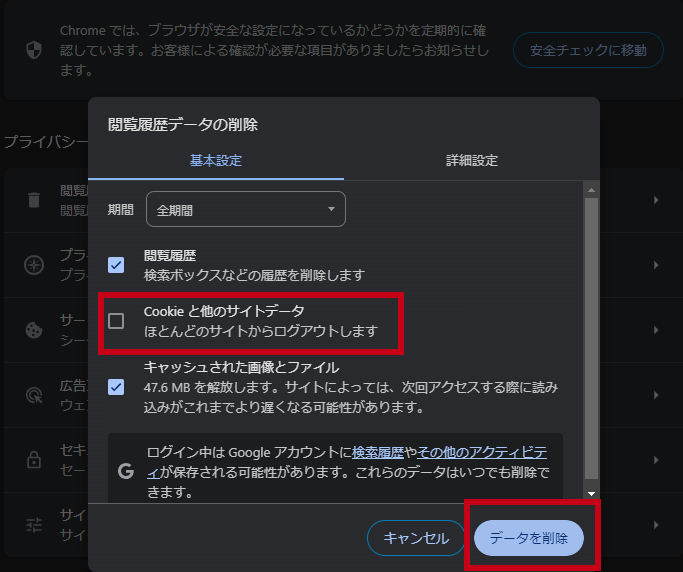
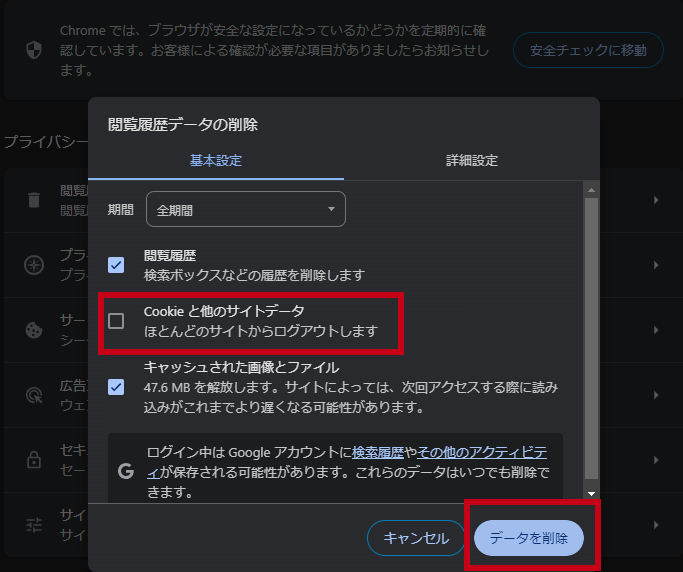
”キャッシュされた画像とファイル”にチェックが入った状態で「データを削除」する
「キャッシュされた画像とファイル」のチェックを入れて「データを削除」で完了です!


注意点として上記赤枠の「Cookieと他のサイトデータ」のチェックは外しましょう!
Cookieを削除してしまうと、ログイン情報やパスワードを記憶させているサイトからログアウトしてしまいます。
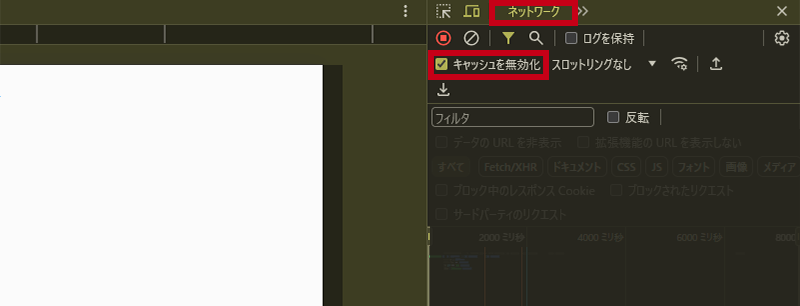
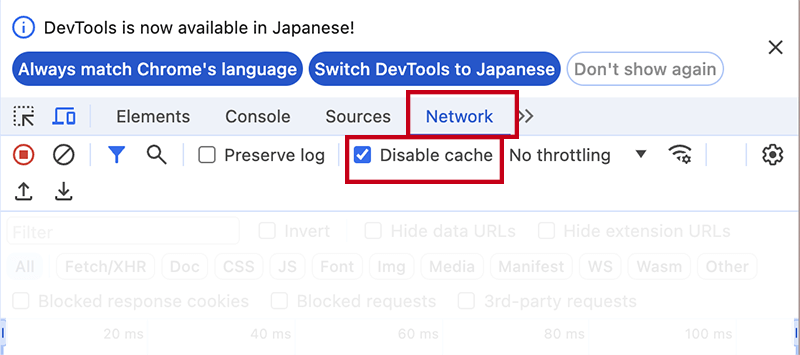
【制作者向け】キャッシュを残さない設定”キャッシュの無効化”
サイト制作をするなら、そもそも不要なキャッシュデータを残さないように無効化できます!
この設定にしていれば、ほとんどの場合通常の更新で反映されます!(私の場合)
「デベロッパーツール」を開いている間にはなりますが、キャッシュの無効化ができます。
1 デベロッパーツールを開く
すでにショートカットキーを紹介しましたが、もう1度載せます。
- Windowsでは「F12キー」もしくは「Ctrl + Shift + I(or C)」
- Macでは「⌘command + option + I(or C)」
まとめ:サイトの変更が反映されない時はキャッシュを疑おう
最後まで読んでいただきありがとうございます!
今回の記事では
- キャッシュとは何か?
- Google Chromeでキャッシュクリアする方法・手順
- キャッシュを残さない設定「キャッシュの無効化」
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- キャッシュとは、1度表示したデバイスにサイトの情報を保存したもの
- キャッシュはページの表示速度をあげるというメリットがあるが、サイトの変更がすぐに反映されないこともある
- ブラウザのキャッシュは「デベロッパーツール」や「ブラウザの設定」から自分で簡単に削除できる
サイトを制作・運用中で変更が反映されずお悩みの場合や、これからサイト制作を始めたい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。