【SWELL】NO IMAGE(ノーイメージ)画像をサムネイルで使う設定とサイズ一覧

ブログサイトなら、ユーザビリティ向上のために設置したいアイキャッチ画像。
サムネイルとして表示されることで、記事一覧ページでも内容をわかりやすく伝えることができます。
しかし、頻繁に制作・修正をする時間が取れない方もいるでしょう。
毎回画像用意するのめんどうなんだよな・・・
頼むとお金がかかるし・・・
この記事を見ていただいているということは、
- アイキャッチ画像の代わりにサムネイルで”NO IMAGE画像”を使いたい
- SWELLで”NO IMAGE画像”を設定する方法は?
- ”NO IMAGE画像”とアイキャッチ画像は同じサイズで良いの?
というお悩みやご要望をお持ちだと思います。
今回この記事では「NO IMAGE画像の作成・設定をしたい」方に、SWELLでの設定方法と画像の推奨サイズを徹底的にお伝えしていきます。
「NO IMAGE画像」の設定方法だけを知りたい方は「目次の2」からご覧ください!
前回の記事で「SWELLでのアイキャッチ画像設定」について紹介しています!アイキャッチ画像についても詳しく知りたい方は参考にしてください!
アイキャッチ・OGP画像の設定はこちらで解説しています!


”NO IMAGE画像”のサイズはアイキャッチ画像と同じアスペクト比が理想
アイキャッチ画像の代用として「NO IMAGE画像」を使いたい場合、同サイズや同比率の画像を使うのがおすすめです。
前回の記事で紹介しましたが、アイキャッチ画像の推奨サイズは下記を参考にしてください。
アイキャッチ画像の推奨サイズ
「1200×630px」のアスペクト比「1.91:1」
ちなみに、SWELL
推奨サイズは横幅1600pxと書いていますが、これは投稿ページのアイキャッチ画像やタイトル背景画像としても使用される可能性があり、さらにMacなどの高解像度のディスプレイも考慮してのサイズです。
※ あくまで目安として参考にしていただければと思います。
引用元:NO IMAGE(ノーイメージ)画像の設定方法 | WordPressテーマ SWELL
アイキャッチ画像とサイズが違うの?
推奨サイズは違いますが、公式サイトにもあるようにあくまで参考サイズです。ちなみに、私はアイキャッチ画像と同じサイズを使うことがほとんどです!
「NO IMAGE画像」を使う場合は、画像の「サイズ」ではなく「比率」に注目!
アイキャッチ画像と同じ比率の画像を用意するのがおすすめの理由を2つ説明します。
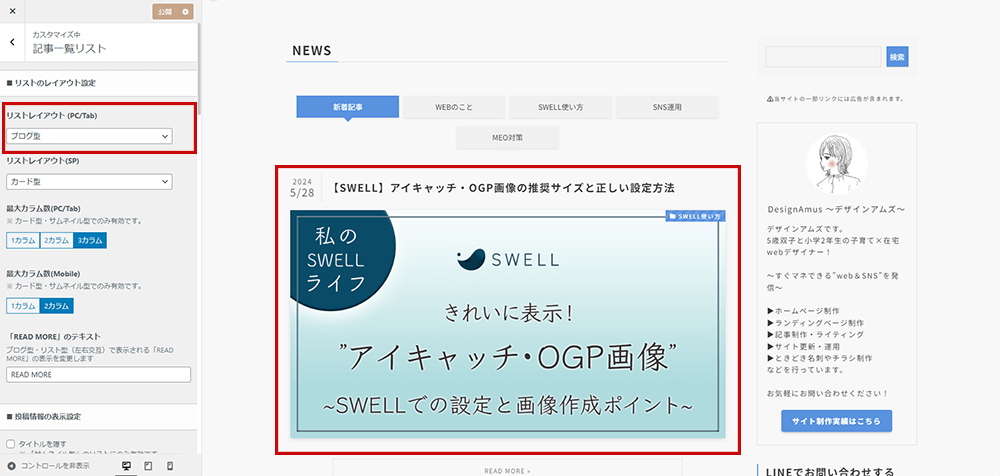
理由① SWELLでは、記事一覧ページのサムネイル表示を比率で調整するため
前提として、記事一覧ページなどで表示される「サムネイル画像=アイキャッチ画像」です。
そして、仮にアイキャッチ画像を指定しない場合。
「NO IMAGE画像」を設定していれば、アイキャッチ画像の代わりに「NO IMAGE画像」がサムネイルとして表示される仕組みです。
ということは、やっぱりアイキャッチ画像と同じサイズがいいってこと?
そうですね!同じ画像サイズだと問題ないです!
そして「NO IMAGE画像」を記事のトップに表示させない場合や記事一覧ページのレイアウトによっては、同比率で小さいサイズにしてもOKです!
例えば、記事トップに表示されるアイキャッチ画像。


ページに合わせて作成したアイキャッチ画像だと、ユーザビリティの観点からも掲載する意味はあります。
しかし、ここに”NO IMAGE”と記載された画像が毎回あるとどうでしょう?
一般的な「NO IMAGE画像」は”NO IMAGE”と言うテキスト+写真・ロゴ・イラストなどの場合が多いです。
イメージとしては下記のような感じ。


単に写真だけのものを「NO IMAGE画像」として使う場合や、少し凝ったデザインを共通で使う場合もあるでしょう。
どちらにせよ、記事トップに掲載する必要がない場合は、表示させない方が望ましいと個人的に思います。
そして、サムネイルとして使いたいだけの場合、表示箇所に合わせてサイズを小さくしても問題ありません。
画像のデータはどうしても重たくなるため、掲載しすぎるとページの表示速度にも関わります。
サイズを変えても「比率」が同じであれば、サムネイル表示された時に、他のアイキャッチ画像のサムネイルと同じようにきれいに見えます。
サムネイルの表示設定はアイキャッチ画像の記事で解説しています!詳細は前回の記事をご覧ください!
サムネイルの表示設定の方法はこちらで解説しています!


理由② 比率が同じだと、使い回しがきくので時短制作できるため
アイキャッチ画像とNO IMAGE画像の比率を統一しておくと、デザインの使い回しやサイズの変更もしやすいです。
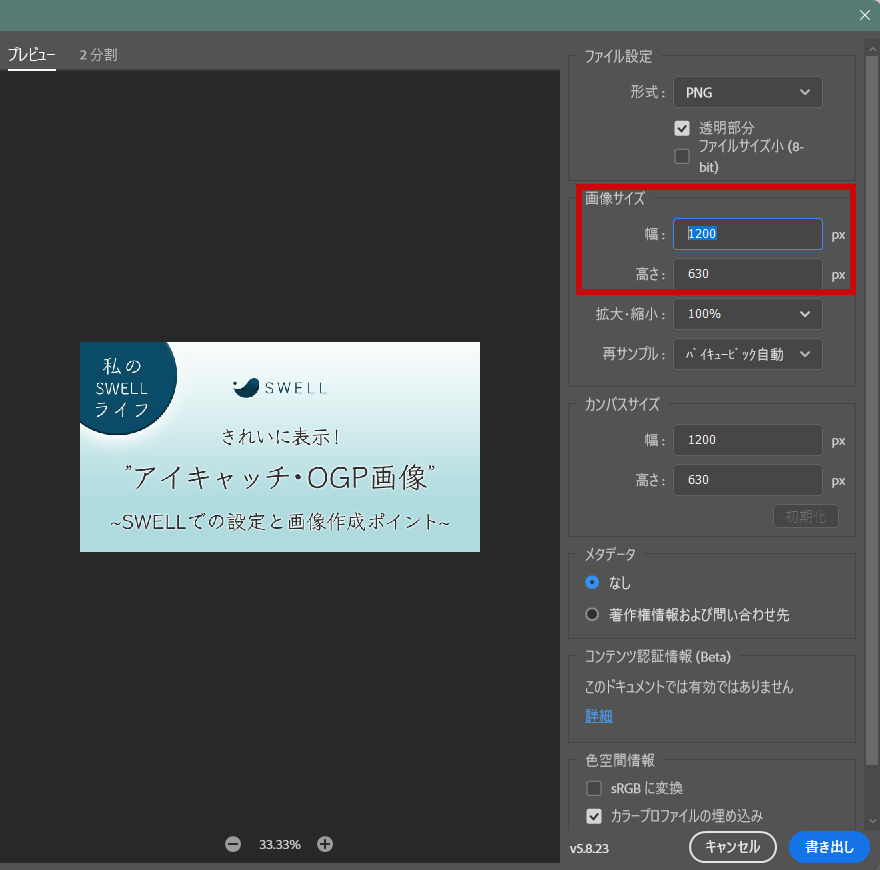
制作ツールにもよりますが、基本的に推奨サイズの「1200×630px」で元の画像を制作すれば、小さいサイズにする場合はサイズを変えて書き出しするだけ!
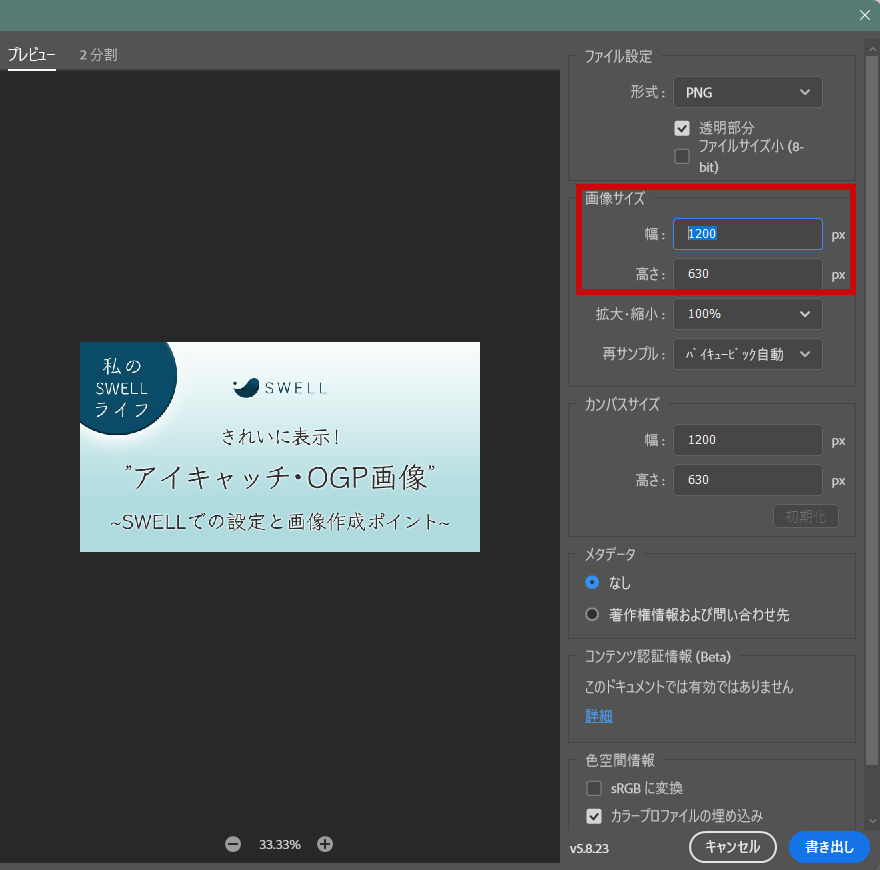
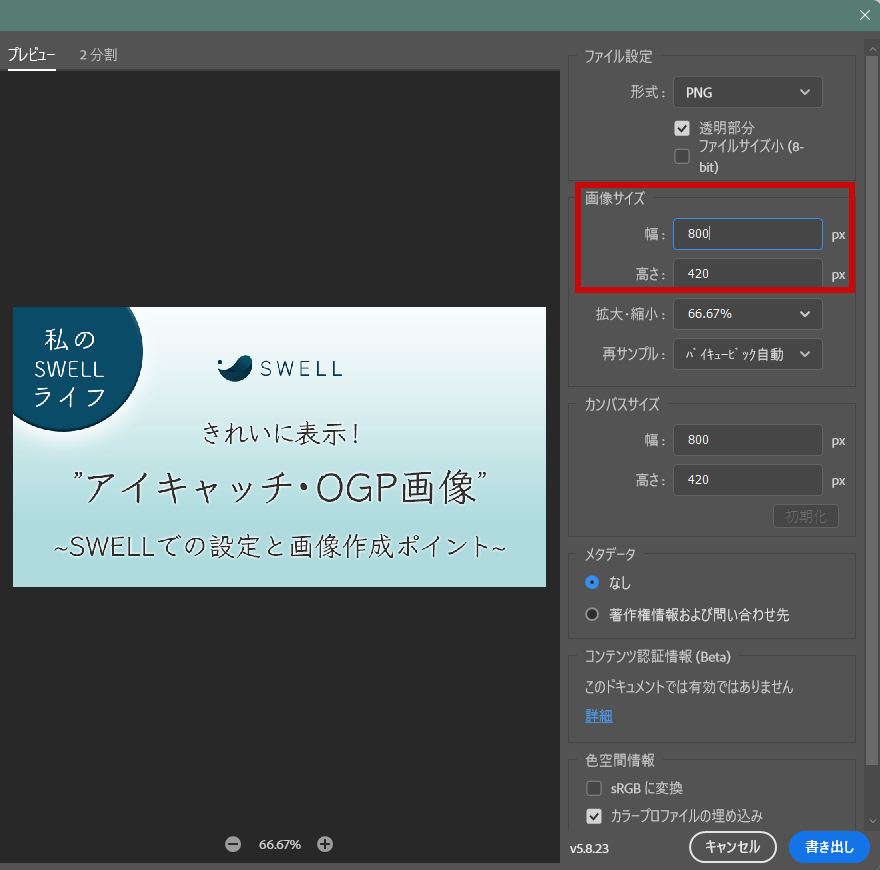
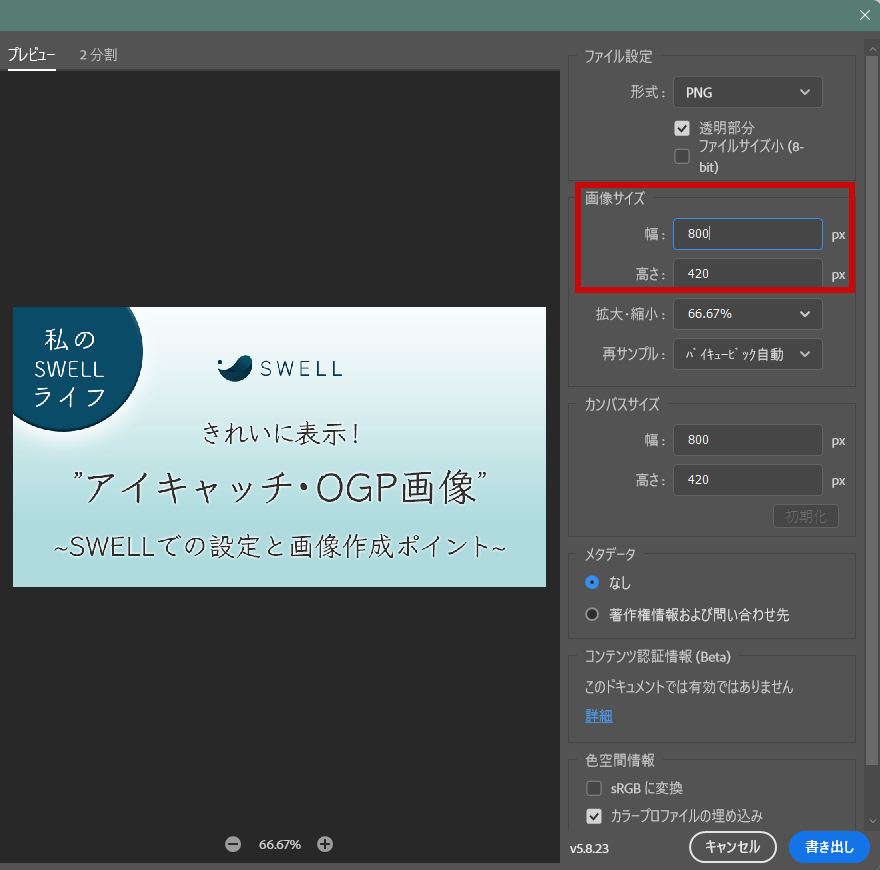
Photoshopの場合は「画像サイズ」の「幅」の部分に希望のサイズを入力すれば、比率を維持したまま画像を小さくして書き出してくれます。
今回は幅を800pxに変えてみました。




簡単にサイズ変更ができた!
WordPressのプラグインや画像圧縮ツールで圧縮と一緒にサイズ変更できるものもあります!こちらは別記事で紹介したいと思います!
使用ツールやサイズ変更の方法は他にもたくさんありますので、あくまで一例ですが参考にしてください。
【結論】NO IMAGE画像はアイキャッチ画像と同じサイズでOK!
でも、サムネイルのちょうどいいサイズがわからないや・・・
比率について触れましたが、結論、アイキャッチ・NO IMAGE画像は同サイズの「1200×630px」で用意すれば問題ないです!
記事一覧ページのレイアウトやカラム数を変えたら、サムネイル画像が粗くなってしまった・・・
やっぱり記事トップにも「NO IMAGE画像」を表示させたいけど、小さい画像で設定してしまった・・・
となると、場合によってはまたサイズを変える必要性もでてきます。
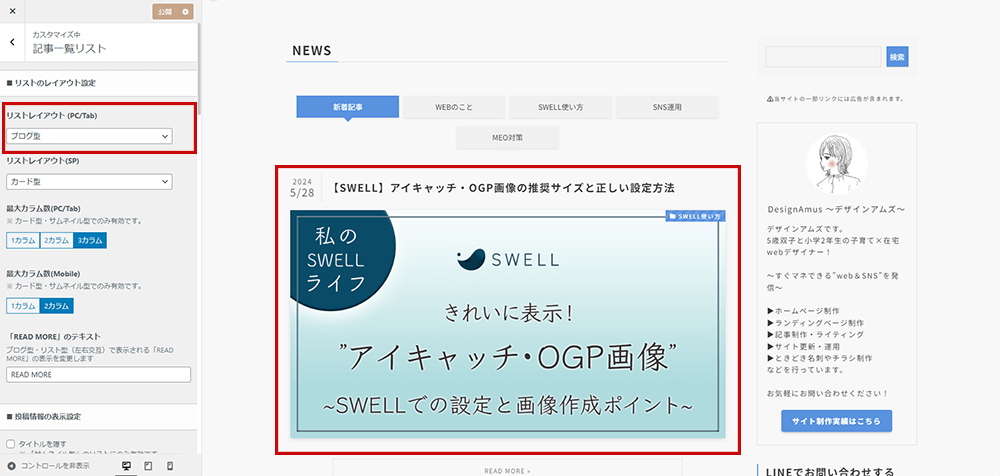
特に、SWELLの記事一覧ページで「ブログ型」のレイアウトにする場合は、記事トップに表示されるアイキャッチ画像とほぼ同じ大きさのサムネイルが表示されるので、同じサイズで作りましょう。


ページ表示速度を最優先させたい場合は、レイアウトに合わせてサイズ調整をすると良いでしょう。
SWELL推奨のNO IMAGE画像サイズ含め、いくつか同比率のサイズをまとめておきます!
【アスペクト比 1.91:1】画像サイズ一覧
参考としていくつか画像サイズをピックアップしました!
- NO IMAGE画像「SWELL推奨サイズ」:1600×840px
- アイキャッチ・OGP画像「推奨サイズ」:1200×630px
- サムネイル画像(大)「参考サイズ」:800×420px
- サムネイル画像(中)「参考サイズ」:600×315px
- サムネイル画像(小)「参考サイズ」:400×210px
デザインやサイトの構成、表示速度や解像度などの優先順位に応じて参考にしてください。
サイズを小さくする場合は、画像が粗くなっていないか表示確認を忘れずにしましょう。
クリック1つで簡単に比率変更ができて表示が選べるので、本当に「SWELL」便利だな・・・と改めて実感!
他にもサイト・記事制作に便利な機能が搭載されていますので、これからブログサイトを作りたい方にはおすすめです!
SWELL版:NO IMAGE画像の追加・設定方法
では、NO IMAGE画像の設定をしましょう!
まずは「NO IMAGE画像」をアップします!
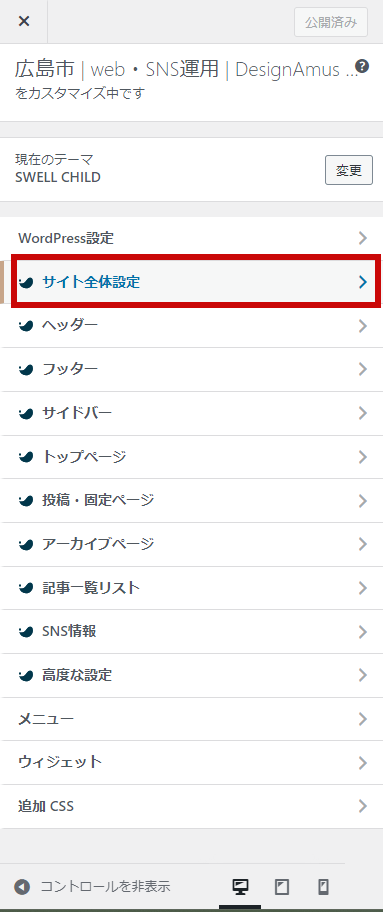
①SWELLのカスタマイズメニューへ移動
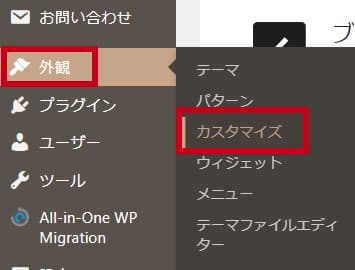
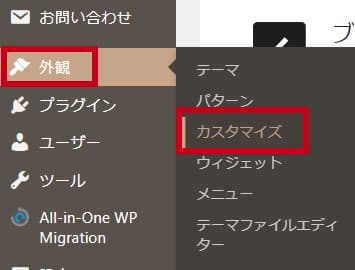
まず、「外観」→「カスタマイズ」をクリックします。


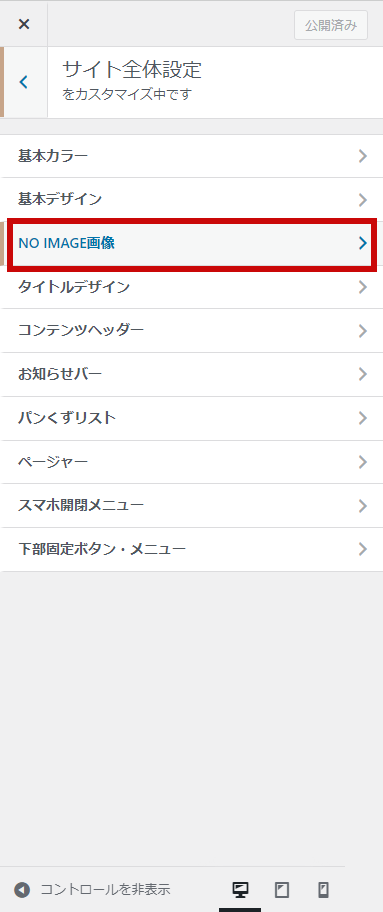
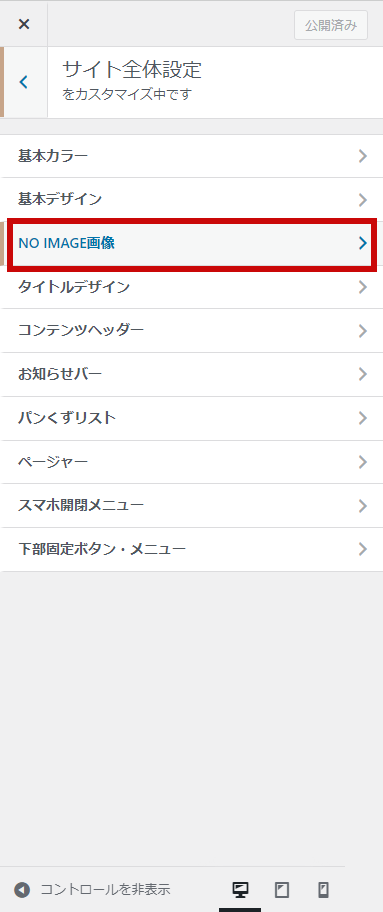
②「NO IMAGE画像」を追加する
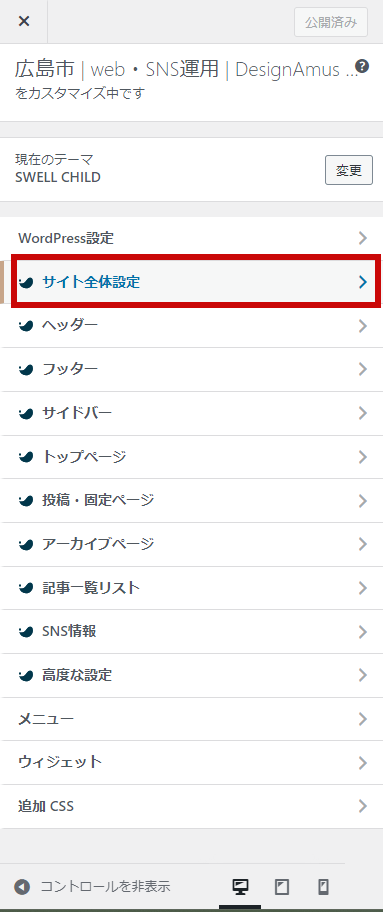
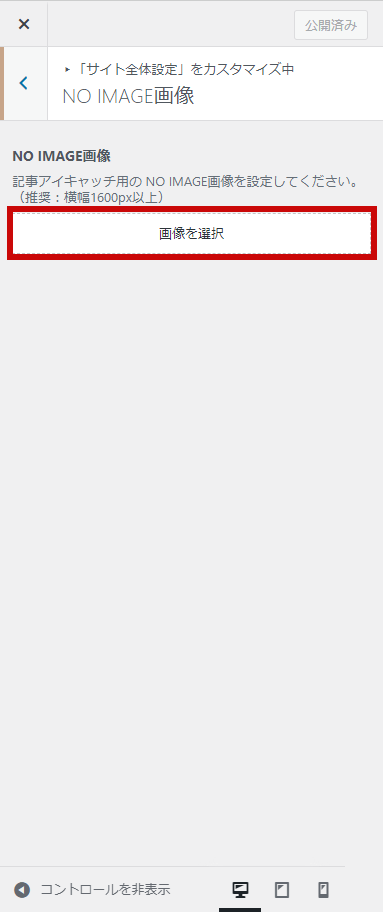
「サイト全体設定」→「NO IMAGE画像」の順にクリックします。
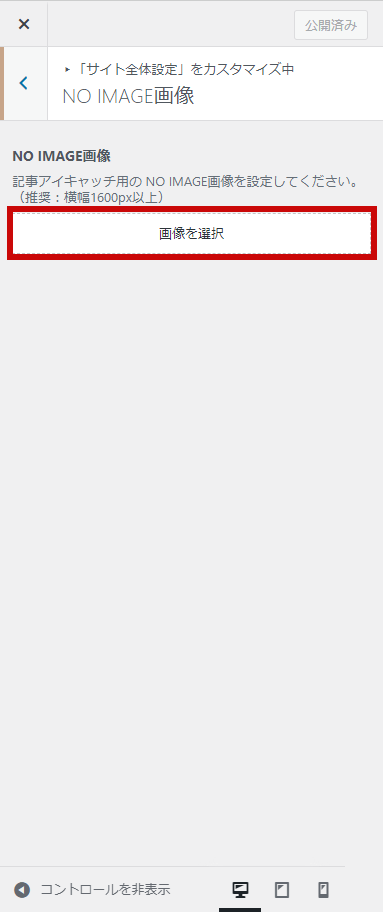
「画像を選択」で追加完了です!






右上の「公開」ボタンを押すのを忘れないようにしましょう!
これで、アイキャッチ画像がなくても「NO IMAGE画像」が記事一覧ページなどにサムネイル表示されます。
そして、記事トップでの「NO IMAGE画像」表示の有無を選択できます。
【補足1】記事ページで「NO IMAGE画像」を表示させない場合
同じく「カスタマイズ」メニューから設定可能!
手順としては、アイキャッチ画像の表示設定と同じです。






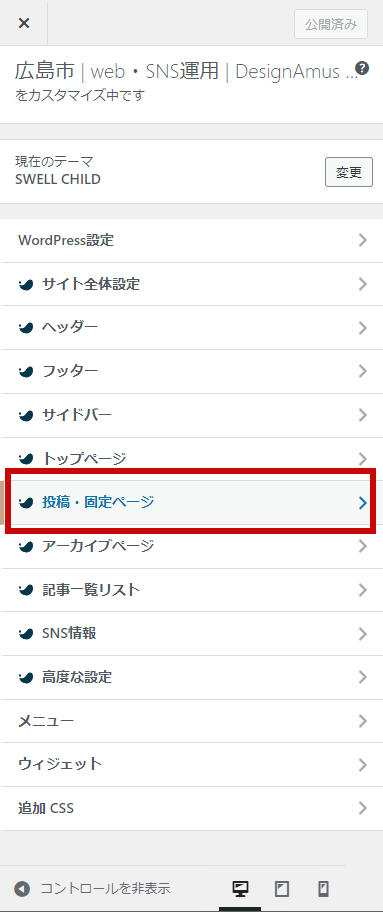
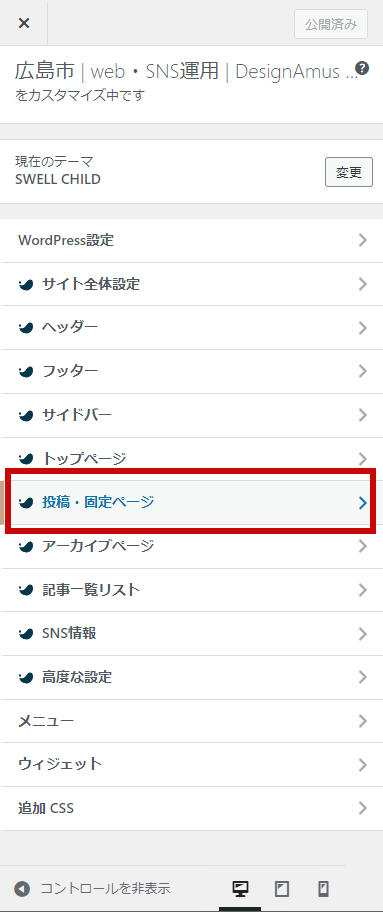
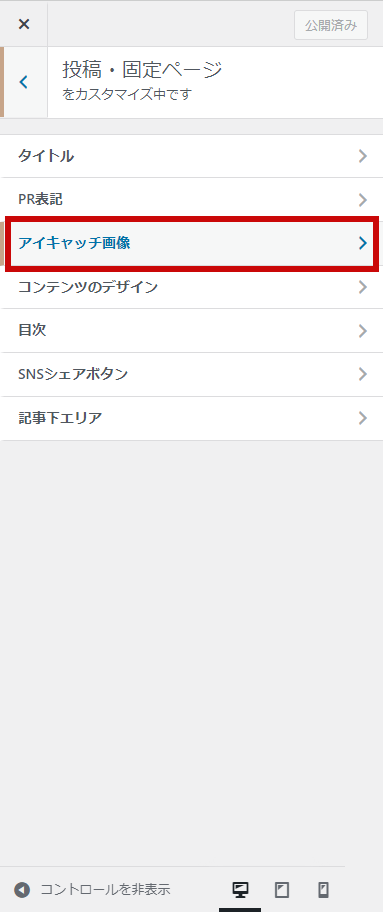
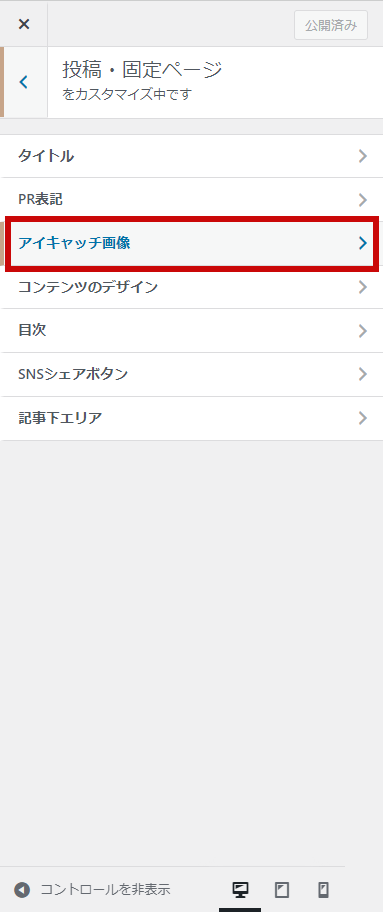
「投稿・固定ページ」→「アイキャッチ画像」の順にクリックします。
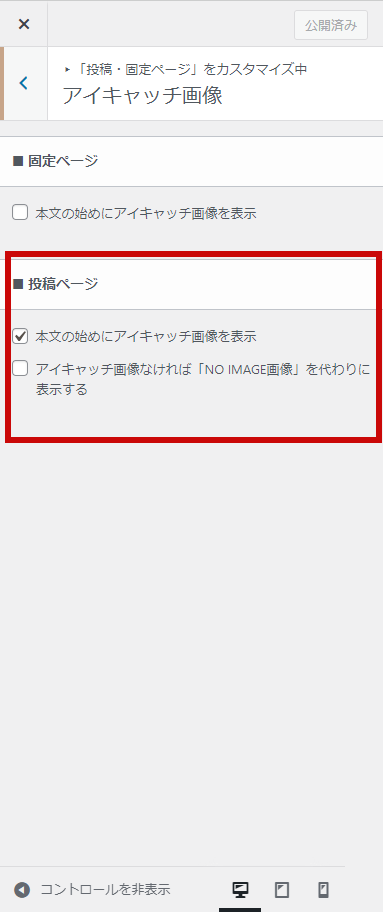
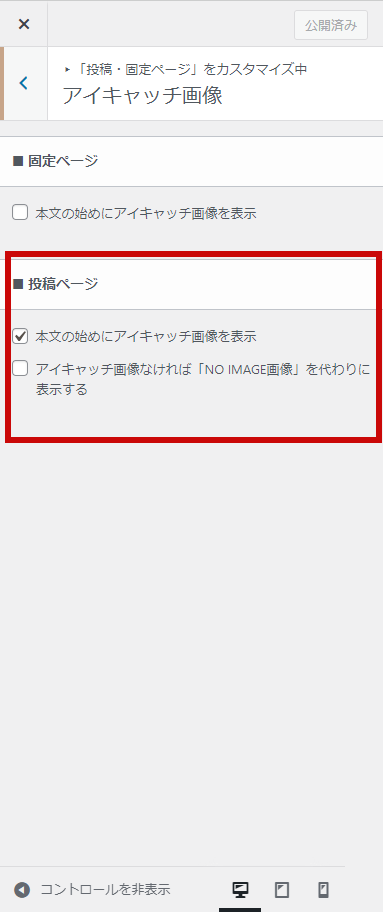
「投稿ページ」で”アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する”のチェックを外しましょう。
【補足2】記事ページで「NO IMAGE画像」を表示させる場合
上記の”アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する”にチェックを入れましょう。
チェックを入れた場合、各投稿ページからアイキャッチ画像と同じように表示切り替えができます。
ページごとに”NO IMAGE画像”の表示を変更する方法
手順はアイキャッチ画像と同じ。
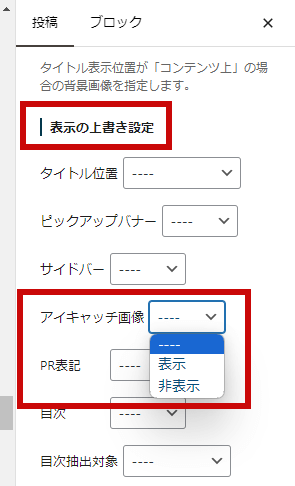
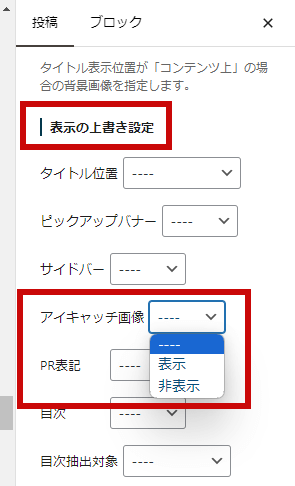
右側のメニュー内「表示の上書き設定」からページ単体で表示の切り替えができます。


記事のトップでNO IMAGE画像を表示させる可能性があるなら、「チェックを入れる」→「投稿ごとに上書き設定」の方法が良いですね!
まとめ:NO IMAGE画像はアイキャッチ画像と同比率もしくは同サイズ
最後まで読んでいただきありがとうございます!
今回の記事では
- NO IMAGE画像の推奨サイズとアイキャッチ画像との関連
- SWELLでのNO IMAGE画像の設定方法
以上、2点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- NO IMAGE画像とアイキャッチ画像は、同じサイズの”1200×630px”でOK!
- 記事トップに掲載しない場合は、レイアウトに合わせて同じ比率で小さくしてもOK!
- NO IMAGE画像を追加すれば記事一覧ページでサムネイル表示され、アイキャッチ画像の代わりになる
SWELLでアイキャッチ画像の代わりにNO IMAGE画像を使いたい方、画像作成時の推奨サイズを知りたい方、サイト制作を始めようとしている方の参考になりましたら幸いです。
表示設定の手順はアイキャッチ画像と同じなので、詳細はこちらの記事を参考にしてください。


今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。