【SWELL】サイト型トップページの作り方を画像で解説~おしゃれなブログサイトを作ろう~

人気のWordPress有料テーマ「SWELL」。
SWELLではブログサイトのトップページを「サイト型」にカスタマイズできます!
サイト型とは、いわゆるホームページのトップのようなデザインにすること。
この記事を見ていただいているということは、
- SWELLでサイト型のトップページにカスタマイズしたい
- SWELLでホームページのようなブログサイトを作りたい
- ブログのトップページをおしゃれにしたい
というご要望をお持ちだと思います。
今回この記事では「SWELLを使ってサイトカスタマイズしたい」方に、SWELLでのサイト型トップページの作り方を徹底的にお伝えしていきます。
SWELL使用歴約3年。
実案件のホームページ・LP制作でもSWELLを活用中のwebデザイナーが解説します!
ブログサイトをおしゃれにリニューアルしたい方・これから自分好みに作りたい方・コーポレートサイトなどの制作のお供にSWELLでカスタマイズしたい方は、是非参考にしてください!
サイト型トップページのブログサイトとは?
ブログサイトのトップページは「ブログ型」と「サイト型」に分けられます。
サイト型は”メインビジュアル”がありデザイン性が高い
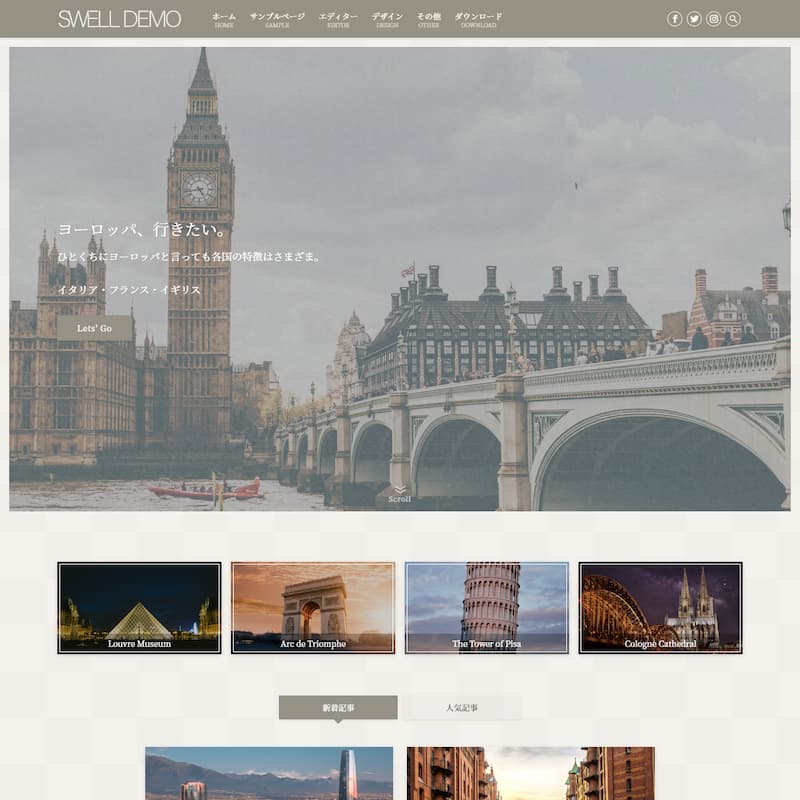
サイト型の一番の魅力は、トップページにデザイン性があること。
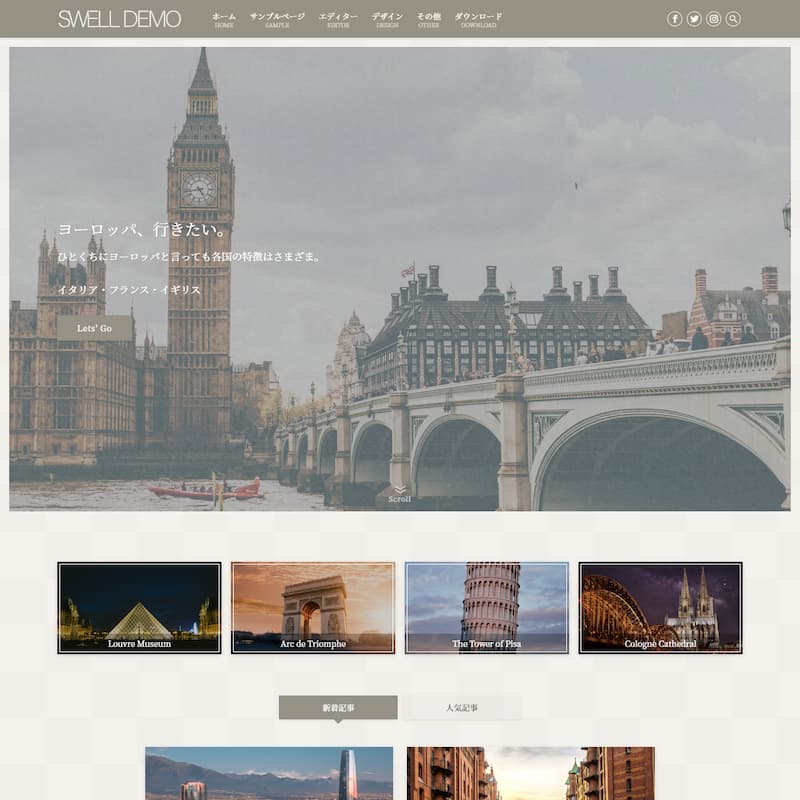
当サイトで使用している「SWELL


画像引用元(2024年4月時点):SWELLのデモサイト一覧 | WordPressテーマ SWELL
一見すると、ホームページのようなトップページの作りになっているのが大きな特徴です。
ちなみに、当ブログサイトのトップページも「サイト型」を採用しております。
ブログ型はヘッダーの下に”新着記事一覧”が並ぶ
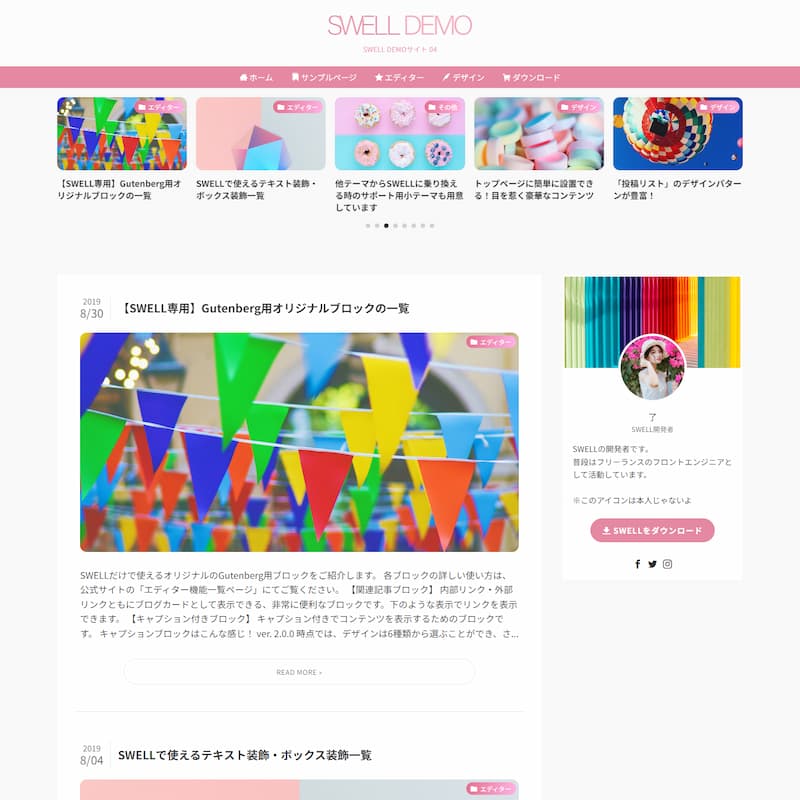
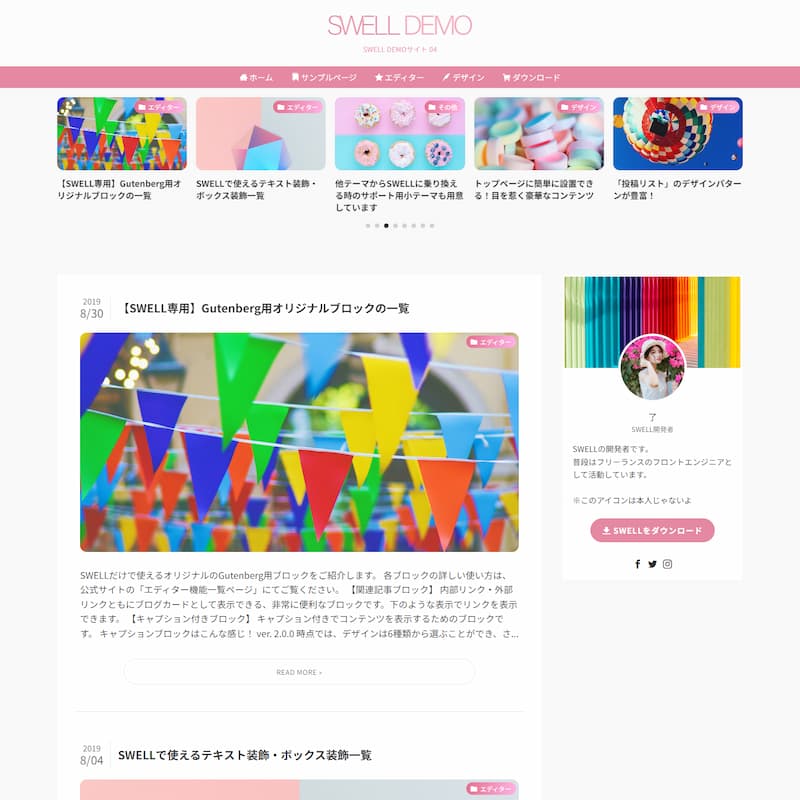
ブログ型は、基本的にトップ部分に新着記事一覧が並びます。


画像引用元(2024年4月時点):SWELLのデモサイト一覧 | WordPressテーマ SWELL
サイト型のブログサイトはオリジナル性が出せる
トップページにメインビジュアル(画像や写真)があることで、同じブログサイトでもオリジナリティを出すことができます。
そのため、同じテーマの他ブログサイトとの差別化に繋がります!
SWELLでは簡単にメインビジュアルの設定ができます!
メインビジュアルの設定方法は後程解説します!
サイト型のブログサイトだけでなく、ホームページ制作にも活用できて、さらに更新も楽にできるのが「SWELL」の嬉しいポイント!
次の章では、さっそくSWELLカスタマイズを実践してみましょう!
まだSWELLを購入していない・サーバー契約をしていないという方は、下記記事を先に進めてください!


【今すぐ実践】サイト型トップページカスタマイズの流れ
全体のおおまかな流れを把握しながら進めていきます!
ちなみに、SWELLに限らずWordPressのテーマを使う場合は基本的に流れは同じです。
画像付きで手順を解説します!
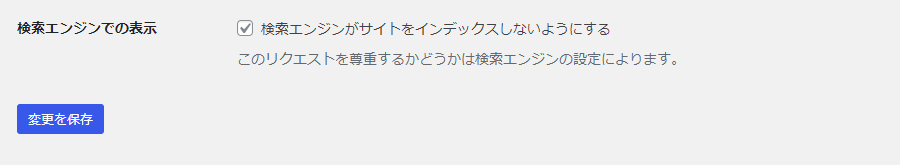
サイトを公開するまでは、検索エンジンにページをインデックスさせない=noindex設定にします。
(検索結果に表示されないようにする設定)
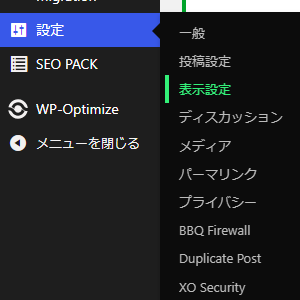
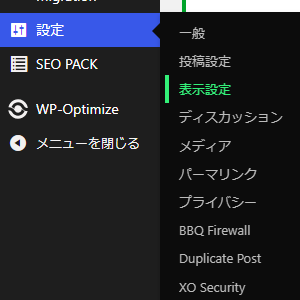
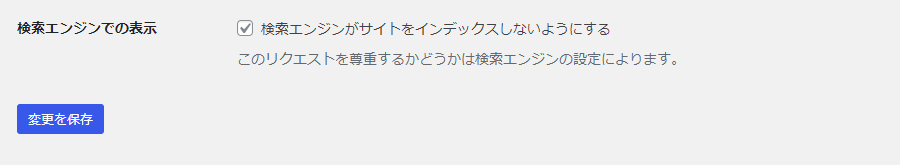
下記画像のように「設定」の「表示設定」をクリックし、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れ、「変更を保存」をクリックします。



サーバーによっては、WordPressのインストール時に「noindex」設定ができたり、初期設定ですでにチェックが入っていますが、念のためインストール後は確認をしましょう。
サーバーの方で設定することもできますが、サーバーによって方法が異なるためここでの説明は割愛します。
固定ページの作成(トップページ用とブログ記事一覧用)
サイト型のトップページ用と記事一覧が並ぶアーカイブページ用の2つを作成。
ひとまず空白のページでかまいません。
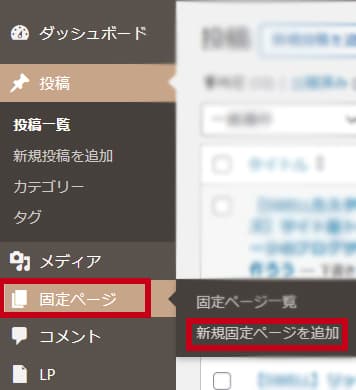
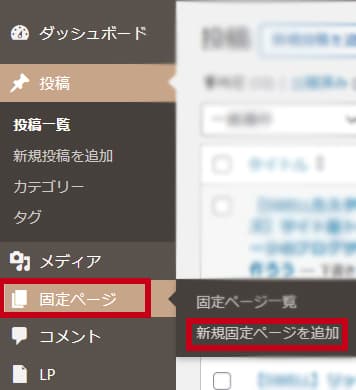
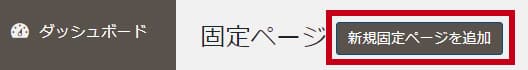
管理画面の「固定ページ」または「新規固定ページを追加」をクリック




管理画面の「固定ページ」をクリックすると、固定ページの一覧に移動します。
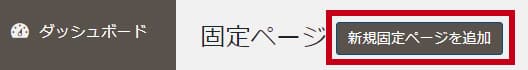
そこで、上部にある「新規固定ページを追加」をクリックしても同じページ作成画面に変わります。
固定ページのタイトル入力~公開


まず、トップページを作成しましょう。
①のタイトルは、トップページの場合、次の”STEP2”の表示設定をすると実際のページには表示されなくなるため、自分がわかるものでOK!
今回は「トップページ」と入力。
②のURL変更も、トップペ-ジに関しては、次の”STEP2”でホームのURLになるため、飛ばしてもOK!
タイトル入力が済んだら、③の「公開」をクリックしてページを公開しましょう!


次に、記事一覧ページを作成しましょう。
①のタイトルは、トップページ以外はデフォルトだと実際のページに表示されます。
誰が見てもわかるものにしましょう。
タイトルは公開後の変更も可能です。
②のURL変更は、記事一覧ページに関しては、パーマリンクを設定しましょう。
このパーマリンクは、実際のURLになるため、サイト自体を公開した後の変更は極力避けたいところ。
記事一覧ページ自体の公開は、ひとまず仮のパーマリンクでも問題ないです!
しかし、サイトを公開する前に再度チェックしましょう!
サイト公開・運用後にパーマリンクを変更するなら、リダイレクト設定をすべきなので、極力変更しなくて良いものを公開前までに入力しましょう。
お知らせ一覧なら「news」や「info」、ブログ一覧なら「blog」など、サイトのジャンルや投稿内容に合うものを考えて入力しましょう。
トップページ同様、タイトル入力とURL変更が済んだら、③の「公開」をクリックしてページを公開しましょう!
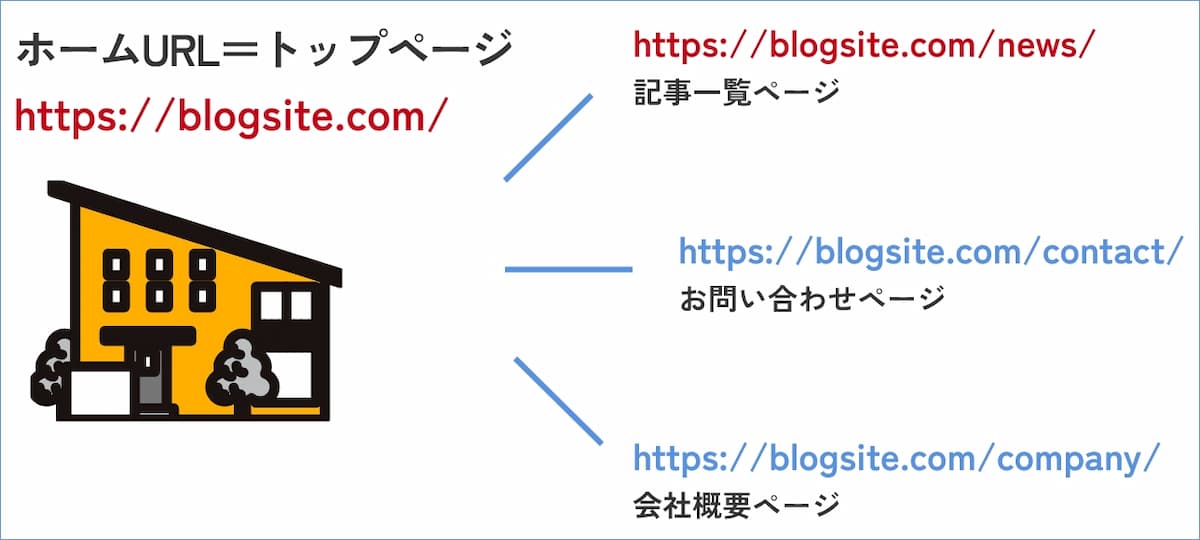
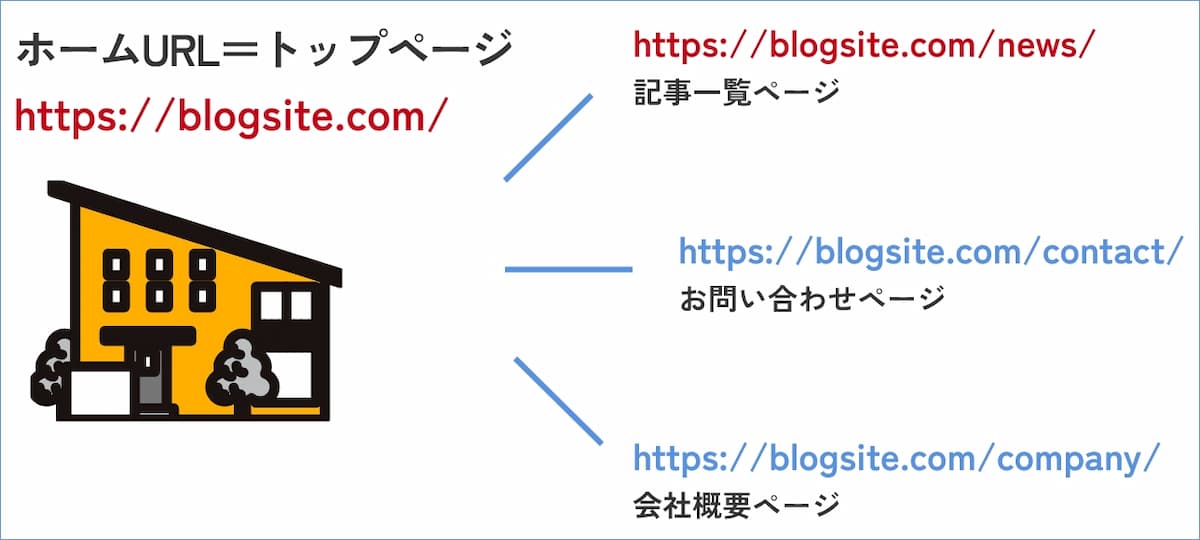
ちなみに、ページ構成としては、下記のような感じになります。
仮でドメインを「blogsite.com」で設定し、その他固定ページも記載しています。
トップページはホームURLになり、その下に記事一覧ページやその他固定ページがきます。


固定ページの表示設定をする
先程作った2つの固定ペ-ジをそれぞれサイトトップ・投稿用トップに設定。
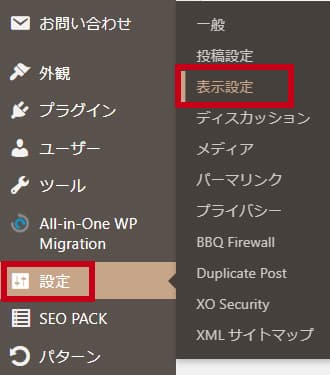
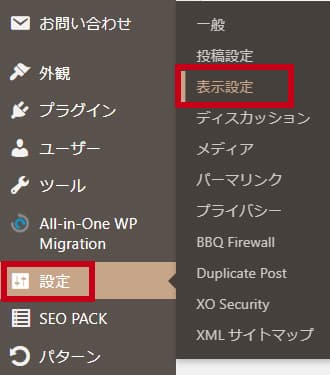
管理画面の「設定」から「表示設定」をクリック


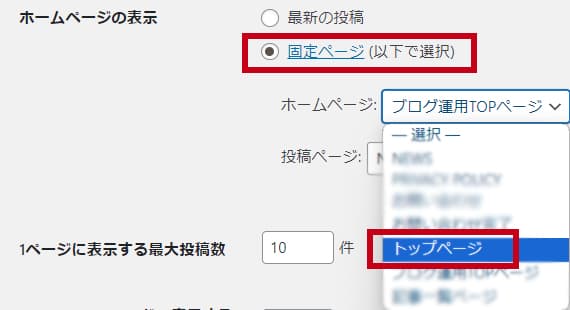
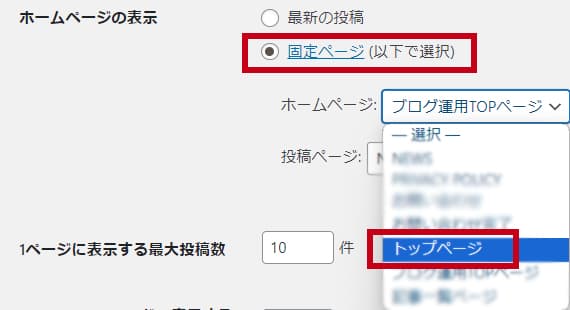
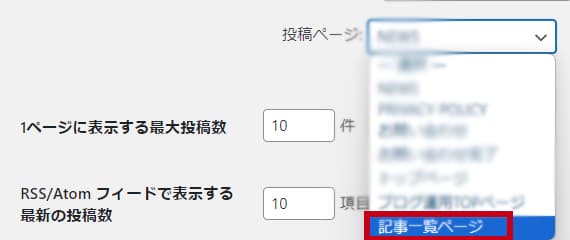
ホームページの表示を「固定ページ」に変更し、ページ選択


まず、ホームページの表示を「固定ページ」へ変更します。
固定ページのチェックを入れると、公開されている固定ペ-ジ一覧が表示されます。
「ホームページ」は、先程作成した「トップページ」を選択。
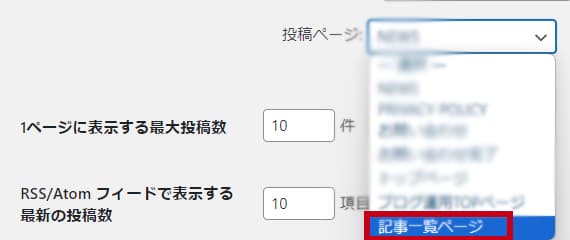
「投稿ページ」は、先程作成した「記事一覧ページ」を選択。


これで、サイトのトップページが固定ページの「トップページ」からカスタマイズできます。
また、記事一覧のページも準備ができました!
ページ設定の反映を確認する
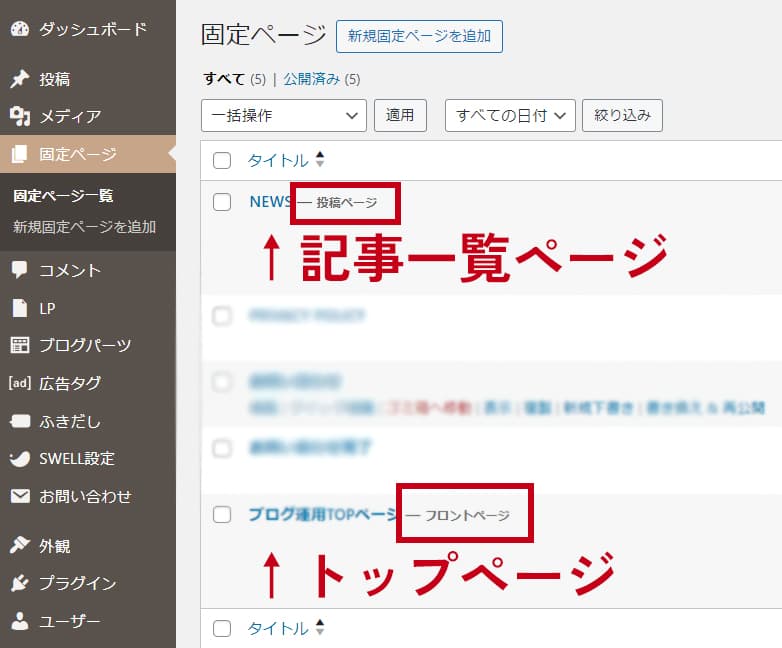
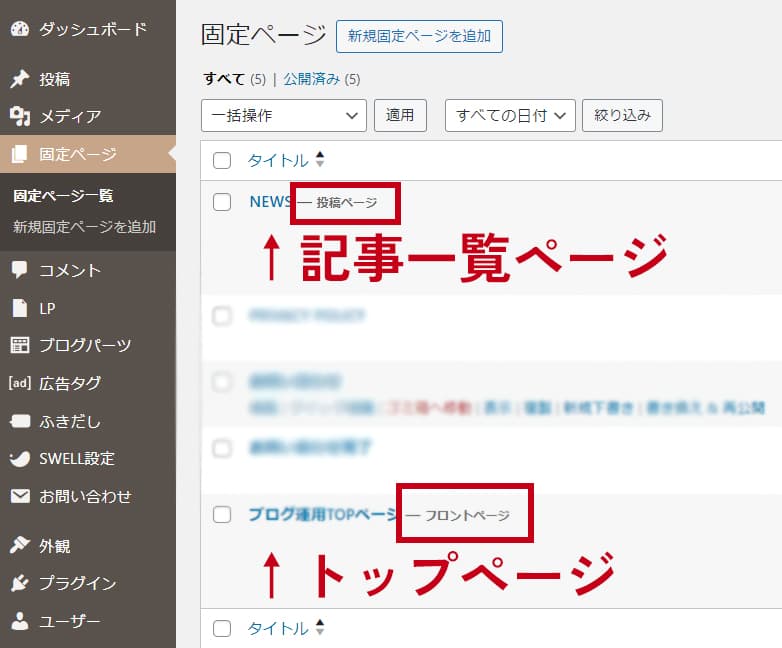
念のため、プレビューページや固定ページの一覧から確認をしてみましょう。
固定ページ一覧で、「フロントページ」「投稿ページ」というページの表示が追加されていれば、うまく設定できています。
ページの表示については、画像内のページタイトルが違いますが、画像赤文字を参考にしてください。
赤文字をページタイトルとした時に、トップページは「フロントページ」、記事一覧ページは「投稿ページ」となっているので設定できています!


外観やテーマの基本カスタマイズをする
まずは、ページ全体のデザイン設定を行います。
主に、基本カラーやフォント、ヘッダー・フッター・サイドバーなどページ全体に共通する部分のデザイン設定と捉えてください。
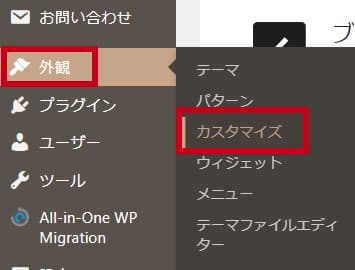
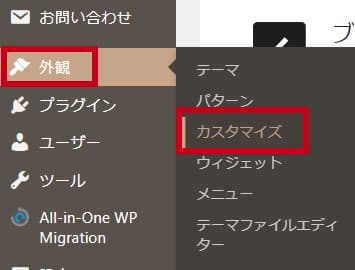
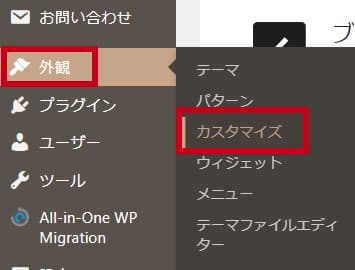
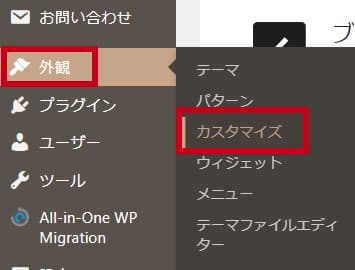
管理画面の「外観」から「カスタマイズ」をクリック


【重要】最初にサイト全体に関わる基本設定を行う
SWELLはカスタマイズの幅が広く、定期的なアップデートがある反面、機能が多く慣れるまでは大変かもしれません。
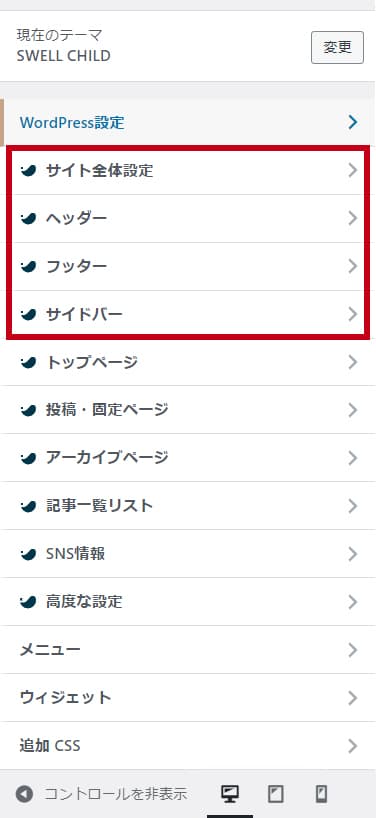
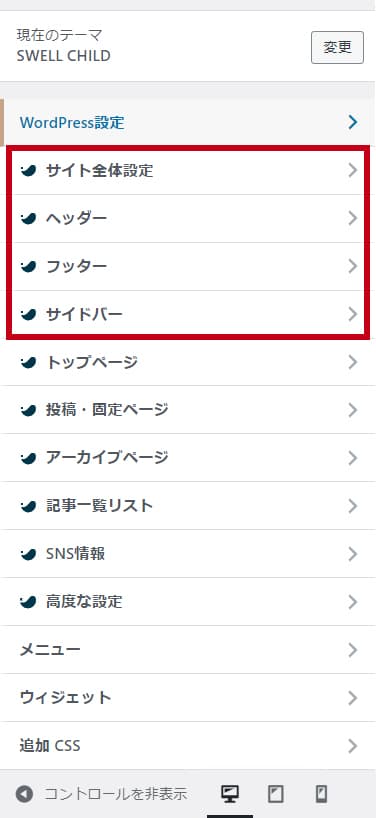
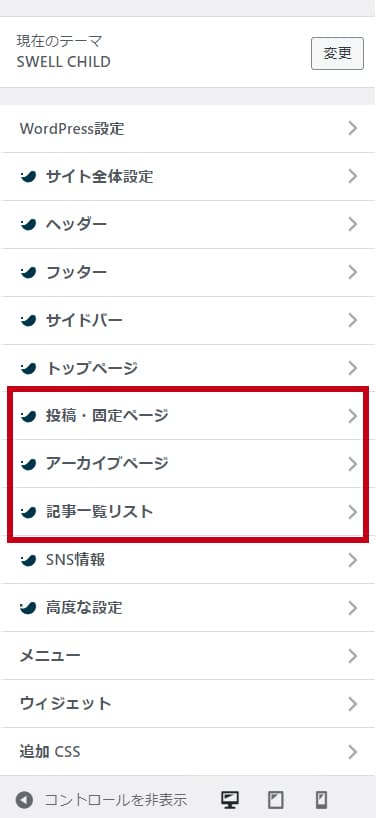
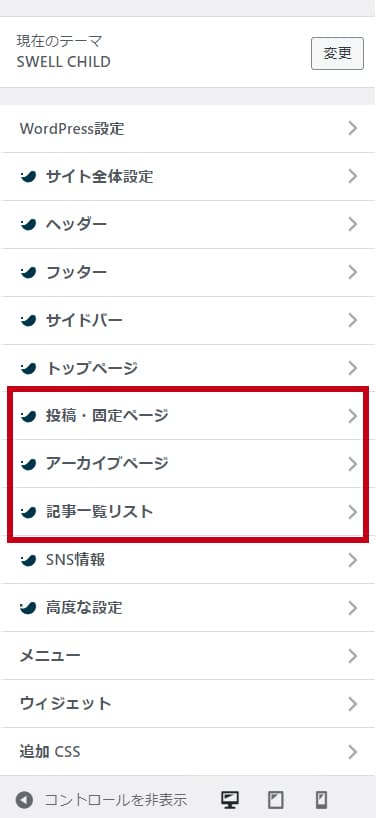
まずは、下記の4箇所を確認して、サイトのデザインや構成に必要な部分を設定します。
もちろん後から変更もできますが、サイトの基礎となる部分なので、最初に設定するようにしましょう。
※下記手順のSWELL機能については、2024年4月時点での機能で解説しています。


- サイト全体設定
(全体のカラー・フォント・コンテンツ幅・タイトルデザイン・スマホでのメニュー表示や固定ボタンの設定) - ヘッダー
(ヘッダーの色・レイアウト・ロゴ追加・ヘッダー追従設定) - フッター
(フッターの色・コピーライトテキスト・SNSアイコン設定) - サイドバー
(サイドバーの表示・非表示をページ単位で選択)
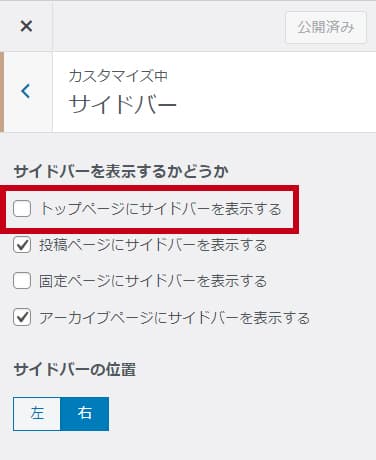
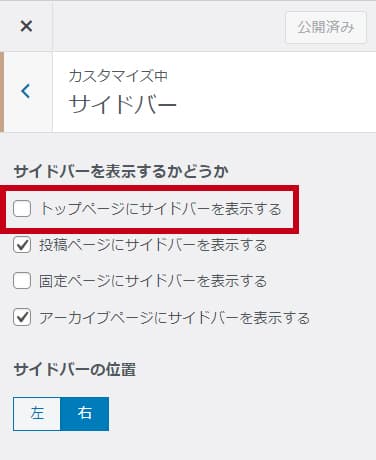
サイドバーに関しては、サイト型トップページのブログサイトやコーポレートサイトなどのホームページの場合、下記画像のように「トップページにサイトバーを表示する」のチェックを外しましょう!


今回は、「トップページ」「固定ページ」のチェックを外しています。
ご自分のサイト設計に合わせて固定ページにサイドバーが必要であればチェックしましょう。
「固定ページでにサイドバーを表示する」のチェックを外した場合、ブログの記事一覧ページでサイドバーを表示させたいなら、固定ページから上書き設定を行いましょう。(下記手順)
ちなみに、サイドバーは固定ページ・投稿ページの各ページごとに表示・非表示を切り替えることもできます。
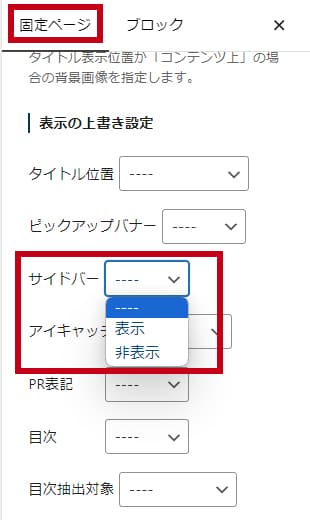
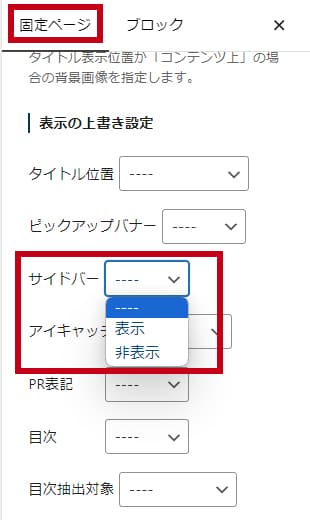
設定を個別に変更させたい固定ページ・投稿ページを開きます。
下記は、固定ページでの例ですが、右側の「表示の上書き設定」部分から、そのページだけでの表示変更が可能です。


各ページ・記事一覧表示のデザイン設定をする
サイト全体のおおまかな設定が済んだら、各ページのデザイン設定をしましょう。
後から変更もできるため、ひとまず初期設定のままで進めてもOKです!


- 投稿・固定ページ / アーカイブページ
(タイトル位置・記事公開日/カテゴリー表示の有無・見出しのデザイン・アイキャッチ画像の有無・PR表記設定・SNSシェアボタン設定) - 記事一覧リスト
(記事一覧ページでの記事表示方法/デザイン・サムネイル設定・カテゴリー設定)
SNSを連携させるのであれば、「SNS情報」にアカウントのリンクを入力しておくと、フッターメニューのアイコンなどのリンク設定を自動でしてくれます。
メインビジュアルの追加
サイト型トップページに表示されるトップ部分の画像(メインビジュアル)を追加・設定。
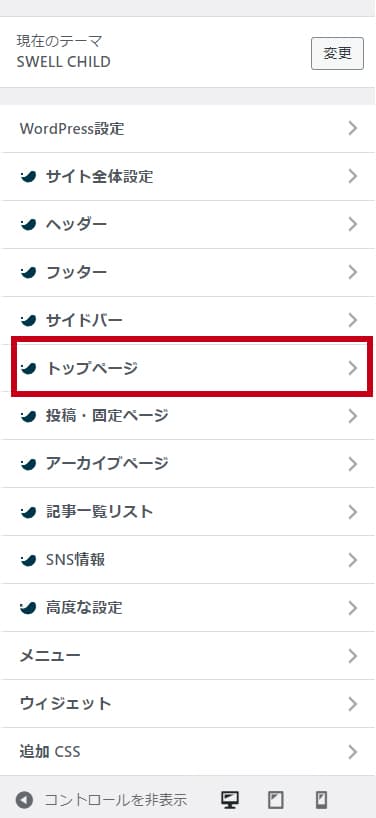
管理画面の「外観」から「カスタマイズ」をクリック


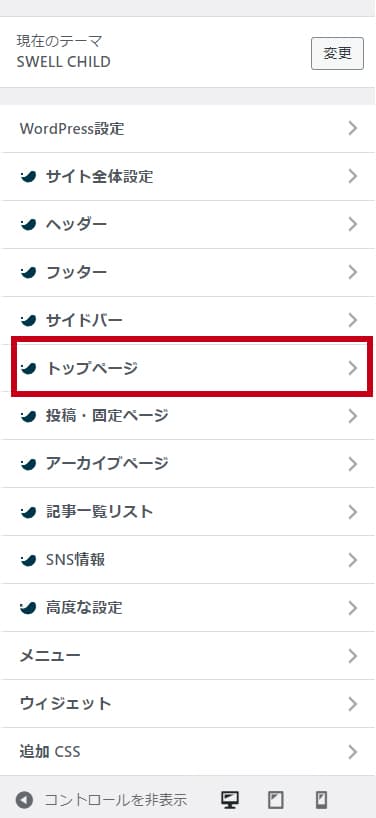
トップページをクリック
SWELLのメインビジュアルは、カスタマイズの「トップページ」から設定できます。


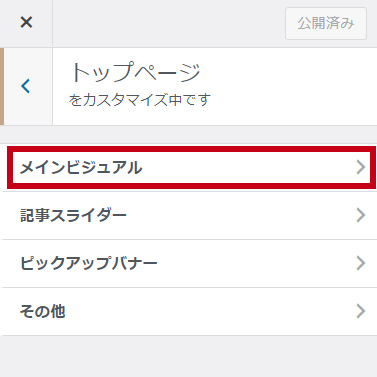
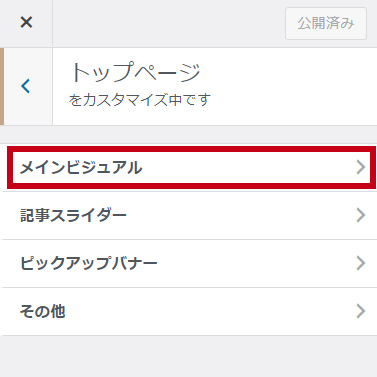
メインビジュアルをクリック
トップページの中にある「メインビジュアル」をクリック。


メインビジュアルでは、トップ部分の画像追加や細かい設定ができます。
下記にメインビジュアルでできることを簡単にまとめました。
- 画像・動画の追加
- 画像上にテキストやボタンなどの追加
- 画像のフィルター処理
- 画像の複数枚設定(パソコン・スマホ共に最大5枚)
- 画像を複数枚設定した時に自動で画像スライダー設定に切り替わる
さらに、具体的な変更箇所をまとめました。
- メインビジュアルの表示内容
(画像・動画から選択できます。) - メインビジュアルの高さ設定
(メインビジュアルの高さを調整する項目です。) - フィルター処理 / オーバーレイカラー
(メインビジュアルにフィルター処理や単色をのせる加工をしたい場合、変更します。) - 画像スライダー設定
(メインビジュアルで画像を複数枚設定した場合のみ、スライドアニメーションの選択・切り替えや間隔の速度設定・ページネーションの有無・テキストの固定表示設定ができます。) - 各スライドの設定
(画像を追加する部分です。画像上に載せるキャッチフレーズなどのテキスト・ブログパーツ・ボタンの追加ができます。)
設定後は、メインビジュアルがどの媒体でも綺麗に表示されているかの確認をします。
SWELLのメインビジュアルサイズに規定はありませんが、推奨されているサイズは下記の通りです。
パソコン版:1600×900px
タブレット・スマホ版:960px×1200px
あくまで目安なので、どちらも横幅・高さをデザインや好みに合わせて調整してください。
メインビジュアルが写真なのか、文字が見切れては困る画像なのかでもサイズや高さの調整が変わるため、まずは推奨サイズで作成し、高さの調整で試してみると良いでしょう。
メインビジュアルの細かい設定方法はこちらの記事で解説しています!


固定ページのカスタマイズ
サイトのトップページを作っていきます。
ブログサイトとホームページに分けて簡単に流れをご説明します。
まずは、サイト内の導線設計やトップページへの記事の配置方法を考えましょう。
記事が最低でも5つ程度ある方が設計しやすいですが、ない場合もサイトの構築自体は進められます。
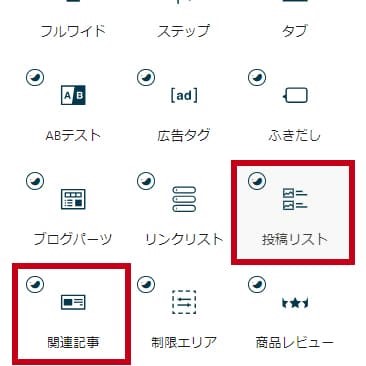
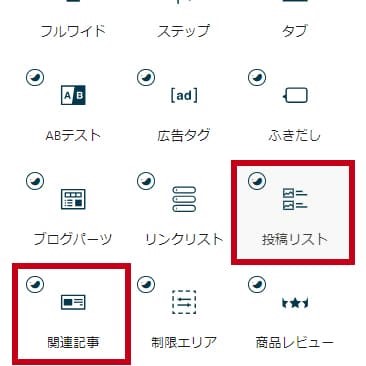
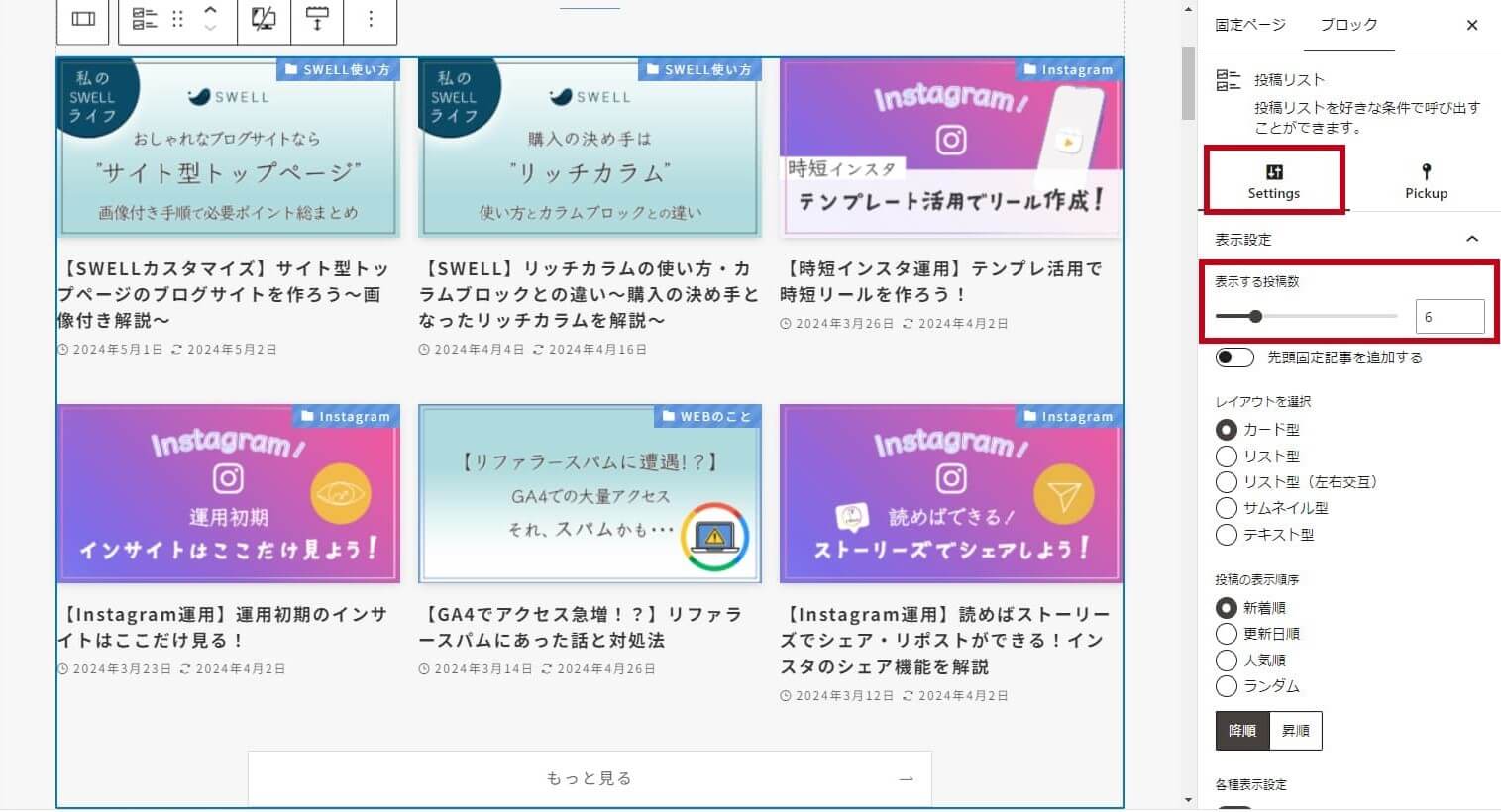
記事の配置はSWELLブロックの「投稿リスト」がおすすめ!
ちなみに、関連記事もSWELLブロックから配置し、リンク先の記事URLを入力するだけで簡単に設定できます!


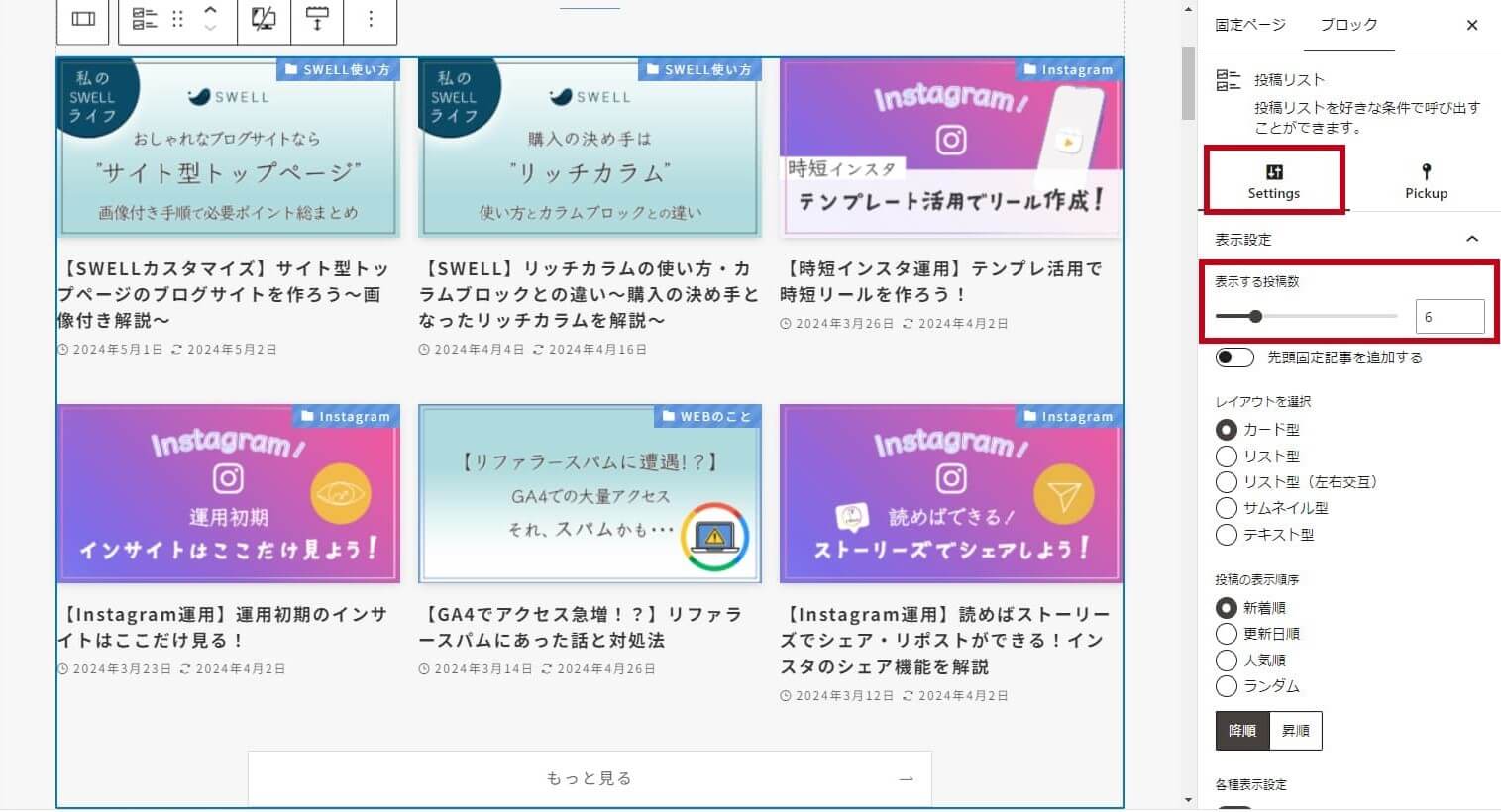
投稿リストを選択し、右の「Settings」から記事の表示数やレイアウトを選択できます。
表示数を超えた場合は、自動でボタン表示されます。
ボタン内のテキストやリンク先の指定をしましょう。


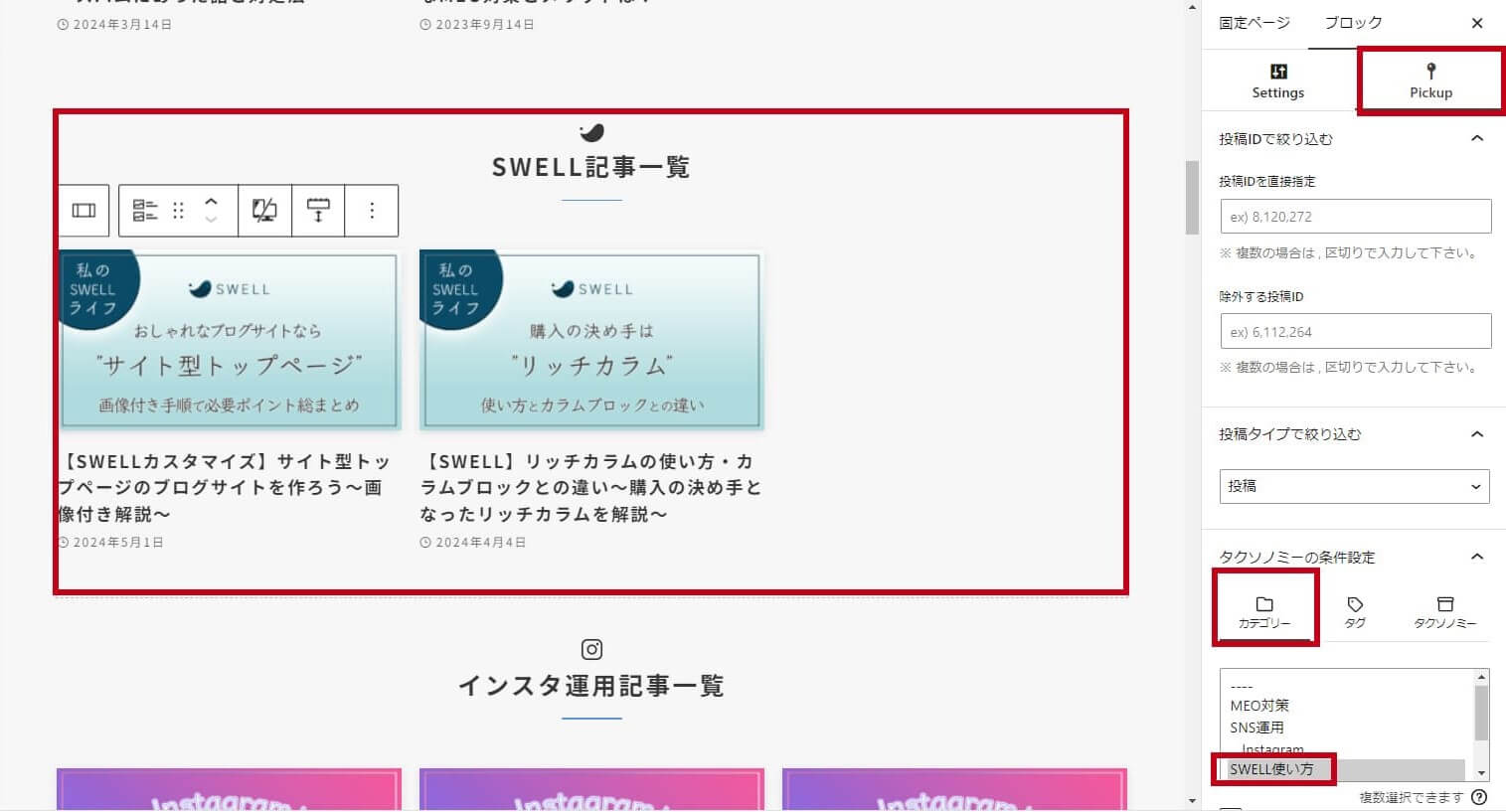
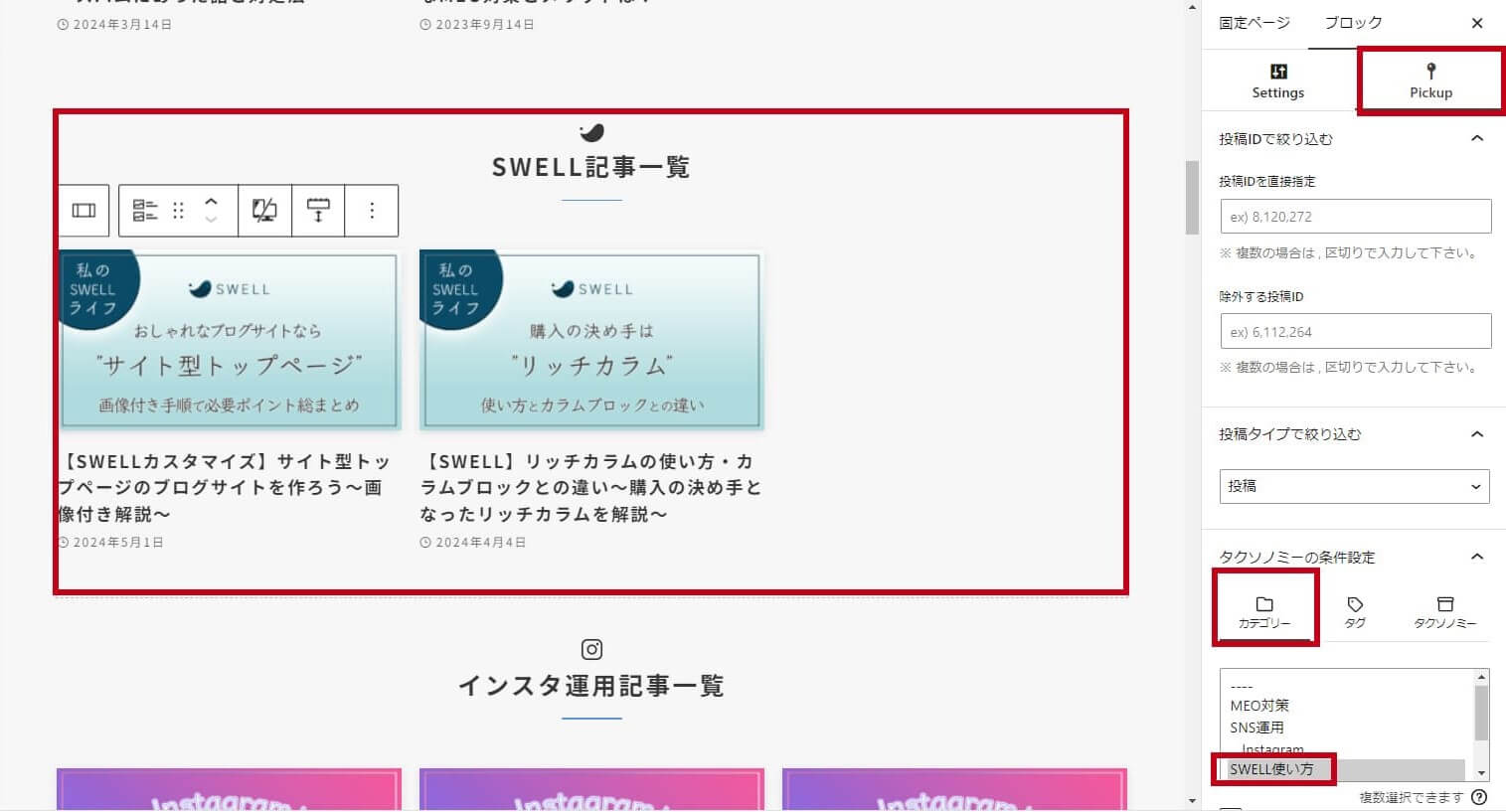
カテゴリーや条件を指定して配置する場合は「Pickup」タブに切り替えて設定。


上記は「SWELL使い方」というカテゴリーで表示指定をしています。
投稿ID・投稿タイプ・カテゴリー・タグ・タクソノミーでの指定ができます!
次に、記事以外でトップページに掲載する内容も決めておきます。
(例えば、自己紹介・購入までの流れ・お問い合わせフォームの設置など)
まだ記事がない場合は、まず記事のジャンルやカテゴリーの数を決め、カテゴリー作成や導線設計をしておきましょう。
そして、記事以外でトップページに掲載する内容を作ります。
サイト公開前には最低でも5~10程の記事があると見栄えが良いです。
生成AIを活用したSEO&時短記事制作ツールもありますので、効率良くサイト制作を進めるならAIツールの活用も視野に入れると良いでしょう。
【Value AI Writer byGMO】 AI時短記事制作について詳しく見る ▶ページの内容や構成を作るのが難しい場合は、同ジャンルのサイトを参考に情報を集めてみましょう!
ページができたらサイトを公開!
サイト内のページ作成が済んだら、サイトを公開しましょう!
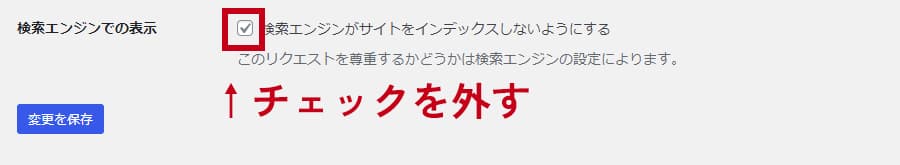
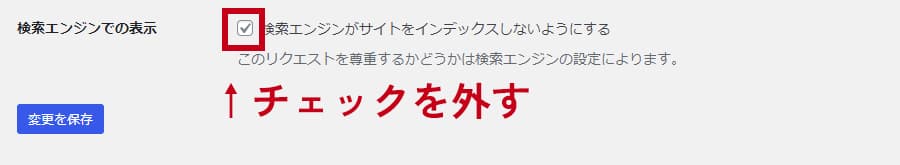
サイトを公開する時には、手順の最初でも触れたインデックスの設定を変更しましょう。
「検索エンジンがサイトをインデックスしないようにする」に入っているチェックを外し、「変更を保存」をクリックします。

検索エンジンにサイトを認識してもらうために、チェックを外すのを忘れないようにしましょう。
サイト公開と合わせて、最低限のSEO対策もしておきたいところ。
SWELLならプラグイン「SEO SIMPLE PACK」で簡単にサイトのSEO設定ができます。
「SEO SIMPLE PACK」の使い方は下記の記事で解説していますので、参考にしてください!


サイトをおしゃれにカスタマイズ!SWELLのおすすめ機能3選
サイト型トップページにするなら、おしゃれにアレンジをしたいですよね!
ここでは、カスタマイズにおすすめのSWELL機能を3つピックアップ!
私が良く使うものを中心に3つ選んでみました!
1.リッチカラム
縦横へのブロック追加や比率の変更が簡単にできるSWELLだけの機能「リッチカラム」。
実際の表示例がこちら▼
カラム1
カラム2
カラム3
カラム4
カラム5
横スクロール設定も簡単▼
カラム1
カラム2
カラム3
カラム4
カラム5
カラム6
カラム7
カラム8
記事の配置だけでなく、購入の流れや商品画像を横スクロールで並べたい時などに使えます!
リッチカラムの詳しい使い方はこちらの記事で解説しています!


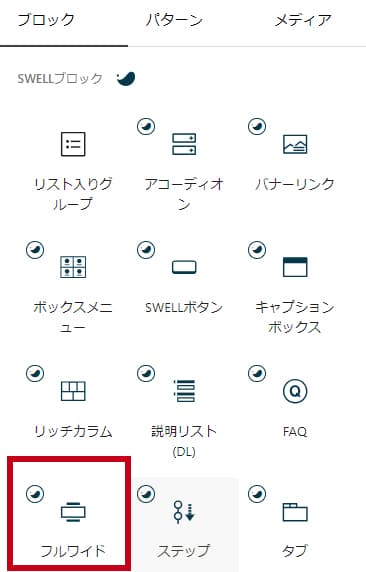
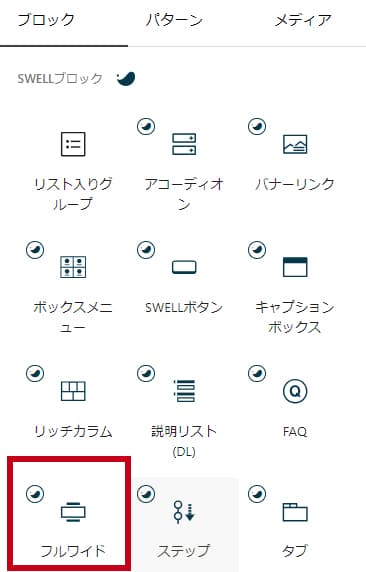
2.フルワイド
当サイトのトップページでも使用している「フルワイド」。
SWELLブロックから使用可能です!


画面横幅フルで背景色を入れたり、背景画像を挿入したりできます。
切り替え部分を「斜線」「円」「波」「ジグザグ」の4つから選択でき、数値入力で調整が可能!
簡単に背景色の切り替えができるので、使い勝手抜群です!
ちなみに当サイトのトップページでは、現在「波」を使用しています。
”ご挨拶”と”お問い合わせフォーム”の部分で使ってます!
フルワイドの詳しい使い方はこちらの記事で解説しています!


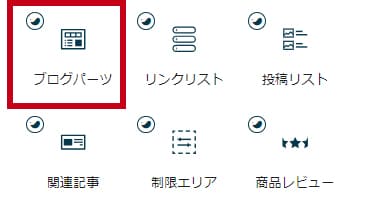
3.ブログパーツ
固定パーツやボタンの呼び出しに便利な「ブログパーツ」。
こちらもSWELLブロックから配置し、使いたいブログパーツの呼び出しができます!


メインビジュアルの上に画像やボタンを配置したり、ヘッダーにボタンを追加したりできます。
ちなみに当サイトのヘッダーでもブログパーツでお問い合わせボタンの設置をしています。(PC版のみ)
SWELLでは「SWELLボタン」でボタンの表示回数やクリック数などを計測してくれる機能があります。ブログパーツで作成したSWELLボタンは、計測機能が使えないので計測機能が必須の場合は注意が必要!
ブログパーツの詳しい使い方はこちらの記事で解説しています!


以上、3つのおすすめ機能を簡単にご紹介しました!
機能が豊富な「SWELL
まとめ:サイト型トップページを作るならSWELLがおすすめ
最後まで読んでいただきありがとうございます!
今回の記事では
- サイト型トップページとは何か?
- サイト型トップページのカスタマイズ手順
- サイト型トップページのカスタマイズに欠かせないSWELLのおすすめ機能3選
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- ブログサイトのトップページは”サイト型”と”ブログ型”があり、サイト型はオリジナリティを出せる
- サイト型トップページのカスタマイズでは、全体の設計や導線も考える必要がある
- SWELLの機能があれば、簡単におしゃれなサイト型トップページをデザインできる
ブログサイトをおしゃれにしたい方、他のブログサイトと差別化したい方、ホームページ制作に活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。