【SWELL】リッチカラムの使い方・カラムブロックとの違い~購入の決め手はリッチカラム~

ここ数年で人気急上昇のWordPress有料テーマ「SWELL」。
webデザイナーの私も当ブログサイトや実案件でSWELLを愛用中です!
この記事を見ていただいているということは、
- SWELLのリッチカラムの使い方やメリットが知りたい
- SWELLのリッチカラムとカラムブロックの違いは?
- SWELL購入を悩んでいるけど、使いやすさや他のテーマとの違いは?
という疑問やご要望をお持ちではないでしょうか?
今回この記事では「SWELL購入を検討中・SWELL初心者」の方に、私がSWELLを選んだ理由でもあるリッチカラムの使い方を徹底的にお伝えしていきます。
SWELL使用歴約3年。
結論、私はSWELLを選んで良かったです!
この記事では、私が購入する決め手となった「リッチカラム」をメインにご紹介します!
これからブログを始めたい方・制作のお供に有料テーマを使いたいwebデザイナーの方は、是非参考にしてください!
【SWELL】購入理由とリッチカラムの便利さ
”リッチカラム”が最終的な購入の決め手
すでに記載済みですが、私のSWELL購入の決定打は、SWELLだけの機能「リッチカラム」です。
実際に使ってみて大満足!
実は、購入当初は、ブログサイトを作る予定は全くありませんでした・・・
あくまで、実案件の制作時間短縮のために、企業サイトやLP(ランディングページ)制作でも使えるWordPress有料テーマを探していました。
そして、SWELL
実際に活用してみて、配置調整やレスポンシブ対応がラクで驚き!
細かい調整をしなくても、良い感じにレスポンシブ対応してくれますし、いろいろと活用したくなりました。
その結果、ちゃっかり自分のブログサイトを作ってしまいました・・・笑
【基本編】リッチカラム表示例
具体的な使い方は次のコンテンツで紹介しますが、ここでは表示例をいくつかご紹介!
パソコンからスマホまで全媒体で3列横並びにしたい場合
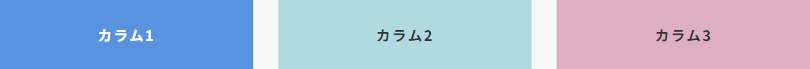
下記はリッチカラムで制作。
どの媒体でも3列に並んでいます!
レスポンシブ表示例
カラム1
カラム2
カラム3
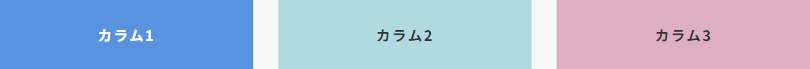
こちらは参考までに媒体別の画像を添付。
どの場合もしっかり3列横並び。






そして、行を追加していくこともできます。
詳細は後程「カラムブロックとの違い」で触れますが、こんな感じに追加できます!
レスポンシブ表示例
カラム1
カラム2
カラム3
カラム4
ここは横に2つ並べたよ~
カラム5
ここは横に2つ並べたよ~
カラム6
カラム7
カラム8
カラム9
画像+テキストで2列もしくは1列の縦表示にしたい場合
パソコンやタブレットでは2列表示・スマホでは縦1列に並べることもできます。
レスポンシブ表示例


カラム1
リッチカラムの表示例
画像+テキスト編
こちらも参考画像を添付。
スマホでのみ表示の切り替えができました。






【応用編】リッチカラムで装飾を表示
画像とテキストの単純な並び表示以外に、タイトル装飾や背景装飾を配置したいときにも使います!
装飾などもリッチカラムで配置可能
3列に並べることで装飾なども簡単に配置できます。
細かい位置を指定する場合は、CSSでの編集が必要です。下記はSWELLのカスタマイズ機能のみで表示調整しています。
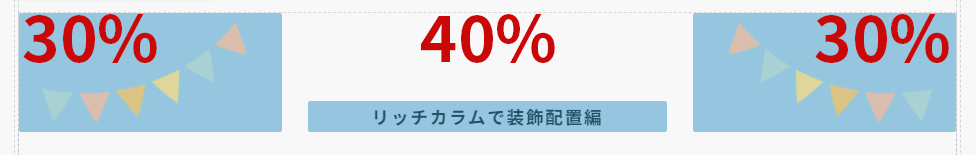
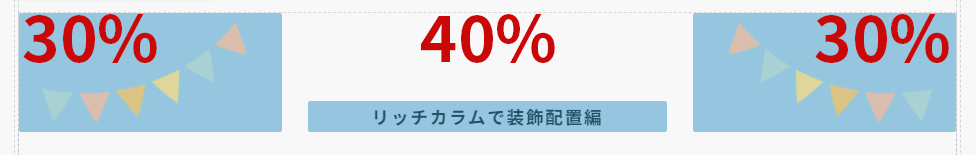
レスポンシブ表示例


リッチカラムで装飾配置編


こちらも参考画像を添付。
横3列の表示で装飾配置ができました。






デザイン・表示速度・ライセンスなども比較
その他有料テーマと比較した部分は、まだあります。
- シンプルなデザイン
- ぺージ表示速度・SEO対策
- ブロックエディタ(Gutenberg)対応
クラシックエディタ(旧エディタ)メインだったので、練習を兼ねて触ってみたかった - ライセンスの問題
1回の購入で複数サイトでの使用が可能か(実案件やサンプル制作で使いたかったので)
購入前は、いくつかの有料テーマで悩んでいました。
そして、最終的に候補としてあがっていたテーマは
- SWELLと同じブロックエディタ×100%GPLで使い回せるが、年間サブスクの「Snow Monkey」
- おしゃれでSEOに強い「THE THOR(ザ・トール)」
- デザイン豊富でブロックエディタ対応の「SANGO(サンゴ)」
どれも購入当時の値段は、1万円前後~2万円程。
上記の3つとSWELLで悩んでおりましたが・・・
使いやすさを優先し、SWELLに決定しました!
自分が一番使いやすそうな”SWELL”を購入
WordPress有料テーマ購入の目的は「制作時間の短縮」と「複数サイトでの使用」!
この願いを叶えてくれそうなテーマはどれだ・・・
と悩んだ末・・・
- リッチカラムが良さそう
- 買切り購入
- 複数サイトOK
- デザインの良さ(シンプルさ)
- 購入当時調べた中で「使いやすい」という口コミが一番多いと個人的に感じた
上記の理由から「SWELL」に決めました!
ちなみに、複数サイトで使用可能ですが、利用規約
SWELLには、テーマ購入者限定の会員サイトがあり、ユーザー認証をするためには登録必須です。
ユーザー認証をしていないと、WordPressの管理画面でテーマのアップデートができません。
制作を請け負う場合は、代理制作や代理購入に関する利用規約もあるため、トラブル回避のためにも確認するようにしましょう。
”リッチカラム”の使い方~基本編~
それでは、上記の3つの表示例で「リッチカラム」の使い方を見ていきましょう!
全媒体で3列横並びにしたい場合
下記の表示例を作っていきます。
カラム1
カラム2
カラム3
リッチカラムの追加
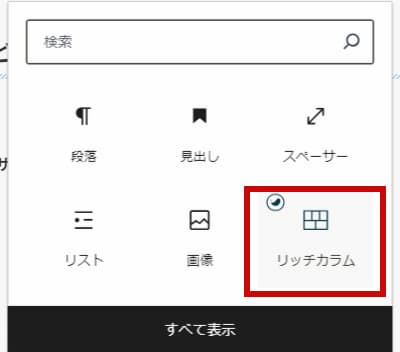
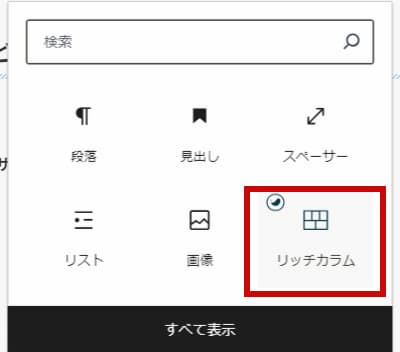
ブロックを追加「+」のクリック、または半角スラッシュ「/」を入力で「リッチカラム」を選択。




表示されていなければ、検索して探しましょう!


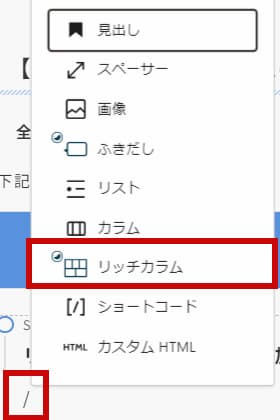
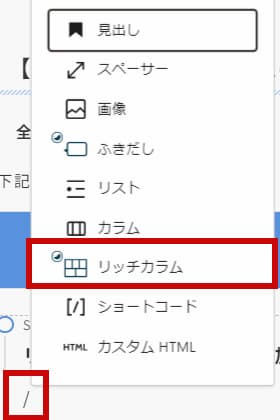
もしくは、追加したい部分で「半角スラッシュ」を入力するとメニューが表示されます。


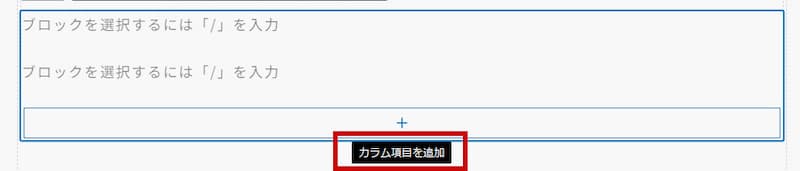
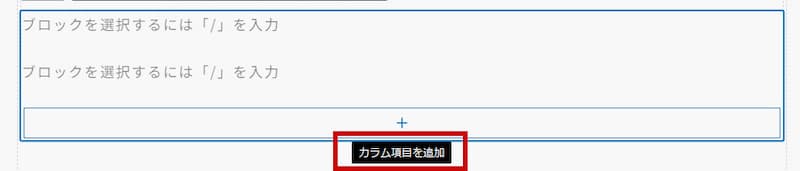
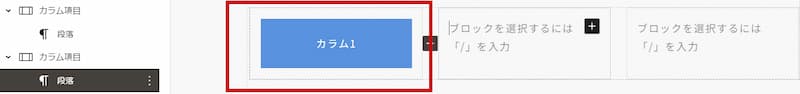
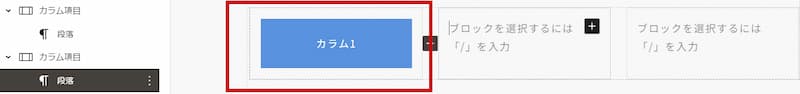
カラム項目の追加
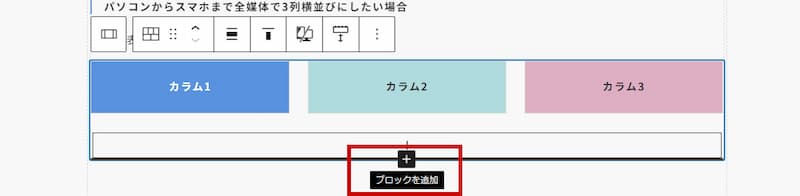
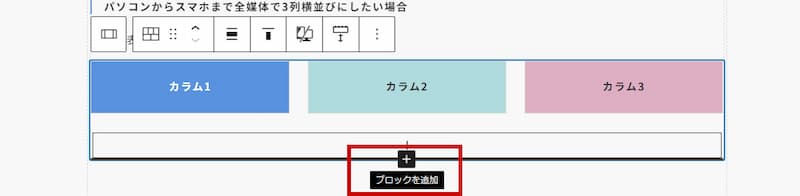
現状2つのカラム項目のため、「+」を押して追加し、全部で3つにします。


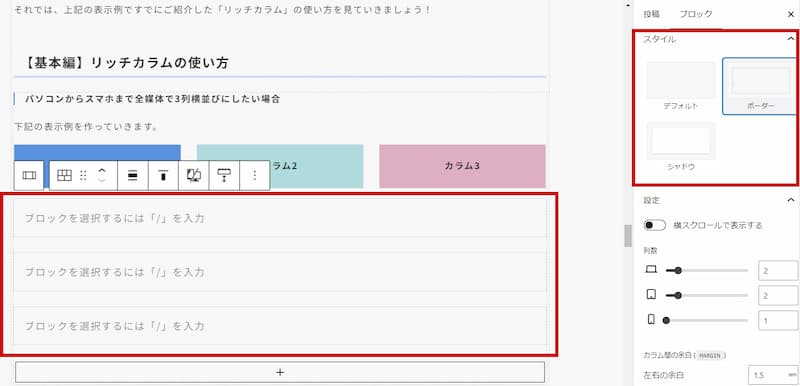
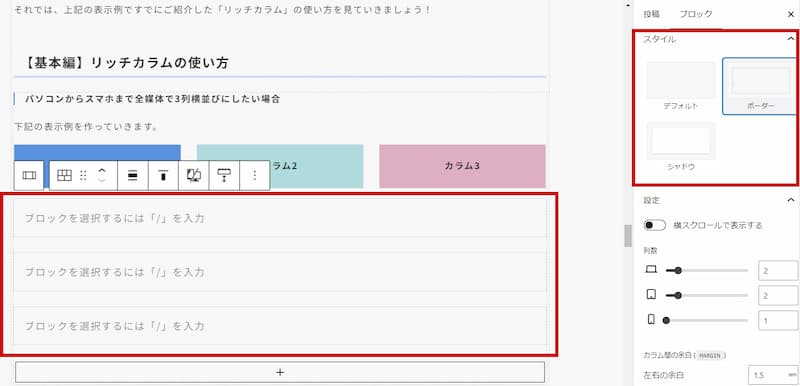
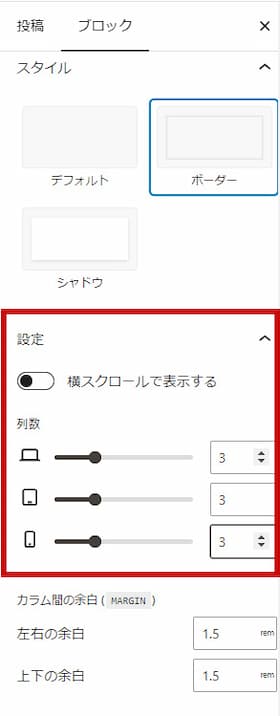
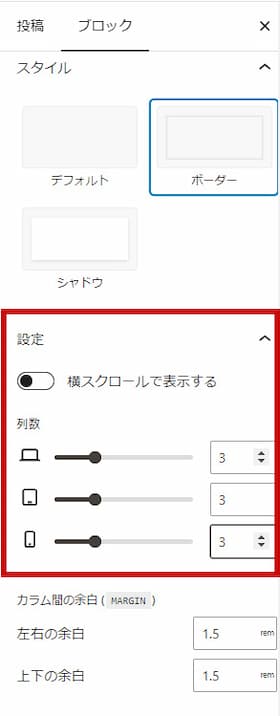
リッチカラムの表示設定
追加時のスタイルは「デフォルト」になっています。
今回はわかりやすくするため「ボーダー」を選択。


さらに、現状縦に3つ並んでいるカラム項目を横並びへ変更します。
下記赤枠の「列数」から媒体ごとの並び方が設定できるので、今回はすべて「3」と入力。


今回はデフォルトのままでカラム間に余白があります。
左右の項目とぴったりくっつけたい場合は、列数の下「カラム間の余白」の左右の余白を「0」にすると隣同士の余白がなくなります。
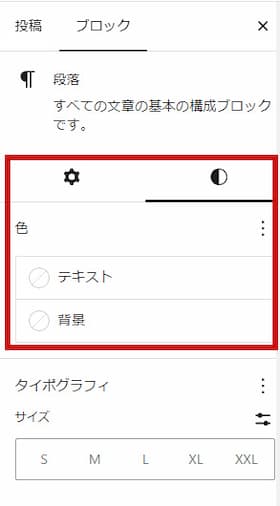
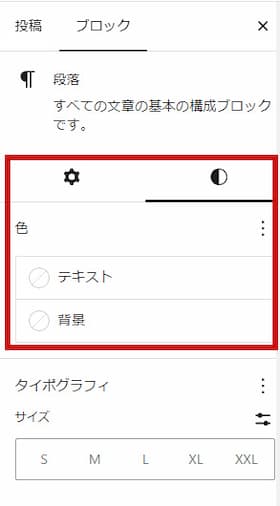
カラム内のテキスト追加&編集
段落追加で文字入力をし、文字色や背景色を変更します。


今回はリッチカラムのスタイル設定で「ボーダー」を選んだため、このままだと背景色とボーダーの間に余白ができてしまいます。


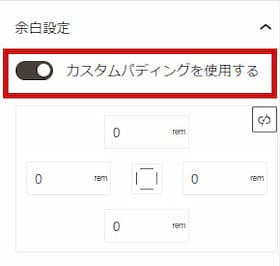
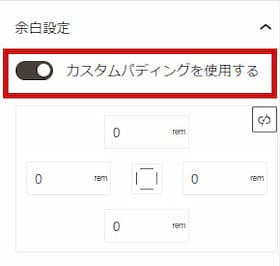
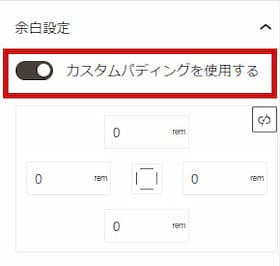
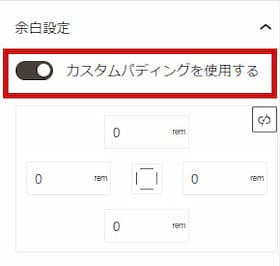
余白をなくすため、段落の上の「カラム項目」を選択し、「カスタムパディングを使用する」のチェックを入れます。
上下左右すべての余白を「0」に変更します。


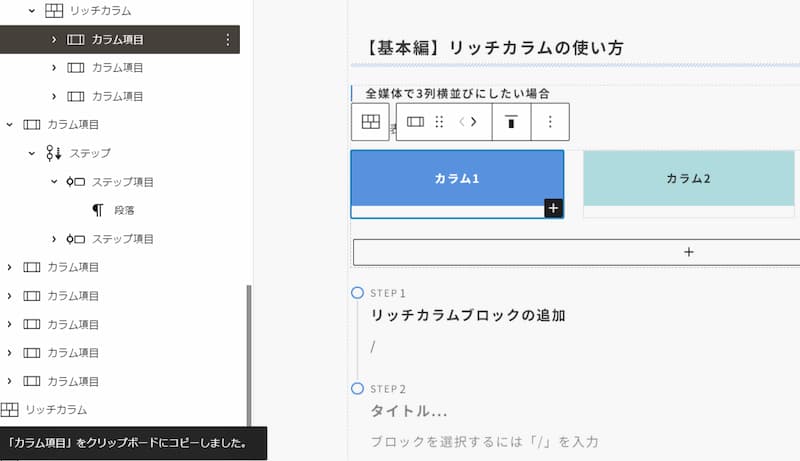
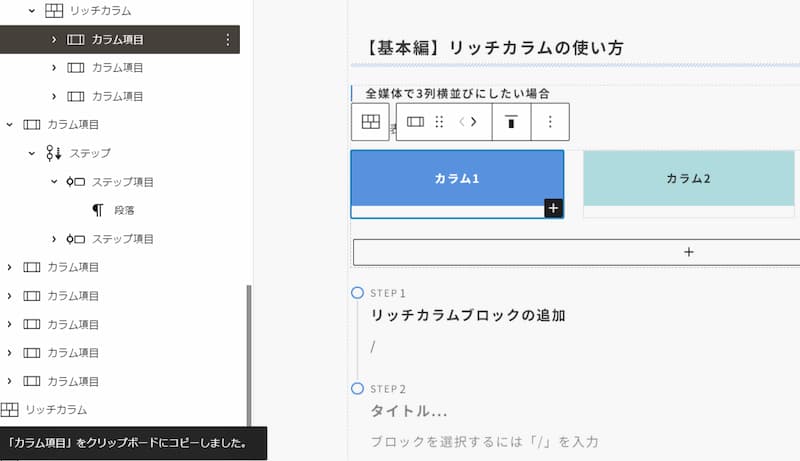
1つ目のカラム項目が完成したら、2つ目以降はコピペして編集
1つ目の項目が完成!
今回の場合、変わるのは文字色・背景色だけです。
まず1つ目のカラムが完成したら、「カラム項目」ごとコピーします。


コピーしたカラム項目を2つ目の「カラム項目」部分へそのまま貼り付け。


色の変更をし、同様の手順で3つ目のカラム部分を作ります。
”列数”と”横幅の割合”で媒体ごとの表示切り替えができる
こちらの場合も、基本的な使い方は同じ。


カラム1
リッチカラムの表示例
画像+テキスト編
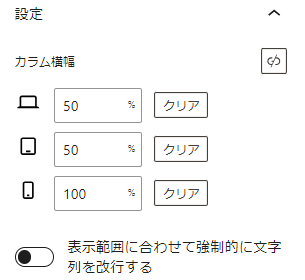
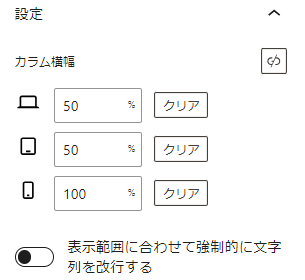
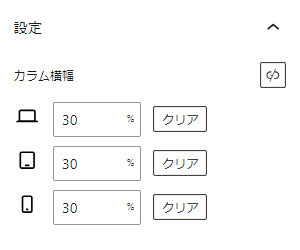
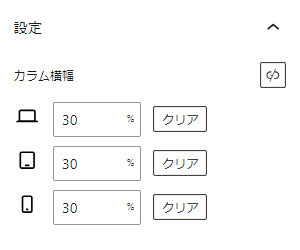
先程と異なる点は、媒体ごとにカラム項目の横幅を入力します。
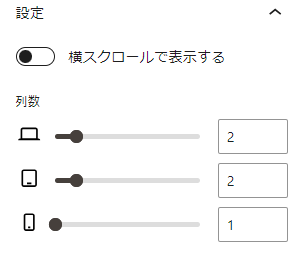
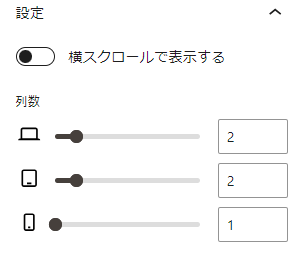
まずはリッチカラムの設定
スマホでのみ縦1列表示なので
列数は上から「2・2・1」


各カラム項目の設定
横幅は2列以上の場合「足して100%」
1列の場合は100%もしくは入力不要


上記と同様にもう1つのカラム項目も数値を入力。
”リッチカラム”の使い方~応用編~
基本編と使い方は同じですが、応用編として装飾配置をしてみます。
全媒体の3列横並びで装飾配置
下記の表示例を作っていきます。


リッチカラムで装飾配置編


リッチカラムの追加後、カラム横幅を入力
全媒体で3列横並びのリッチカラムを準備。
ここまでは基本編と同じです。
その後、装飾部分とテキスト部分の横幅を設定します。
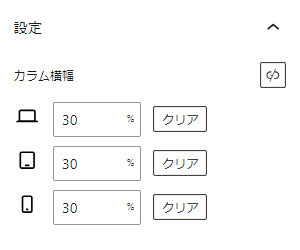
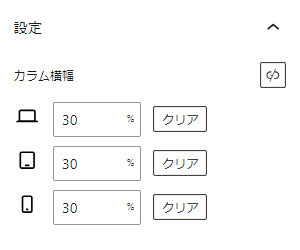
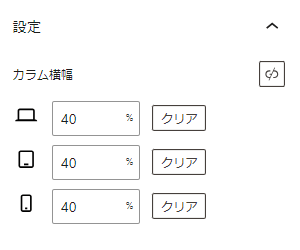
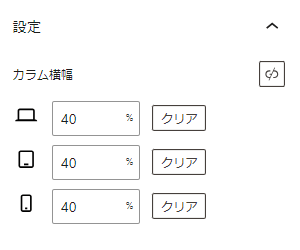
今回はどの媒体でも下記の割合で設定。


それぞれのカラム項目で媒体ごとに数値を設定します。






30+40+30=100で足して100%になるように設定しています。
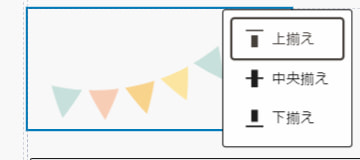
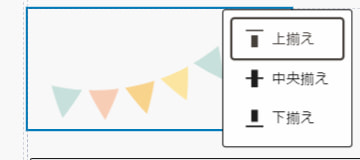
カラム項目の位置や余白調整
装飾部分とテキスト部分でカラムの位置を調整。
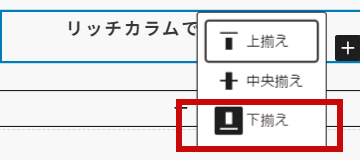
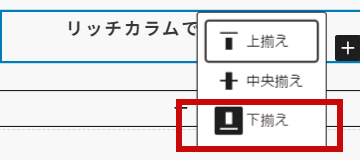
左右の装飾部分はデフォルトの「上揃え」のまま


テキスト部分は「下揃え」に変更


先程と同様「カラム項目」の「カスタムパディングを使用する」から数値を「0」へ変更。
特に決まりはないですが、今回は装飾・テキストすべてのカラムの余白を変更しました。


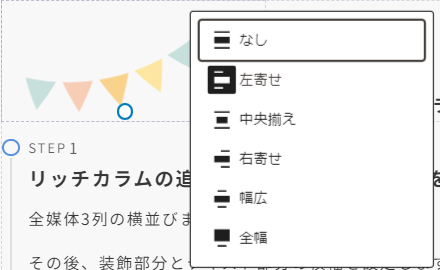
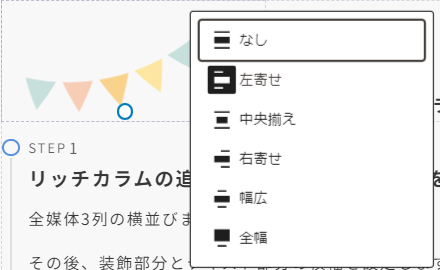
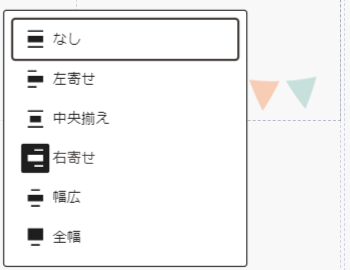
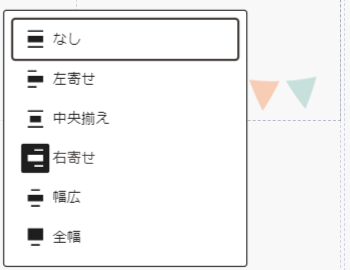
画像位置の調整
カラムの中にある装飾画像自体の位置やサイズを調整します。
こちらも使う画像に合わせての調整になりますので、デフォルトの「なし」のままでも問題はないです。
今回は下記のように位置を変更してみました。
左の装飾は「左寄せ」


右の装飾は「右寄せ」


表示を確認したら完成
どの媒体でも綺麗に見えていれば完成です!
”リッチカラム”を使う理由とカラムブロックとの違い
実は上記でご紹介した方法だけなら、3つともリッチカラムじゃなくてもできるんです・・・!
今さらですが・・・
実はブロックエディタの「カラムブロック」でもできるんです!
そして、どちらで作っても見た目はほぼ同じです。
じゃあ、なぜリッチカラムを使うのかというと「追加するときにラクだから」です!
カラムブロックでは、行 (縦) の追加ができない
例えば、最初に紹介したこちら▼
カラム1
カラム2
カラム3
この下にカラム4とカラム5も半分ずつの大きさで欲しいな~
あ、でも上と同じで3つがいいかな、どうしよう・・・
と後でなった時に、通常のカラムブロックで作成していると、もう1つカラムブロックを用意する必要があります。
カラムブロックでは、列(横)は6カラムまで追加できますが、行(縦)は増やせないのです。
カラムブロックを縦に2つ並べてもダメではないですが、今回のように同じコンテンツの中でカラムブロックを追加する場合、カラム間の余白を統一させた方が良いです。
リッチカラムなら、行 (縦) の追加が自由でラク!
リッチカラムは、元々のブロックに縦横関係なくカラム項目を追加できます。
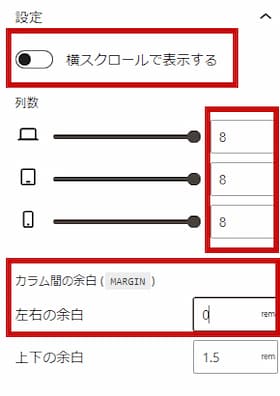
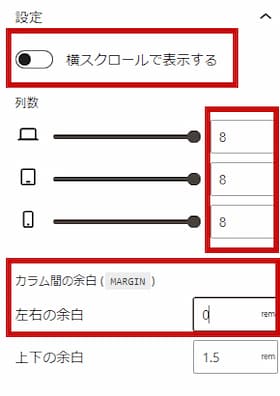
列(横)は8カラムまで追加でき、行(縦)も増やせます。
カラム間の余白も上下左右簡単に設定でき、統一させることができます。
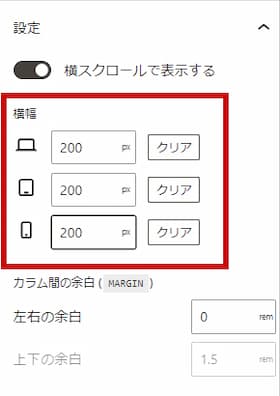
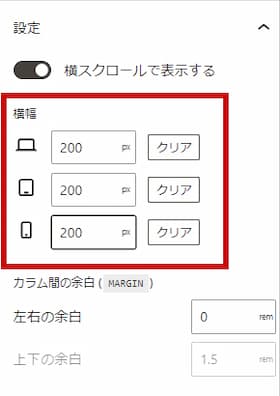
さらに、クリック1つで横スクロール設定もできます。
横スクロールのチェックを入れます。
今回は、最大の8カラム・左右余白なしに設定


横幅の設定ができます。
ピクセル(px)以外でも設定できます。
今回は、全媒体固定の200pxで設定。


レスポンシブ表示例
カラム1
カラム2
カラム3
カラム4
カラム5
カラム6
カラム7
カラム8
私がリッチカラムを使う最大の理由でもありますが、1つのブロックで追加や変更がすぐできるので、本当にラクなんです!
というわけで、最初に少し触れましたが・・・
カラムブロックではなくリッチカラムで追加しました▼
カラム1
カラム2
カラム3
カラム4
カラム5
ちなみに、リッチカラムが標準搭載されているテーマは「SWELL
まとめ:リッチカラムはカラムブロックよりも高機能
最後まで読んでいただきありがとうございます!
今回の記事では
- WordPressの有料テーマの中で「SWELL」を選んだ理由
- リッチカラムの使い方~基本編・応用編~
- カラムブロックとリッチカラムの違いと私がリッチカラムを使う理由
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- 私のSWELL購入の決め手は「リッチカラム」に魅力を感じたから
- カラムブロックでは、行の追加ができないが、リッチカラムではできる
- リッチカラムは、カラムブロックよりも柔軟かつ早く追加や変更が可能
WordPressの有料テーマ購入を検討中の方、SWELL購入の決め手が欲しい方、これからブログやwebデザイン・制作を始めようとしている方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。