【SWELL】アイキャッチ・OGP画像の推奨サイズと正しい設定方法

記事作成と合わせて用意したいアイキャッチ画像。
リンクを貼った時やSNSでシェアされた時に表示される「OGP画像」も、ユーザーにページ内容をわかりやすく伝えるために必要です。
この記事を見ていただいているということは、
- SWELLのアイキャッチ画像に規定サイズはあるの?
- SWELLでアイキャッチ・OGP画像の設定をしたい
- OGP画像の推奨サイズはあるの?
というお悩みやご要望をお持ちだと思います。
今回この記事では「アイキャッチやOGP画像の作成・設定をしたい」方に、SWELLでの設定方法とおすすめの画像サイズや作成手順を徹底的にお伝えしていきます。
SWELLでの設定方法だけを知りたい方は「目次の2」からご覧ください!
SWELLでのアイキャッチ画像の追加方法は、WordPressでの方法と同じなので、他テーマでもやり方は一緒!
そして、SWELLだと、追加後の表示調整がカスタマイズメニューからできます!
アイキャッチ画像やOGP画像をきれいに表示させたい方は、是非参考にしてください!
【おすすめ】アイキャッチ・OGP画像共に”1200×630px”が推奨サイズ
実は、SWELLに限らず基本的にアイキャッチ画像とOGP画像の推奨サイズは同じなんです!
「1200×630px」のアスペクト比「1.91:1」
上記サイズ・比率で作成しておけば、基本的にシェアされた場合でもきれいに表示されます!
OGP画像の場合、シェアするSNSなどで表示範囲が異なる
画像サイズ自体は「1200×630px」が推奨サイズですが、SNSなどのツールによっては表示される範囲が異なります。
各SNSでのOGP画像の見え方などは、すでに多数の記事があるため、ここでの説明は割愛します。
じゃあ、SNSごとに画像サイズを変えないとダメなの?
推奨サイズは変えません!
ここでは、OGP画像をきれいに表示させる作り方のポイントを紹介します!
【OGP画像制作のコツ】主要SNSできれいに表示させるなら、横幅1100px程度に要素をおさめる+中心に寄せる
Facebook・X(旧Twitter)・LINEなどの主要SNSで、OGP画像をきれいに見せたい場合。
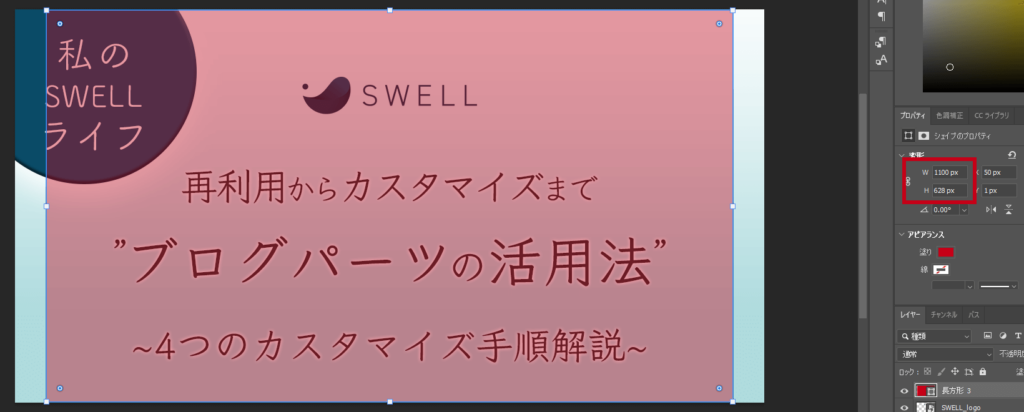
OGP画像を制作する時に、私は文字などの切れては困る要素を「横幅1100px」以内におさめるようにしています。
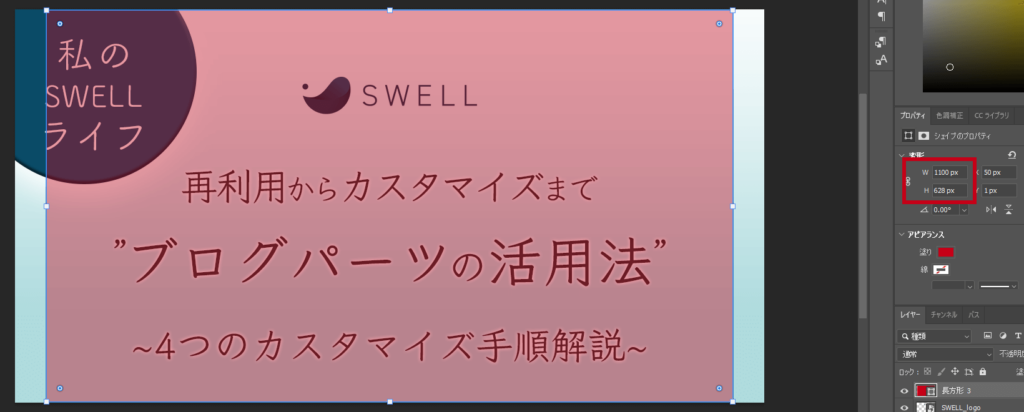
イメージとしてはこんな感じ!


縦のサイズが「628px」のSNSもあるため、「1100×628px」内で上下左右に余白を持たせて切れては困る文字などを入れるようにしています。
デザインにもよりますが、不安な方は下記のように「1:1の正方形」内で上下左右に余白があれば確実です!


ちなみに、LINEのOGP画像は、以前は上記のような1:1の正方形で表示されていました。
そのため、OGP画像に文字などを配置すると、推奨サイズで制作しても端の文字が切れてしまう・・・
ということもありました。
しかし、LINEでの表示サイズが正方形から横長比率に変更されたため、「1100px」以内に要素をおさめておけば綺麗に表示されるようなりました!
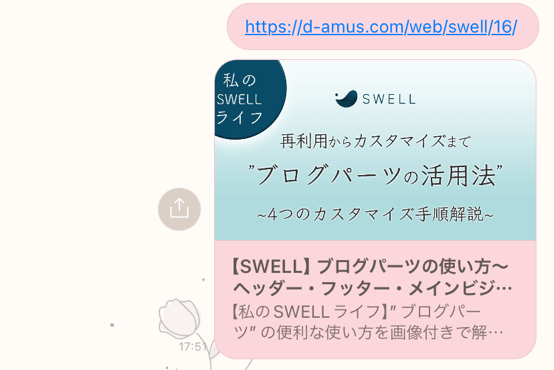
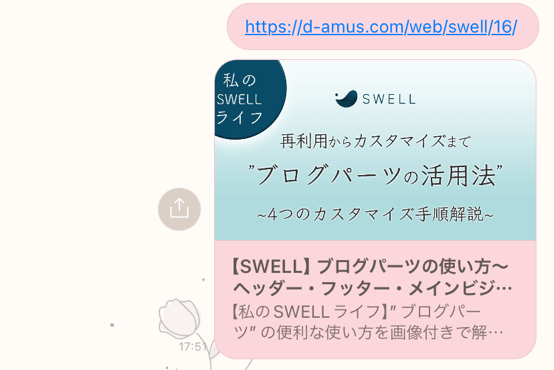
「1100×628px」におさめたSWELLのOGP画像を使ってLINEでシェアしてみました!
必要な文字はしっかり読めます!


左上のコピーテキストがギリギリですが、気になる方は横幅を「1000~1050px」ぐらいにおさめて文字を入れましょう!
はてなブックマークでのシェアも視野に入れている場合は、OGP画像の推奨サイズが「1200×縦840px」のため、「1:1」の正方形内で中心に寄せての要素配置をおすすめします。
アイキャッチ画像とOGP画像は同じでもいいの?
OGP画像の次はアイキャッチ画像か!
推奨サイズが同じだけど、一緒でもいいの?
決まりはありませんが、結論、アイキャッチ画像とOGP画像は同じものでもかまいません!
私の場合、一部装飾を変えることもありますが、基本的に同じものを使用します。
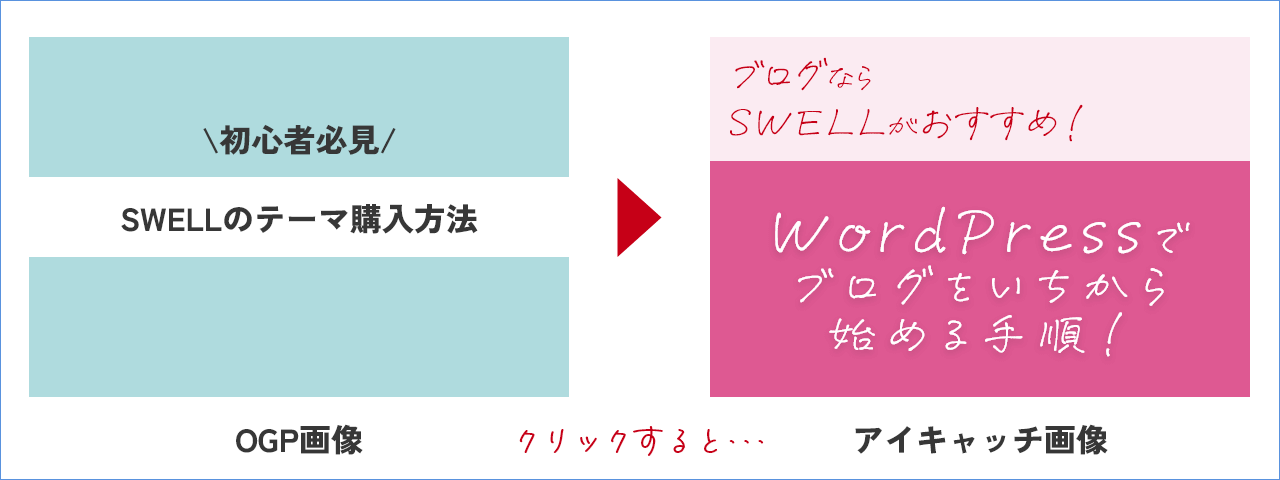
ちなみに、当サイトでは、アイキャッチは「枠あり」・OGPは「枠なし」で統一していますが、内容は同じです。
(小さなこだわり・・・)




「アイキャッチ画像」や「OGP画像」を使う意味に触れつつ、同じものを使う理由を説明したいと思います!
アイキャッチ・OGP画像共に”ユーザー”にページ内容をわかりやすく伝える画像
表示される箇所や設置場所・方法は違いますが、両者共に「ページの内容をわかりやすくユーザーに伝えて、見てもらえるようにする」という目的があります。
- アイキャッチ画像は「この記事を読めば何がわかるか」を画像で表示
- OGP画像は「これから移動するページ・サイトにはどんな内容が書かれているか」をタイトルやディスクリプションと合わせて表示


おおまかな役割としては、どちらも同じ役目の画像になるわけです。
OGP画像について触れていますが、OGPとは本来「シェアされたときに、画像・タイトル・説明分などを設定した通りに表示させるためのHTMLコード」のことです。WordPressの場合、プラグインの追加で記事作成画面から設定できます。ページ内容をユーザーや検索エンジンに正しく伝えるためにも設定しておきましょう。
後程、プラグインを使ったOGP画像の設定方法を解説します!
アイキャッチとOGP画像が全く別物だと、ユーザーが戸惑うこともある
両者共に、ページの内容と全く違う説明画像はもちろん避けたいところ。
いくらおしゃれでも、ユーザーの目的が果たせないため、ページから離脱される原因に繋がります。
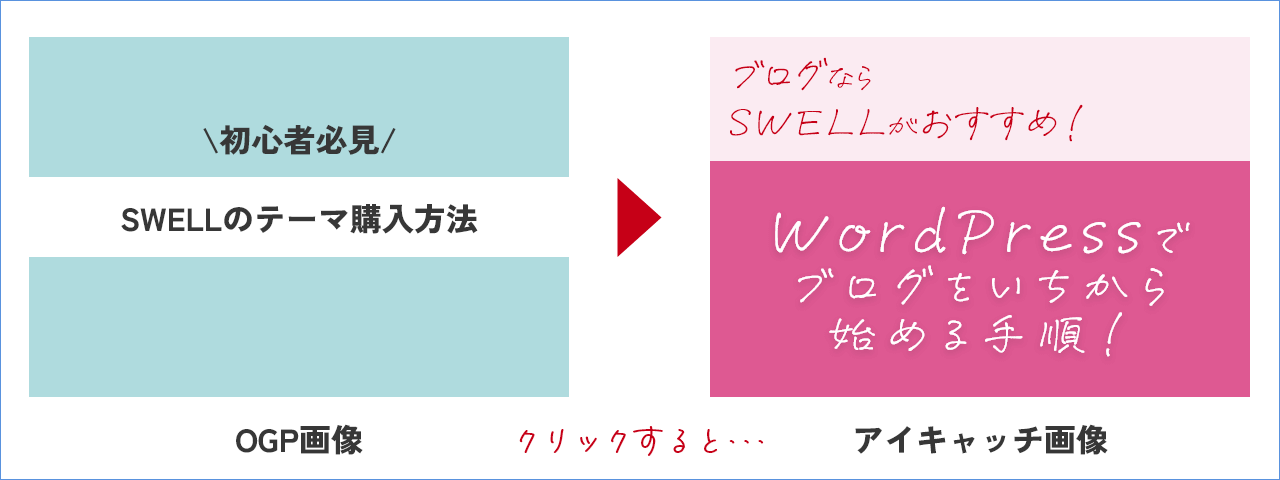
両者の違いとして、OGP画像は、SNSやweb上でシェアされた時に表示されます。
つまり、外部のユーザーが自ら見たいとクリックしてくれる画像=ページやサイトへの入り口になります。
OGP画像を見て「この記事読みたい!」と思ってクリックしたら、全くデザインの違うアイキャッチ画像がトップに表示されて、画像内のテキストも微妙に違う・・・
となると、戸惑うユーザーもいます。
例えば、記事のシェアに関して言えば、下記画像のような場合。


極端な例ですが「違う記事のページに来たのかな?」と思いますよね。
意図的に表示を変えたい場合は別ですが、ユーザーが戸惑わないような誘導とデザインの統一が必要です。
【結論】アイキャッチ・OGP画像は1つでOK!
画像の用途・画像サイズ・デザインの一貫性が必要という点から、アイキャッチ・OGP画像は共通でも問題ありません。
表示サイズの範囲がある「OGP画像」を先に用意すれば、そのままアイキャッチ画像にできますね。
なるほど~
じゃあ、1つの画像を使い回しできるんだ!
はい、1つ作成すればOKです!ユーザビリティやSEOの観点でも画像はあった方が良いので、1つで済めば制作時間の短縮にもなりますね!
もう一度サイズをまとめておきます!
- 画像自体の推奨サイズ:1200×630px
- 要素を配置できる推奨サイズ:1000~1100×628px+上下左右の余白を意識(中心に寄せる)
- 画像アスペクト比「1.91:1」
ちなみに、共通で使う場合、アイキャッチ画像をOGP画像に指定するコード記述もあります。
今回は、SWELL
SWELL版:アイキャッチ画像の設置・設定とポイント解説
それでは、早速アイキャッチ画像を設定しましょう!
①アイキャッチ画像を挿入したいページを開き、追加する
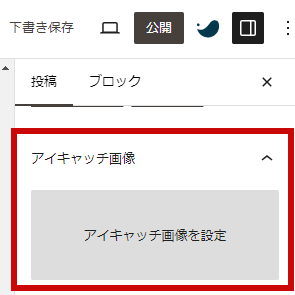
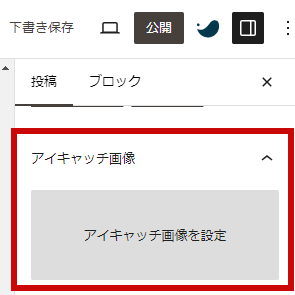
投稿ページ・固定ページ共に設置する場所は同じ。
右側のメニューからアイキャッチ画像の設定ができます。
そして、SWELL以外のテーマでも同じ場所から設置できます。


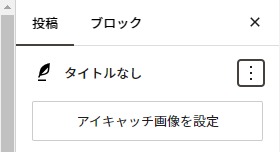
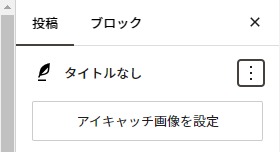
※2024年7月頃から、設定する場所やボタン表示が若干変わっています。(WordPressの仕様)
ページを開くと右側メニューの上部に表示されるようになりましたので、前よりわかりやすくなりましたね!


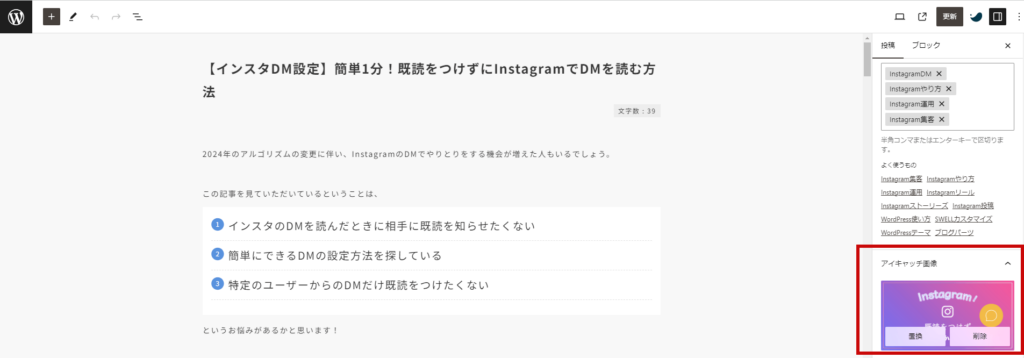
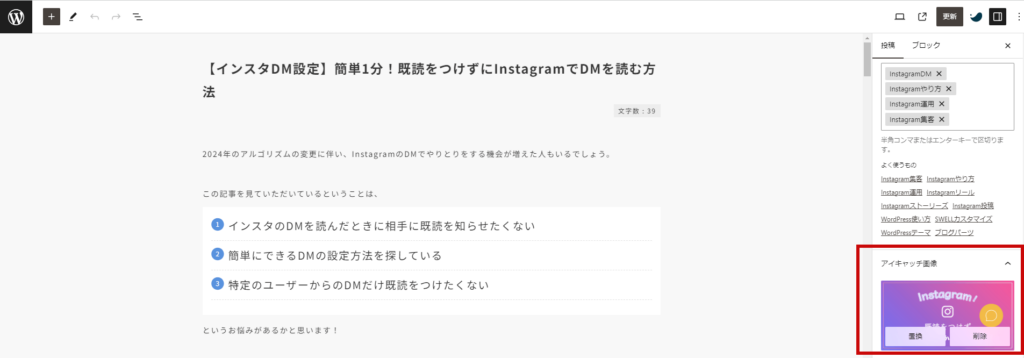
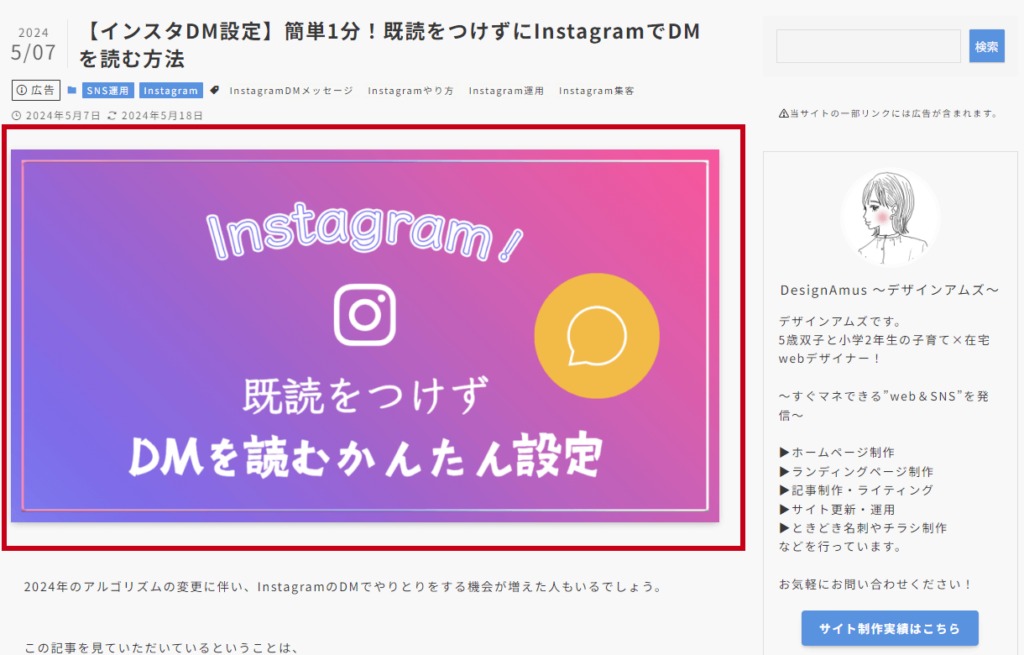
画像が表示されれば追加できています。
画像の変更やアイキャッチの表示削除も同じ箇所でできます。


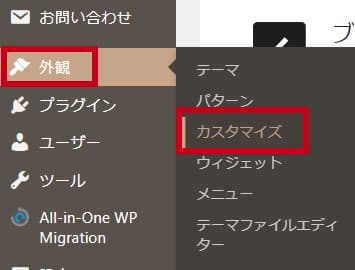
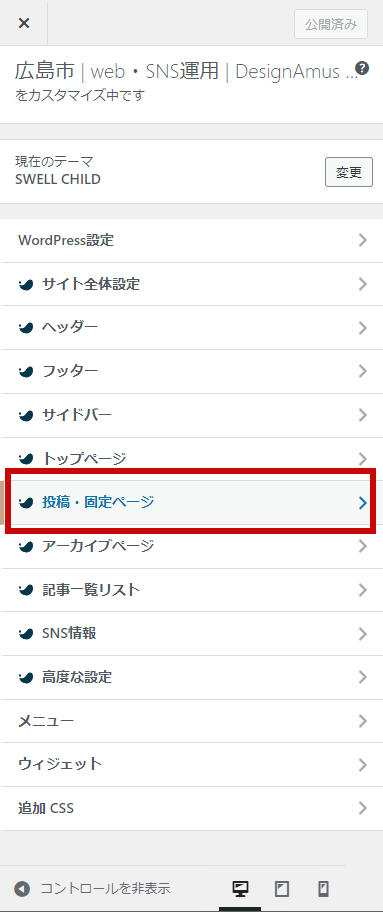
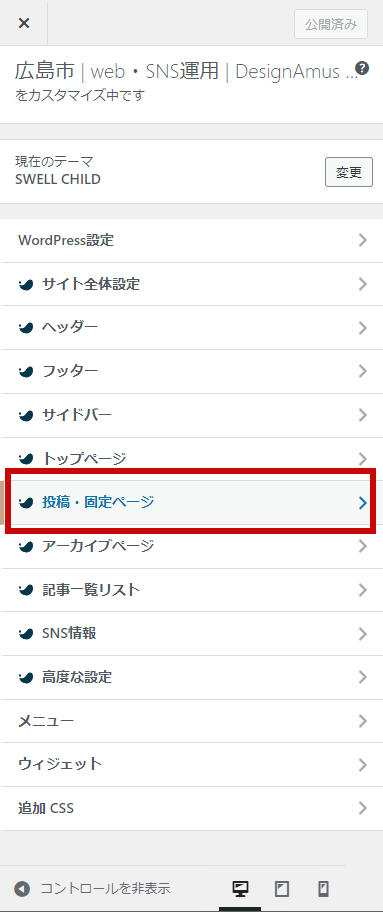
②SWELLのカスタマイズメニューへ移動
SWELLのアイキャッチ画像の表示調整はすべて「カスタマイズ」からできます。
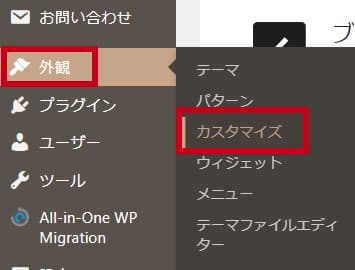
「外観」→「カスタマイズ」をクリックします。


③アイキャッチ画像の表示設定をする
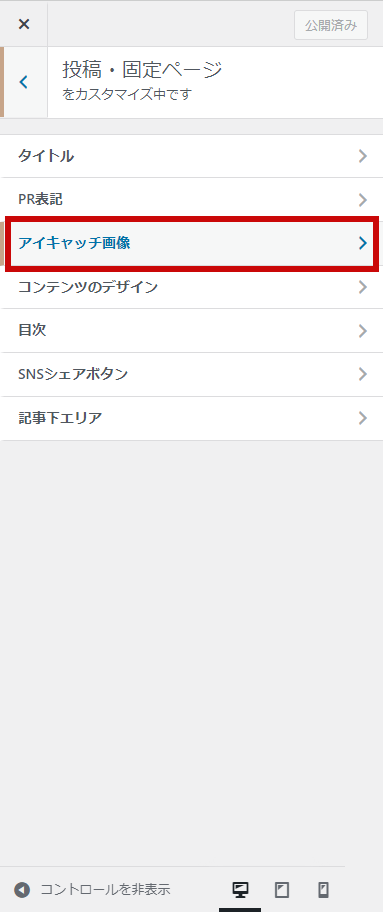
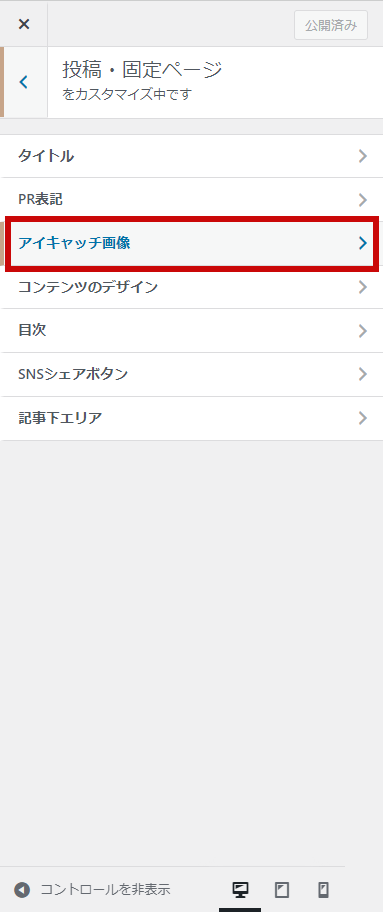
「投稿・固定ページ」→「アイキャッチ画像」の順にクリックします。
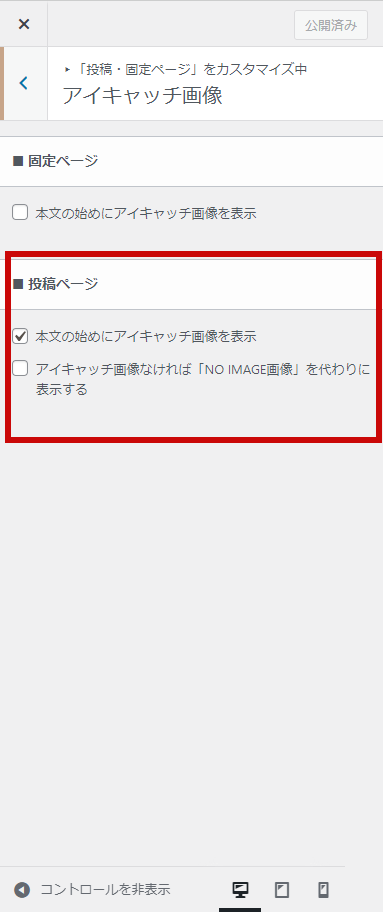
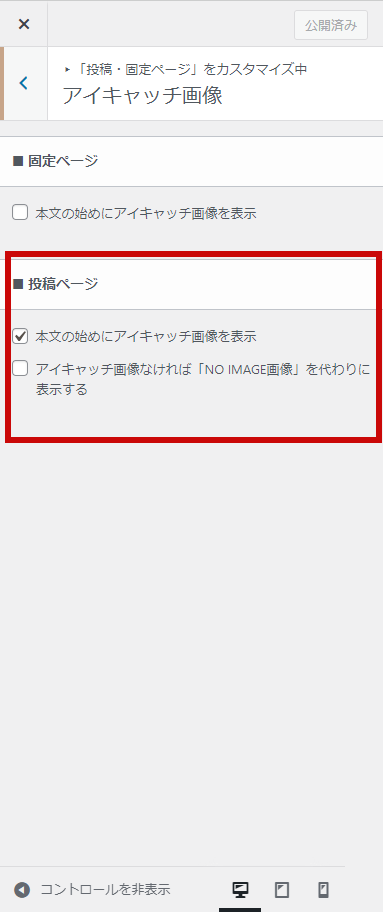
アイキャッチ画像の「投稿ページ」で「本文の始めにアイキャッチ画像を表示」にチェックを入れます。






これで、記事ページのトップに自動でアイキャッチ画像が表示されます。


必要に応じて「NO IMAGE画像」を設定しておけば、アイキャッチ画像がなくても、記事一覧ページでサムネイル画像を表示してくれたり、記事トップに「NO IMAGE画像」を表示させたりできます。当サイトでは毎回アイキャッチ画像を追加するため「NO IMAGE画像を代わりに表示する」のチェックを外しています。
NO IMAGE画像の設定についてはこちらで解説しています!


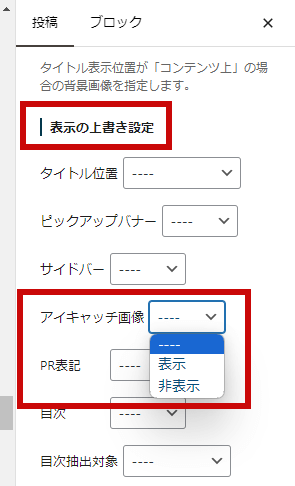
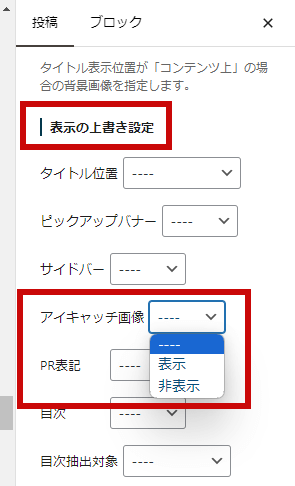
ちなみにアイキャッチ画像の表示は、ページごとに変更も可能。
右側のメニュー内「表示の上書き設定」からページ単体で表示の切り替えができます。


④アイキャッチ画像の表示サイズを調整する
次に、表示サイズの調整をします。
- 画像サイズ:1200×630px
- 画像アスペクト比「1.91:1」
本記事で紹介した推奨サイズもしくは同比率で作ったもので調整をします。
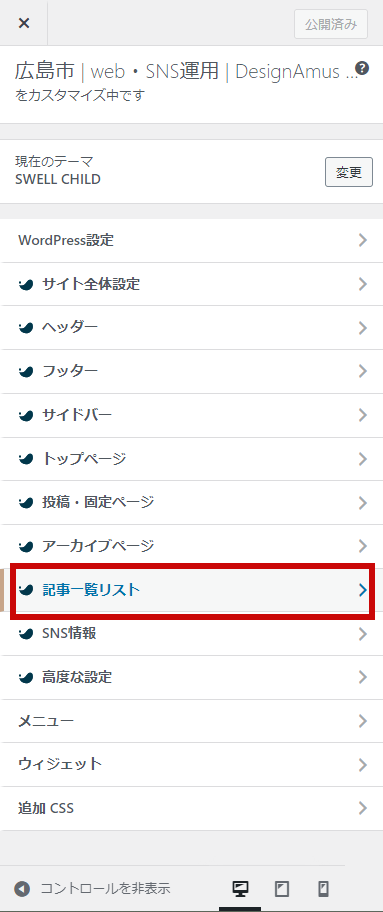
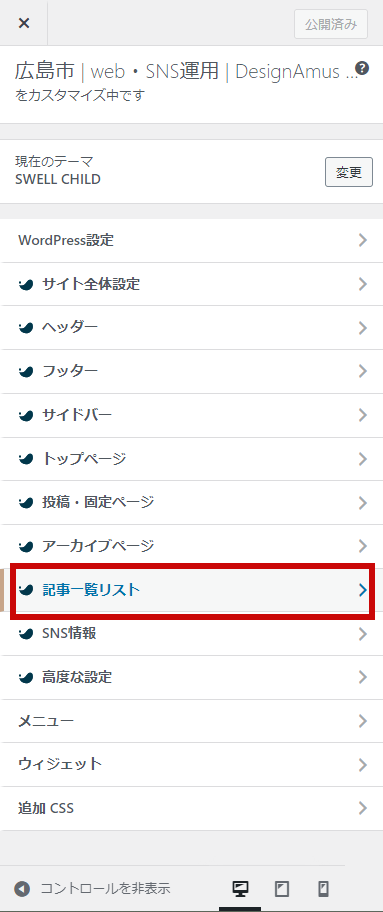
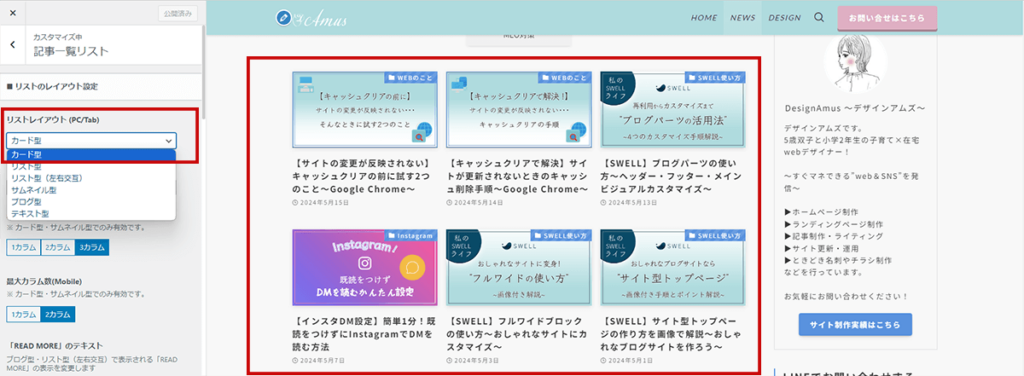
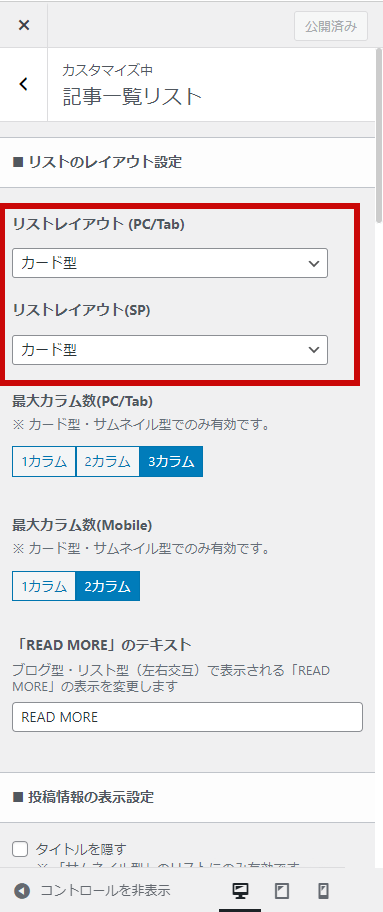
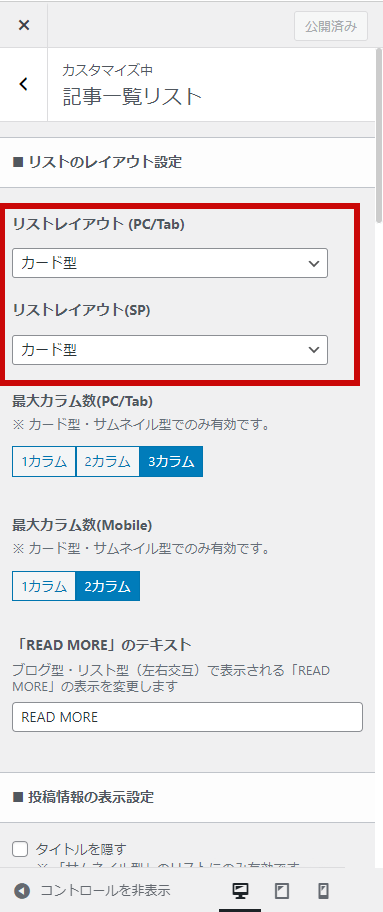
まず、「記事一覧リスト」をクリックします。


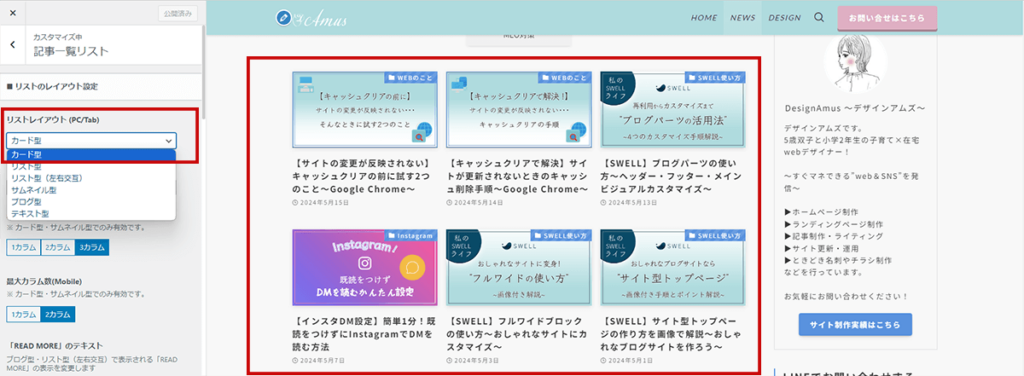
「リストレイアウト」で、記事一覧リストの表示スタイルを下記から選択できます。
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型(※画像表示なし)
当サイトでは「カード型」に設定しています!
イメージは下記のような感じです。


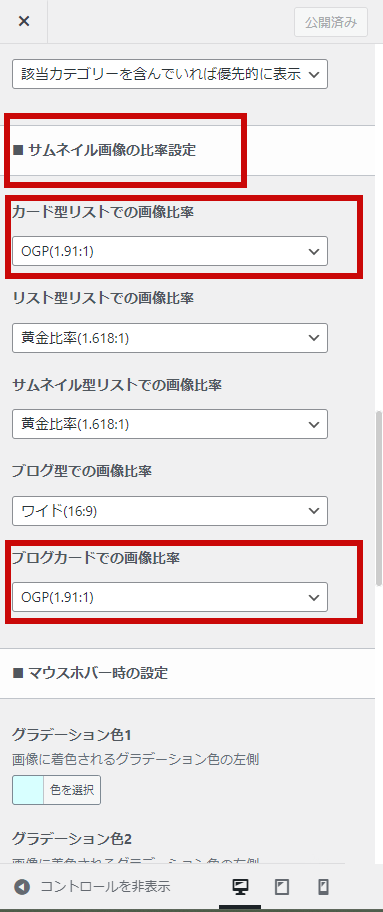
リストレイアウトに合わせて画像比率を選択
例えば…
リストレイアウトが「カード型」なら


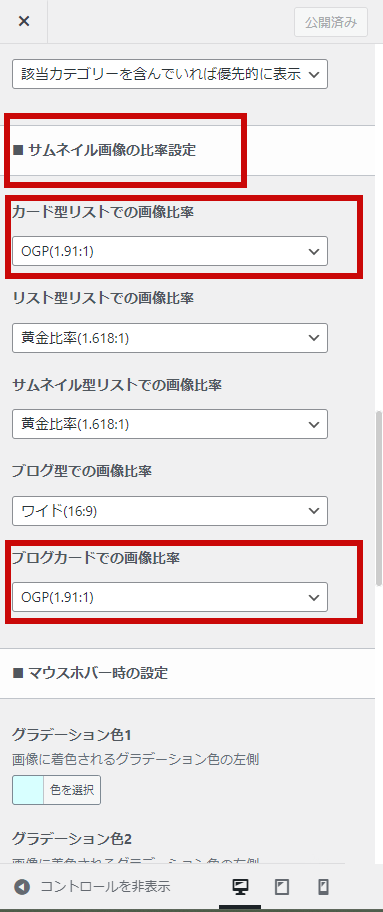
サムネイル画像の比率設定で「カード型リストでの画像比率」を「OGP(1.91:1)」にします。
※リストレイアウトからスクロールすると出てきます!
さらに、OGP画像も同じものを使う場合や、同比率なら「ブログカードでの画像比率」も「OGP(1.91:1)」にします。


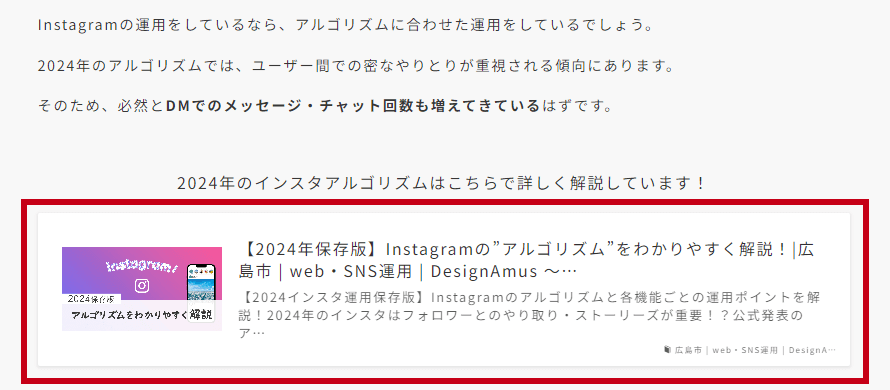
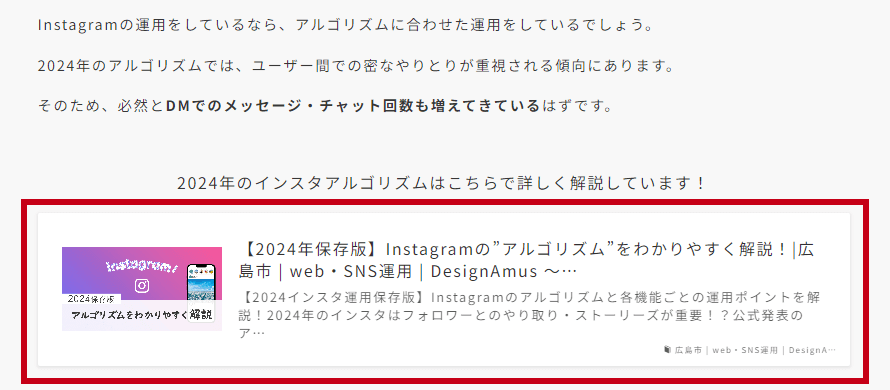
ブログカードとは、記事の紹介などで使うリンク設置方法の1つです。
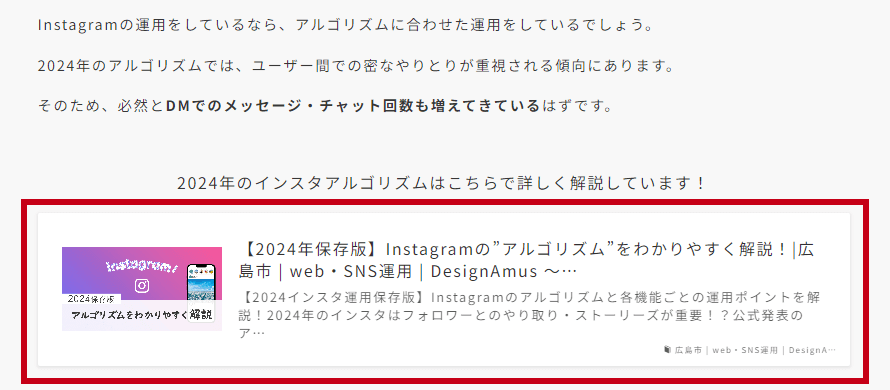
下記イメージ画像ですが、関連記事の紹介などで見ることが多いと思います。

ブログカードを設置した時に表示される画像は「OGP画像」なので、アイキャッチ画像と違うものや違う比率で作成している場合は注意が必要です。
【まとめ】選んだ”リストレイアウト”と”ブログカード”の2箇所の画像比率を変更
アイキャッチ画像やリンクを設置した時のブログカードをきれいに見せるなら
画像の比率を確認
上記の推奨サイズ「1200×630px」の場合は「OGP(1.91:1)」でOK!
それ以外のサイズ・比率で作る場合は、作成前にSWELLで設定できる比率を確認しましょう。
自分の選んだリストレイアウトで比率を選択
カード型ならカード型のサムネイル比率の箇所を「OGP(1.91:1)」に変更しましょう。
リストレイアウトや元の画像サイズ・比率を変更する場合は、同じ手順で比率を設定しましょう。
ブログカードの比率選択
「アイキャッチ画像=OGP画像」もしくは、どちらも同じサイズ・比率の画像なら「OGP(1.91:1)」を選択!
ブログカードも同じ場所から設定できるため一緒に紹介しましたが、リンク設置時に表示されるのは「OGP画像」と覚えておくと良いでしょう!
SWELL版:OGP画像の設置方法と注意点
SWELLでOGP画像の設定をする1番簡単な方法は「プラグインの使用」です。
SEO対策やOGP設定が簡単にできるプラグインはいくつかありますが、SWELLなら「SEO SIMPLE PACK」をおすすめします。
その理由は、SWELLの開発者が作成したSEO対策プラグインだから!
また、必要項目が簡単に設定できるのでとても使いやすいです。
プラグイン名の通り「シンプル」で、個人的にとても使いやすいです!いくつか他のプラグインも使いましたが、設定がしやすいのでSWELL以外でも使ってます!
①プラグイン「SEO SIMPLE PACK」のインストール
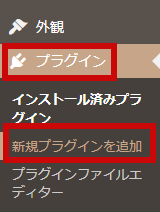
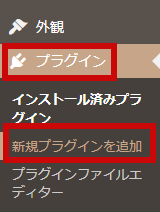
まず、管理画面から「プラグイン」→「新規プラグインを追加」をクリックします。


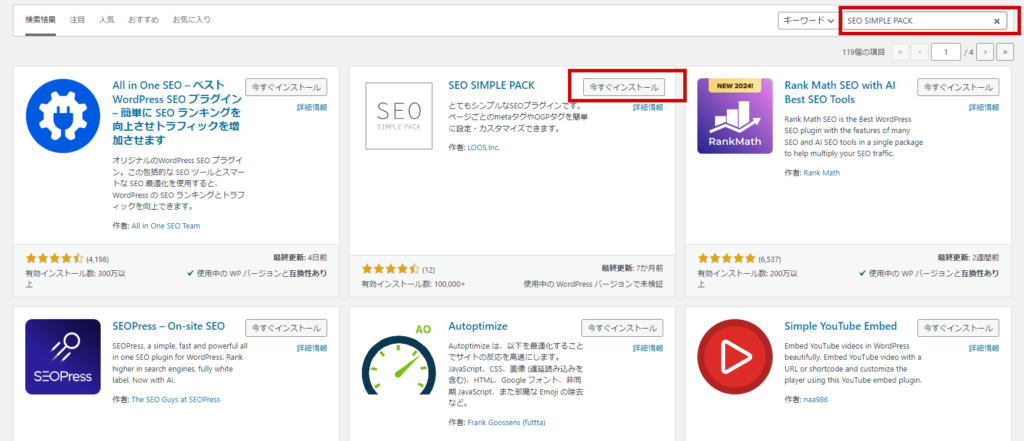
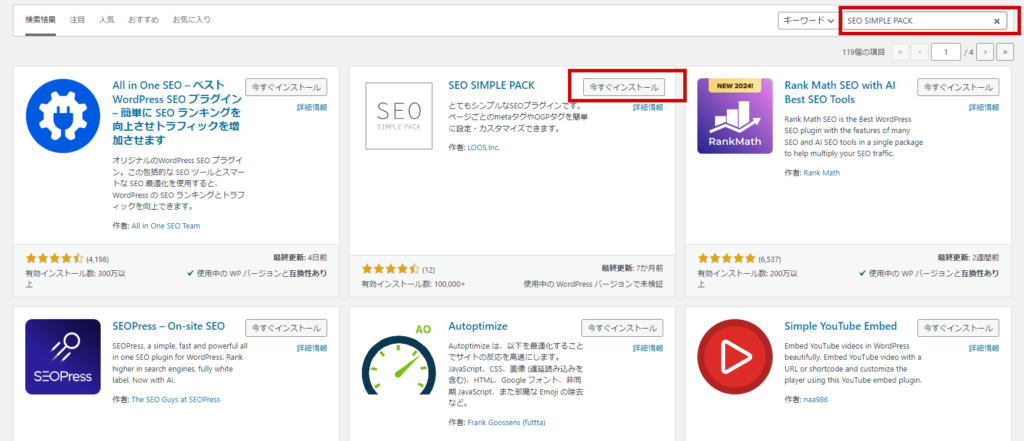
右上の検索BOXに「SEO SIMPLE PACK」と入力。
「今すぐインストール」をクリックし、完了するまで待機します。
完了後にボタンの表示が変わるため、「有効化」をクリックしましょう。


プラグインをインストールしたときは「有効化」を忘れずに!
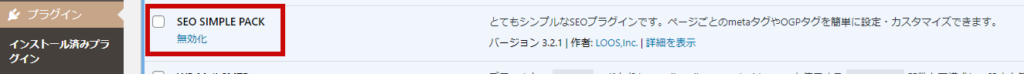
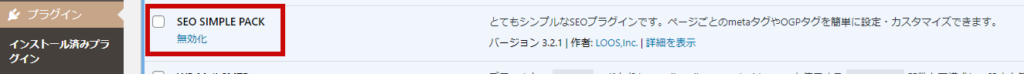
プラグイン一覧画面でも「有効化」にできます。
下記のように「無効化」の表示があれば、現状で有効化されています。


②「SEO SIMPLE PACK」でOGP設定をクリック
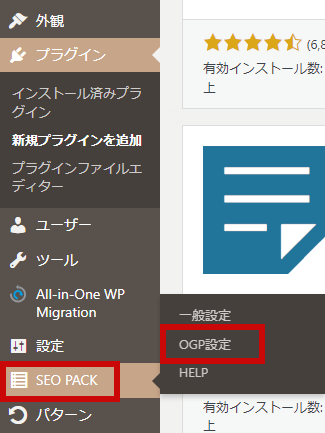
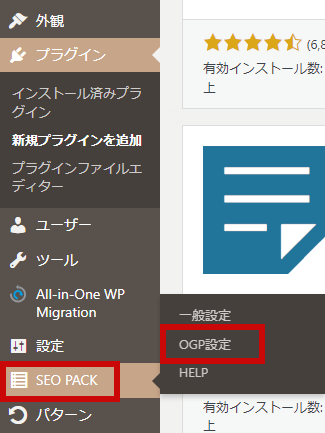
プラグインのインストールが済んだら、管理画面に「SEO PACK」という表示が追加されます。


OGP画像は「OGP設定」からできます。
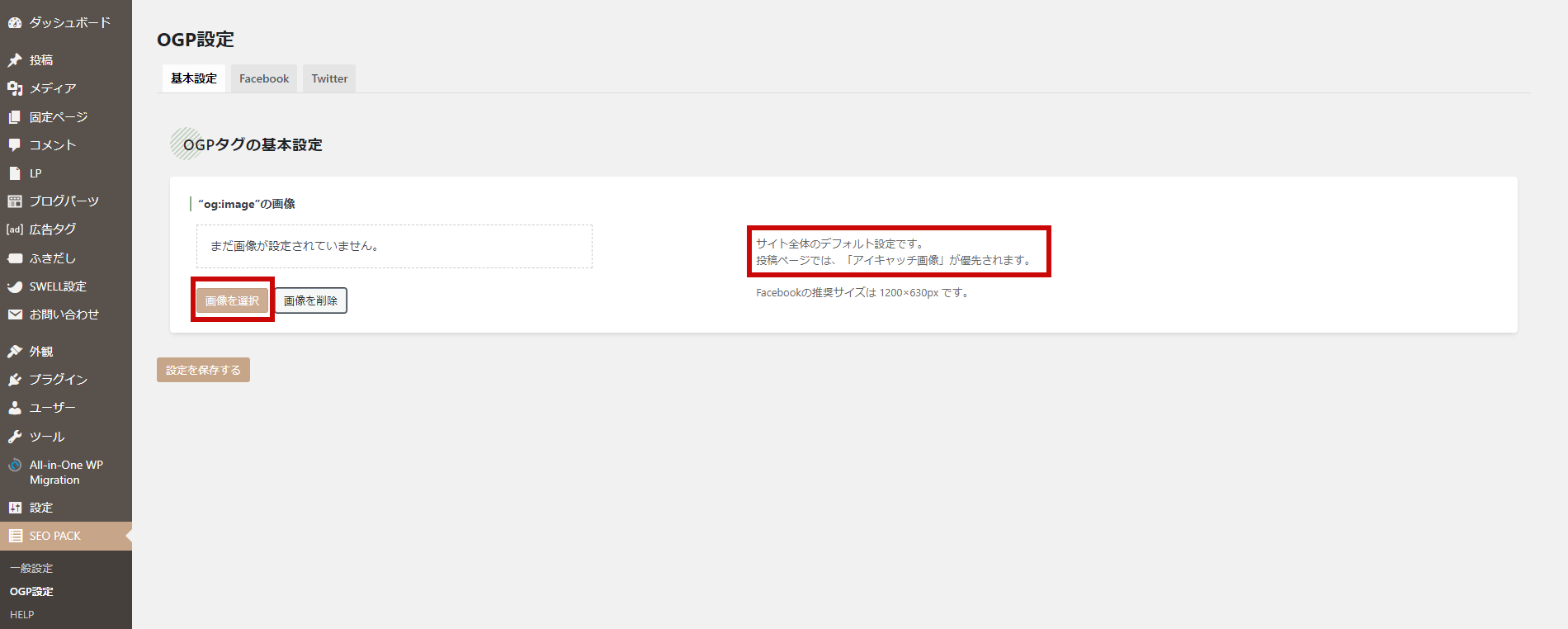
③OGP設定でOGP画像を追加
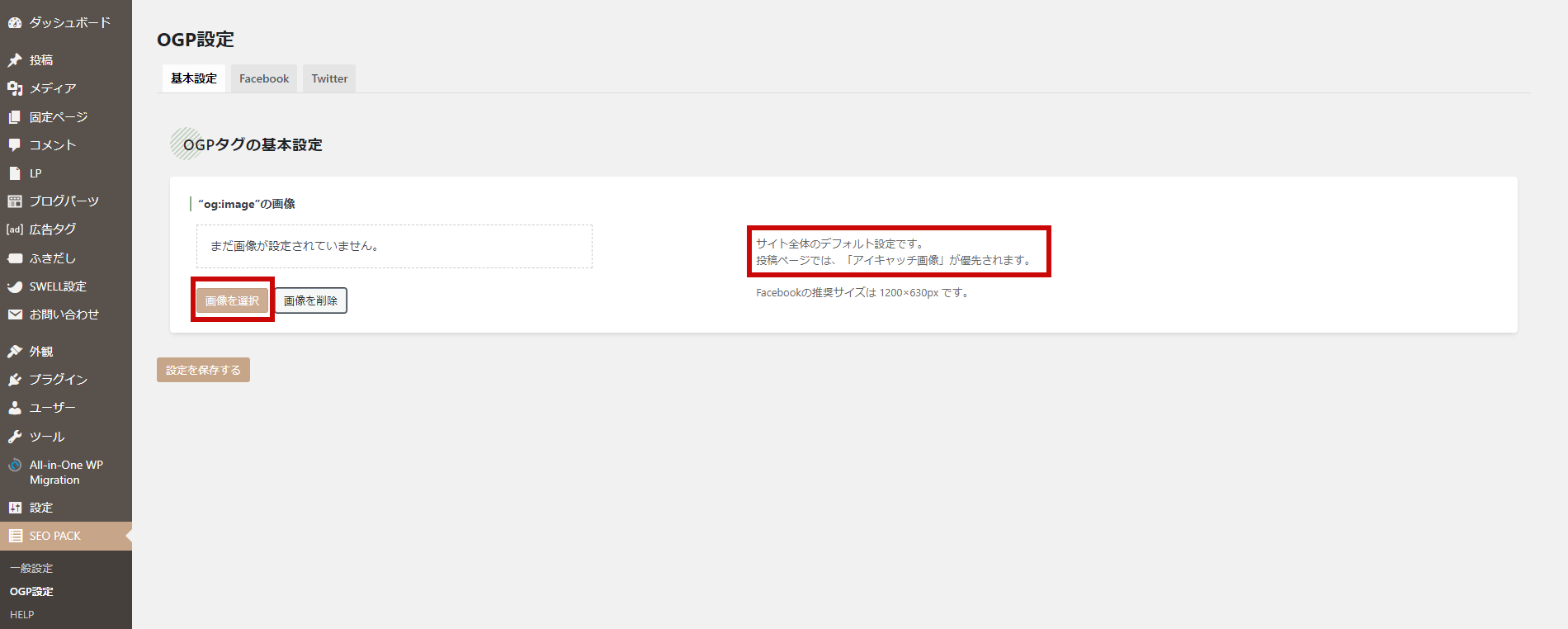
タブの「基本設定」からサイト全体のOGP画像を設定できます。


「画像を選択」でメディアから画像を追加しましょう。
ここで設定するOGP画像はサイト全体に反映されます。投稿ページでアイキャッチ画像の指定が無い場合や、個別にOGP画像の設定をしていない場合は、ここで追加した画像がOGP画像として表示されます。
④OGP設定でFacebook・Twitterの設定
「基本設定」からタブをそれぞれ切り替えて設定できます。
基本的に初期設定の「メタタグを使用する」にチェックが入っている状態でOKです!
それぞれアカウント情報を追加します。
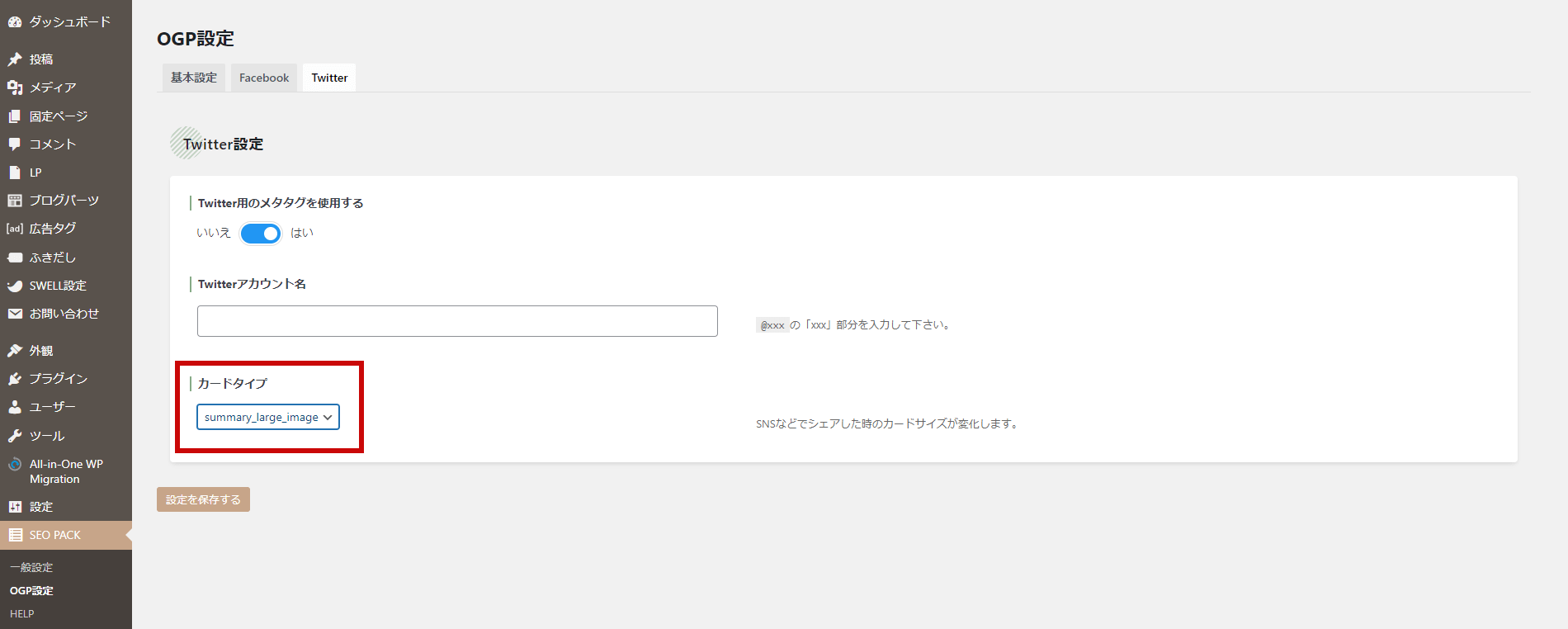
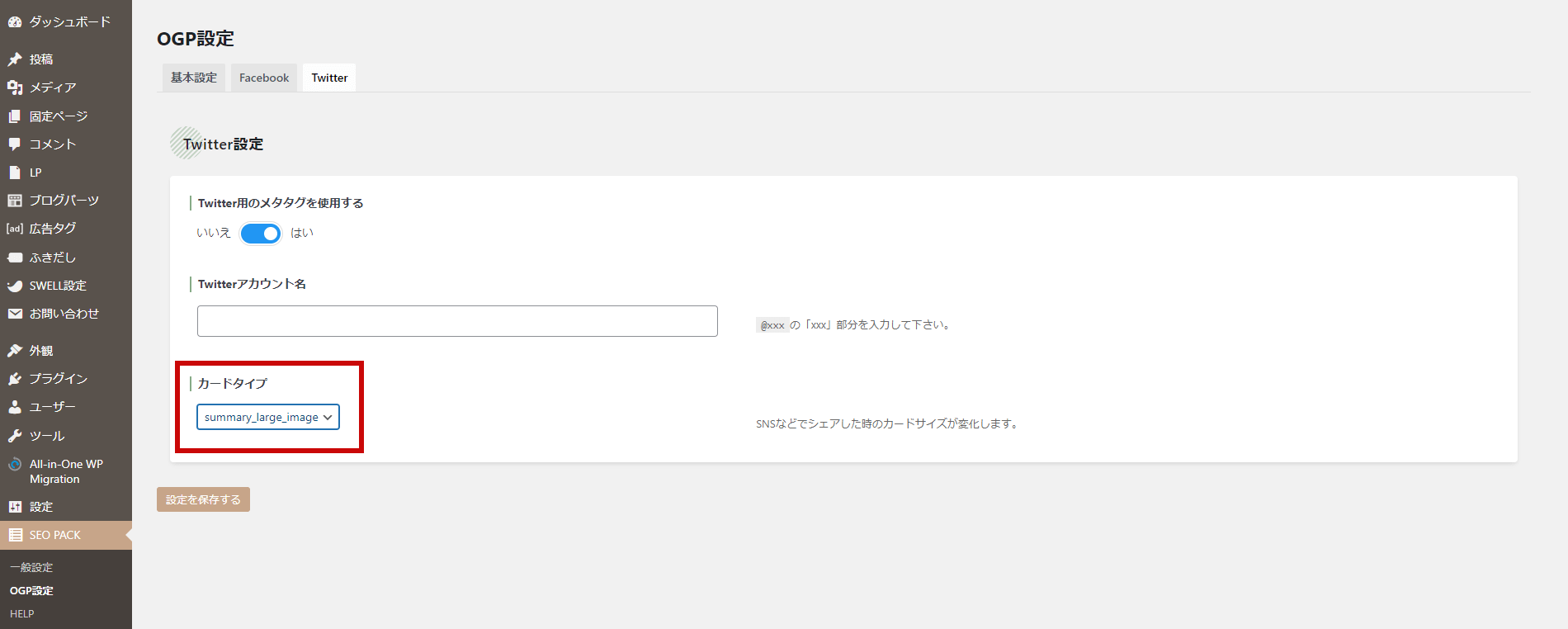
Twitterのカードタイプをチェック
Twitterの場合「カードタイプ」の選択ができます。
カードタイプが「summary_large_image」になっているか確認しましょう。


summary→比率1:1の正方形
summary_large_image→比率約1.91:1
なので、推奨サイズ「1200×630px」の画像を使う場合はカードタイプのチェックを忘れずにしましょう。
基本のOGP設定はこれで完了です!
おまけで「ページごとに個別でOGP画像を設定する場合」と「OGP画像を変更した場合の注意点」をご紹介します。
【おまけ1】ページごとにOGP画像を変更したい場合
- 固定ページでOGP画像を変えたい
- 投稿ページでアイキャッチ画像以外のOGP画像を使いたい
という場合は、各ページから個別に設定できます。
OGP画像を変えたいページの編集画面を開く
固定ページ・投稿ページ共に手順は同じ。
まずは、編集画面へ移動します。
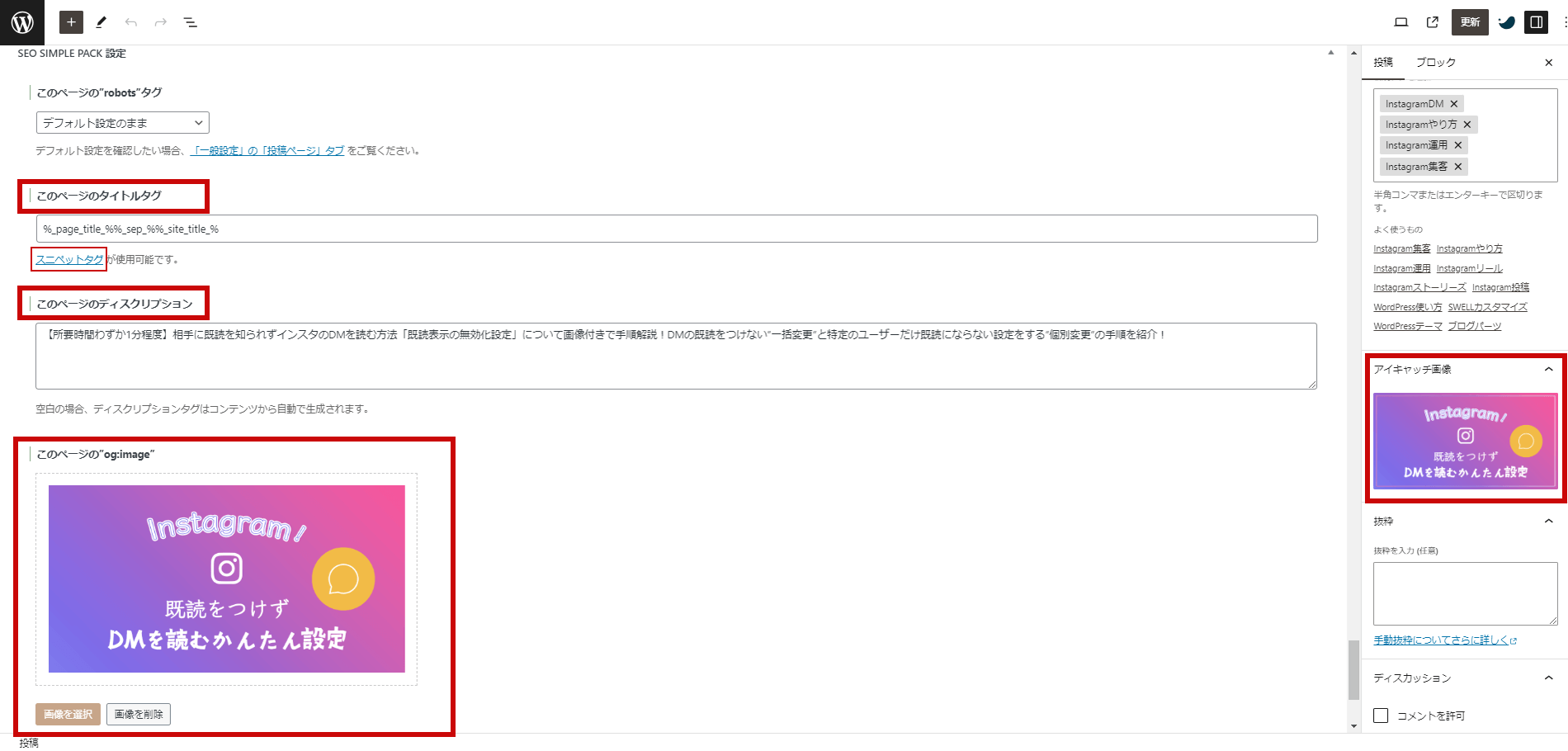
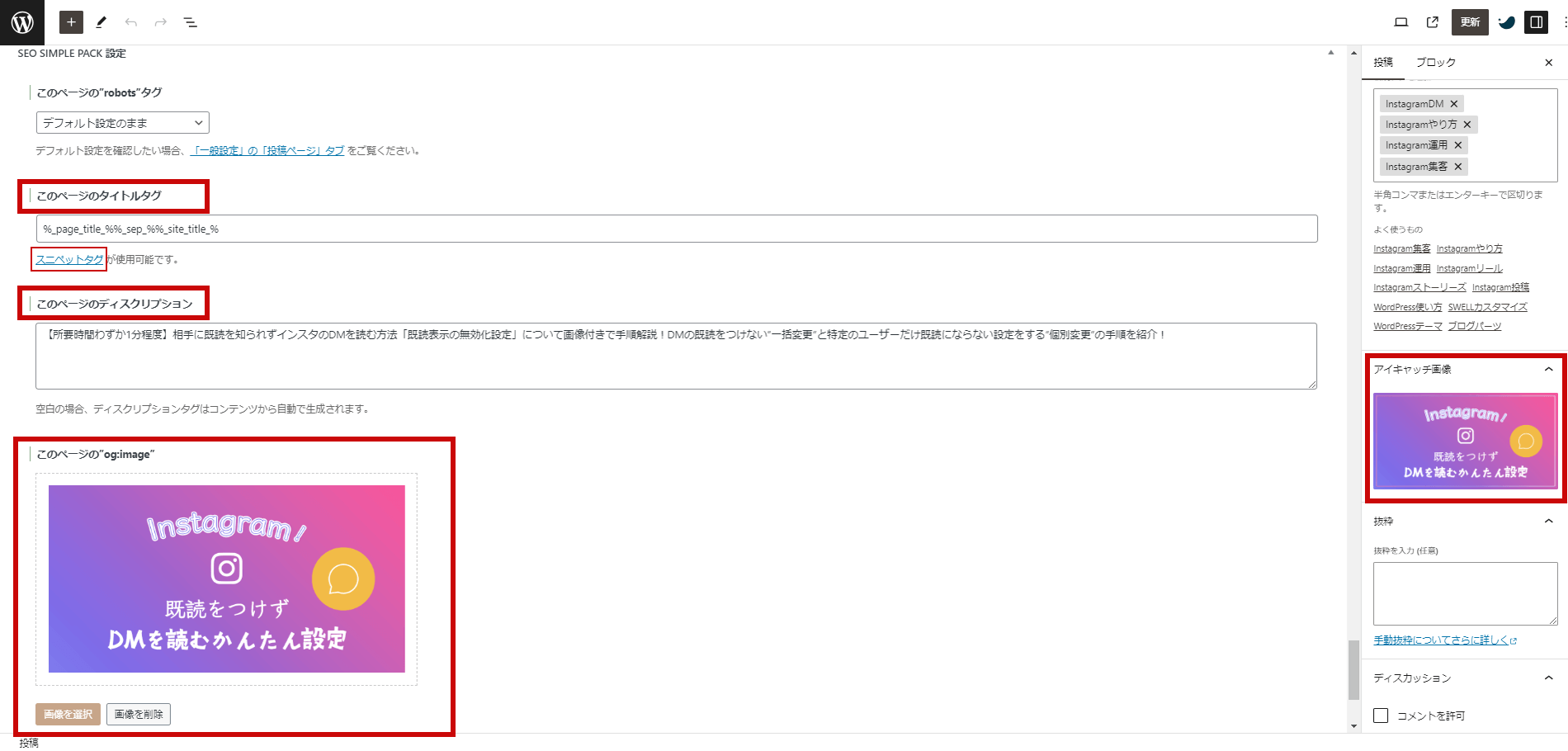
「SEO SIMPLE PACK 設定」の箇所から画像を追加
編集画面で下の方までスクロールすると、ページ単体でのOGP設定を入力できる箇所があります。
下記のように「このページの”og:image”」に設定したいOGP画像を追加すれば完了です!


投稿ページでは、アイキャッチ画像がOGP画像として使用される設定のため、共通の画像を使う場合はOGP画像は追加しなくてもOKです。
補足として、特に投稿ページの場合は、SEO対策やユーザービリティの観点から「このページのディスクリプション」を毎回入力しておくことをおすすめします。
タイトルはページタイトルをそのまま使うことが多いため、管理画面の「SEO PACK」→「一般設定」からスニペットタグで設定できます。
上記画像では、仮でタイトル部分を入力していますので、タグの使い方を参考にしてください。
ここでの詳しい説明は割愛しますが、タイトルは「一般設定」の方で設定しておけば、毎回入力する必要はありません。
「SEO SIMPLE PACK」一般設定の手順はこちらを参考にしてください!


【おまけ2】OGP画像の変更が反映されない場合
ページ公開後にOGP画像を変更した場合、反映されるのに数日~数週間かかることが多いです。
そのため、すぐに反映させたいなら各SNSツールなどでの「キャッシュクリア」が必要です。
OGPのキャッシュクリアは、ブラウザのキャッシュクリアとは方法が異なり、各ツールごとに手順も異なるため詳細は割愛します。
SWELLで設置したブログカードのOGP情報をすぐに更新させたい場合
例えば、サイト内で下記画像のように関連記事などをブログカードで設置している場合。


ブログカードのキャッシュをクリアすれば、OGP画像の変更が反映されます。
管理画面の「SWELL設定」→「リセット」タブから「キャッシュのクリア(ブログカード)」の「キャッシュを削除する」をクリック。


すぐにブログカードのOGP画像を反映させたい場合は、参考にしてください。
webデザインやサイト制作の流れをもっと詳しく知りたいという方は、現場で活躍している講師が指導をしてくれるスクールでの学習もおすすめです。
なぜなら、これで良いのかなと悩みながら進める手間が省けるからです。
自分で調べたり考えたりしたことをフィードバックしてくれる環境があるので、独学よりもスムーズに進みます。
私自身も4年程前の話になりますが、スクールの3ヶ月個別指導でweb制作を学びました。
当時、乳幼児3人子育て中&パート勤務の私にとって、現場で活躍しているプロの手法を手っ取り早く知りたいという思いがあったからです。
学習の成果をアウトプットし、結果に繋げたいのであれば「案件獲得率98.4%」「案件が取れない場合全額返金保証有り」の“WithCode”がおすすめです。
- 子育てなど家庭と両立できる働き方を目指したい
- ブログ収入だけではなくサイト制作などで副業収入を得たい
- フリーランスとして将来を見据えた活動をしたい
という方は、まずは無料カウンセリングもありますので、お気軽にカウンセリング申込みをしてみると良いでしょう。
WithCodeの詳細を見る ▶まとめ:アイキャッチ・OGP画像の設定時は画像比率に注意しよう
最後まで読んでいただきありがとうございます!
今回の記事では
- アイキャッチ・OGP画像の推奨サイズと作成のポイント
- SWELLでのアイキャッチ画像の設定方法とポイント解説
- SWELLでのOGP画像の設定方法とOGP画像変更時の注意点
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- アイキャッチ・OGP画像共に画像サイズ”1200×630px”の比率”1.91:1”で要素を中心に寄せて作るのがおすすめ!
- アイキャッチ画像とOGP画像は共通でOK!
- SWELLでは「カスタマイズ」からアイキャッチ画像の設定・プラグインでOGP画像の設定ができる
SWELLでアイキャッチ画像やOGP画像をきれいに設置したい方、画像作成時の推奨サイズを知りたい方、サイト制作を始めようとしている方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。