【SWELL】グローバルナビにアイコンを設定~ヘッダーカスタマイズ~

SWELLでは、コーポレートサイトやブログサイトの制作でより自由度の高いカスタマイズができます!
今回紹介するのは、サイト訪問者が最初に目にする「ヘッダー」のナビメニュー部分のカスタマイズ。
この記事を見ていただいているということは、
- 同じデザインになりがちなヘッダーをおしゃれにカスタマイズしたい
- SWELLでヘッダーナビに文字とアイコンを一緒に表示したい
- SWELLのアイコンをヘッダーナビに挿入したい
というご要望をお持ちだと思います。
今回この記事では「サイト制作」初心者向けにSWELLのグローバルナビでアイコンを活用する手順を徹底的にお伝えしていきます。
最初に「グローバルナビ」の説明や設定のポイントを紹介しているので、設定手順だけ知りたい方は「目次の3」からご覧ください!
自社のヘッダーにこだわりたい・クライアントワークでSWELLを使いたい方は、是非参考にしてください!
グローバルナビとは?
グローバルナビ(グローバルナビゲーション)とは、ウェブサイトの全ページに共通して表示されるナビゲーションメニューのことです。
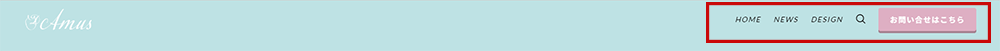
当サイトで例をあげると下記画像の部分を指します。

パソコン表示だと、ほとんどのサイトがトップ部分にグローバルナビが表示されているので、このスタイルで見慣れている方も多いでしょう。
スマホ表示だと、下記のような「ハンバーガーメニュー」が一般的です。

こちらもよくある「クリックするとメニューが表示されるタイプ」です。
サイトやデザインによっては、サイドバーのように縦にメニューが並ぶサイトもあります。
参考までに今回は左にメニューがある画像を拝借させていただきました。
画像引用元(2024年10月時点):関工務店 | 長野市のリノベーション・リフォーム・新築住宅

他にも、パソコン表示でも「ハンバーガーメニュー」が設置されているものなど、サイトのデザインによってメニューの配置やデザインもさまざまです。
いろいろなサイトのヘッダーを見ていると、カスタマイズしたくなってきますね・・・!
グローバルナビの役割
グローバルナビの一番の役割は、ユーザーがサイト内の異なるページ間を移動する際にわかりやすく誘導することです。
そのため、ユーザーの使いやすさを考えてメニューを設定・配置する必要があります。
また、メインビジュアル含むヘッダーは、訪れたユーザーに最もインパクトを与えられる部分でもあります。
メニューに画像やアイコンがあることで、ビジュアルからイメージできるため、サイト内の回遊をスムーズにする効果もあります。
別視点だと、グローバルナビをしっかり設定しておくことは、SEO対策にも繋がります。
サイト全体の構造を明確にしておくことで、検索エンジンのクロールを助ける役割も果たしてくれます。
グローバルナビの設定ポイント
グローバルナビは「ユーザービリティ」「SEO対策」のどちらの観点からも重要だということがわかりました!
ここでは、グローバルナビの作成・設定で注意したいポイントを紹介します。
実際にお客様からご相談があった内容も紹介させていただきますので、参考になれば嬉しいです!
グローバルナビはわかりやすいことが大前提
企業のコーポレートサイトだと、一般的にどの業種も「会社概要」や「事業内容」などのメニューがあるため、ユーザーも見慣れており、メニュー名からページ内容を推測できるでしょう。
しかし、中には、名称として表現しにくいページもあるでしょう。
たしかに、メニュー名をクリックしたら想像と違う内容だったことあります!
そのようなユーザーとのすれ違いを防ぐために、まず気を付けたいのが、下記の3点です。
- わかりやすいメニュー名
(例:”会社概要”や”お知らせ”など) - サイト構造がわかるような並び
(特に、ページ数が多い場合は、グループ分けや階層ごとの表示) - ユーザー目線での導線を考慮
(例:ユーザーが知りたいであろう情報のページにトップページから最短で到達できるようにする)
サイト訪問直後のわかりやすさだけでなく、自社サイトを訪れるユーザーが何を知りたくて訪問してくれるかを推測しておくことは大切です。
なぜなら、ユーザーが必要なページへすぐにアクセスできなければ、短時間でのサイト離脱に繋がります。
サイトの滞在時間は、SEOの結果に直結はせずとも、ユーザーの満足度という観点からSEO対策に繋がるポイントです。
そのため、上記の3つは、ユーザーへの基本的な配慮として気を付けたい部分です。
ナビメニューの表記は日本語サイトなら”日本語”を推奨
サイトのデザインを決めるときに、グローバルナビの表記を日本語にするか英語にするかという問題。
制作実績を紹介するポートフォリオサイトなどは「英語」表記のみがわりと多く見受けられます。
WORKS=制作実績で使われることが多いですね。
個人的には「company=会社概要」など、頻繁に使用されており、ある程度見慣れているユーザーが多いものに関しては英語だけでも良いと思います。
ただ、クライアント案件の場合は「日本語」もしくは「日本語+英語」という形をとることが多いです。
その理由としては、webサイトを訪問する全員が英語のナビメニューを見慣れているとは限らないからです。
中には、英語が苦手で単語の意味がわからない人や、普段webで調べ物をせず見慣れていない人もいるでしょう。
上記も考慮して、私の場合、グローバルナビの表記は「ターゲット層+サイトのデザイン」で決めることが多いです。
例えば、
- 基本的に日本語サイトなら「日本語」か「日本語+英語」
- ターゲット層が高齢層含む幅広い年代なら「日本語」
- ページ数が多いなら「日本語」
- webに慣れている層をターゲットに絞るなら「英語」か「英語+日本語」
- 海外からの閲覧も考慮するなら「英語」か「英語+日本語」
という感じでおおまかに分類しています。
ちなみに、当方のポートフォリオサイトのグローバルナビは英語表記です。
当ブログサイトは、サイト内のわかりやすさを考慮して英語+日本語表記にしています。
もちろん正解はないのですが、当サイトの場合
・ロゴと合わせたデザイン
・ポートフォリオサイトとスタイルを統一したい
・初心者向けにwebに関する記事を発信
という部分を重視して、ナビ表記を決めました。
ハンバーガーメニュー設置はターゲット層も考慮する
サイト制作に携わるようになってから、当たり前のように使用していた「ハンバーガーメニュー」。


すでに上記コンテンツで紹介しましたが、スマホの場合によく見かけるメニューアイコンです。
私の場合、スマホのナビは、学習当時に覚えた「ハンバーガーメニュー」をフル活用していました。
そんな時に、実際にサイトを制作をしたお客様から
「上にある線は何ですか?」と来店したお客様に聞かれた
いうお話がありました。
その場で使い方をお伝えしたそうですが、普段スマホをあまり見ない方だと、クリックして使うものだとわからない方も多いようで、ハッとさせられたのを覚えています。
ハンバーガーメニューは、シンプルでメインビジュアルやデザインの邪魔をしないというメリットがある反面、使いにくい・慣れていなければわからないというデメリットもあります。
スマホでのユーザビリティを考慮するなら
- クリックできるものだとわかるようにする
(MENU表記を追加・ボタン風のデザインにするなど) - ハンバーガーメニューをなくし、トップやボトムへのメニュー設置へ切り替える
(メニューの数が少ない場合は、わかりやすく表示できるのでおすすめ) - ターゲットとなる層への配慮をする
(スマホの使用に慣れていないであろう高齢層などもwebでのターゲットにしたい場合)
など、デザインや配置を考えてグローバルナビの設置をするのが良いでしょう!
結論、グローバルナビ設置のポイントは「わかりやすさ」と「使いやすさ」が重要ということです!
SWELL版:アイコンをグローバルナビに設定する手順
それでは、実際にSWELLアイコンをグローバルナビに追加してみましょう。
まずは、グローバルナビに使いたいアイコンをそれぞれピックアップします。
SWELLで使えるアイコン一覧とショートコードはこちら ▶SWELLでは「Font Awesome」アイコンも使用できます。
読み込み手順は公式サイトで解説してくれていますので、参考にしてください。
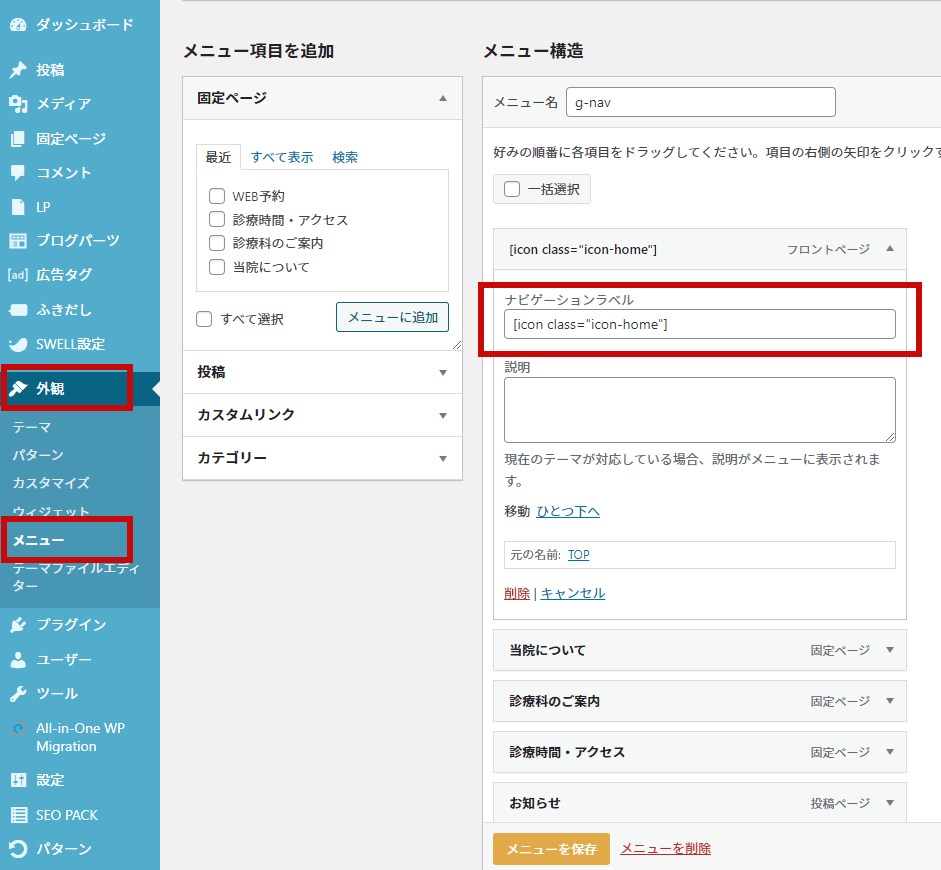
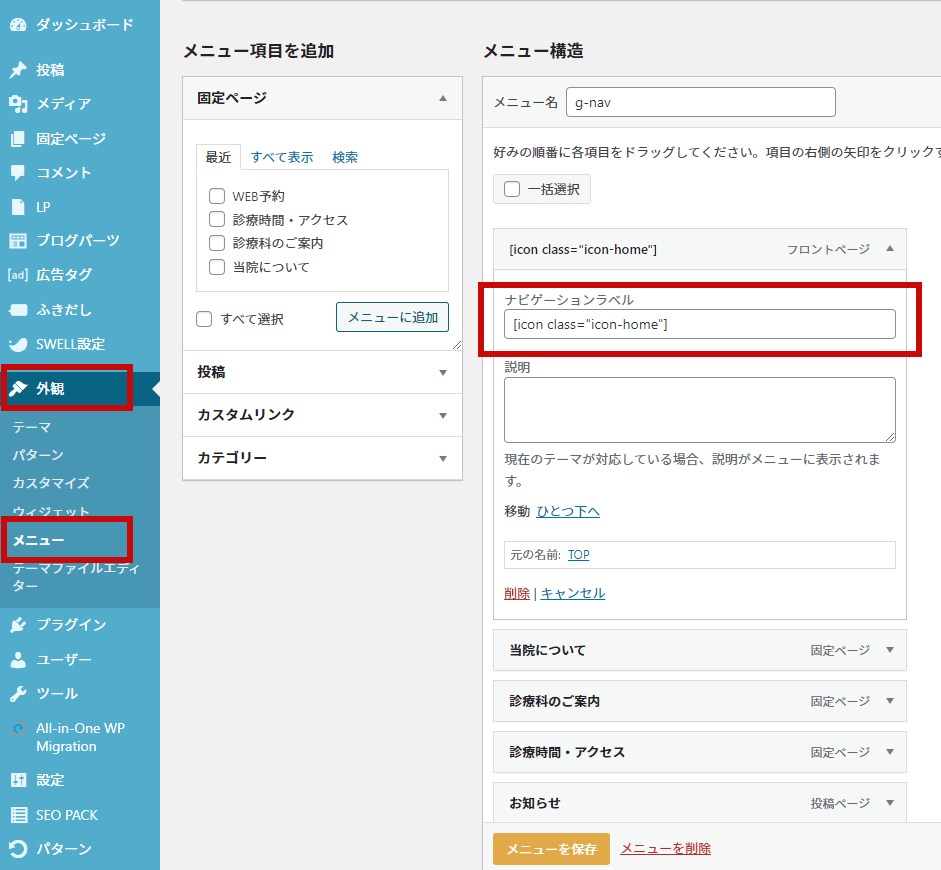
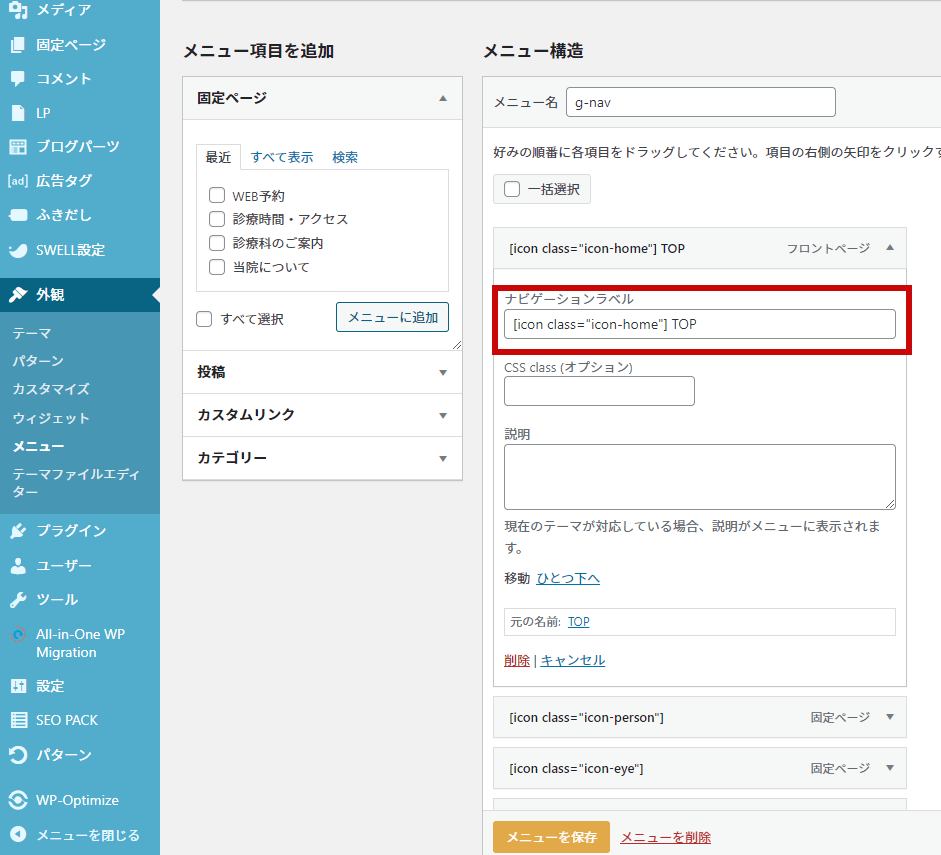
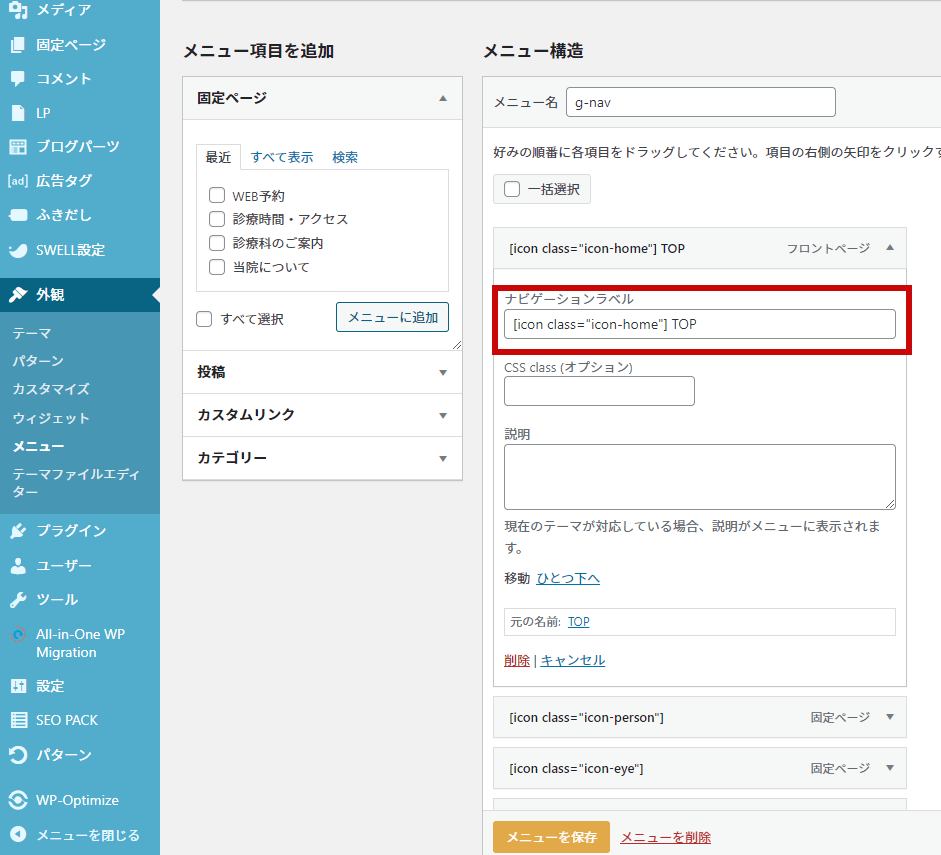
Font Awesomeのアイコンの使い方 ▶管理画面からメニュー設定画面へ移動しましょう。
[icon class="○○"]のショートコードでSWELLアイコンの呼び出しができます。
○○の部分に使いたいアイコンのクラス名を貼り付けます。
今回は、TOPのナビ部分を
[icon class="icon-home"]で入力しています。
変更後は「メニューを保存」を忘れずにクリックしましょう。


保存後は、反映されているか確認しましょう。
色やサイズなど細かいカスタマイズが必要な場合は、追加CSSから変更できます。
同様の手順でその他のメニューにもアイコンを追加しましょう。


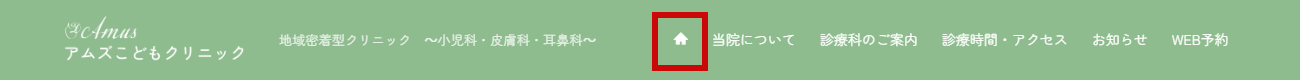
以上でアイコンの追加は完了です。
アイコン設置できたけど、やっぱり文字もないとわかりにくよね・・・
そうですね、アイコンと文字は一緒に使う方が良いです!
既存の文字メニューも一緒に表示できるので、やってみましょう!
SWELLアイコンと文字を一緒に表示させる手順
上記アイコン設置の手順に+αで追加できます。
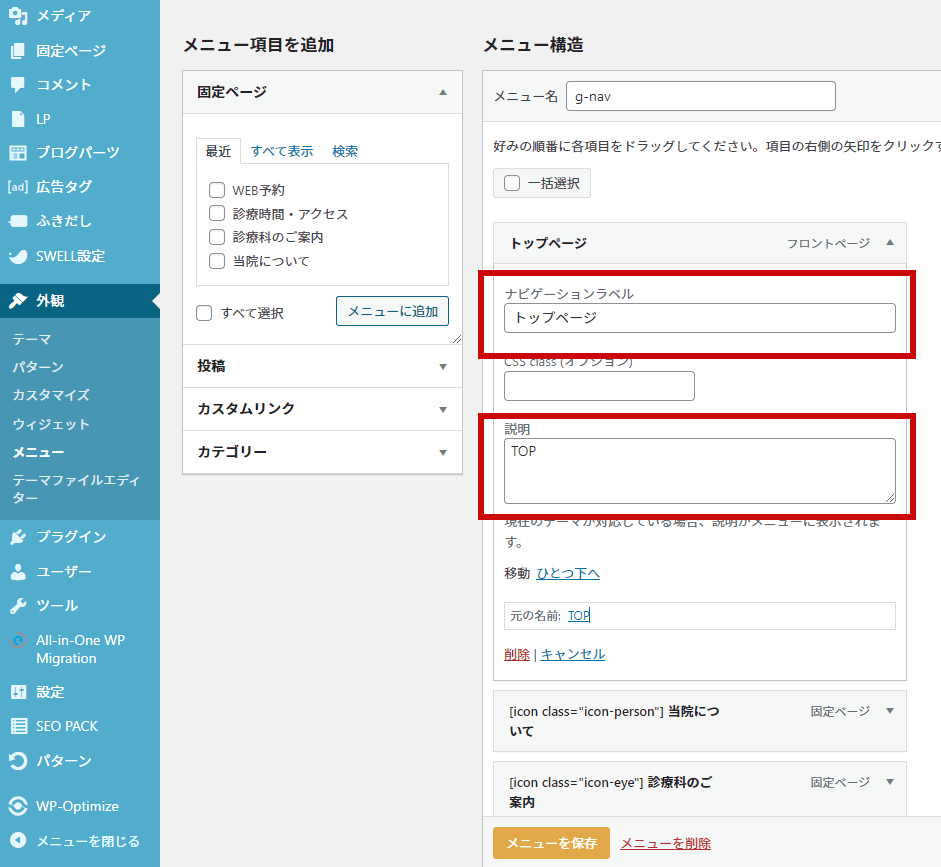
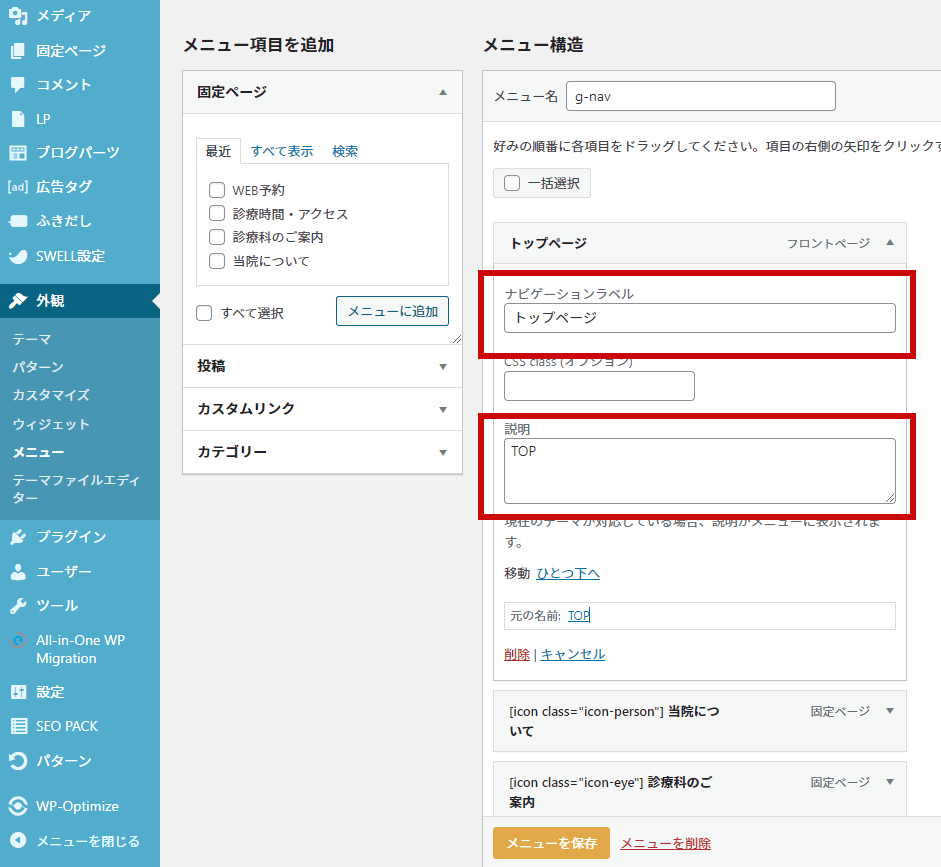
ナビゲーションラベルに文字を追加する
上記でアイコンのショートコードを追加しましたが、一緒に文字も入力します。


グローバルナビへの反映を確認をする
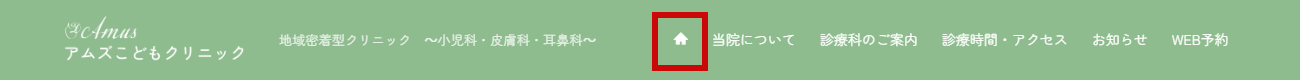
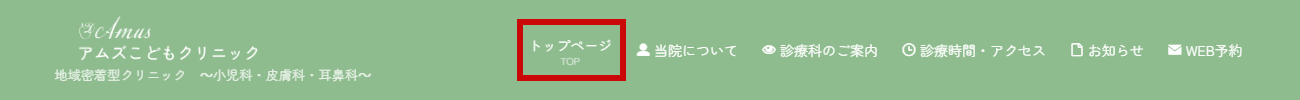
アイコンと文字が横並びで表示されます。


フッターも共通メニューの場合は、フッターにも反映されています。


また、下記のように、ショートコードと文字の間に改行ダグを挟むと、アイコンの下に文字を表示することができます。
[icon class="icon-home"]<br>TOPアイコンと文字の間隔調整をするなら、CSSでの編集が必要です。
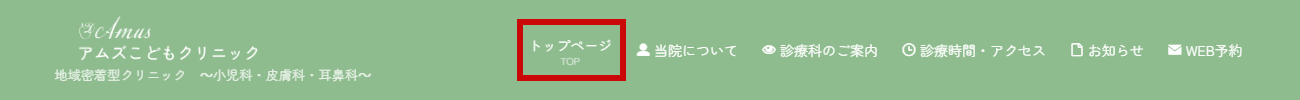
参考までにCSSでの追加修正をしていない状態のイメージ画像を載せておきます。


以上、アイコンと文字を一緒に表示させる手順を紹介しました!
やっぱり両方ある方がわかりやすい!
そうですね、イメージの捉え方は人それぞれなので、ナビメニューでInstagramなどのSNSロゴ以外のアイコンを使うなら文字とセットが良いですね!
番外編:サブテキストを挿入する手順
アイコンと文字の組み合わせだけでなく、文字の下にサブテキストを表示させることもできます。
例えば、下記のような「日本語+英語」でのナビメニュー表記など。


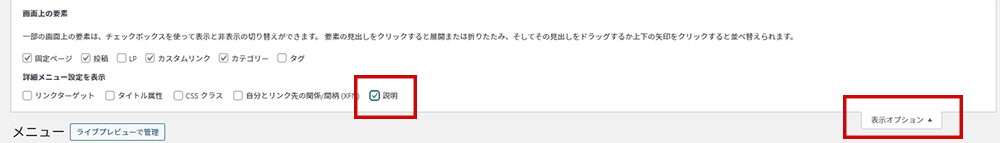
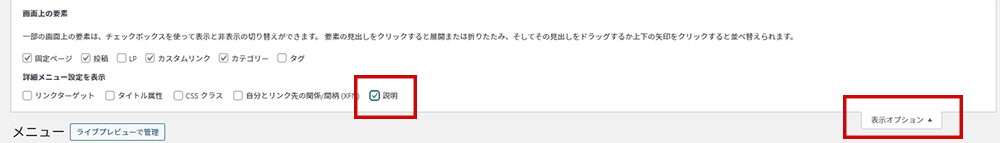
「メニュー」の「表示オプション」で「説明」を選択
アイコン表示と同様、メニュー画面から設定します。
まずは、メニュー画面の右上にある「表示オプション」を開き、「説明」にチェックを入れます。
この表示オプションで「CSSクラス」にチェックを入れると、個別にクラス名を付与できるので、CSSでの変更ができます。


説明の箇所に文字を入力
「説明」の箇所に英語などサブで表示させたい文字を入力し、保存しましょう。


グローバルナビへの反映を確認をする
入力したテキストが表示されていれば完成です!
説明に入力した文字はフッターには反映されません。フッターも共通のナビメニューで設定している場合は「ナビゲーションラベル」のみフッターに表示されるので、注意しましょう。
以上、サブテキストの表示方法を紹介しました。
ちなみに、説明のチェックボックスはSWELL
- グローバルナビなどのメニュー設定方法
- ヘッダーデザインの設定手順
なども知りたい方は、下記記事で手順解説していますので、参考にしてください!


まとめ:グローバルナビへのアイコン設置でユーザーの導線をサポート
最後まで読んでいただきありがとうございます!
今回の記事では
- グローバルナビの役割とは?
- グローバルナビ作成時のポイント
- SWELLでグローバルナビにアイコンを設置する方法
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- わかりやすいグローバルナビは、ユーザーのサイト内でのストレス軽減だけでなくSEO対策にも繋がる
- SWELLでは、グローバルナビにもショートコードでアイコンを呼び出して活用できる
- グローバルナビのサブテキストは、表示オプションから「説明」を追加で入力できる
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。












