【SWELLのSEO対策】プラグイン「SEO SIMPLE PACK」の使い方

サイト制作後、公開する前に最低限のSEO対策をしておきたいところ。
SEO対策ってすぐ効果が出ないし難しいって聞くけど・・・
この記事を見ていただいているということは、
- SWELLでSEO対策できるプラグインを探している
- SEO SIMPLE PACKの設定方法を知りたい
- SEOで上位表示を狙って集客につなげたい
というお悩みやご要望をお持ちだと思います。
SEO対策には、キーワード選定や分析・SEOライティングなどさまざまなコツがあるため、確かに公開後すぐに効果が出ることの方が少ないです。
今回は、サイトを運用して伸ばしていくための基盤として、簡単に設定できるSEOプラグインを紹介します。
生成AIでブログ記事の時短制作やSEOサポートをしてくれるツールもあります。
効率良くSEO記事作成を進めるならAIツールを活用してみてください。
【Value AI Writer byGMO】 生成AIでのSEO記事作成について詳しく見る ▶SWELLでのSEO対策でお悩みの方やブログへのアクセス数を上げたい方は、是非参考にしてください!
プラグイン「SEO SIMPLE PACK」のインストール
今回紹介する「SEO SIMPLE PACK」は、SWELLのテーマ開発者が制作したSEO対策プラグインです!
SEOプラグインはいくつかありますが、SWELLを使うなら「SEO SIMPLE PACK」とセットでまず問題ありません。
最初に、プラグインのインストールをしましょう。
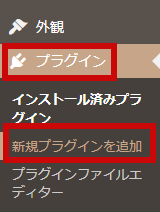
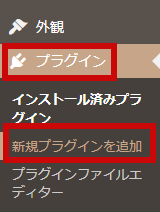
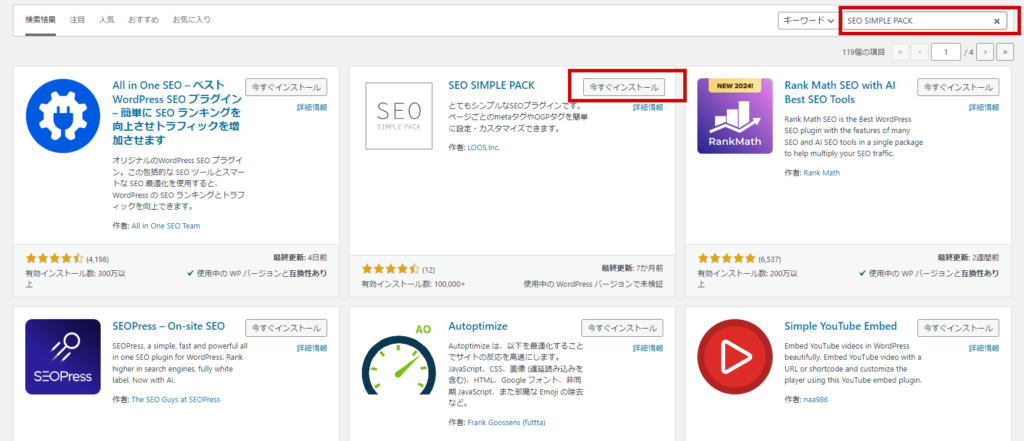
管理画面から「プラグイン」→「新規プラグインを追加」をクリックします。


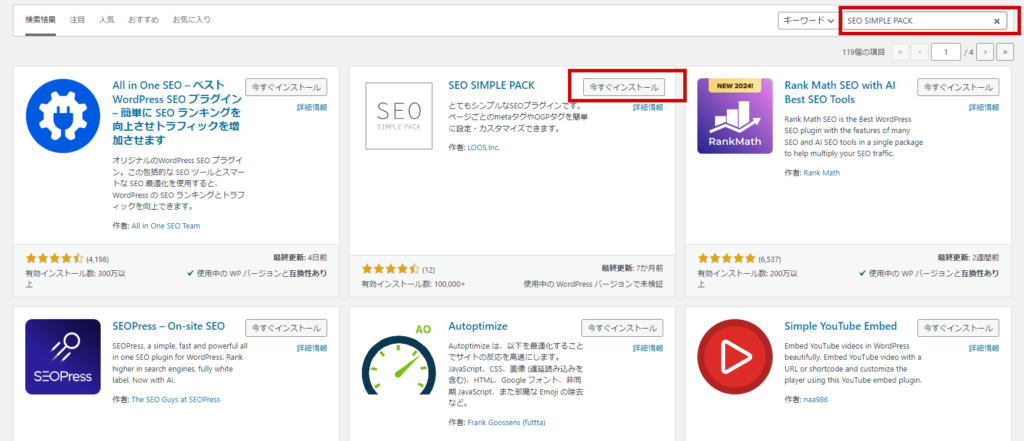
右上の検索BOXに「SEO SIMPLE PACK」と入力。
「今すぐインストール」をクリックします。
完了後に「有効化」ボタンをクリックすると設定ができるようになります。


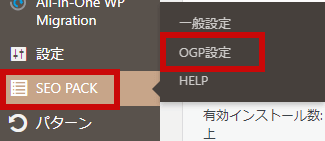
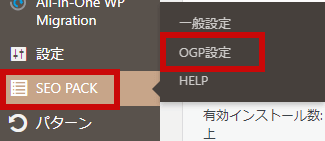
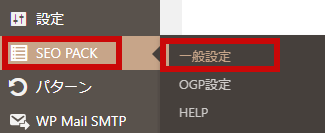
プラグインのインストールと有効化が済んだら、管理画面に「SEO PACK」という表示が追加されます。


上記の手順は、以前「OGP画像の設定」の記事でも触れています。
そのため、今回の記事では「SEO SIMPLE PACK」の「OGP設定」については割愛します。
「OGP設定」は別記事で紹介していますので、下記リンクを参考にしてください!
OGP設定の詳細はこちらから確認できます!


「SEO SIMPLE PACK」の設定手順 [一般設定]
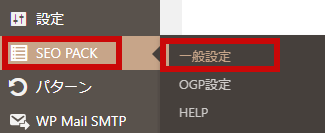
管理画面から「一般設定」を行いましょう。


ここからは各項目の設定ですが、変更が必要な箇所や重要な部分のみ紹介します。それ以外は、初期設定のままでもOKです。
①”基本設定”タブは3項目をチェック
まずは、基本設定から行いましょう。


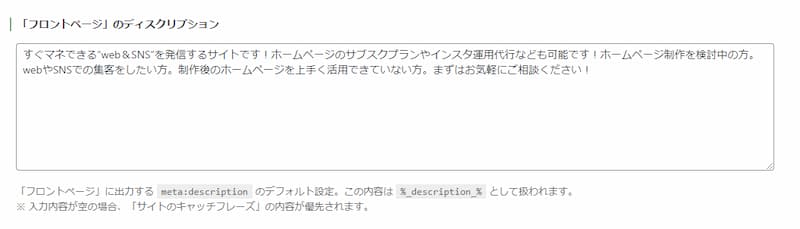
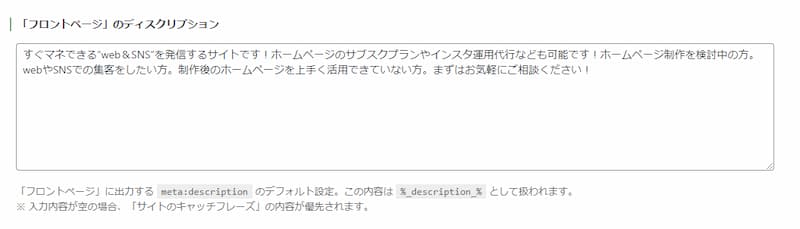
1. 「フロントページ」のディスクリプションを入力
基本設定で重要なのは「フロントページ」のディスクリプション。


SEO結果に直結するというよりは「ユーザビリティの向上=クリック数の向上」に繋がりやすくなります。
その結果がGoogleからの評価に繋がるため、キーワードなどを含め的確に入力しましょう。
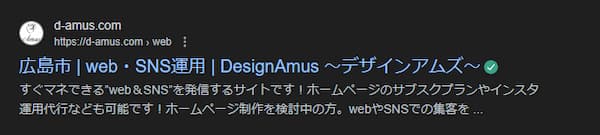
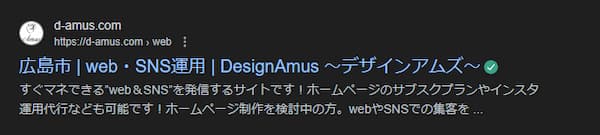
ディスクリプションを入力しておくと、下記画像のように検索結果に優先的に表示されます。


ディスクリプションは、各ページごとにも設定できますので後程解説します。注意点として、入力してもページの内容とディスクリプションが一致しない場合などは、Googleがページ内でよりわかりやすい・内容が一致すると判断した部分が表示されることもあります。
上記の検索結果で表示されているタイトル部分も自分で変更ができます。
2. 「フロントページ」のタイトルタグを確認
ここは、初期設定で「サイトのタイトル | キャッチフレーズ」のタグが入力されています。
そのため、変更不要ならそのままでOKです。
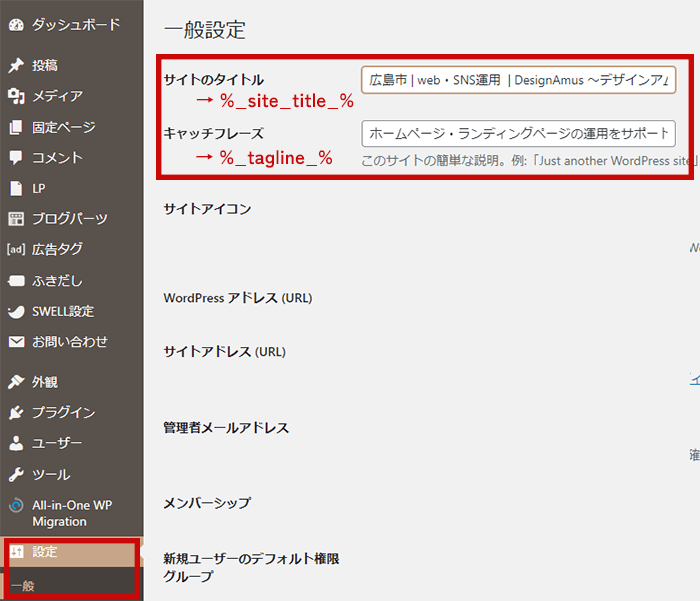
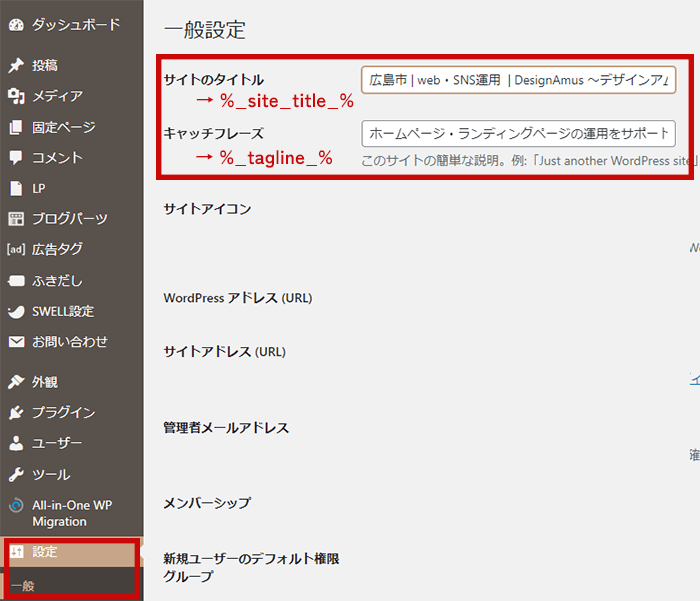
タイトルやキャッチフレーズの文言を変更したいなら、管理画面の「設定」から変更ができます。
初期設定で入力されているタグはこの部分を指しますので、下記画像を参考にしてください。


SWELL
「WordPress設定」→「サイト基本情報」で入力してもOKです。


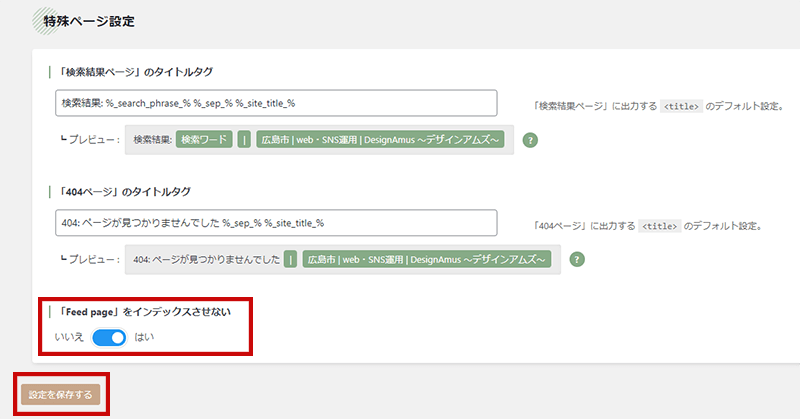
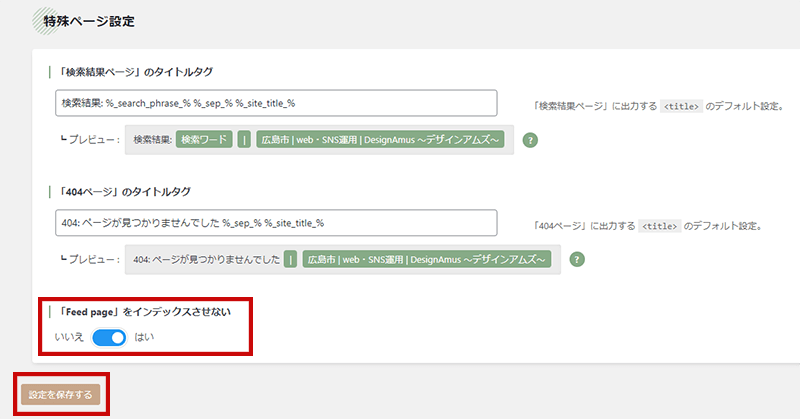
3. 「Feed page」のインデックス確認
「特殊ページ設定」にある「Feed page」のインデックス状態をチェックしましょう。
初期設定で下記画像のように「インデックスさせない」になっている場合は、そのままでOKです!
必須の設定ではないですが、不要なページを極力インデックスさせたくないので、チェックを入れた状態にしましょう。


Feedページとは、簡単に説明すると検索エンジン用のページです。そのため、ページ自体をユーザーが見ることはないです。インデックス(Index)するとは、Googleの検索エンジンに登録されることで、インデックスされるとGoogleの検索結果に表示されるようになります。
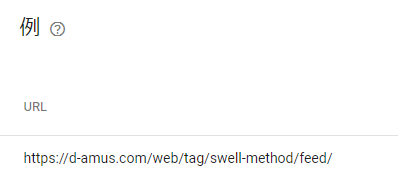
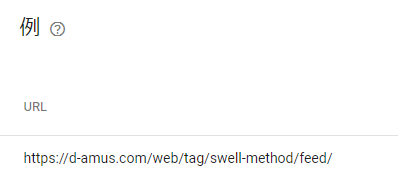
Google Search Consoleを使っていると、FeedページのURLを見かけることがあります。
「ページのインデックス登録」→「クロール済み – インデックス未登録」でURLの末尾が「/feed/」のものを見かけることがあるかもしれませんが、それがFeedページです。


よくわからないページが表示されて不安かもしれませんが「クロール済み – インデックス未登録」に表示されるFeedページは、基本的にそのまま放置でOK!膨大な量でない限りサーチコンソールでの対処は不要です。
そして、どの項目も変更後は「設定を保存する」を忘れずにクリックしましょう。
②”投稿ページ”タブは2項目をチェック
次に、投稿ページを確認しましょう。


初期設定のままでも問題ないですが、確認ポイントを2つ紹介します。
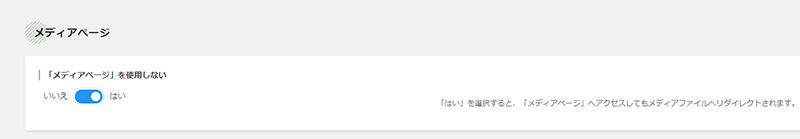
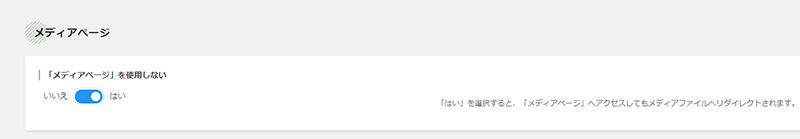
1. 「メディアページ」を使用しないのチェック確認
初期設定で「はい」にチェックが入っていますが、念のため下記画像の状態になっているか確認しましょう。


メディアページとは、WordPressのメディアにアップした画像ごとに作成されるページのことで、画像が1点だけ表示されます。画像が1点表示されるだけの低品質なページが大量にあると、サイトの評価にも関わるので、「はい」にチェックが入っているか確認しましょう。
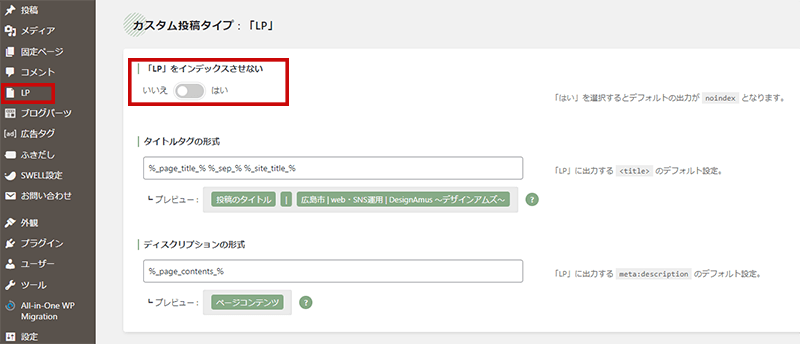
2. 必要に応じてカスタム投稿タイプ「LP」のインデックス確認
SWELLでは、カスタム投稿タイプの「LP」が搭載されています。
LPとはランディングページのことで、SWELLでは、固定ページや投稿ページでの制作とは別にLP制作用のカスタム投稿タイプが用意されています。
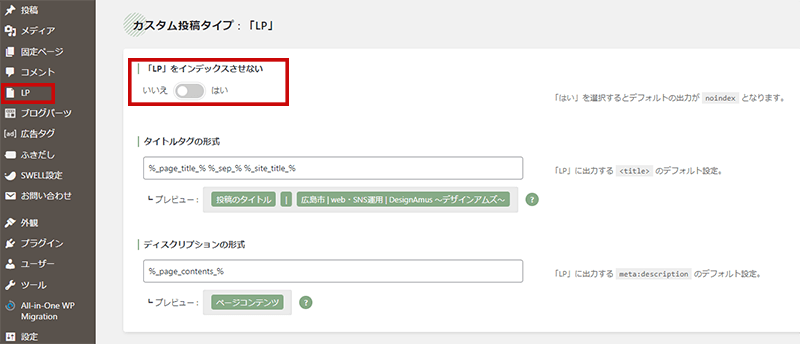
SWELLのLP機能詳細はこちら ▶「LP」を使用する場合は、投稿ページや固定ページ同様にインデックスさせる設定にしておくと良いでしょう。
初期設定では、下記画像のようにインデックスさせる設定になっています。


LPとは、本来広告要素が強いページのため、インデックスさせる必要がないのであれば、インデックスさせない設定に切り替えましょう。
当サイトでは記事型のLPを使用しているため、インデックスさせるようにしています。
個人のブログサイトであれば、LPは必要ない方が多いかと思います。LPを使用しない・カスタム投稿がよくわからない場合は、初期設定のままでスルーしてもOKです!
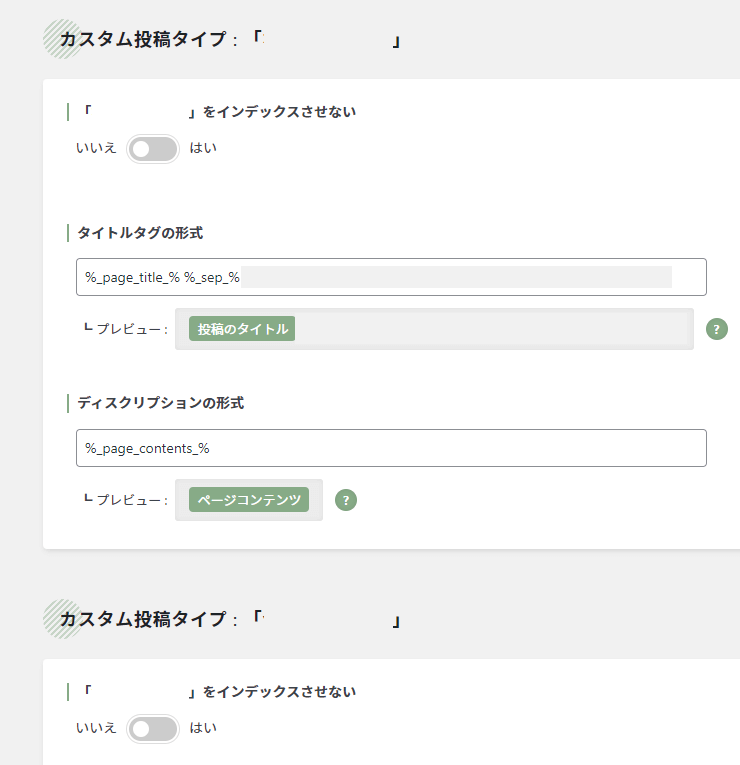
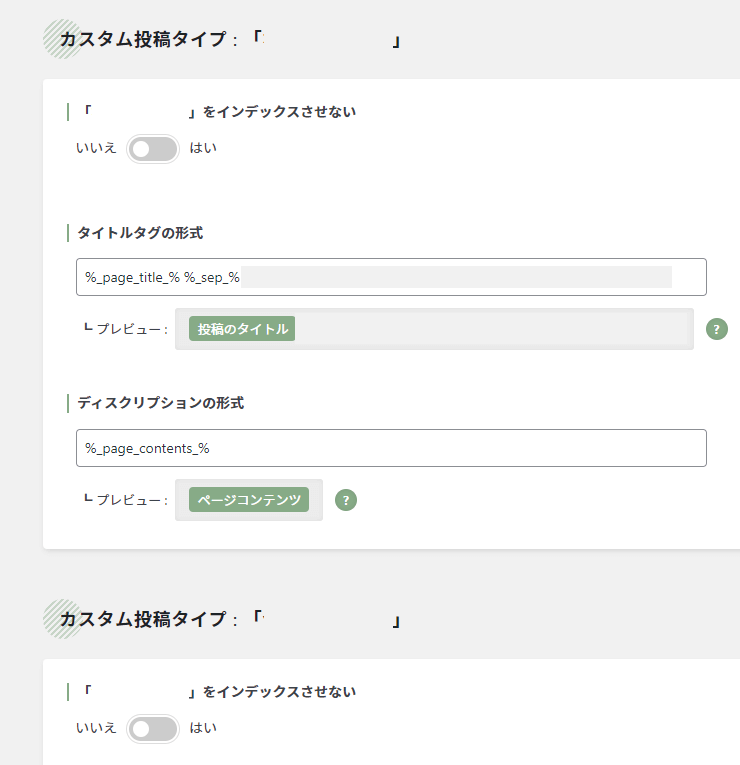
ちなみに、自分で追加したカスタム投稿タイプがあれば、このタブに表示され同様に設定できます。
下記画像の例では、2つの事業所でそれぞれに投稿ページを設けています。


③”タクソノミーアーカイブ”タブは1項目をチェック
タクソノミーアーカイブのタブでは「カテゴリー」や「タグ」一覧ページの設定をします。
また、自分で追加した「カスタムタクソノミー」があればここに表示され、アーカイブページの設定ができます。


必須の設定ではないですが、サイト構成に合わせて1箇所確認をしたい部分があります。
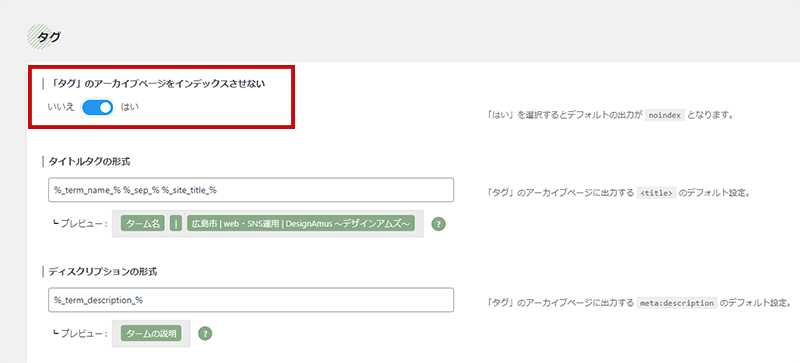
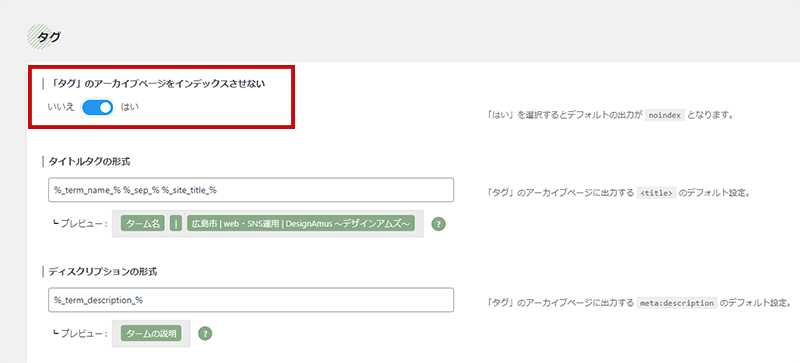
1. 「タグ」アーカイブページのインデックス確認
タグのアーカイブページとは、当サイトで例をあげると下記画像のようなページ。
各タグごとにアーカイブページがあります。
特別なカスタマイズをしない限り、通常の記事一覧ページと同様の構成になっています。


そして、当サイトでは、タグのアーカイブページをインデックスさせない設定にしています。


その理由としては、検索エンジンに登録される低品質なページを減らすため。
Googleにインデックスされたページが低品質だと判断されると、サイト全体の評価にも関わります。
例えば、タグの使い方として
- 記事制作の度に新しいタグを作っているので、タグ数が多い
- タグ数は多いが、それぞれのアーカイブページで記事件数が少ない
- タグのアーカイブページで特別なカスタマイズをしていない
上記のような場合は、インデックスさせない設定にしておく方が良いでしょう。
インデックスされるタグのアーカイブページが多い程、サイト内に低品質なページが多いとGoogleに判断されてしまうかもしれません。
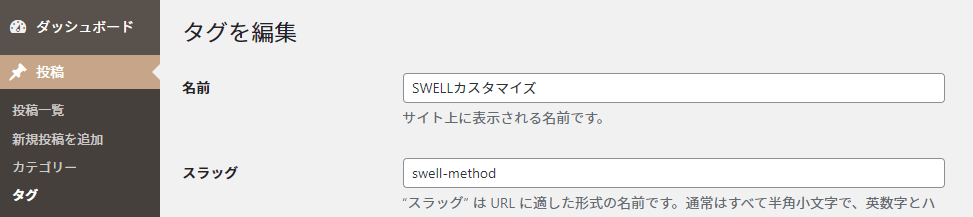
ちなみに、自分が作ったタグは「投稿」→「タグ」から確認できます。
ここに表示されるタグそれぞれに一覧ページ(アーカイブページ)があるという仕組みです。


「タグのアーカイブページ」のインデックス設定は、一部のタグのみインデックスをさせるよう設定を変更することもできます。後程詳しく説明しますが、上記「タグ」内の一覧画面から編集したいタグ名をクリックすれば「SEO SIMPLE PACK 設定」の箇所で上書き設定できます。
④”その他アーカイブ”タブは1項目をチェック
その他アーカイブでは、日付やカスタム投稿タイプのアーカイブページ設定ができます。
どの項目も初期設定でインデックスさせない設定になっているはずですので、そのままで問題ありません。
1箇所だけ、チェックが入っているか確認をしたい項目があります。


1. 「著者」のアーカイブページを使用しないのチェック確認
著者のアーカイブページの項目で「はい」にチェックが入っているかどうか確認をしましょう。
下記画像の状態になっていればOKです。


著者アーカイブページの使用は、WordPressのユーザー名がURL内に表示されるため、セキュリティ上の問題があるとも言われています。「SEO SIMPLE PACK」では、著者アーカイブページの対策として、初期設定で使用不可の状態であり安全なページへリダイレクトされると公式サイトで記載されています。
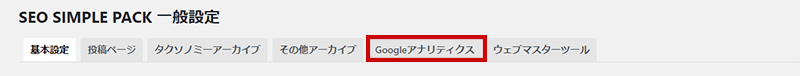
⑤”Googleアナリティクス”タブでは測定IDを入力
サイト運用やブログ運営をするなら、Googleアナリティクスを利用するでしょう。
※Googleアナリティクスの利用には、Googleアカウントが必要です。
このGoogleアナリティクスタブで測定IDを貼り付けるだけで、ページごとの閲覧数や閲覧ユーザー数などのデータを取得できるようになります。


すでに「Googleタグマネージャー」や「WordPressのテーマ機能」などで設定している場合は、二重計測になりますので注意しましょう。
基本的に、Googleアナリティクスとの連携方法は下記3つのどれかを使用すると覚えておいてください。
- 初級:プラグインやテーマ機能での設定(今回はプラグイン「SEO SIMPLE PACK」を使用)
- 中級:Googleタグマネージャーでの設定
- 上級:テーマファイルなどの指定箇所へコードを直接入力
WordPressのテーマ機能だと、例えば、無料テーマCocconを使用している場合。
WordPressのSEO対策では「SEO SIMPLE PACK」のように簡単に設定できるプラグインを使うことが多いです。
しかし、Cocoonはテーマの「Cocoon設定」に測定IDを入力する箇所があります。
また、各ページ単位でメタディスクリプションを入力できる「SEO」項目もあるので、SEO関連のプラグインは不要です。
Cocoonに限らず、テーマの機能で測定IDを入力する箇所がある場合は、そちらに入力しましょう。
テーマ機能を使う場合の注意点として、テーマを変更する場合に、入力した測定IDやメタディスクリプションは消えてしまうので、テーマ変更をする際は移行手順などに気を付けましょう。
今回はあまり触れませんが、広告運用などでより細かいデータや自分で設定したカスタム条件でのデータが必要な場合は「Googleタグマネージャー」で複数のタグを管理して設定する場合が多いです。
サイト規模や目的にもよりますが、個人ブログのページ閲覧数や流入経路を知りたいだけの場合は、プラグイン「SEO SIMPLE PACK」を使った測定IDの貼り付けが一番簡単です。それだけでも十分なデータが取れるかと思います!
1. Googleアナリティクスから測定IDをコピーする
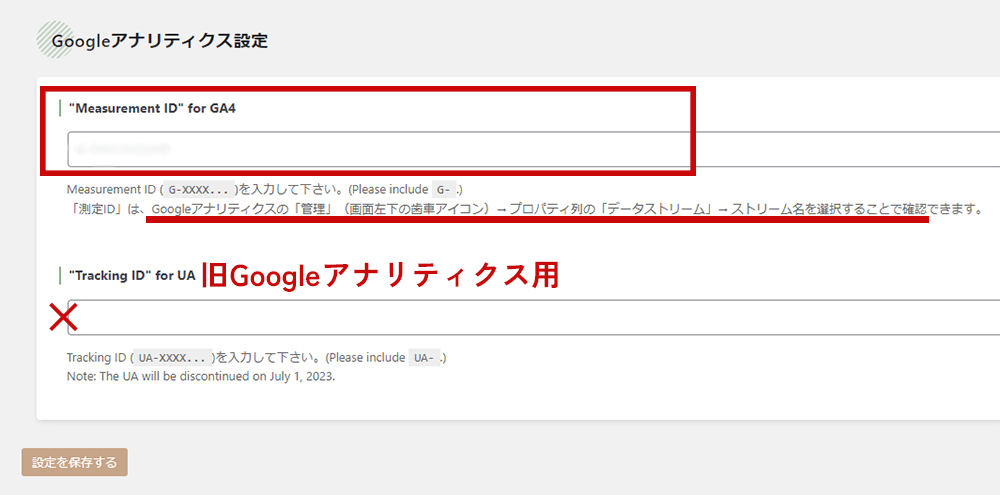
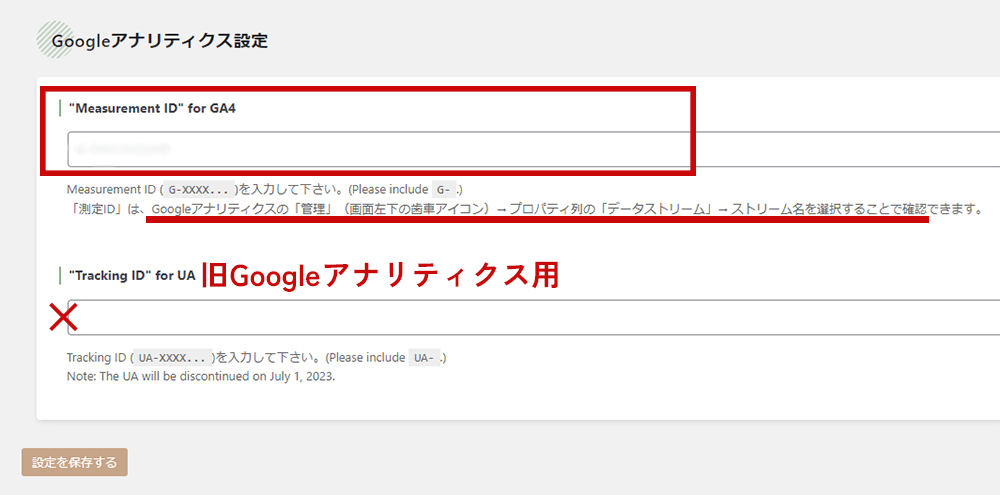
新しくGoogleアナリティクスを開設する場合や、新たに設定をする場合は、下記画像の上側「GA4」の方へ測定IDを貼り付けます。
下側の「UA」は今後使うことはないので、無視してOK!


「旧Googleアナリティクス(ユニバーサルアナリティクスプロパティ=UA)」は2024年7月から完全に「Google アナリティクス4プロパティ(GA4)」に切り替わり、UAで取得した過去のデータへのアクセスもできなくなりました。
上記画像内にも記載がありますがここに貼り付ける「測定ID」はGoogleアナリティクスから確認します。
手順は下記STEPのとおり。
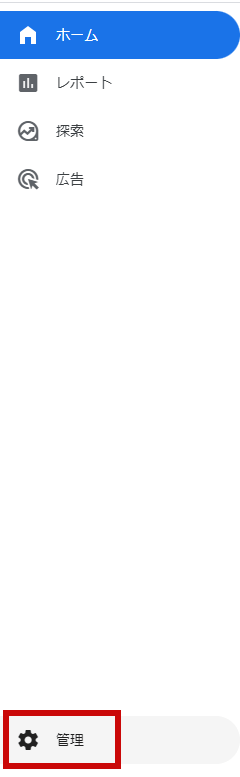
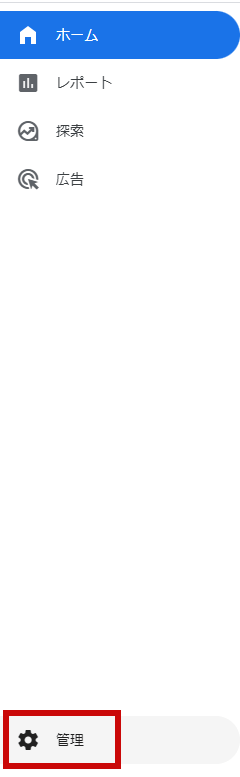
Googleアナリティクスのホームで「管理」アイコンをクリック


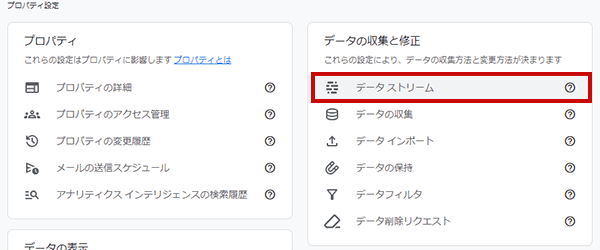
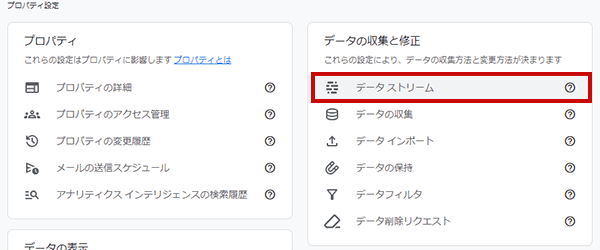
「データストリーム」をクリック
データストリームをクリックして、測定IDを確認したいサイトのストリームを選択します。


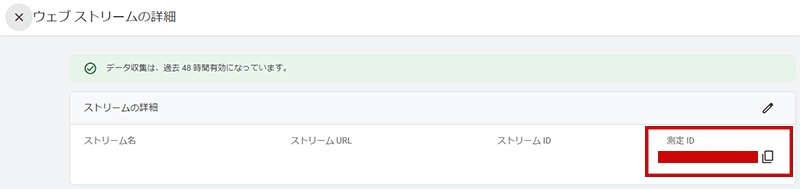
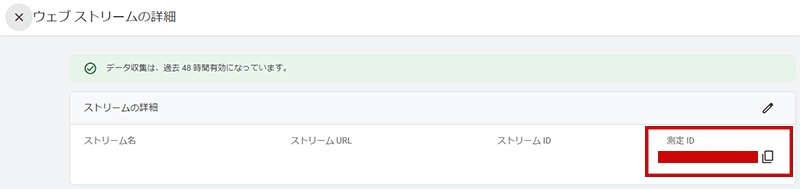
ストリームの詳細にある「測定ID」をコピーする
ストリームを選ぶと、下記画像のような表示がでます。
Gから始まるIDがありますので、赤枠内の「測定ID」をそのままコピーしましょう。


以上が、測定IDの確認手順です。
あとは、コピーしたものを「SEO SIMPLE PACK」でGoogleアナリティクス設定の「GA4」の方へ貼り付ければ完了です。
⑥”ウェブマスターツール”タブではGoogleサーチコンソールの設定
Googleアナリティクスと合わせてGoogleサーチコンソールも使用する方が多いでしょう。
サーチコンソールの利用も、アナリティクス同様にGoogleアカウントが必要です。
両者を連携させるなら、同じGoogleアカウントを使って登録するようにしましょう。
そして、Googleサーチコンソールの認証コードは、ウェブマスターツールで入力します。


Googleアナリティクスやサーチコンソールのアカウント登録手順は、すでに多数紹介されているためここでの解説は省略します。ポイントとして、これから登録するのであれば、登録手順に注意しましょう。
①Googleアナリティクス登録
②アナリティクスの測定IDを入力(上記⑤の手順)後、計測確認
③Googleサーチコンソール登録
の順で進めてください。
そうすることで、Googleアナリティクスを使った認証ができるので、サーチコンソールで初期設定の手間が減ります。
1. Googleサーチコンソールから認証コードをコピーする
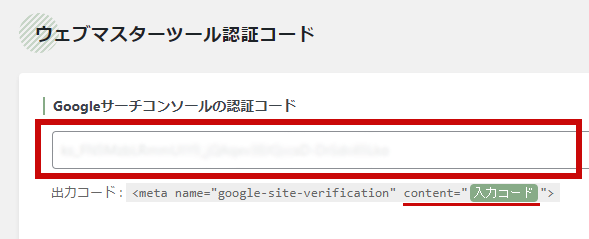
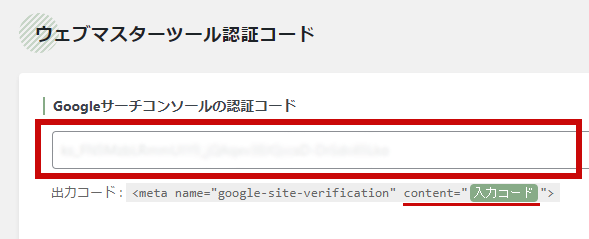
サーチコンソールの認証コードは、下記画像の部分に貼り付けます。


ここに貼り付ける「認証コード」はGoogleサーチコンソールの設定画面から確認します。
手順は下記STEPのとおり。
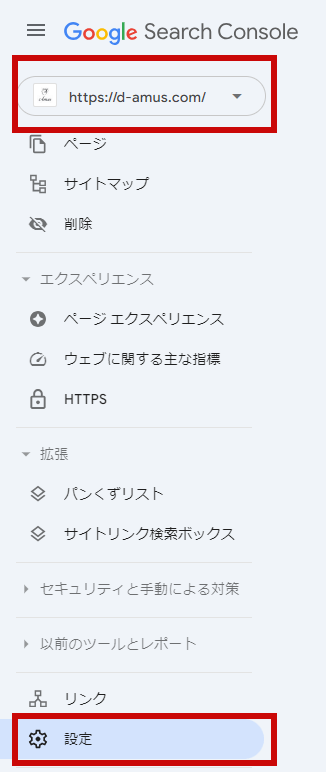
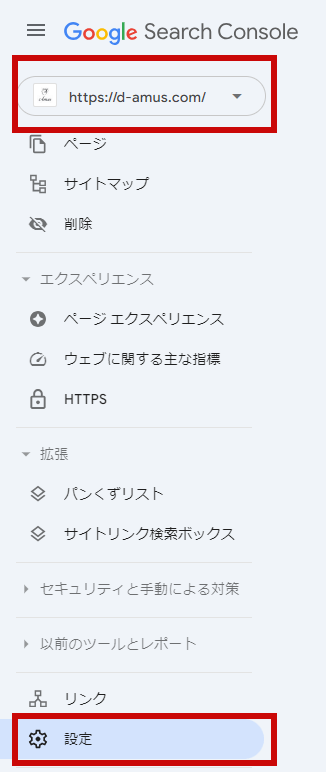
Googleサーチコンソールで「設定」をクリック
複数のサイトやプロパティを登録している場合は、上側の赤枠部分で設定したいサイトを選択します。
スクロールして「設定」をクリック。


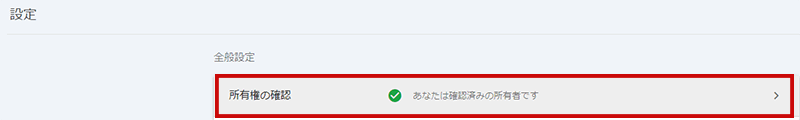
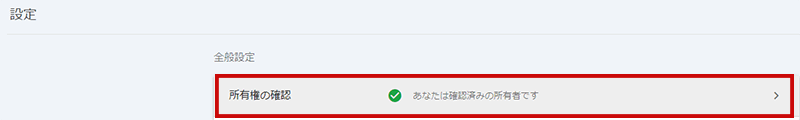
「所有権の確認」をクリック
設定を開くと、一番上にある「所有権を確認」の項目をクリックします。


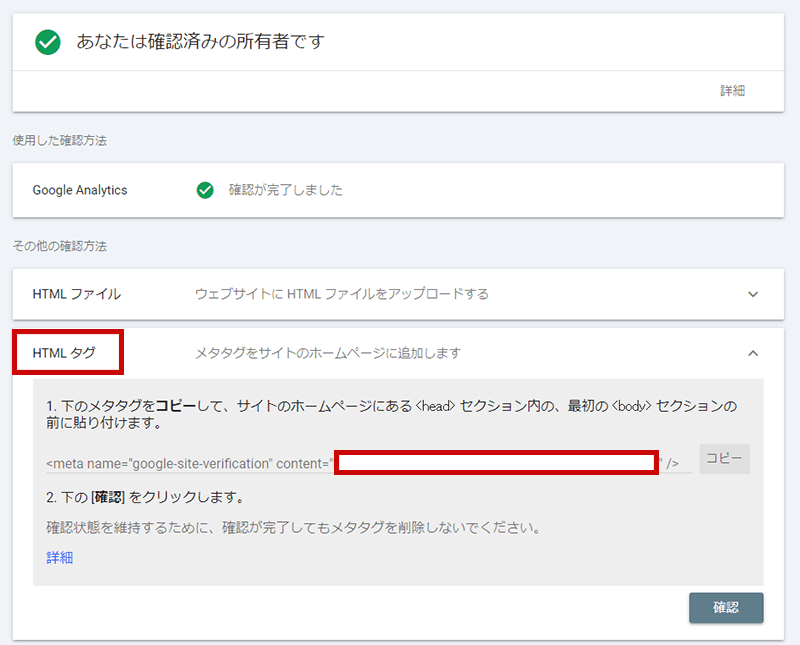
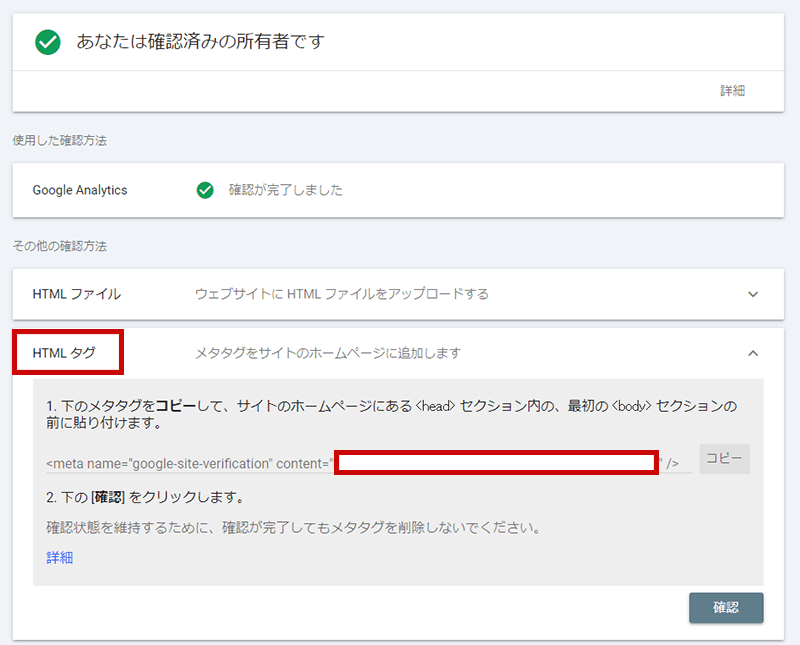
HTMLタグの項目から「認証コード」をコピーする
その他の確認方法にある「HTMLタグ」を開きます。
するとメタタグが表示されますので、下記赤枠内のコードのみをコピーします。


以上が、認証コードの確認手順です。
あとは、コピーしたものを「SEO SIMPLE PACK」でウェブマスターツールから貼り付ければ完了です。
以上で一般設定は完了です!最初は重要な部分を設定して、よくわからない箇所は初期設定でもかまいません。
OGP設定は別記事で解説しています ▶
「SEO SIMPLE PACK」の個別設定
上記で解説した手順では、サイト全体の設定を行いました。
インデックスの設定やメタディスクリプションは、基本設定はそのままでページ内容に合わせて上書きができます。
固定・投稿ページやLPなどのカスタム投稿タイプだけでなく、タグやカテゴリーの一覧ページでも個別の設定ができます。
①各ページでの個別設定(固定ページ・投稿ページ・カスタム投稿ページ)
各ページでの設定方法はどの種類のページでも同じです。
まず、設定を上書きしたいページの編集画面を開きます。
下の方へスクロールすると「SEO SIMPLE PACK」の入力画面が出てきます。


ここで設定変更や追加すると、デフォルトの設定を変更できます。
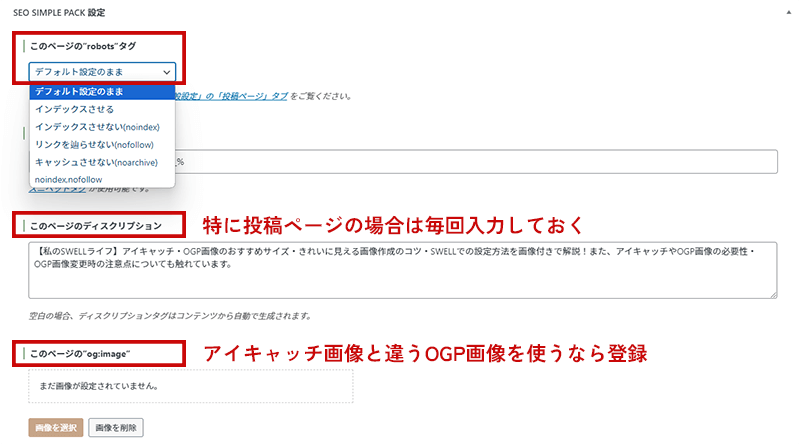
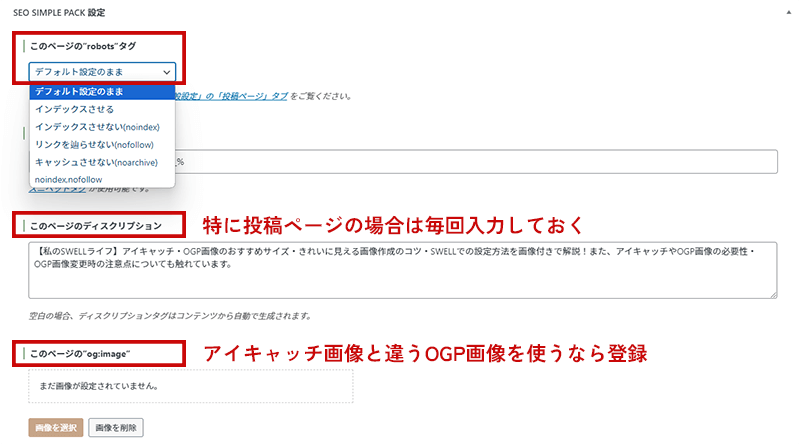
このページの”robots”タグでの変更
ここでは、インデックスの設定を個別に変更できます。
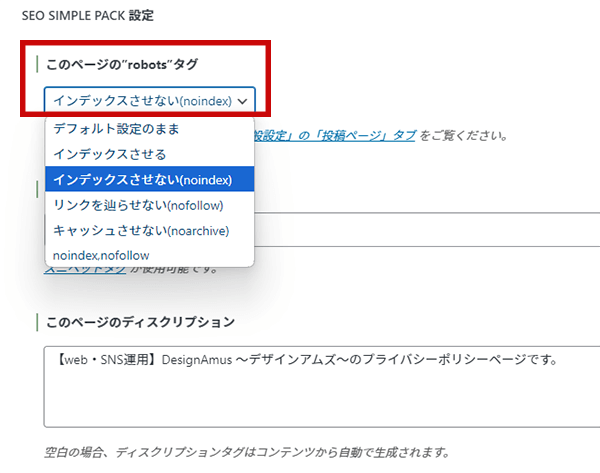
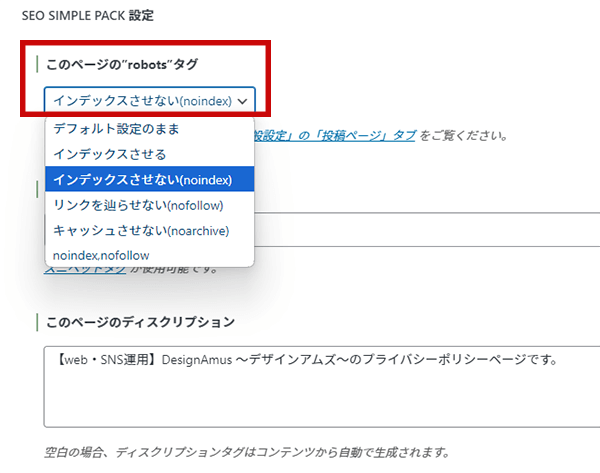
一般設定=デフォルトでインデックスするように設定していても、個別で投稿ページや固定ページをインデックスさせない(noindex)設定に変更できます。
例えば、固定ページの「プライバシーポリシー」などのページ。
サイト上必要なページでも、インデックスをする必要がない場合は、個別にnoindex設定に変更しましょう。


このページのディスクリプションでの追記
この項目では、メタディスクリプションをページごとに設定できます。
特に投稿ページやカスタム投稿LPの場合は、記事やページの内容が毎回変わるため、その都度ページ内容に合わせたディスクリプションを入力しましょう。
注意点として、一般設定の解説でも触れましたが、ここで入力したディスクリプションが必ず検索結果で表示されるわけではありません。
ページコンテンツからGoogleが判断したもので表示される場合もありますので、覚えておきましょう。
このページの”og:image”での変更
この項目では、OGP画像の上書き設定ができます。
投稿ページの場合は、指定がない限りアイキャッチ画像がそのままOGP画像として表示される設定になっています!
OGP設定については別記事で詳しく紹介していますが、ここで画像を追加するとしたら下記のような場合。
- 固定ページでデフォルト設定以外のOGP画像を使いたい
- 投稿ページでアイキャッチ画像以外のOGP画像を使いたい
アイキャッチやデフォルト以外の画像を設定したい場合は、こちらで変更するようにしましょう。
②アーカイブページでの個別設定(カテゴリー・タグ)
カテゴリーやタグのアーカイブページ(記事一覧ページ)でも各ページと同様の変更ができます。
カテゴリー・タグともに変更手順も各ページの場合と同じなので、簡単に紹介します。
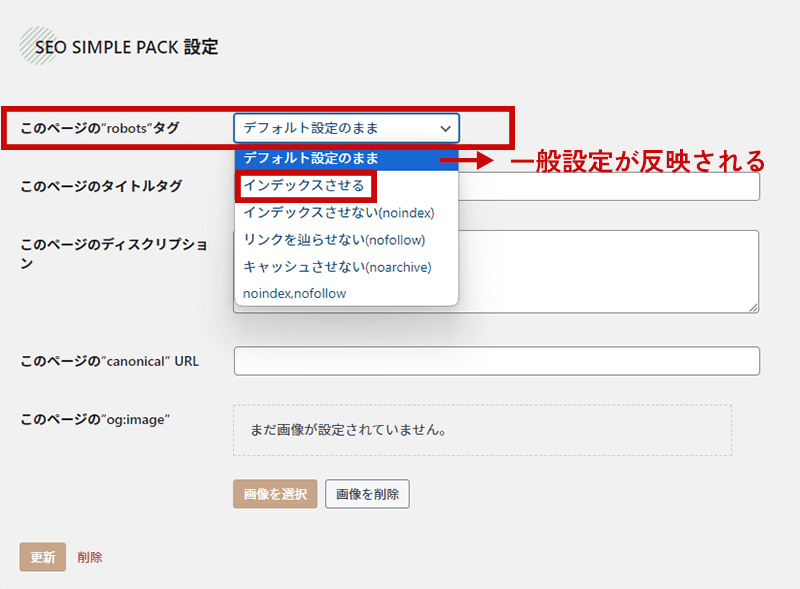
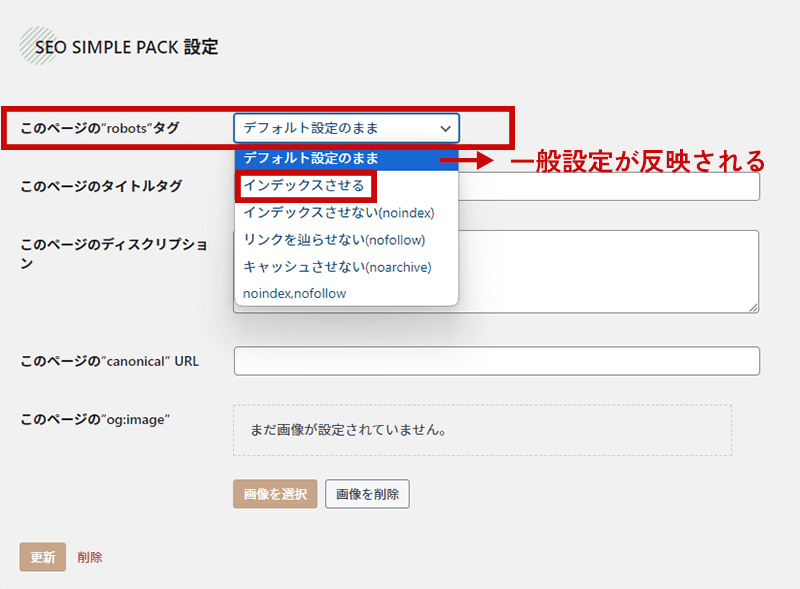
例として、下記の「SWELL


現状、一般設定ではインデックスさせない設定にしているので、上記タグのみインデックスさせるように変更してみましょう。
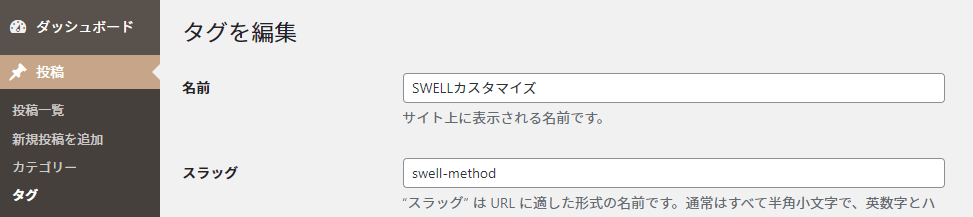
まず、変更したいタグの編集画面を開き、スクロールします。
各ページの場合と同様、「SEO SIMPLE PACK」の入力画面が出てきますので、こちらから変更しましょう。


そして、インデックスさせる設定に変更する場合。
必要に応じて下記項目も追加で設定しましょう。
- アーカイブページのディスクリプションの入力
- デフォルトのOGP画像以外を使うなら、OGP画像の追加設定
\ 「SWELL×SEO SIMPLE PACK」でサイト制作・運用工数を削減 /
まとめ:SWELLのSEO対策なら「SEO SIMPLE PACK」がおすすめ
最後まで読んでいただきありがとうございます!
今回の記事では
- SEOプラグイン「SEO SIMPLE PACK」のインストール手順
- 「SEO SIMPLE PACK」の一般設定
- 個別で「SEO SIMPLE PACK」の設定を変更する場合と変更可能なページ
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- 「SEO SIMPLE PACK」を使うことで、ページごとのメタディスクリプションやOGP画像の設定が簡単にできる
- 「SEO SIMPLE PACK」だとGoogleアナリティクス・サーチコンソールとの連携もコード貼り付けだけで簡単!
- インストール時の初期設定で不要なページは表示されない・インデックスさせない設定になっているが、念のためインストール後に確認をする
SWELLでSEO対策をしたい方、SEOプラグインを検討している方、サイト制作を始めようとしている方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。