【SWELLサイドバー設定】カテゴリーを階層表示に変更する方法

SWELLでは、豊富なテーマ機能を活用して、記事の執筆だけでなくサイトカスタマイズも簡単にできます!
今回紹介するのは、記事一覧ページや投稿ページに表示される「サイドバー」のカスタマイズ。
ブログサイトの誘導で重要なサイドバーを、デフォルトのカテゴリー表示から階層表示に変更したいと思います。
この記事を見ていただいているということは、
- ブログサイトのサイドバーをカスタマイズしたい
- デフォルトで入っているカテゴリー表示を階層表示に変更したい
- カテゴリー表示の横に記事数を一緒に表示させたい
というご要望をお持ちだと思います。
今回この記事では「サイト制作」初心者向けにSWELLのサイドバーでカテゴリー表示を変更する方法を徹底的にお伝えしていきます。
SWELLでサイドバーのカスタマイズをしたい方は、是非参考にしてください!
カテゴリーの階層表示とは?
そもそも階層って何?
という方向けに、簡単に階層表示について説明します。
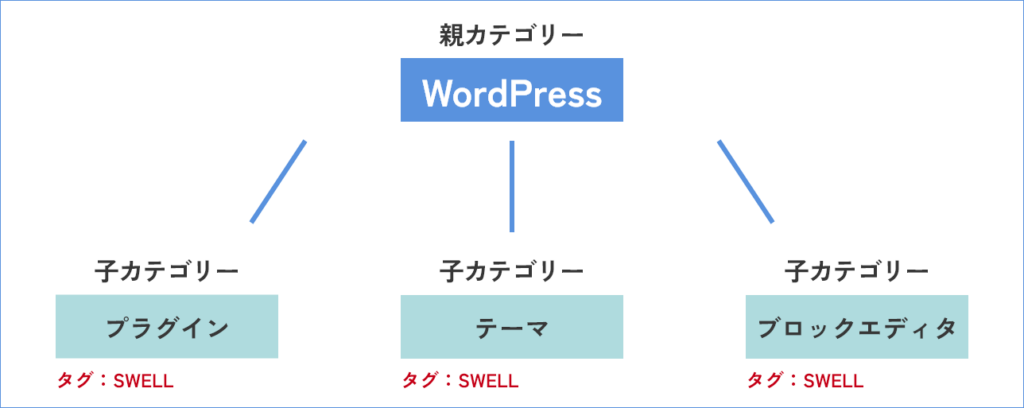
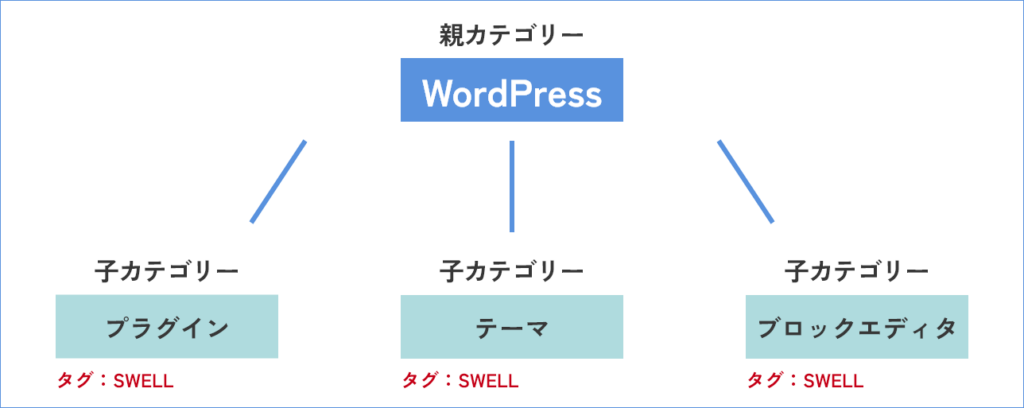
カテゴリーの階層化とは、親カテゴリーの下に子カテゴリーを設定することです。
例えば「Wordpress」というカテゴリーの下に「プラグイン」「テーマ」「ブロックエディタ」などの子カテゴリーを作ることで、訪問者は知りたい情報をより簡単に見つけることができ、サイトの使いやすさが向上します。
記事数が多い場合などは、子カテゴリーをうまく設置することで、サイト内での回遊がスムーズになります。
タグとの使い分け方法
タグを細かく分けて設定してるんだけど、子カテゴリーの方が良いの?
WordPressでは、デフォルトの投稿で「カテゴリー」と「タグ」を設定できます。
タグで細かく分類している場合、子カテゴリーをどのように設定したら良いのか悩むこともあるでしょう。
カテゴリーとタグの大きな違いは
- ヘッダーなどのナビメニュー・サイドバーでの表示の有無(デフォルトの場合)
カテゴリーは表示されるが、タグは表示されない - 階層設定ができるかどうか
カテゴリーは階層設定ができるが、タグはできない - タグはカテゴリーに関係なく設置できる
記事に関連性の高いタグを自由に設置できる
下記参考画像のように、カテゴリーは子カテゴリーでジャンル分けができ、タグは同じタグを別カテゴリーに設定することもできます。


カテゴリーとタグの使い分けに決まりはありませんが、
- Googleにインデックス登録させるかどうか
(Googleの検索結果に記事一覧ページを表示させたいかどうか) - ヘッダーなどのグローバルナビに表示させるかどうか
などを基準に、必要に応じて使い分けをすると良いでしょう。
カテゴリーやタグ一覧ページのインデックス設定については、下記記事で解説しています!


子カテゴリーの作成手順
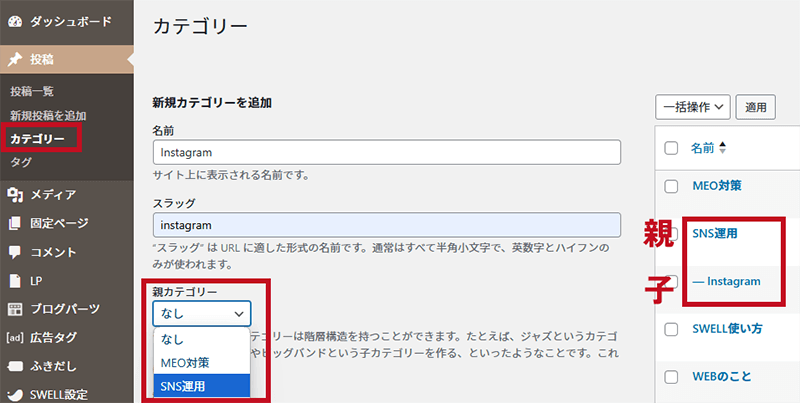
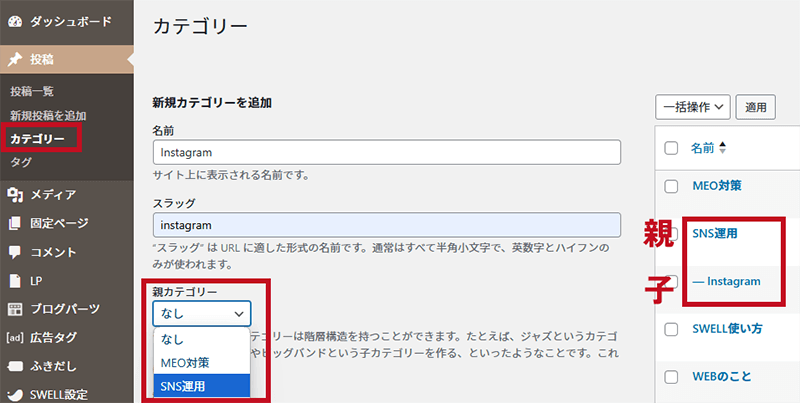
子カテゴリーは、親カテゴリーと同じく管理画面の「カテゴリー」メニューから作成できます。


上記画像を参考に
- カテゴリーの「名前」「スラッグ」を入力
- 親カテゴリーを選択
- 「新規カテゴリーを追加」ボタンをクリック
の手順で作成してみましょう。
子カテゴリーを作成すると、右側の一覧で親カテゴリーの下に「ー+カテゴリー名」が表示されます。
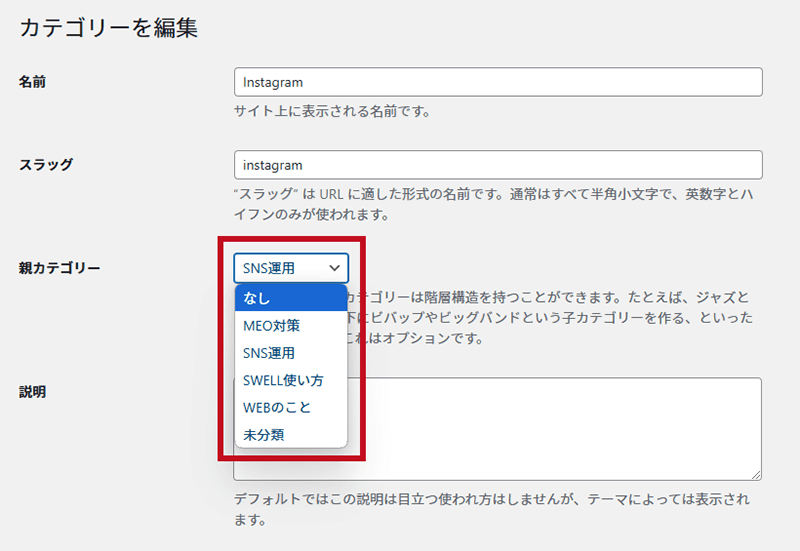
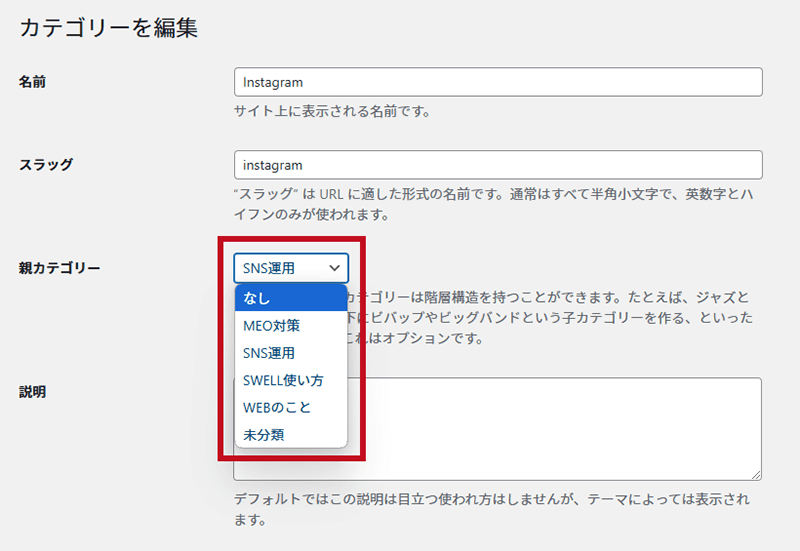
すでに作成済みのカテゴリーを子カテゴリーへ変更する場合は、一覧から編集したいカテゴリーを選択しましょう。
下記画像のように、編集画面からも親カテゴリーの選択ができます。


変更後は、一番下までスクロールして「更新」ボタンをクリックしましょう。
すでに運用中のサイトで親カテゴリーから子カテゴリーに変更する場合はURLが変わるので注意しましょう。URLが変わる場合、リダイレクト設定が必要になります。プラグイン「Redirection」などから設定を行うと良いでしょう。
カテゴリーやタグの作成方法はSWELLに限らずWordPressでの共通手順です。
【ウィジェット使用】カテゴリーを階層表示へ変更
カテゴリーの作成が済んだら、実際にカテゴリーを階層表示へと変更してみましょう。
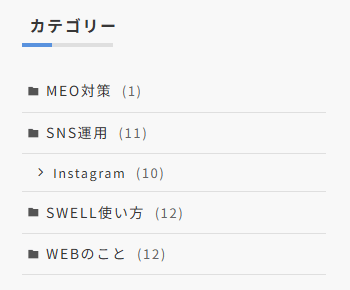
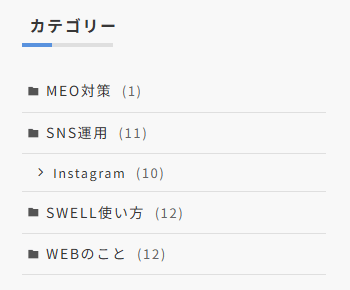
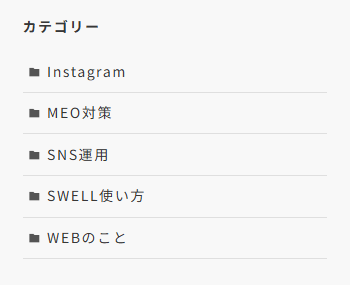
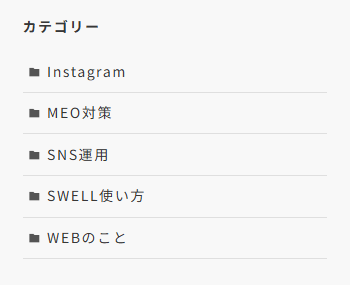
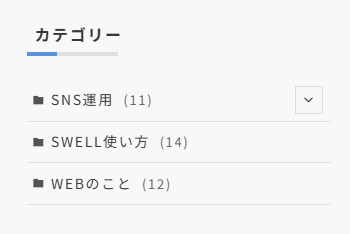
今回は下記画像のように記事数も表示させる設定で進めます。


WordPressのテーマの多くは「ウィジェット」を使用して、サイドバーのカスタマイズができます。
中でも、SWELLは、使用できるウィジェットが多く、設置できる場所も細かく分かれています。
SWELLでウィジェットを設置できる場所はこちら ▶\ 機能が豊富な”SWELL”については公式サイトから確認できます /
カテゴリーの階層表示も、ウィジェットのみで設定できますので、下記手順で進めましょう。
ウィジェットを選択
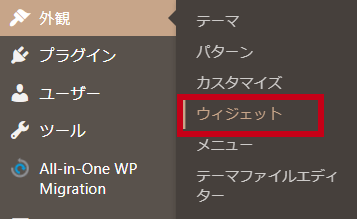
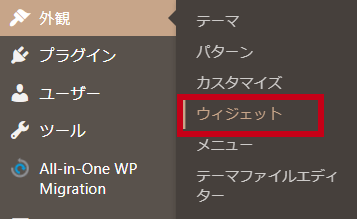
まずは、管理画面で「外観」→「ウィジェット」を選択します。


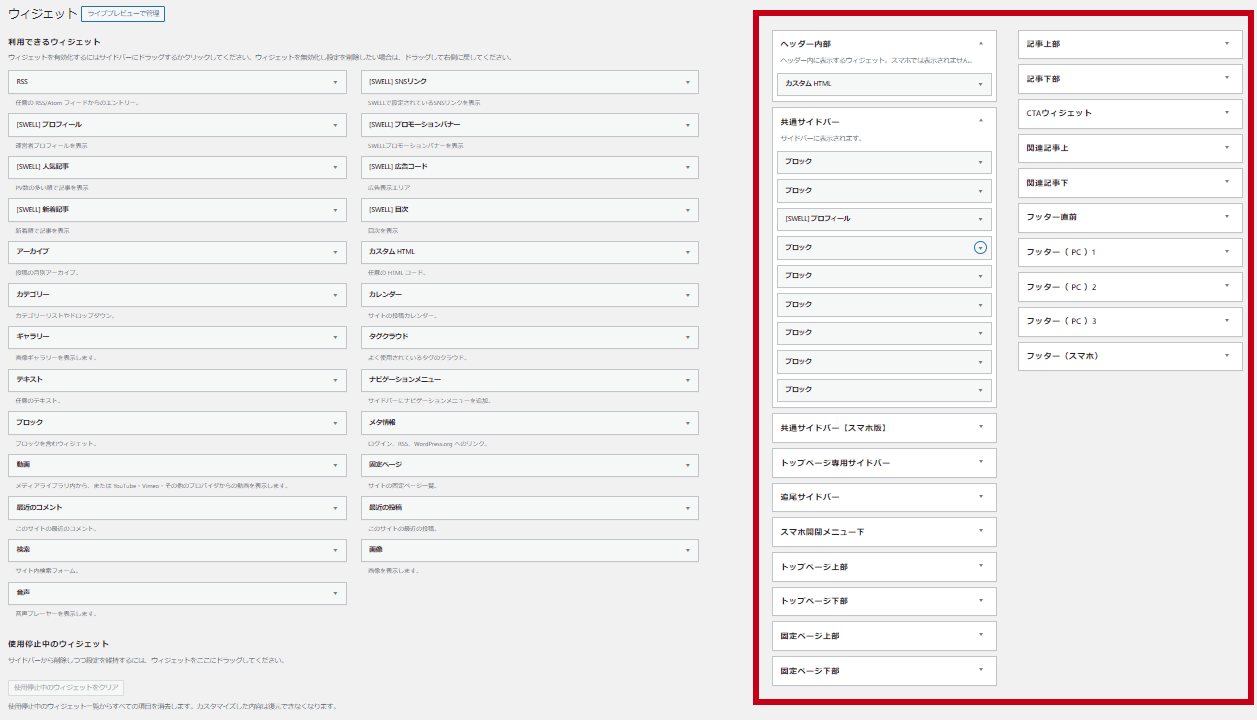
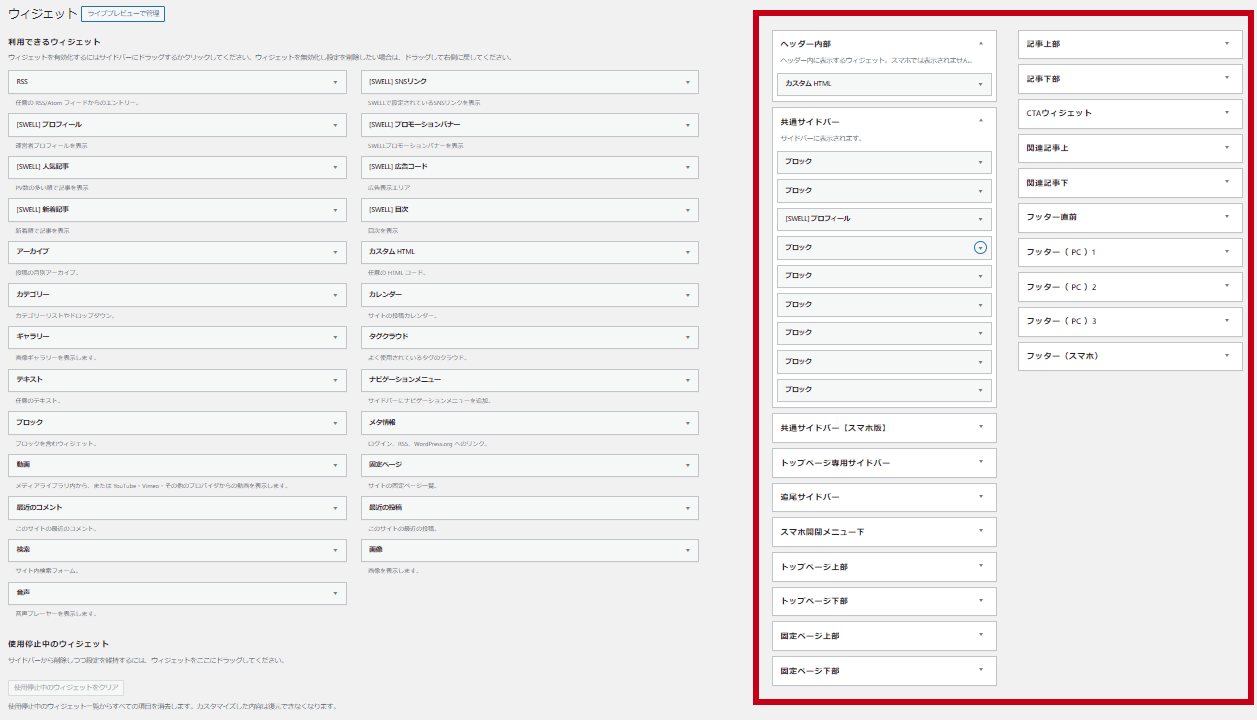
ウィジェットを開くと、下記画像のように「SWELLで使用できるウィジェット(左側)」と「SWELLで追加できる場所(右側赤枠内)」が表示されます。


カテゴリーウィジェットを共通サイドバーへ追加
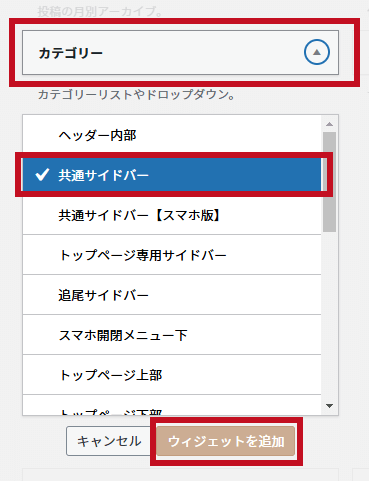
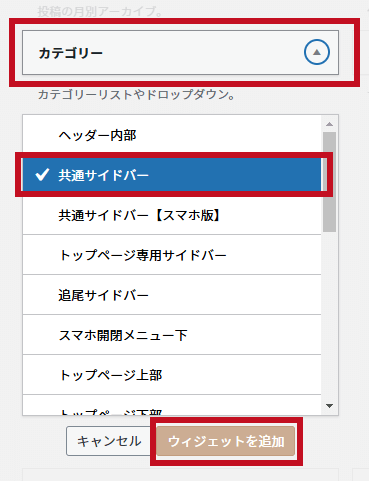
ウィジェットから「カテゴリー」を開き、「共通サイドバー」を選択し「ウィジェットを追加」をクリックしましょう。


もしくは「カテゴリーウィジェット」をドラッグして「共通サイドバー」まで移動させる方法でも追加できます。
スマホ表示でサイドバーを別に制作している方は、必要に応じて「共通サイドバー【スマホ版】」も同手順で設定しましょう。
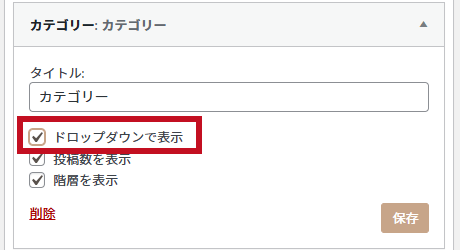
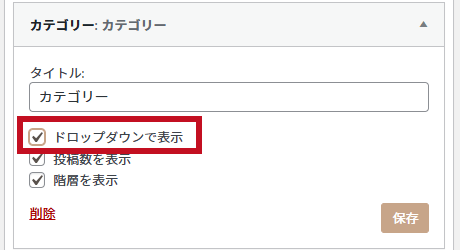
チェックボックスで「階層を表示」を選択
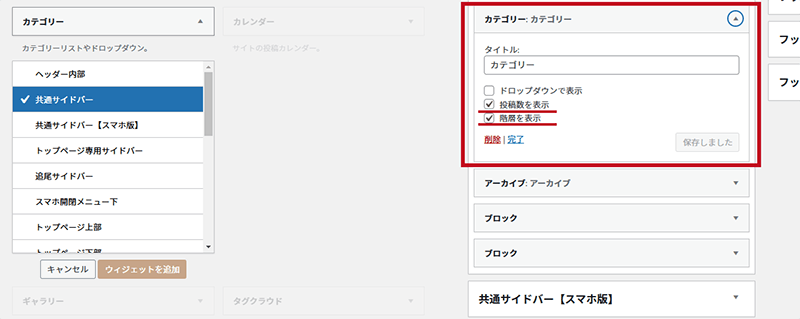
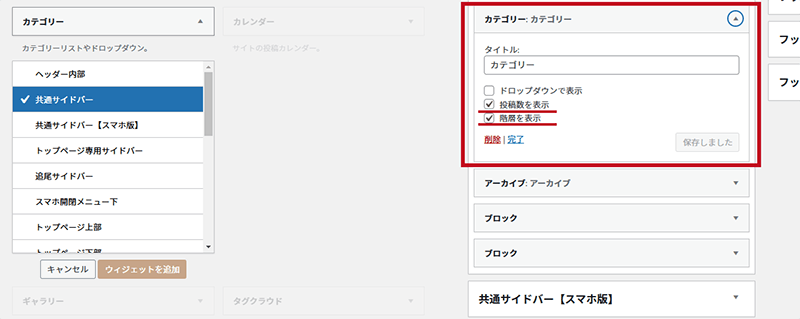
共通サイドバーに「カテゴリー」という表示が追加されたかと思います。
カテゴリーを開くと、タイトルの変更や表示設定ができます。
階層表示への変更は「階層を表示」にチェックを入れるだけ!
必要に応じて「投稿数を表示」にもチェックを入れましょう。


変更後は「保存」ボタンを押せば完了です。
デフォルトのカテゴリーを削除
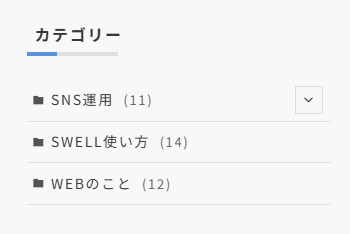
デフォルトで下記画像のような階層化・投稿数表示のない「カテゴリー」がすでに設置されているかと思います。


現状のままだと、サイドバーにカテゴリーが2つ表示されてしまうので、デフォルトの方を削除しましょう。
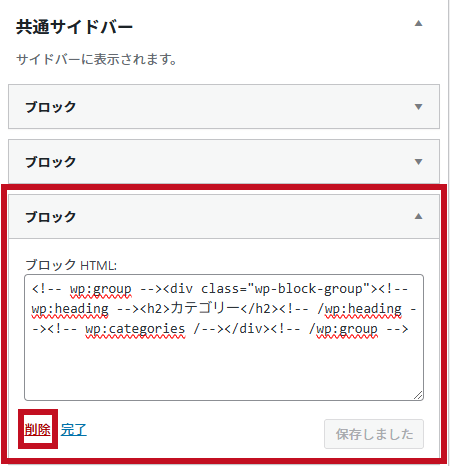
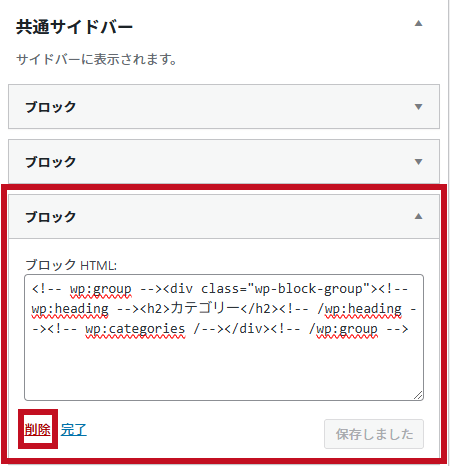
STEP3と同じ「共通サイドバー」の項目に「ブロック」という表示がいくつかあるかと思います。
ブロックを開くと、タイトルのh2タグに「Categories」と英字表記されたものがあります。
下記画像では、確認する場所をわかりやすくするため「カテゴリー」と書き換えておりますが、おそらくデフォルトでは英字表記になっています。


こちらを「削除」することで、カテゴリーが2つ表示されずに済みます。
子カテゴリーが表示されない場合
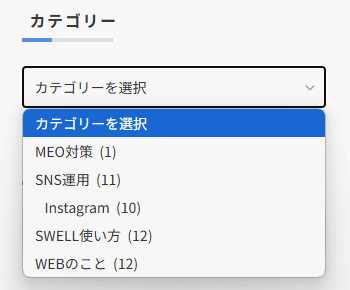
上記の手順で設定しても、子カテゴリーが画面上に表示されない場合。
下記画像のように、選択することで子カテゴリーが表示される場合は、基本設定を変更してみましょう。




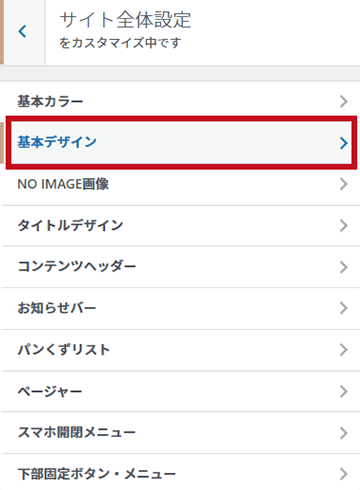
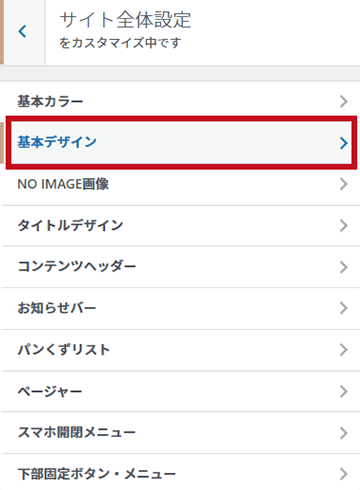
まずは、「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」へ移動します。


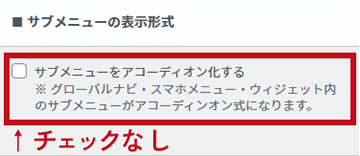
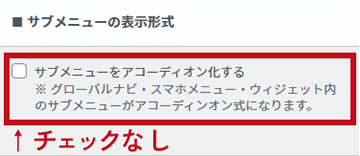
次に、スクロールして「サブメニューをアコーディオン化する」のチェックを確認しましょう。


チェックが入っている場合は、チェックを外すことで子カテゴリーも表示されるようになります。
この設定変更は「グローバルナビ」や「スマホメニュー」にも反映されるので、他の箇所でアコーディオン形式を使用している場合は確認をするようにしましょう。
以上でカテゴリーの階層表示は完了です!
簡単に変更できた!
そうですね、デフォルトの表示があるので戸惑いがちですが、実はすぐできます!
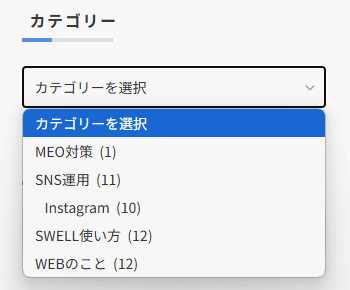
番外編:カテゴリーをドロップダウン表示にする手順
すでにお気づきの方もいらっしゃると思いますが、階層表示のまま「ドロップダウン表示」にもできます。


上記STEP3の過程で「ドロップダウンで表示」にチェックを入れるだけですので、設定したい方は参考にしてください。


同じくデフォルト表示されている「アーカイブ」などもカテゴリーと同じ手順で変更できます。追加後はデフォルトの「ブロック」表示を削除しましょう!
まとめ:サイドバーのカテゴリー表示変更はウィジェットからすぐにできる
最後まで読んでいただきありがとうございます!
今回の記事では
- カテゴリーの階層表示とは何か?
- 子カテゴリーの作成手順
- サイドバーでカテゴリーを階層表示に変更する手順
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- 階層化とは、親カテゴリーの下に子カテゴリーを設定すること
- 子カテゴリーをうまく使うことで、サイトの使いやすさが向上する
- サイドバーに表示されるカテゴリーは、ウィジェットから新たに追加するだけで簡単に階層表示設定ができる
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。












