【SWELLフッターナビメニュー】デフォルトの縦線を消す方法~フッターカスタマイズ~

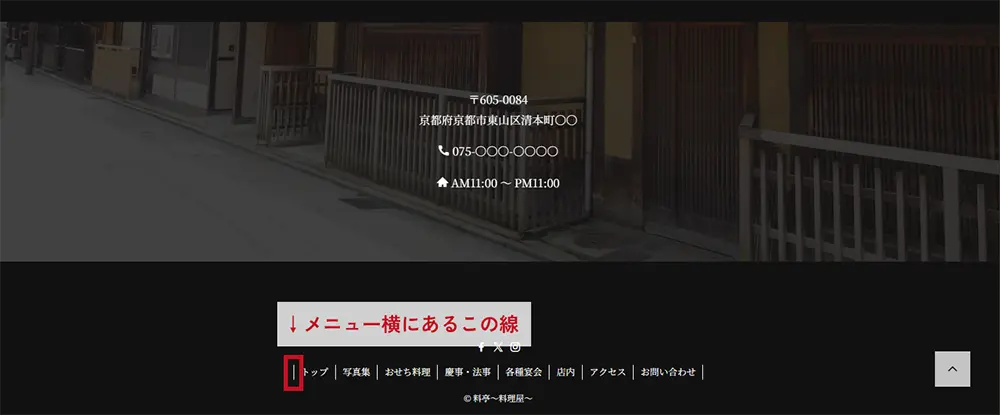
SWELLでナビメニューを設定すると、スマホ表示以外では、デフォルトで下記画像のような縦線(|)がメニュー名の横についているかと思います。

パソコンで見た場合はいいんだけど、タブレットで見た時に線が重なるのが気になって…
下記がタブレットやウィンドウ幅が狭い時の参考画像です。


デフォルトのままだと、メニューの数が増えた時にこのような表示になることがあります。
この記事を見ていただいているということは、
- SWELLのフッターメニューにある縦線を非表示にしたい
- SWELLのフッターメニューをどのデバイスでもきれいに見せたい
- SWELLのフッターメニューを見やすくカスタマイズしたい
というご要望をお持ちだと思います。
今回この記事では「サイト制作」初心者向けにSWELLのフッターメニューを見やすくするカスタマイズ方法を徹底的にお伝えしていきます。
SWELLでフッターのカスタマイズをしたい方は、是非参考にしてください!
まずは”ブレイクポイント”を理解しよう
ブレイクポイントって何?
フッターメニューの縦線と関係あるの?
と思う方も多いと思うのですが、簡単に「ブレイクポイント」の説明をします。
今回の場合、スマホ表示ではデフォルトでフッターナビの縦線は表示されません。
これは、デバイスに合わせたデザインを表示させる「レスポンシブデザイン」で、スマホ表示の場合には縦線を表示させないようSWELLのテーマで定義されているからです。
そして、レスポンシブデザインの制作に必要なのが「ブレイクポイント」です。
デバイスごとに表示を切り替えるための基準となる数値で、ブレイクポイントを指定してコーディングをします。
簡単に説明すると、ウェブサイトのレイアウトやデザインを切り替えるための画面幅の区切り値のようなものです。
なるほど~
コードの知識ないけど、大丈夫かな…
SWELLなどのテーマは、元々どのデバイスでもきれいに表示される「レスポンシブデザイン」になっているので、そこまで気にする必要はないです!
自分で一からサイト制作をする場合には、ブレイクポイントを基準にデザインの切り替えをしていくという感じです。
SWELLの場合、自分で一からコーディングすることはありません。
ただ、「ブレイクポイント」を理解しておくことで、今回のようなデバイスごとの部分的な変更にも対応しやすくなります。
ブレイクポイントの細かい説明はここでは割愛しますが、次のカスタマイズ過程で「ブレイクポイント」という表記が出てくるため、簡単に紹介させていただきました。
ちなみにSWELLのブレイクポイントは「960px」と「600px」です。
ここからは、もう少し詳しく知りたい方向けに…
ブレイクポイントは、あまり細かくたくさんのポイントを設定すると、コーディング含む表示確認が大変になります。一般的には、レスポンシブデザインで制作の場合「パソコン」「タブレット」「スマホ」表示に合わせて1~3箇所で設定する場合が多いです。
制作過程では、デベロッパーツールなどで表示確認をしますが、ブレイクポイント以外の箇所で表示崩れがある場合、必要に応じて部分的にコードを追加すると良いでしょう。
フッターナビのメニュー間縦線を非表示にする
タブレット・パソコン表示の場合に「フッターナビメニューの縦線を消す」というコードを追加していきます。
まずは、コードを記載しておきます。
下記コードを「追加CSS」へ追加することで、タブレット・パソコン表示でも縦線を消すことができます。
@media (min-width: 600px) {
.l-footer__nav li:first-child a,
.l-footer__nav a {
border-left: 0;
border-right: 0;
}
}追加CSSは、WordPress管理画面の「外観」→「カスタマイズ」からクリックできます。


SWELLで部分的なCSS追加などの変更をしたい場合は、追加CSSにコードを入力していくと良いでしょう。
ここからは、簡単にコードの説明をしておきます。
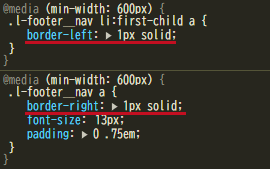
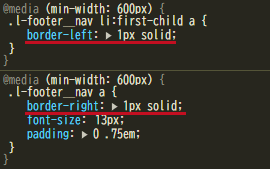
下記画像は、CSSを追加する前のSWELLのコードです。


変更前は、SWELLのブレイクポイントでもある「600px」以上のデバイスやウィンドウ幅で閲覧した場合、
・メニュー名の右側に線を表示
・1番目のメニュー名のみ左側にも線を表示
と定義されています。
「min-width」が最小値=600pxという意味になります。
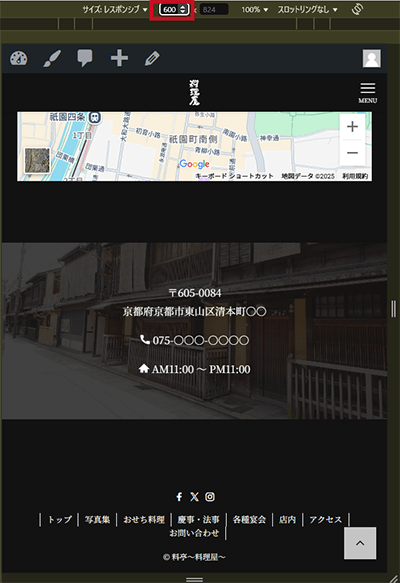
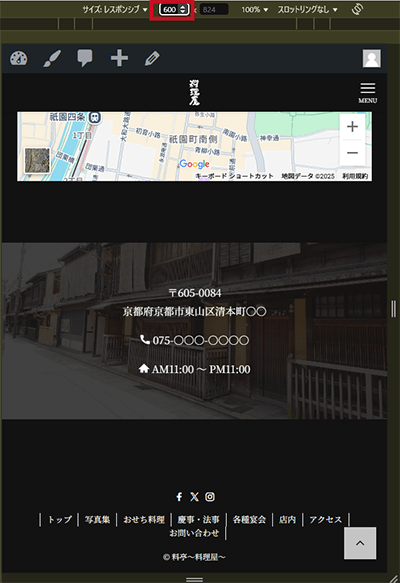
実際に、CSSを追加する前の境界部分を画像で確認するとわかりやすいかと思いますので、下記画像を参考にしてください。




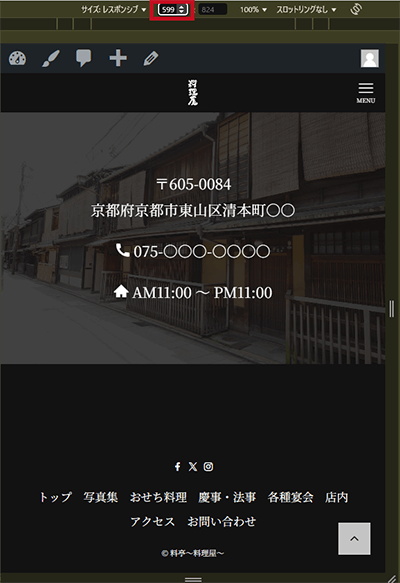
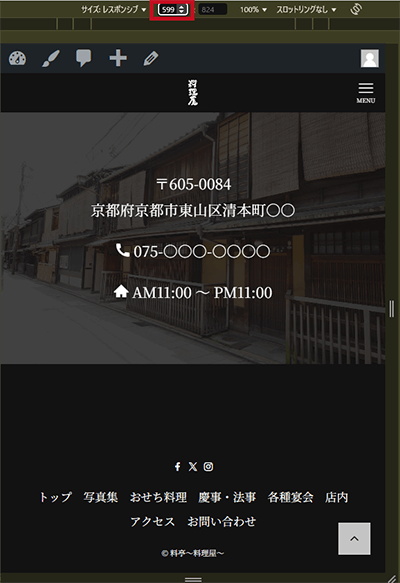
ほんとだ!
599pxになったら線が消えてる!
文字の大きさも大きくなってる!
SWELLのブレイクポイント「600px」の区切りでスマホ表示でも見やすいように文字のサイズなども元々設定されています。
そして、今回は「600px以上の場合も、左右の線を消す=”0(ゼロ)”にする」というコードを追加しました。
そうすることで、全てのデバイスで縦線が非表示になりました。


変更したい部分のコード確認は「デベロッパーツール」を使用します。
別の部分を変更したい場合などは、ショートカットキーがありますので、参考にしてください。
デベロッパーツールは下記のショートカットキーで開くことができます。
Windowsでは「F12キー」もしくは「Ctrl + Shift + I(or C)」
Macでは「⌘command + option + I(or C)」
\ カスタマイズの幅が広がる”SWELL”の機能は公式サイトから確認できます /
【番外編】フッターメニューを縦並びに変更する
縦線が消えて見やすくはなったけど、スマホでメニューの数が多いと少し見にくく感じる…
今回のテーマは「フッターメニュー間の縦線をなくすこと」ですが、もう少し見やすくカスタマイズしたい…!
という方向けに、メニューを縦並びに変更する方法をお伝えします。
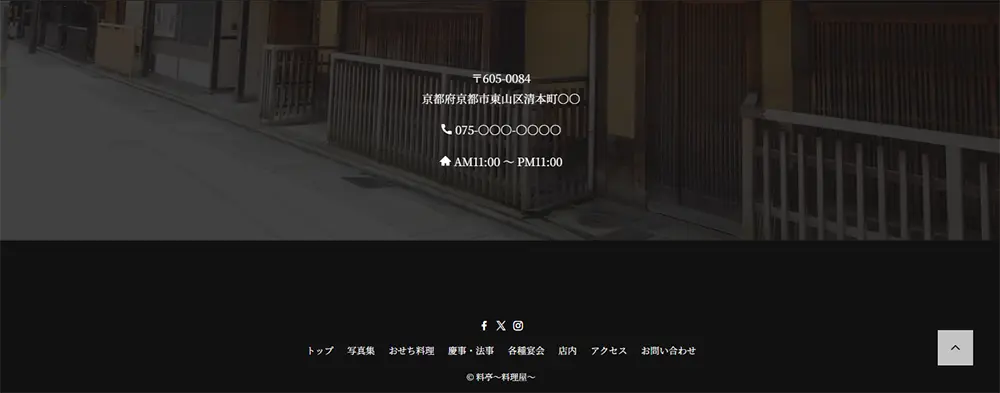
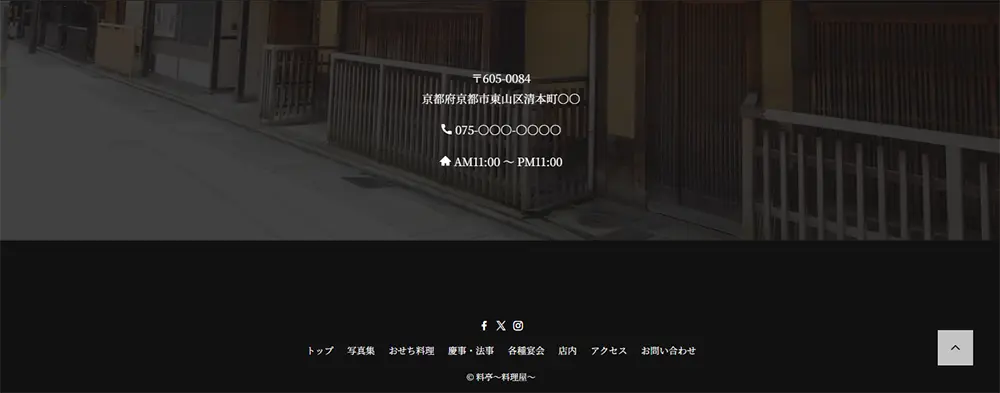
今回はスマホ表示の場合に、下記画像のようにメニューを縦並びへ変更し、中央に寄せたいと思います。




- メニューの数が多い方
- サブメニューを使用していない方
(サブメニューをきれいに見せるなら別でコードの編集が必要です)
は是非参考にしてください!
先に追加するコードを載せておきます。
追加する場所は、先程と同じ「追加CSS」です。
@media (max-width: 599px) {
.l-footer__nav {
flex-direction: column;
align-items: center;
}
.l-footer__nav li a {
padding: 1.25em .5em;
}
}今回は
①縦並び表示への変更+中央寄せ
②表示変更後の余白調整
2つコードを追加しています。
CSSには優先順位があります。いろいろと条件があるため詳細は割愛しますが、「追加CSS」に同じセレクタ・同じプロパティで違う値を入力した場合、基本的に後から記入したコードのスタイルが優先されます。
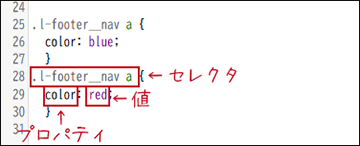
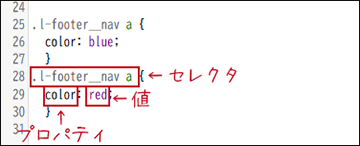
例えば、下記のようにテキストカラーを「青」と「赤」で指定した場合…

後ろにある「赤」が優先されます。

今回紹介した2つのコードはどちらが先でも問題ないですが、すでに同じ部分に別のスタイルをあてている場合は、以前変更した部分が上書きされたり、セレクタによっては変更が反映されなかったりするので注意しましょう。
今回のコードも簡単に説明をしておきます。
SWELLのナビメニューでは「flex」というCSSプロパティを使用しているので、まず現状の横並びから縦並びへ変更しております。(「flex-direction」の部分)


しかし、縦並びへの変更だけだと、上記画像のようにメニューが左寄せになります。
ここからは任意ですが、メニューを中央に寄せたい場合は「align-items」のプロパティも一緒にあててください。
上記で記載したコードは、中央に寄せる前提です。
そして、縦並びにしたことで、メニュー間の余白がもう少しあった方が使いやすいかと思い、既存の「padding」を一部上書きする形で余白調整をしています。
リンクが並ぶ場合は、スマホでタップすることを考慮して余白の調整をすると良いでしょう!
先程は、タブレット・パソコンでの表示変更で「min-width」という最小値を指定しました。
今回は、スマホのみでの表示変更なので「max-width」=599pxという最大値を指定しています。
どちらの場合もブレイクポイントの数値で切り替えをしましたが、部分的に表示崩れがある場合は、それ以外の数値でも同様のコードを使用することでスタイルをあてることができます。
以上、部分的なカスタマイズですが、参考になれば嬉しいです!
まとめ:SWELLフッターメニューの縦線は「追加CSS」から非表示にできる
最後まで読んでいただきありがとうございます!
今回の記事では
- ブレイクポイントとは何か?
- SWELLのフッターナビでメニュー間の縦線を消すコード記述
- SWELLのフッターメニューをスマホで縦並びへ変更する方法
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- レスポンシブデザインでは、デバイスに合わせたデザインを表示させる「ブレイクポイント」がある
- SWELLのフッターメニューでは、スマホ表示以外(600px以上の画面幅)はデフォルトで縦線が入る
- 600px以上の画面幅でフッターメニュー間の縦線を消したいなら、追加CSSへの記述が必要
ホームページ制作などでSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。












