【SWELL】フルワイドブロックの使い方~おしゃれなサイトにカスタマイズ~

便利な機能が盛りだくさんのWordPress有料テーマ「SWELL」。
webデザイナーの私も当ブログサイトや実案件でSWELLの使いやすさを実感しています!
フルワイドは、数あるSWELLの機能の中でも、必ずと言っていいほど毎回使います!
この記事を見ていただいているということは、
- SWELLのフルワイドブロックで何ができるの?
- SWELLでおしゃれなサイトを作りたい
- SWELLのフルワイドを使って、おしゃれなトップページを作りたい
というご要望をお持ちだと思います。
今回この記事では「SWELLでサイトをおしゃれに作りたい・カスタマイズしたい」方に、SWELLの機能”フルワイド”の使い方を徹底的にお伝えしていきます。
SWELL使用歴約3年。
ホームページ・ランディングページ・サイトのトップページなど、多岐に渡ってフルワイドを活用中!
ブログのトップページをおしゃれにしたい方・制作のお供にSWELLのカスタマイズを試してみたい方は、是非参考にしてください!
【SWELL】フルワイドブロックで具体的に何ができる?
背景色や背景画像を画面横幅いっぱいに設定できる
SWELL専用ブロックの「フルワイド」を使うと、簡単におしゃれな背景を作成できます。
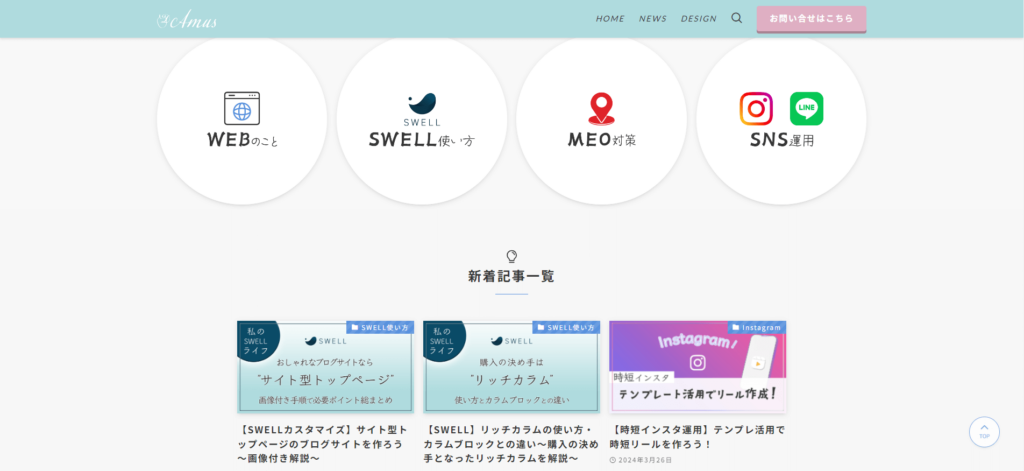
ちなみに当サイトのトップページでは、現在「波」を使用しています。


背景の切り替え部分(境界線)を選択できる
フルワイドブロックでは、背景の境界線を4つから選択できます。
(2024.5月時点)
- 波
- 斜線
- 円
- ジグザグ
フルワイドブロックから選択し、数値を入力すると簡単に背景のデザインが完成!
同じ境界線でも数値を変えることで見た目の印象が変わるので、いろいろなサイトで重宝しています。
フルワイドの境界線調整など、詳しい使い方は次の章で解説します!
フルワイド内のコンテンツ幅を選択できる
背景は横幅いっぱいに配置されますが、その中にあるコンテンツの幅を3つから選ぶことができます。
(2024.5月時点)
- 記事
- サイト幅
- フルワイド
実際に、当サイトのトップページで3つを選択した例を掲載します。


当サイトでは基本的に「サイト幅」を使っています。
幅が広すぎると感じる場合は、「記事」に設定すると良いでしょう。
サイト幅・記事幅は「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」から設定可能です!
「コンテンツ幅の設定」の中にある「サイト幅」「1カラム時の記事コンテンツ幅」で入力した数値が、フルワイドのコンテンツ幅に反映されます。
サイトのデザインに合わせてお好みで調整してみましょう!
フルワイドブロックの使い方
それでは、早速フルワイドを使ってみましょう!
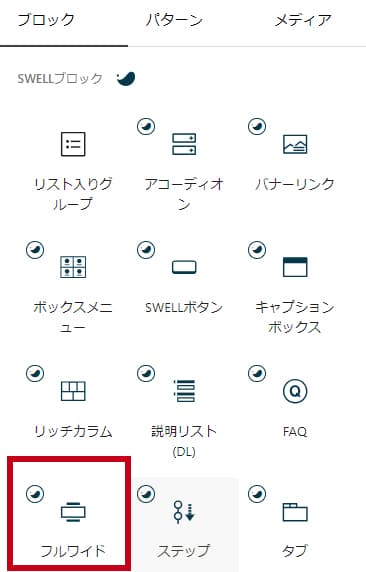
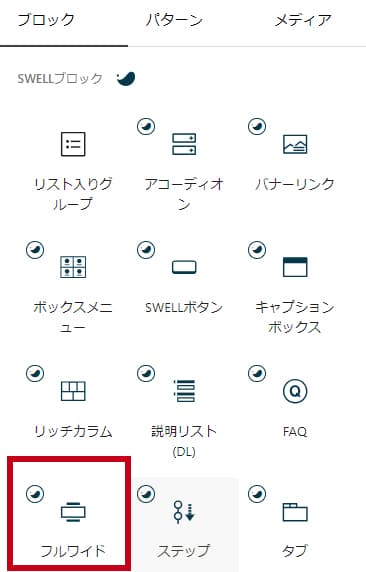
①SWELLブロックから”フルワイド”を選択
まずは、固定ページにフルワイドブロックを配置します。


②コンテンツサイズを選択
すでに触れましたが、コンテンツの幅を選択します。
padding(上下の余白)もコンテンツサイズから選択できます。


③背景色・テキスト色の設定(必要に応じて)
背景に指定したい色を選びます。
テキストカラーの変更や背景色の不透明度の設定もできます。


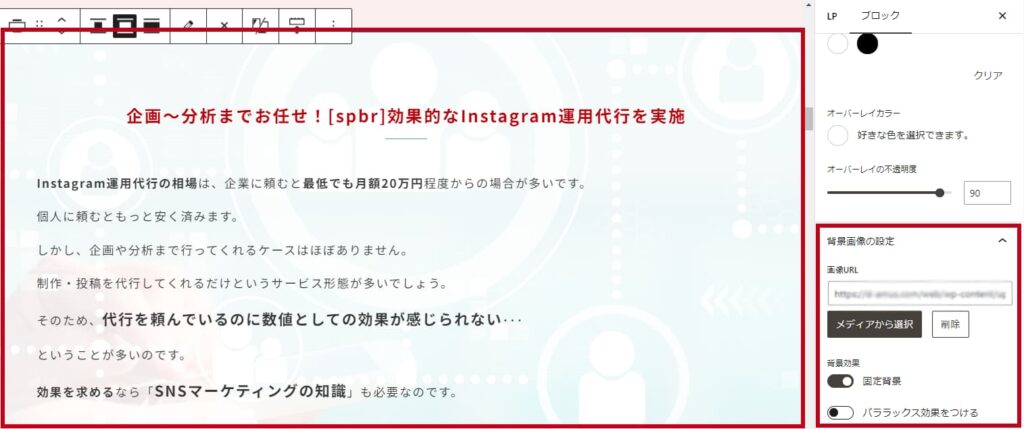
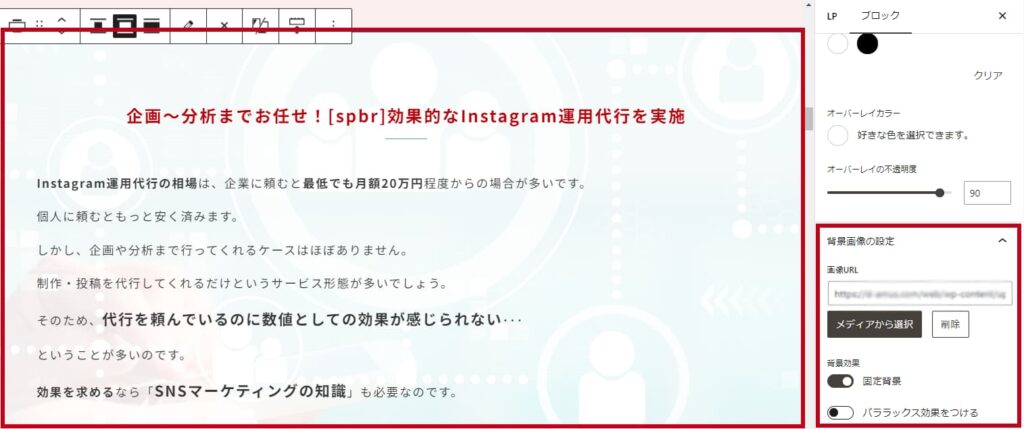
④背景画像を設定(必要に応じて)
背景に画像を挿入したい場合は、設定をします。


上記の例では、背景効果で「固定背景」を選択し、「オーバーレイカラー」を設定しています。
スクロールをしても、背景画像が固定されたままになります。
固定背景の注意点として、SWELLの公式サイトにも記載されていますが、PCサイズでのみ適応されます。
「固定背景」をオンにした時は「background-attachment: fixed;」というスタイルが付与されますが、これはiOS Safariでは動作しないため、PCサイズでのみ付与されるようになっています。
引用元:【SWELL専用ブロック】フルワイドブロックの使い方 | WordPressテーマ SWELL
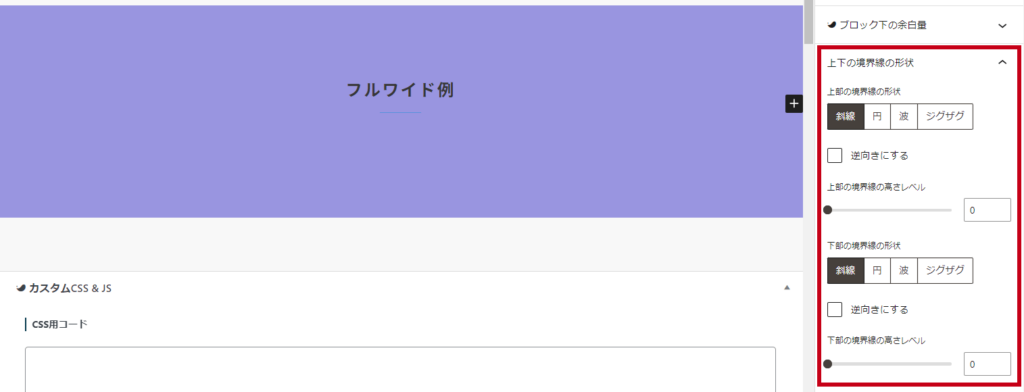
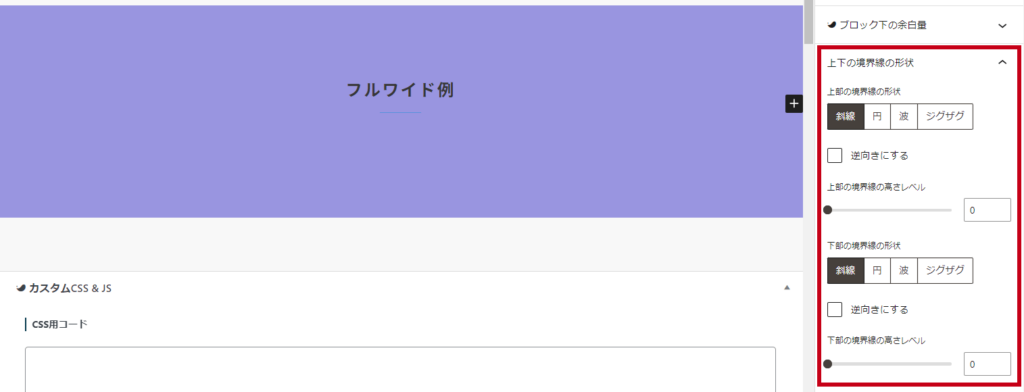
⑤境界線の選択・調整
こちらもすでに触れましたが、背景の切り替え部分である境界線の設定をしましょう。
斜線
特に何もしなければ、デフォルトでは「斜線」の高さ数値「0(ゼロ)」の状態です。


この状態から境界線の高さを調整してみましょう。


さらに、上部の境界線の「逆向きにする」にチェックを入れてみましょう。


下部の境界線も同様に逆向きにしてみましょう。


このように数値の変更でいろいろなアレンジができます!
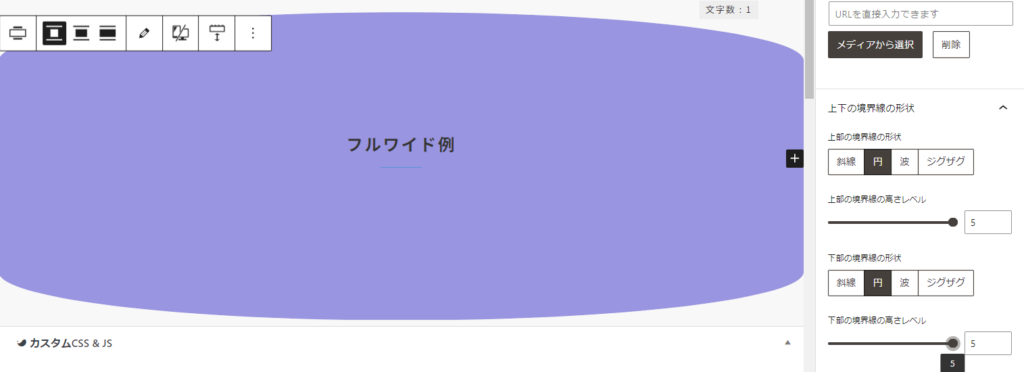
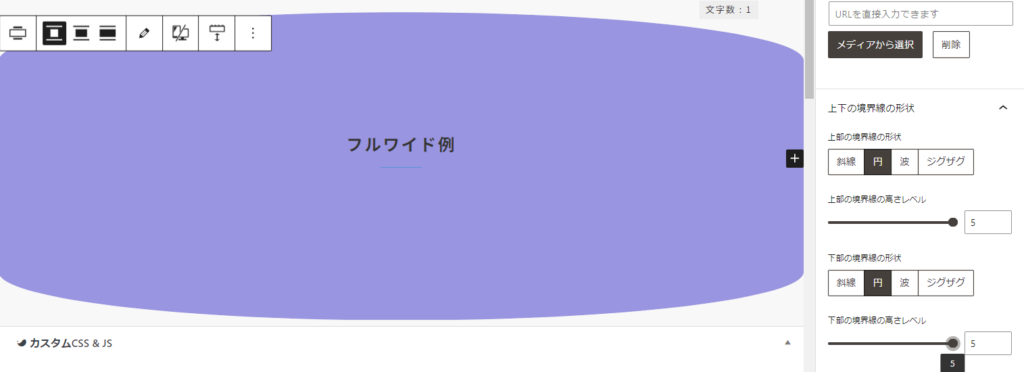
円
円の境界線も高さの数値を変えてみましょう。


今回は、上部・下部ともに「5」で設定をしました。
こちらも斜線同様お好みで調整ができます!
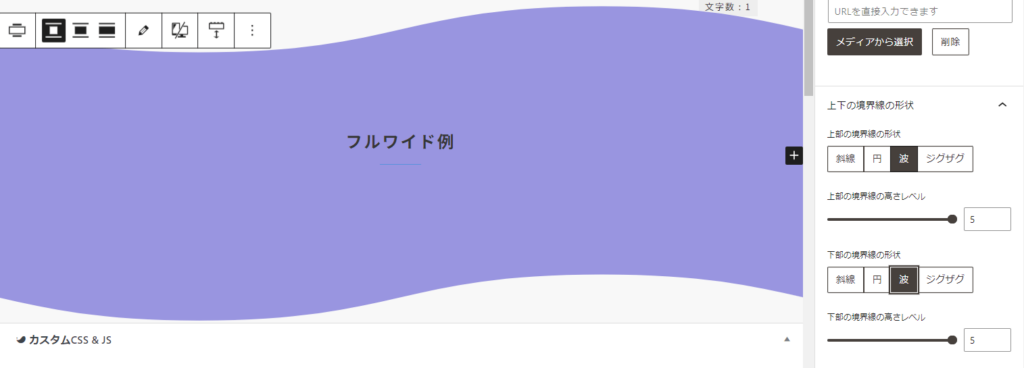
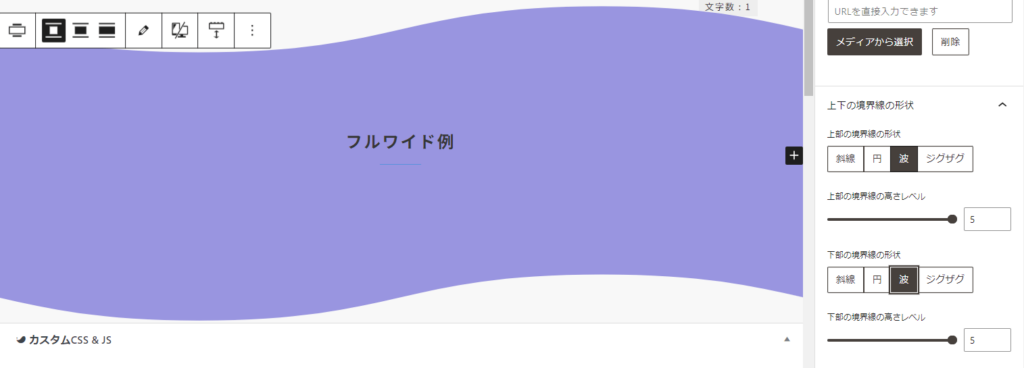
波
当サイトのトップページやLPでも使用しており、実際の案件でもよく使います。


背景色を使うフルワイドを連続で使う場合、境界部分のどちらかの高さレベルを「0(ゼロ)」にしましょう!
そうしないと、境界部分がきれいに見えなくなります。
下記の例では、下側のフルワイドブロック(フルワイド2連続)の上部の高さを変更しています。


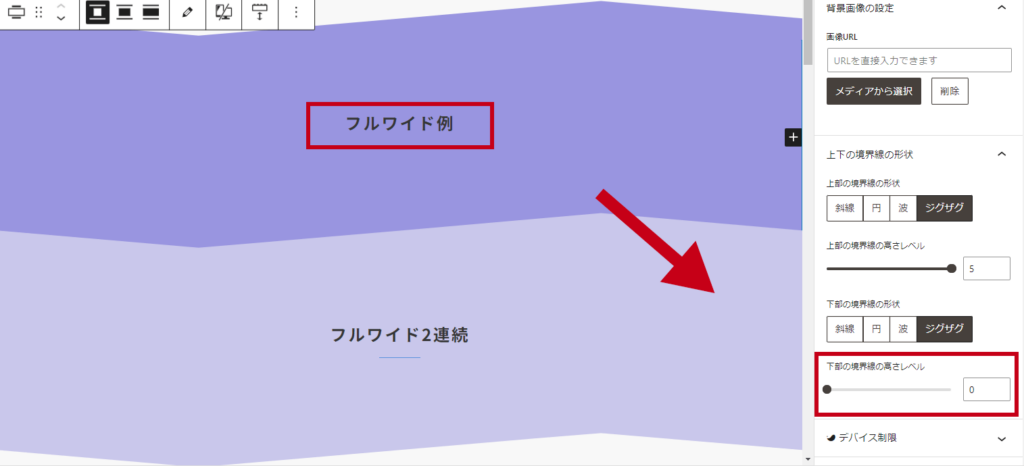
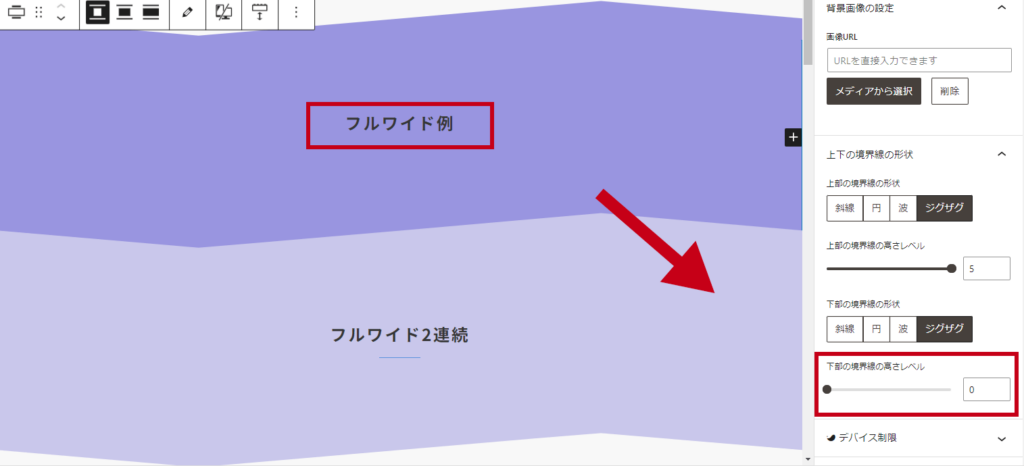
ジグザグ
ジグザグの例も見てみましょう。
こちらは境界部分の調整がうまくできていない例も掲載します。
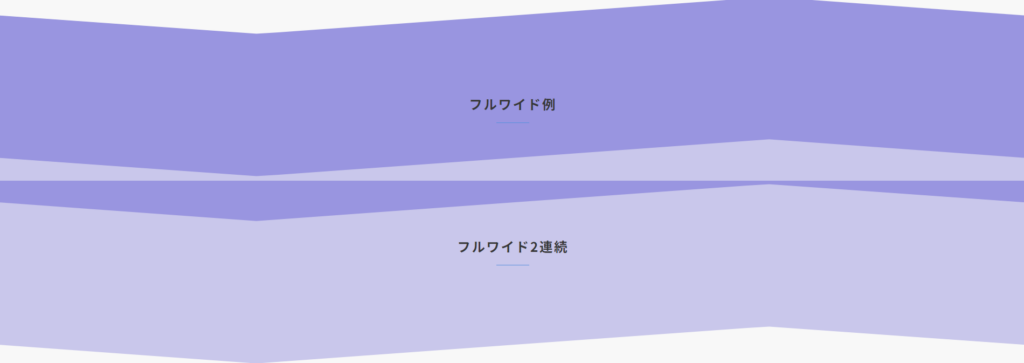
まずは、きれいに表示される例から。
上側のフルワイドブロック(フルワイド例)の下部の高さを「0(ゼロ)」にしています。


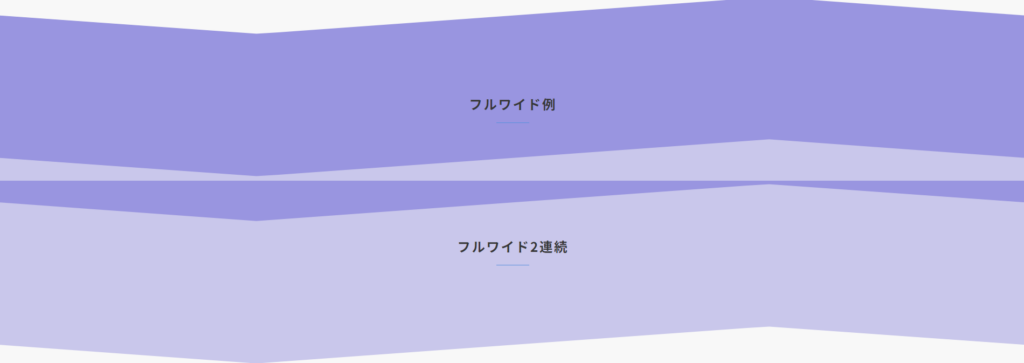
次に、うまく調整ができず表示が崩れてしまった例。


こちらは、2つのフルワイドブロックの高さレベルをすべて「5」にしています。
編集画面だけでなく実際のプレビューページで見ても、境界部分の表示が崩れています。
【おすすめ】コンテンツごとに”フルワイド”を切り替える
フルワイドを使うことで、おしゃれなサイトができるだけでなく、上下余白の統一もできます。
コンテンツごとにフルワイドを続けて使うことで、余白調整の手間が省け、制作がとてもスムーズになります!
フルワイドでコンテンツを囲うようなイメージです!
余白が揃うことでサイトのデザインも整って見えますので、是非真似してみてください!
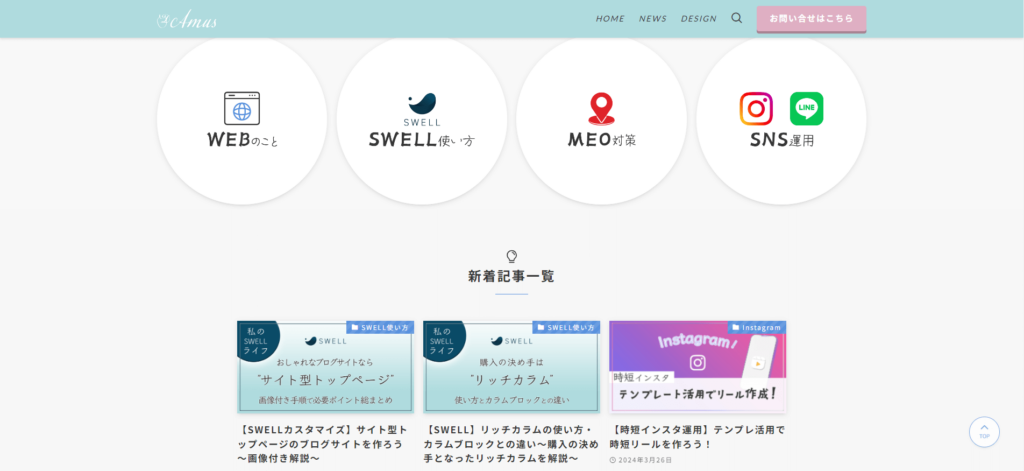
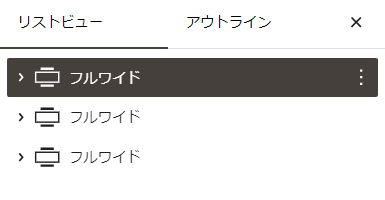
ちなみに、当サイトのトップページもすべてフルワイドで制作しています。


当サイトは、フルワイドブロックで
①記事紹介部分
②ご挨拶部分
③お問い合わせ部分
の3つに分けています。
フルワイドだけでなく便利な機能が多数搭載されている「SWELL
まとめ:フルワイドブロックでサイトをおしゃれにカスタマイズ
最後まで読んでいただきありがとうございます!
今回の記事では
- SWELLのフルワイドブロックは、どんなことができるの?
- フルワイドブロックの詳しい使い方
- おすすめのフルワイド活用法
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- フルワイドブロックを使うことで、簡単におしゃれな背景や余白調整ができる
- フルワイドブロックでは、境界線選択や高さの数値入力で切り替え部分の調整が簡単にできる
- トップページなどでは、フルワイドをコンテンツごとに分けて使う方法がおすすめ
SWELLのフルワイドブロックを上手に使いたい方、サイトをおしゃれにカスタマイズしたい方、制作を始めようとしている方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。