【SWELL】ホームページの作り方①~サンプルサイトでメインビジュアル・ナビメニュー解説~

企業ホームページなどコーポレートサイトの制作でも使いやすい有料テーマ「SWELL」。
以前、サイト型トップページのブログサイトを作る手順を紹介しましたが、今回は応用編としてSWELLでホームページ制作の手順を解説します!
この記事を見ていただいているということは、
- SWELLでホームページを作りたい
- SWELLをクライアント案件で活用したい
- 自社で更新できるコーポレートサイトを作りたい
というご要望をお持ちだと思います。
今回この記事では「ホームページを制作する」webデザイナー初心者向けにSWELLでのホームページの作り方を徹底的にお伝えしていきます。
今回は第1弾として「メインビジュアル・ヘッダー・フッター」部分を解説します!コンテンツ部分は次の記事で紹介予定です!
\ コンテンツ編を見たい方はこちらからご覧ください /


クライアントワークでSWELLを使いたい方は、是非参考にしてください!
SWELLカスタマイズメニューで完結!サイト制作の手順
今回は、数年前にSWELLでサンプル制作したトップページのみのwebサイトで詳しい作り方を解説します。
サイトの制作自体は数年前ですが、解説する機能は2024年7月時点の最新のもので紹介します。
メインビジュアルでサンプルサイトの見栄えを保つため、1箇所テキストサイズ調整の「追加CSS」を使用していますが、その他コードの追加やテーマファイルへの変更は一切なし!
カスタマイズ前にテーマのインストールと初期設定
制作を始める前に、下記の4つを済ませておきましょう!
- テーマのインストール
- noindex設定
- 固定ページの表示設定
- サイト全体設定
WordPressで制作する場合の共通手順になりますので、他テーマを使う場合も同様です。
上記②③④がわからない場合は、サイト型トップページの記事で手順を解説していますので、下記リンクのSTEP3あたりまでの内容を必要に応じて参考にしてください。


SWELLはカスタマイズメニューから設定できる内容が多いため、全部決めるのが難しい場合は、必要な部分だけひとまず決めましょう!
SWELL以外のテーマを使う場合でも、最初に決めておきたい内容は下記の3つ。
- 基本カラー
- フォント・フォントサイズ
- コンテンツ幅
SWELLだとカスタマイズメニューの「サイト全体設定」→「基本カラー」・「基本デザイン」から設定できますが、テーマによって設定箇所や設定できる内容は異なります。
では、早速メインビジュアルを制作しましょう!
1. メインビジュアルの画像表示設定
サイトを開くと一番最初に表示される「ファーストビュー」と呼ばれる部分。
SWELLでは「メインビジュアル」と表記されていますね。
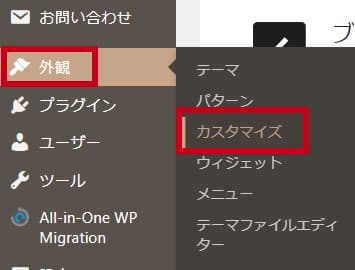
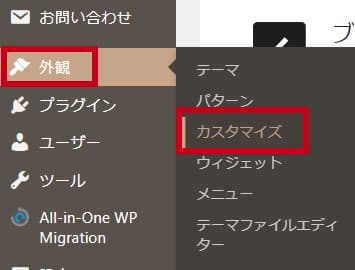
以降のカスタマイズ手順はすべて下記の「外観」→「カスタマイズ」から行います。

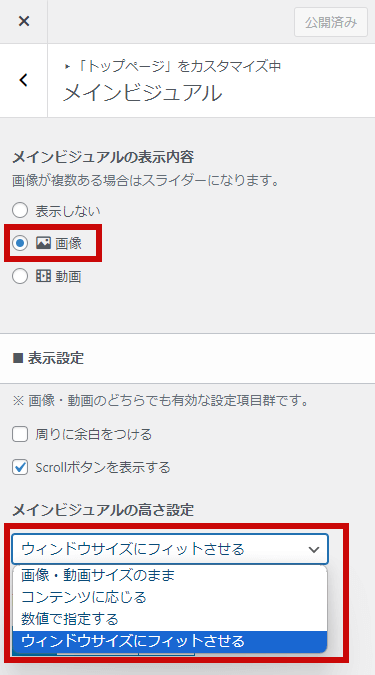
「トップページ」→「メインビジュアル」の順に開くと、メインビジュアルのカスタマイズができます。
”各スライドの設定”から画像追加
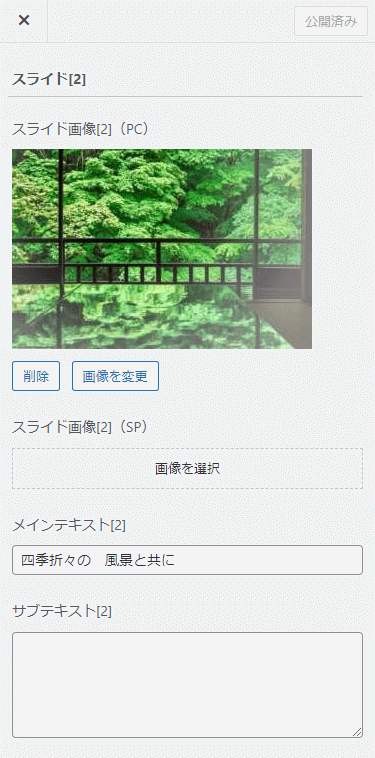
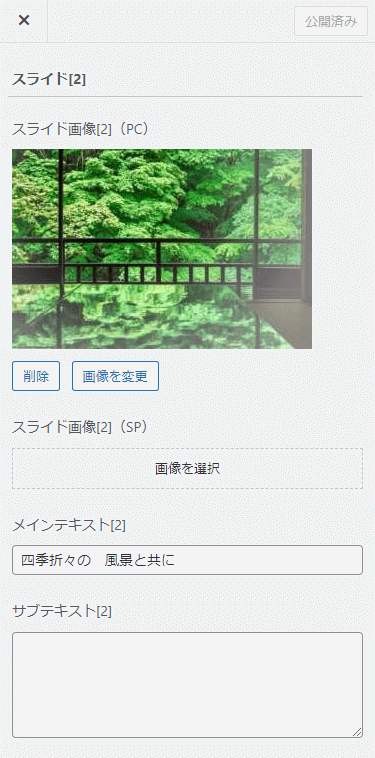
画像の追加やテキストの入力は「各スライドの設定」からできます。


各スライドの設定では、
- 画像(PC/SP)・テキストの追加
- ブログパーツの追加
- リンクやボタンの追加
- テキストの色やスタイルなどの変更
ができます。
画像の追加はパソコン用とスマホ用でそれぞれ設定できます。
今回はサンプル制作なので、どの媒体でも見えるような写真でパソコン表示のものしか設定していませんが、実際の制作ではスマホ用の縦長画像も用意することがほとんどです。
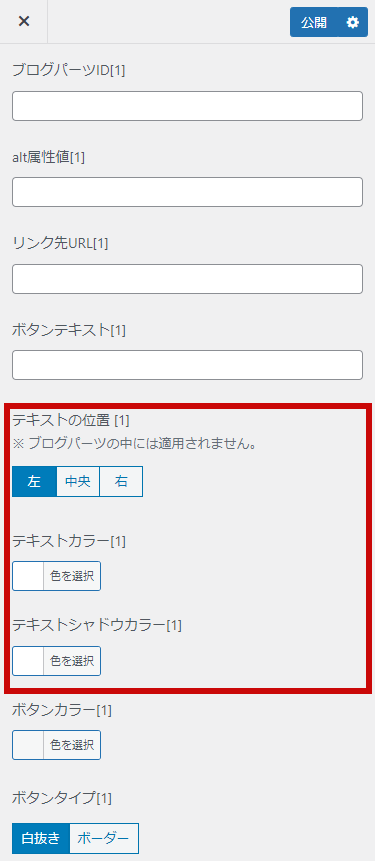
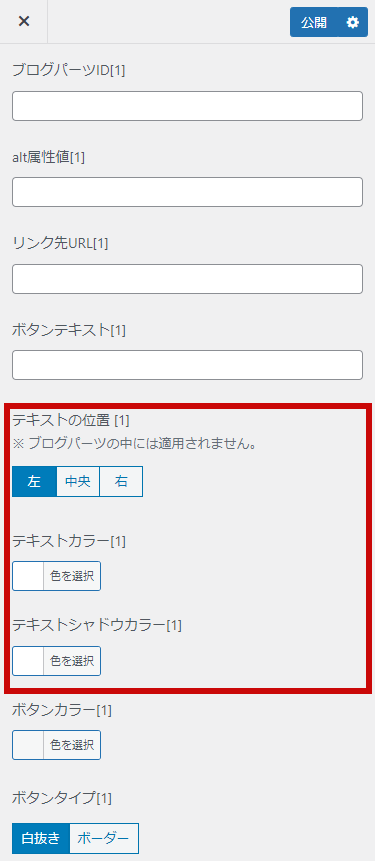
テキストは今回「メインテキスト」の追加だけで、位置やカラーを下記画像部分で変更しています。


今回使用していませんが、後程テキスト追加のコンテンツでブログパーツやボタンの追加にも触れたいと思います!
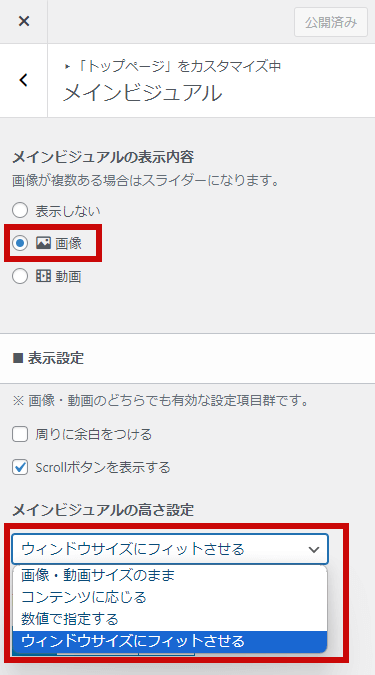
表示設定でメインビジュアルの高さ設定を選択
画像の追加が済んだら表示調整をします。
今回はメインビジュアルに4枚の画像を使用しています。








表示設定では、下記の内容を選択。
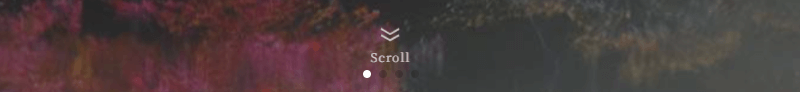
- ウィンドウサイズにフィットさせる
- Scrollボタンを表示する
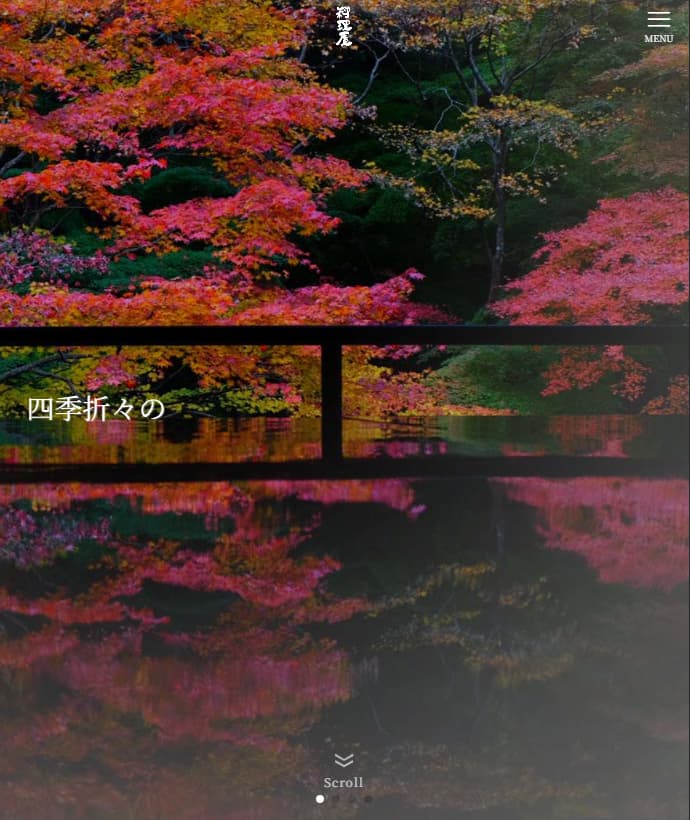
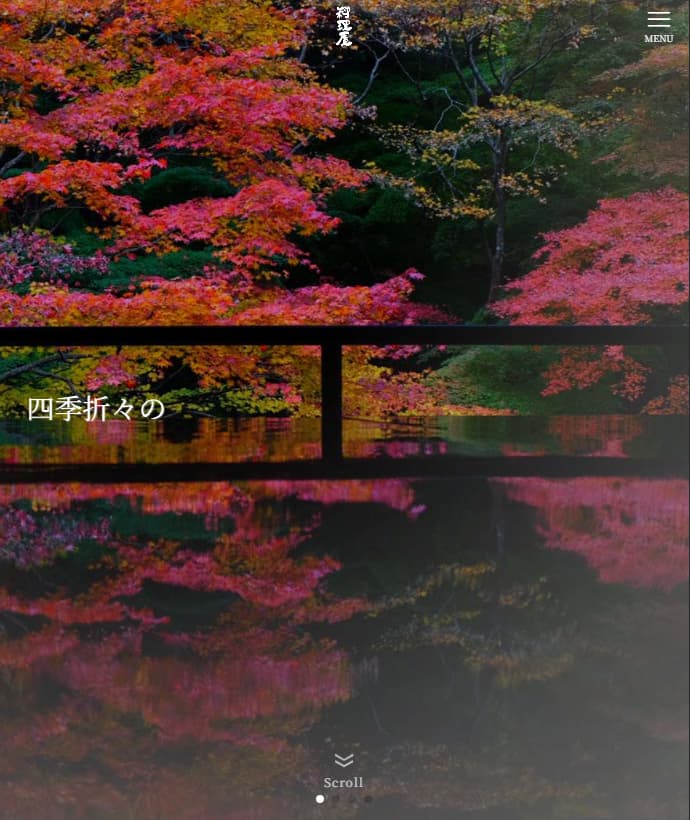
参考画像も掲載します。


パソコン・スマホ共に、画面いっぱいにメインビジュアルが表示されます。
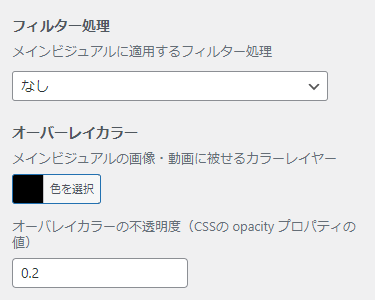
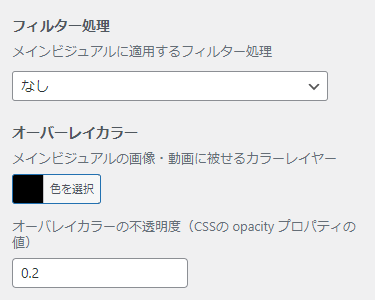
お好みに合わせてメインビジュアルにフィルターや色を被せることができます。
こちらも参考までに、このサイトでの設定を載せておきます。


SWELLのメインビジュアルで推奨されているサイズは下記の通りです。
パソコン版:1600×900px
タブレット・スマホ版:960px×1200px
あくまで目安なので、どちらも横幅・高さをデザインや好みに合わせて調整してください。
ちなみに、サンプルサイトでは4枚とも「1600×1067px」でアップしていますが、素材の比率を維持して圧縮したため、特にこだわりはありません。
SWELLでは基本的に”画像の高さ”でメインビジュアルの表示設定をします。
複数枚アップするならサイズに注意
SWELLでは、上記で紹介した4項目からメインビジュアルの表示設定を選べますが、注意点を1つ紹介します。
SWELLの機能「画像・動画サイズのまま」で複数枚アップする場合は、同サイズでアップするのが望ましいです。
違うサイズの画像だと、スライドごとに高さが変わったり、スライドの一部(高さの差部分)が重なって下から見えたりします。
SWELLのカスタマイズ機能で対処するなら
- 「数値で指定する」など他の設定に変更して高さを調整する
- アップ前に画像のサイズを揃えておく
- 追加CSSからコードで調整する(SWELLの機能で調整できるため今回は非推奨ですが・・・)
などの方法があります。
特にクライアントワークの場合は注意しましょう。
SWELLでは簡単にメインビジュアルやその他の変更ができますが、
「納品後に画像を変えたらきれいに入らなくなった・・・」
というケースもあります。
画像サイズの指定がある場合には、前もってお伝えをしておくと良いでしょう。
納品後の更新サポートをしない場合は、お客様自身が更新しやすいように作ることも大切です。
2. メインビジュアルの画像スライダー設定(複数枚使用時のみ)
今回は、4枚の画像を使用しているためスライダーの設定項目があります。
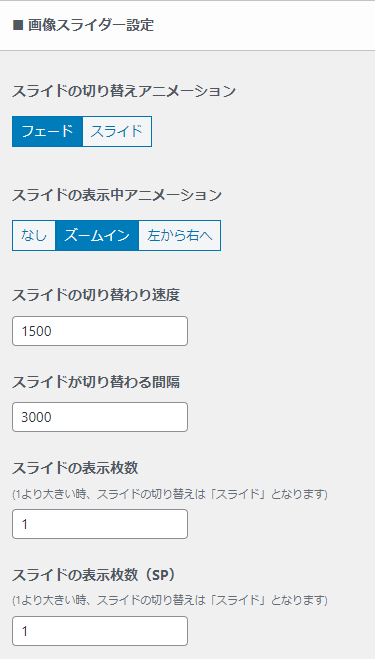
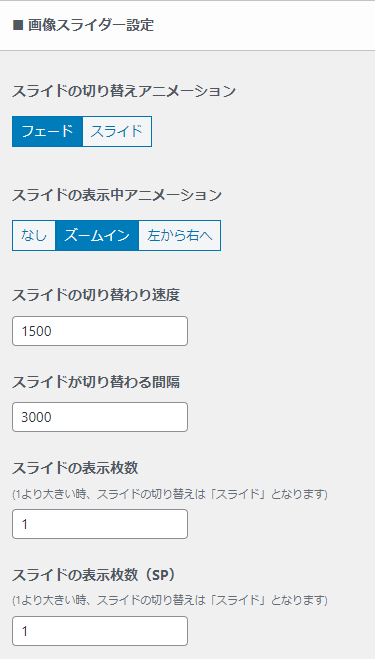
ここで、切り替えの画像設定や切り替え速度・間隔を選択できます。
以下、サンプルサイトでの設定内容です。
- 切り替え時のアニメーション:フェード
- 表示中のアニメーション:ズームイン
- スライドの表示枚数:1枚
切り替え速度などは下記画像を参考にしてください。


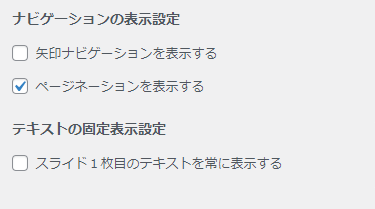
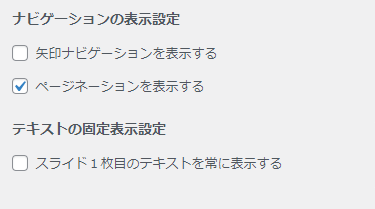
このサイトでは、ページネーションを表示させ、画像が何枚あるかわかるようにしています。




また、メインビジュアルの上に載せるテキストの固定表示設定もここからできます。
今回は、各スライドごとに文字を追加表示させていく仕様のためチェックを外しています。
ここのチェックを入れると、1枚目のスライドにテキスト入力をするだけで、全部の画像スライドで同じテキストが表示されます。
サンプルサイトでは、写真とメインテキストを追加しただけですが、4枚の画像をスライドさせることでサイトをおしゃれにすることができますね!
3. テキストの追加や設定
すでに画像の追加で触れましたが、テキストも画像と同じ「各スライドの設定」から入力できます。
今回は、画像スライドが切り変わると文字が順に表示されるようにしてみました。




この場合、4つのスライドすべてにテキスト入力する必要があります。
また、今回使用していませんが、「各スライドの設定」からブログパーツやボタンの追加もできます。
例えば、ブログパーツIDを入力すれば、メインビジュアルの上に画像やボタンを載せるといった表示もできます。
メインビジュアル上に画像やボタンを表示する手順はこちらの記事を参考にしてください!


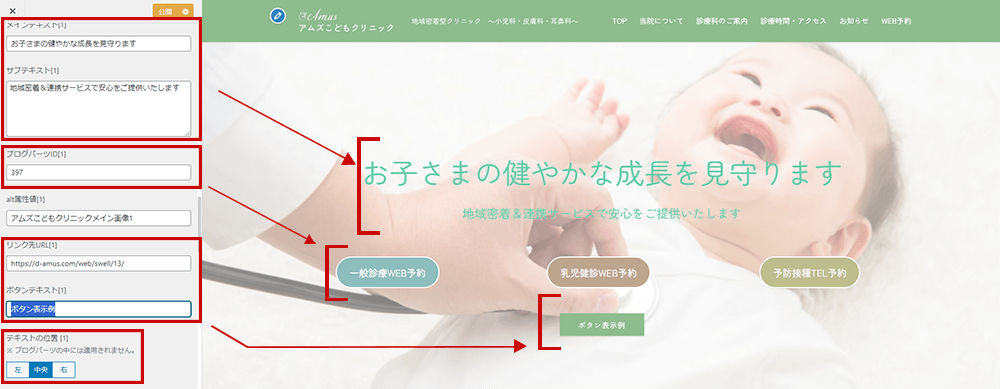
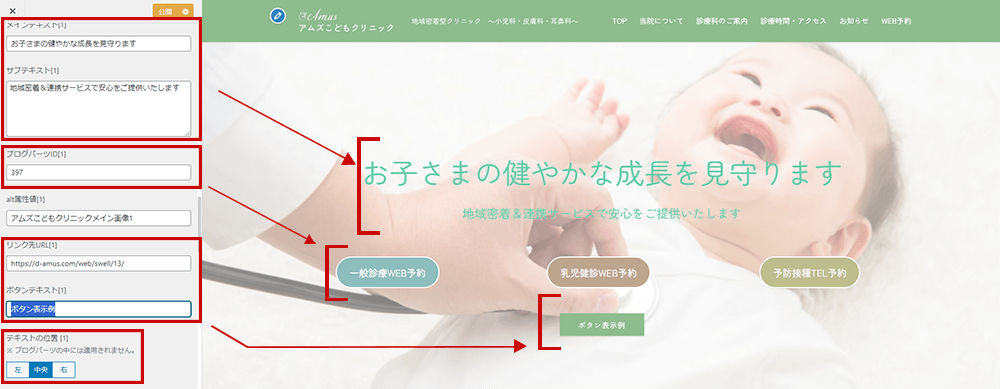
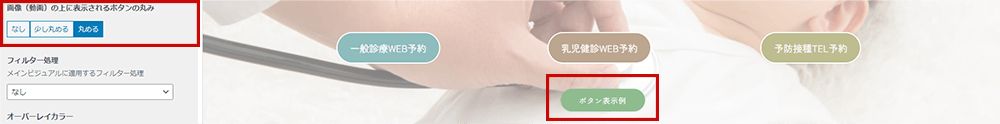
「各スライドの設定」に直接入力でのボタン追加もできます。
下記、ブログパーツで追加したボタンと各スライドの設定から追加したボタンの表示例です。


ボタンを複数個追加したい場合は「ブログパーツ」で横並びに作成したボタンを呼び出しています。
「各スライドの設定」でボタン追加する場合は「リンク先URL」と「ボタンテキスト」を入力すればOK!
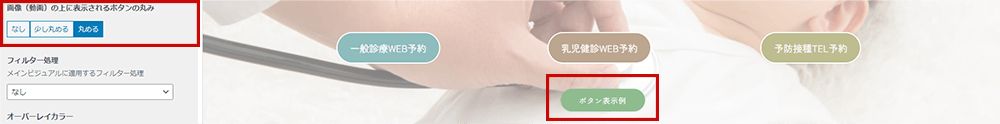
同じメインビジュアルメニュー内の「表示設定」からボタンの丸みを調整できます。


今回のサンプルサイトにない表示例も紹介させていただきましたが制作時の参考になれば嬉しいです。
メインビジュアルはこれで完成です!
次はヘッダー・フッターメニュを制作しましょう!
4. ヘッダーのデザイン・レイアウト設定
ヘッダーのカスタマイズは基本的に「カスタマイズ」→「ヘッダー」からできます。
パソコン・スマホでそれぞれでのヘッダー完成イメージがこちら




また、管理画面の外観にある「メニュー」と「ウィジェット」も使用してカスタマイズします。
メニューとウィジェットはカスタマイズメニュー内にあるものでも同じように設定できます。後程、簡単に手順を紹介します!
ヘッダーのカラー・ロゴ・レイアウト設定
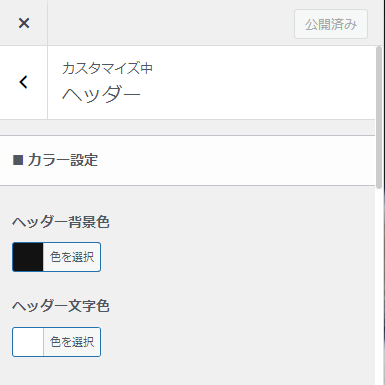
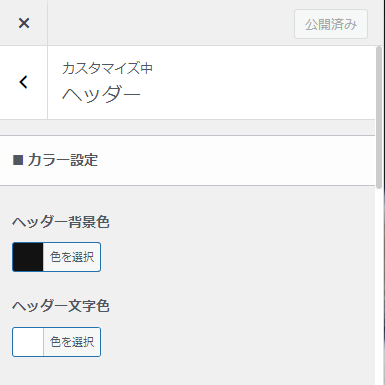
まずは、カスタマイズメニューからヘッダーの色などのデザイン設定やロゴの追加をします。




カラー設定では、「サイト全体設定」のメインカラー・テキストカラーと同じものを使用しています。
デザインにもよりますが、サイト制作でたくさんの色を使うことはあまりないです。基本的にメインカラー・背景色・サブカラーなどで2~3色程度を決めます。明度・彩度で色を変えたり、差し色(ボタンなどの訴求ポイントを強調する色)を取り入れたりしていくと良いでしょう。
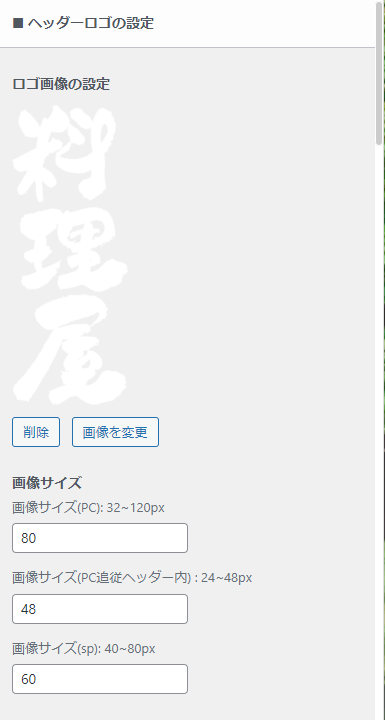
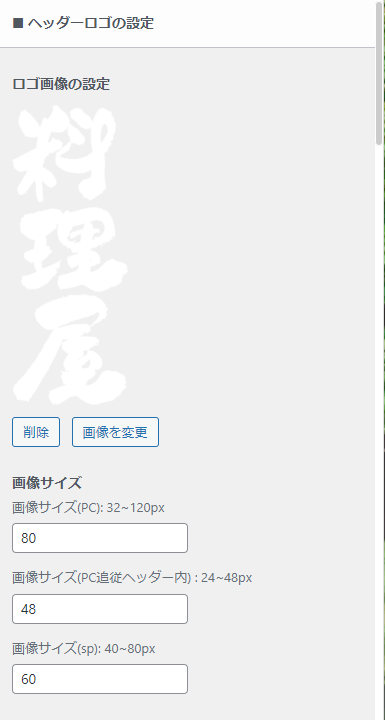
ロゴ画像のサイズは、媒体に合わせた適切なサイズをすでに表記してくれているので、初心者でも安心です!
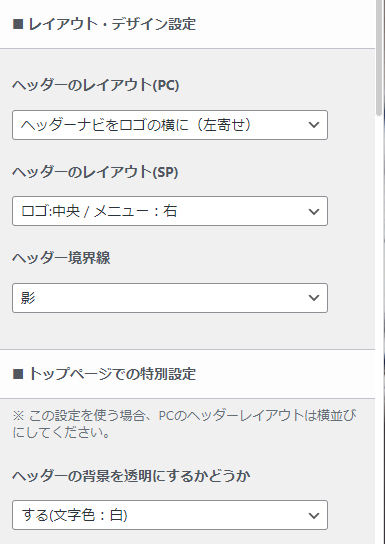
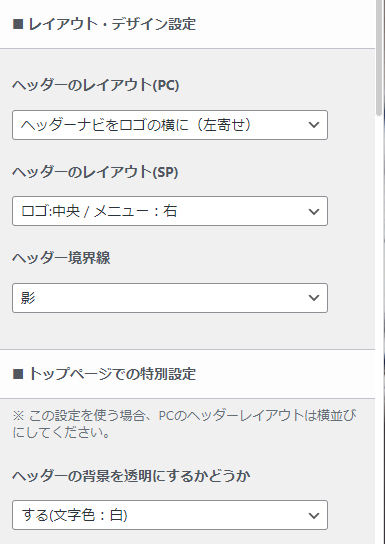
パソコン・スマホ表示でのレイアウトも設定しましょう。
下記はサンプルサイトでの表示設定です。
トップページでは、ヘッダー背景色の黒を透明にしています。


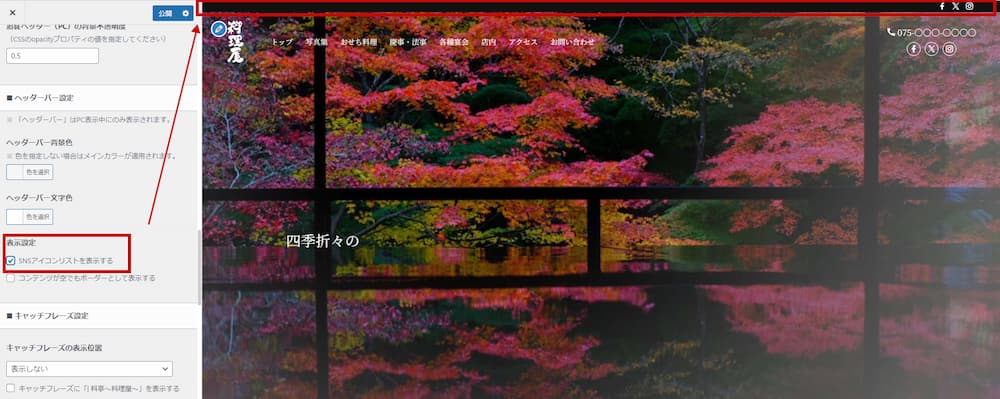
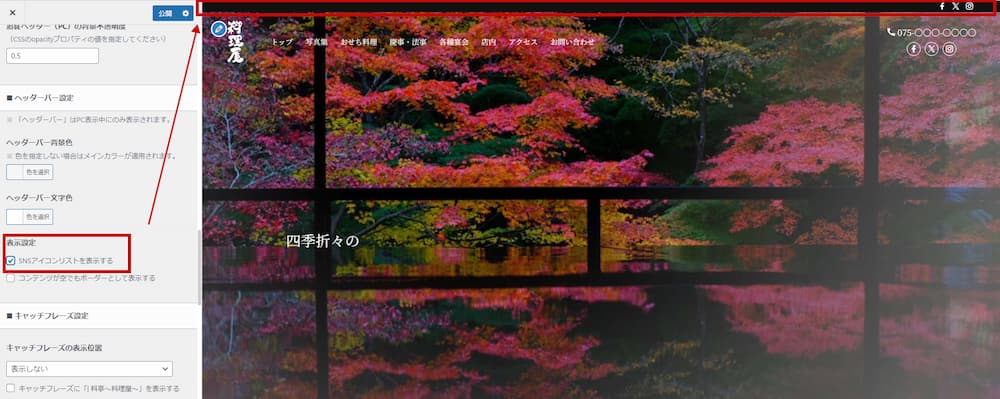
今回使用していませんが、ヘッダーバーを追加したい場合は、下記項目を設定してください。
SNSアイコンを表示させたり、キャッチフレーズを載せたりできます。


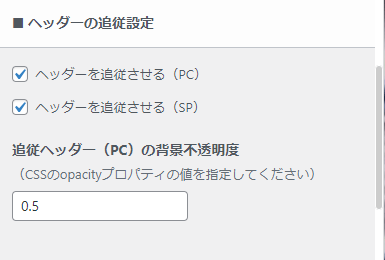
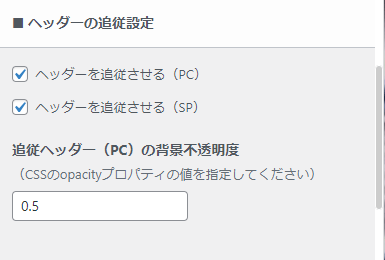
ヘッダーの追従設定
ページをスクロールしたときにヘッダーを上部に固定させたい時には「ヘッダーの追従設定」を有効にします。


今回パソコン・スマホともにヘッダーを追従させる設定にしました。


スマホメニューのデザイン設定
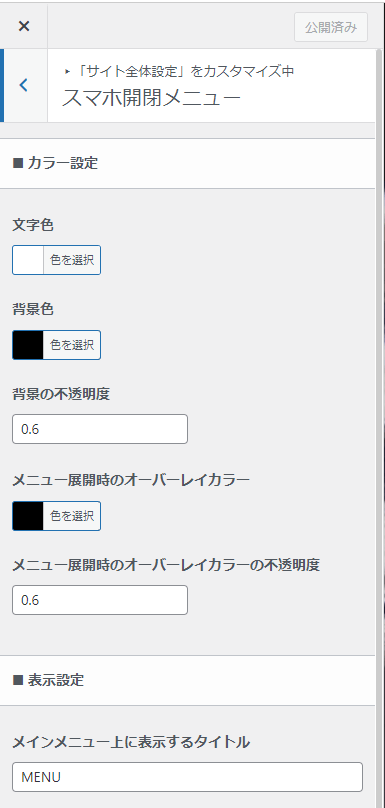
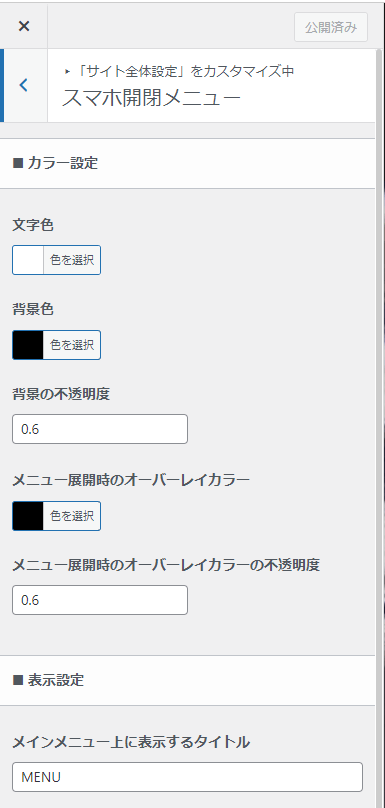
スマホメニューのデザインは「カスタマイズ」→「サイト全体設定」→「スマホ開閉メニュー」から行います。


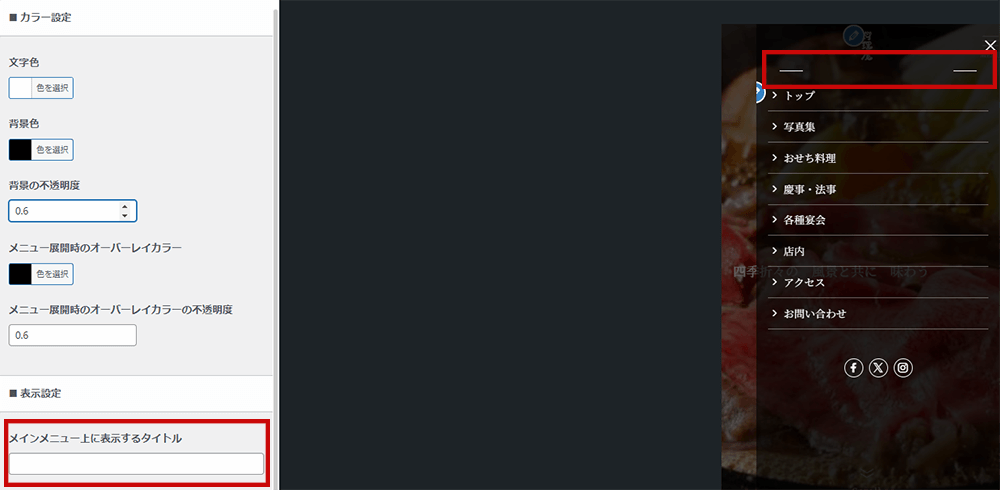
「ヘッダー」からの変更ではないので戸惑いそうですが、パソコン表示の時と同様にカラー設定をしましょう。
「メインメニュー上に表示するタイトル」に今回は「MENU」と入力しておりますが、何も表示したくない場合は空白でもOKです。
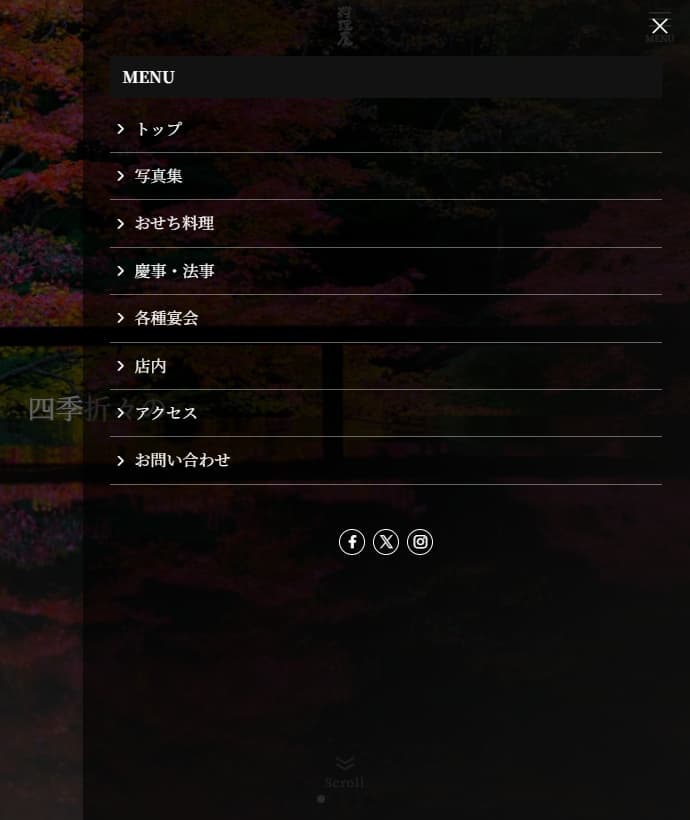
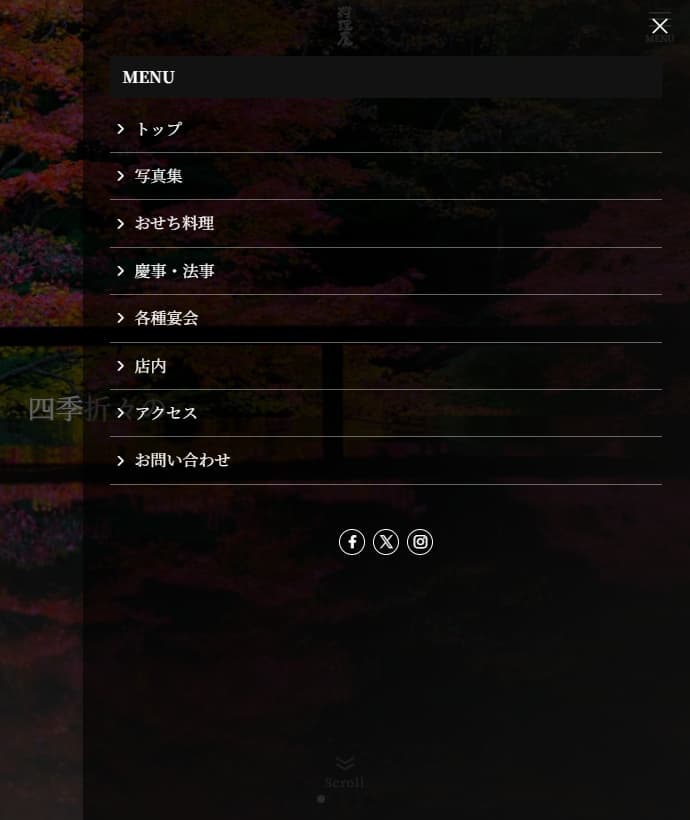
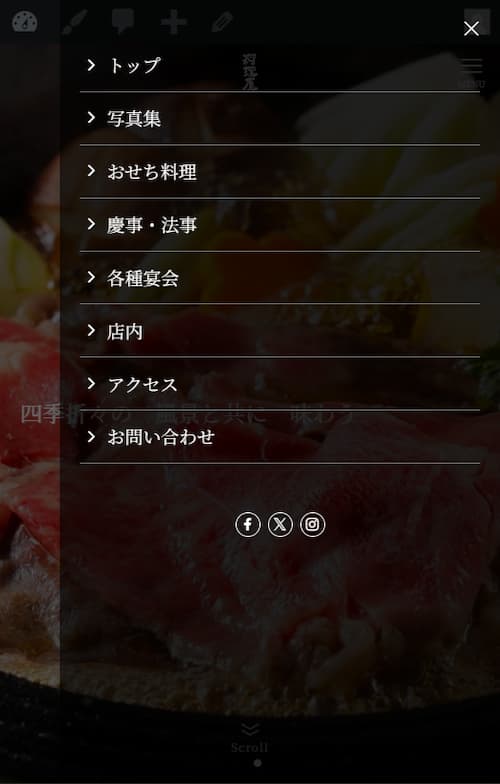
サンプルサイト同様、タイトル入力をした場合の表示は下記の通りです。


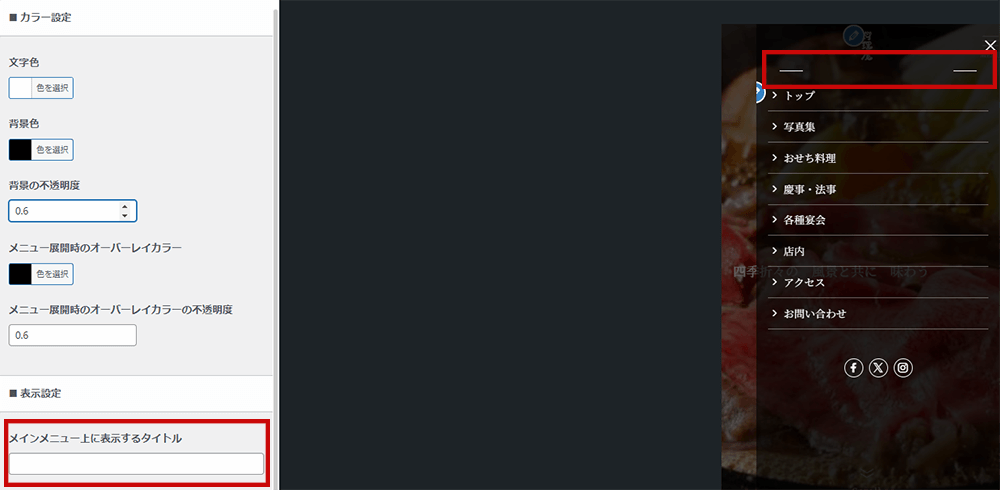
タイトルを空白にした場合の注意点として、タイトルデザインの「塗り」や「線」が残ってしまうので、コードを追加して非表示にする必要があります。
スマホメニューデザイン応用編(コード記述有)
メインメニューのタイトル入力をしない場合、コードで非表示にしないとこんな感じになります。


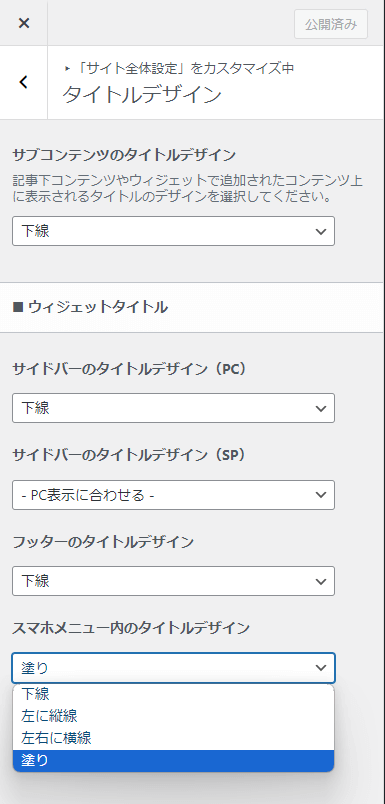
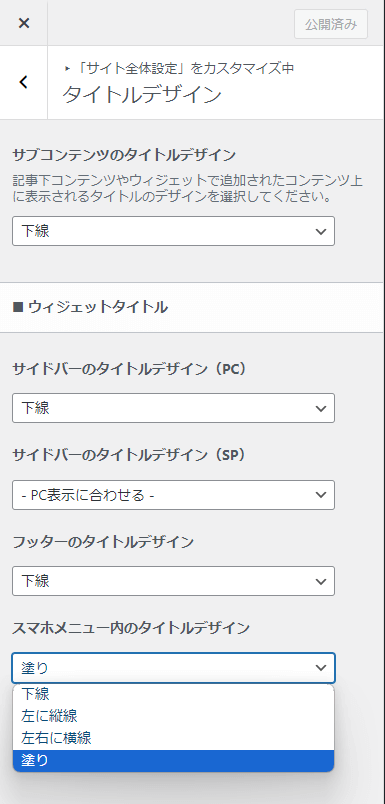
ちなみに、タイトルの装飾デザインは、スマホ開閉メニュー内で4種類あります。
同じく「サイト全体設定」の「タイトルデザイン」から選択できます。


基本的にどのデザインを選んでも下記のコードでタイトル部分を非表示にできますので参考にしてください。
.c-widget__title.-spmenu {
display: none;
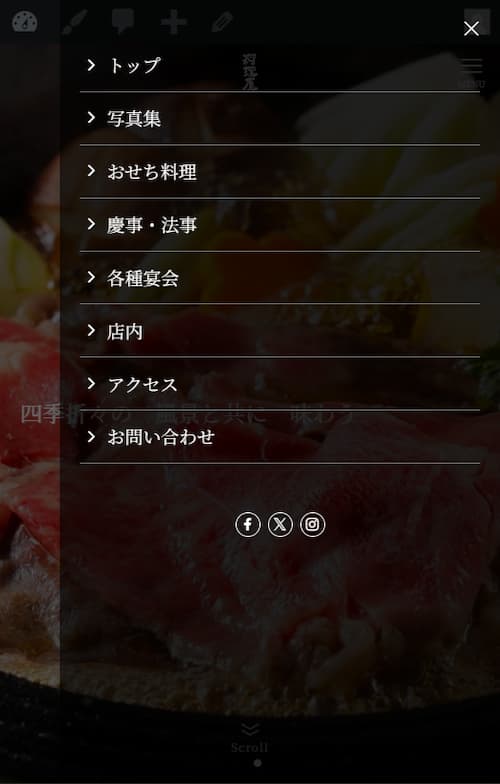
}上記のコードを「追加CSS」へ入力すると、タイトル部分が消えてすっきりしました。


個人的にここのタイトル表示を消したいと思うことがあったので、追加CSSへのコード記入が必要ですが今回合わせて紹介しました。必要に応じて参考にしてください!
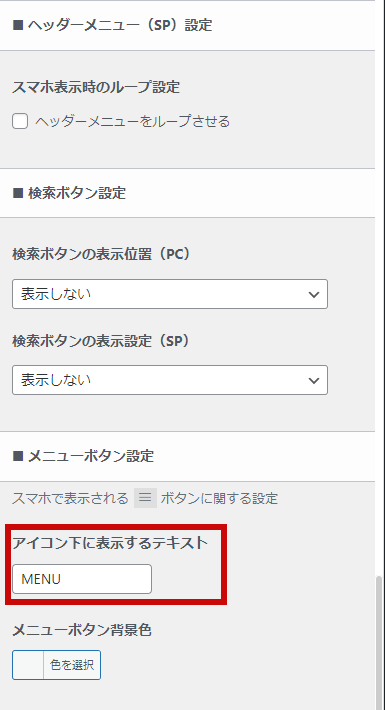
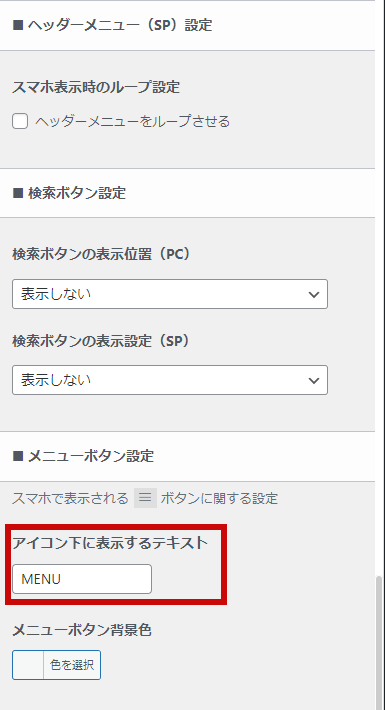
今回は、スマホ開閉メニュー内だけでなく、メインビジュアル右上のメニューアイコンの下にも「MENU」の表記を追加しています。
この設定は「カスタマイズ」→「ヘッダー」→「ヘッダーメニュー(SP)設定」から変更できます。
ブログサイトでよく使用する検索アイコンの表示設定もここから可能です。


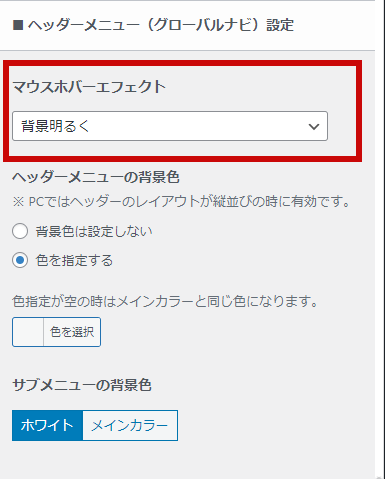
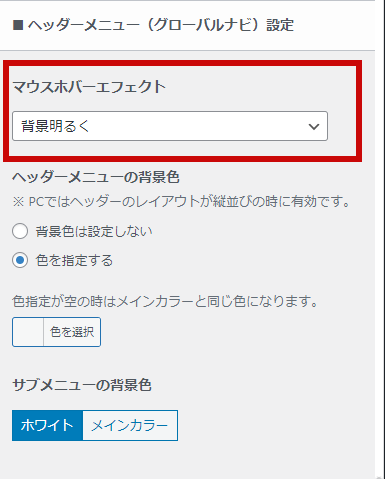
ヘッダー内のメニューにカーソルを合わせた時の「ホバー設定」も同じヘッダーメニューからできます。
サンプルサイトでは、横並びレイアウトのサブメニューがない構成なので、下記の「マウスホバーエフェクト」のみ今回変更しています。


5. ウィジェットを活用したヘッダーカスタマイズ
今回は、ヘッダーに「電話番号」と「SNSアイコン」を追加しています。
先に手順をまとめると
- 電話番号の追加は「ブログパーツ作成」→「ウィジェットのカスタムHTML」
- SNSアイコンの追加は「SNS情報入力」→「ウィジェットの[SWELL]SNSリンク」
という順序で追加しています。
ヘッダーに電話番号を追加する
まずは、ヘッダーに追加するためのブログパーツを作成します。
次に、作成したブログパーツをウィジェットの「カスタムHTML」で呼び出します。
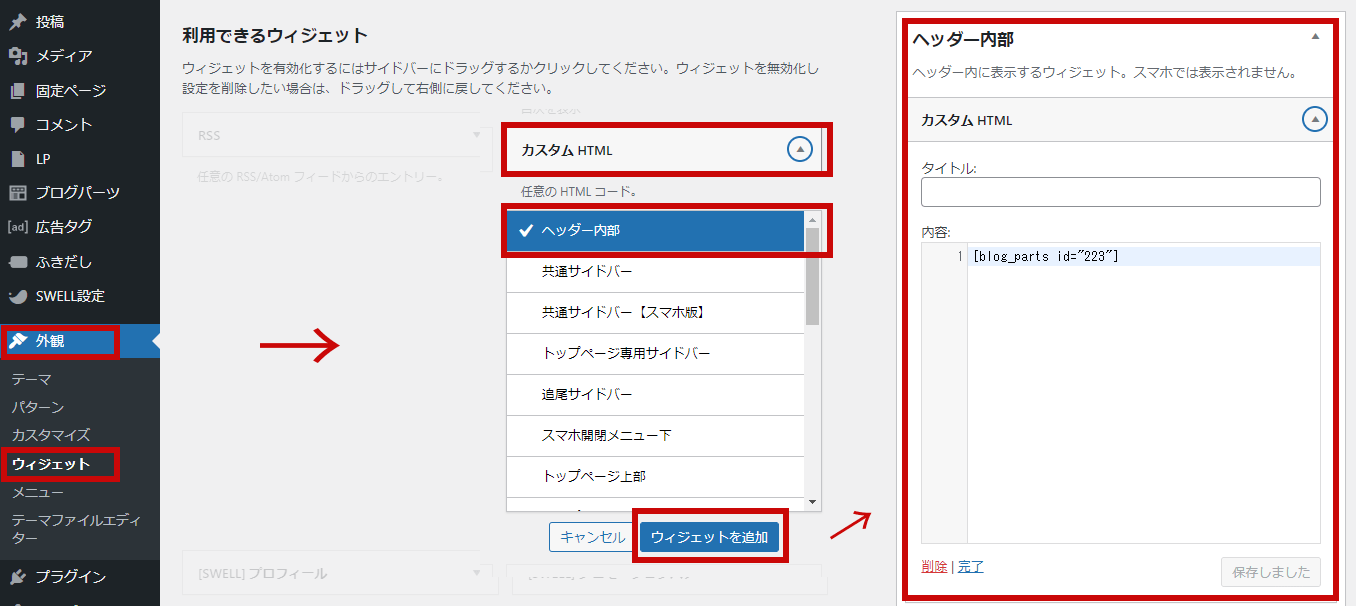
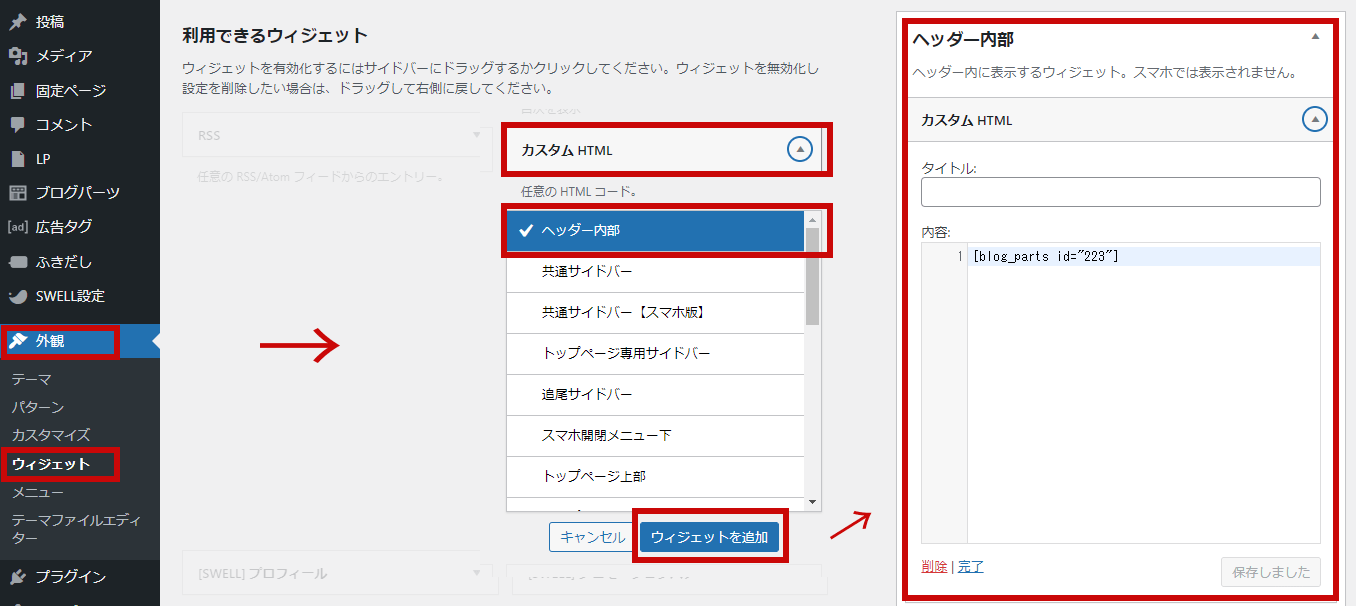
下記は「外観」→「ウィジェット」から設定した場合の画像です。
ブログパーツの呼び出しコードを貼り付けて「完了」をクリックしましょう。


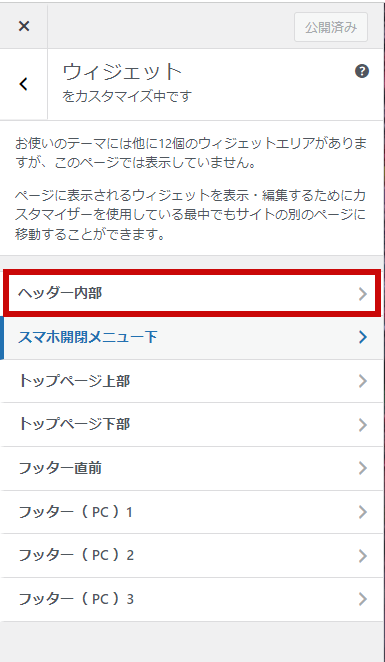
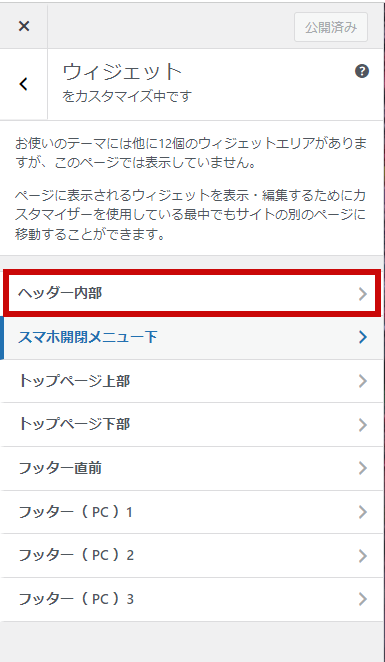
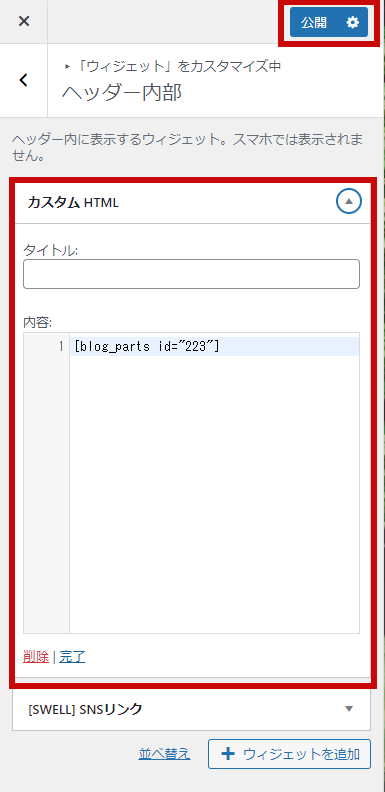
「カスタマイズ」→「ウィジェット」からも同様に設定できます。
ヘッダーのカスタマイズなら「ヘッダー内部」を選択。


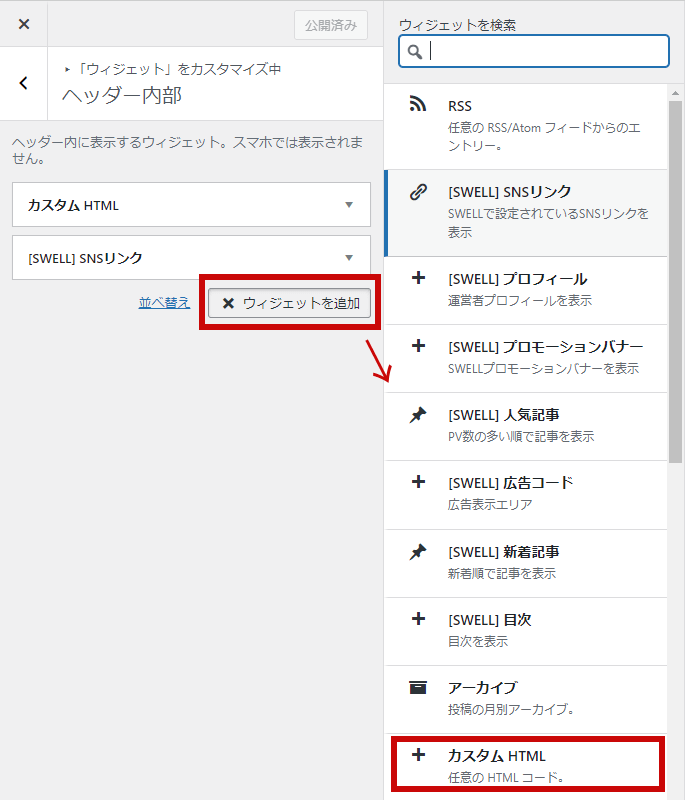
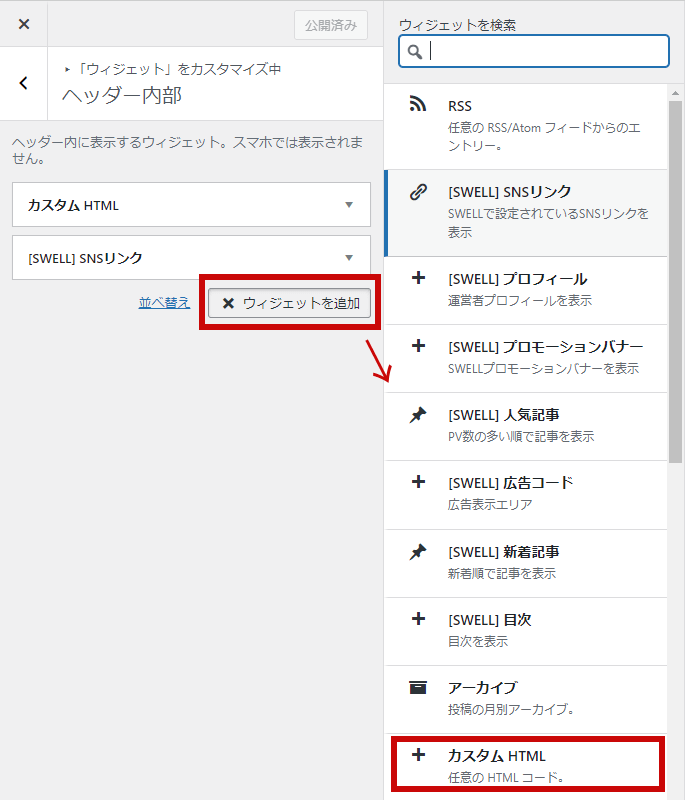
「ウィジェットを追加」をクリックし、追加したい項目を選択。


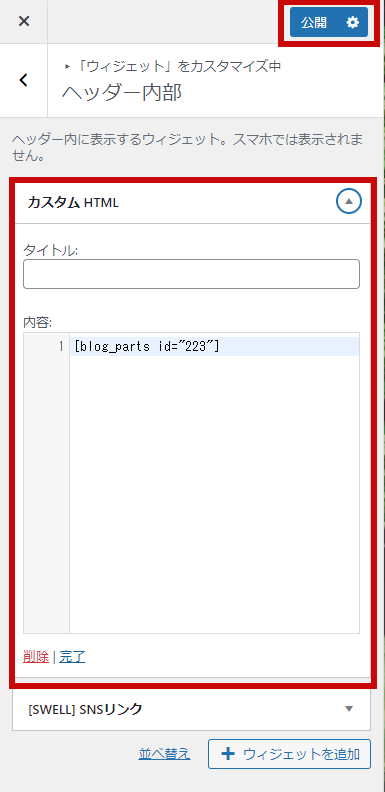
追加したウィジェットを開いて設定。
今回の場合はブログパーツを呼び出すので、ここに呼び出しコードを貼り付けます。
入力後は「完了」→「公開」をクリック。


以上が、カスタマイズメニューからウィジェットを設定する流れです。
ヘッダーにSNSアイコンを追加する
SNSアイコンは、SWELLのカスタマイズメニューでリンクを設定しておくと、ヘッダーやフッターなどで簡単に呼び出しできます。
まずは、呼び出したいSNSのリンクを入力しましょう。
「カスタマイズ」→「SNS情報」に必要なリンクを入力します。


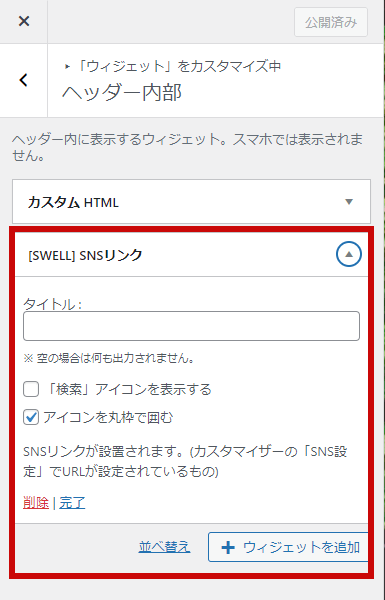
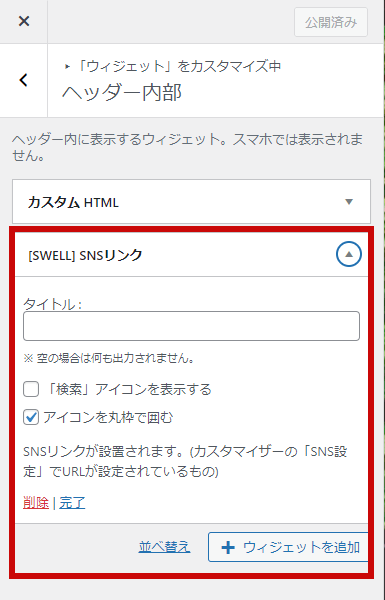
次に、SNSリンクのウィジェットを呼び出します。
手順は、上記で紹介した電話番号のものと同じ。
下記のようにヘッダー内部に[SWELL]SNSリンクを追加しましょう。


ヘッダー内部に追加するウィジェットはパソコンでのみ表示されます。
スマホメニュー内でのウィジェット活用
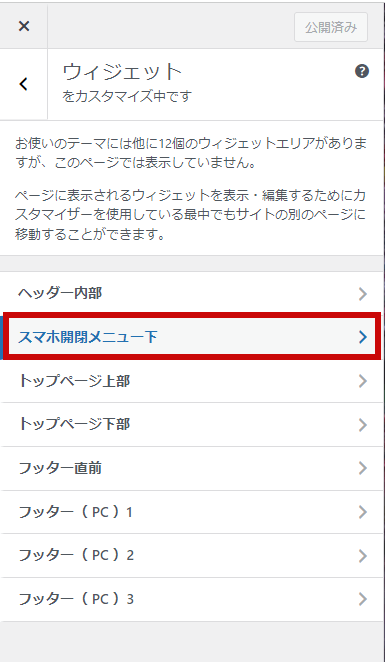
ヘッダー内部で追加したSNSリンクのアイコンを、今回スマホのメニュー内でもそのまま表示させたいと思います。
その場合も、同じようにウィジェットを活用します。
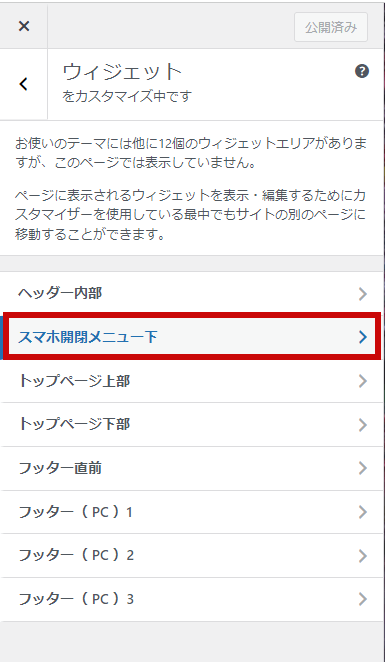
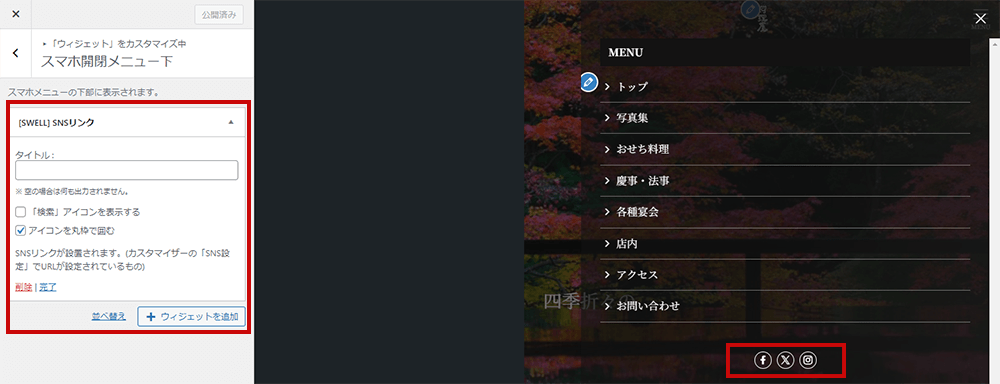
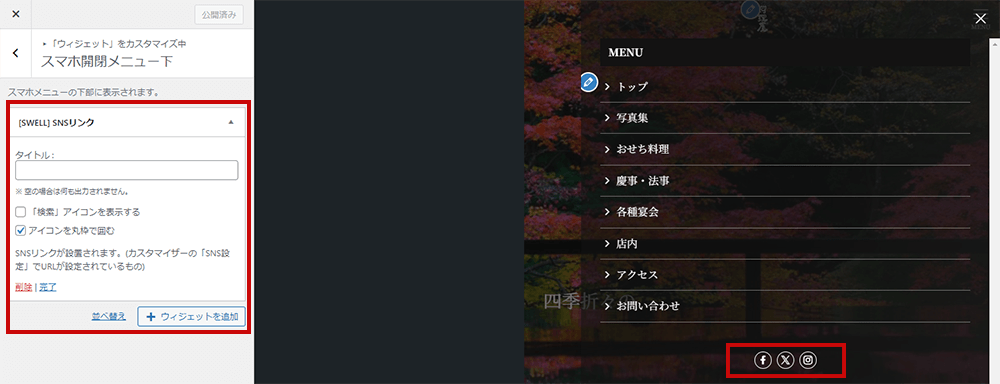
「スマホ開閉メニュー下」からメニュー内のウィジェット設定ができます。


設定をすると、下記のようにスマホでもメニューからSNSリンクが確認できます。


SNSアイコンや問い合わせボタン・電話番号表示などは実際に良く使うため、スムーズに制作できるように覚えておきましょう!
6. グローバルナビの設定方法
全ページ共通でヘッダーに表示される「ナビメニュー(グローバルナビ)」の設定手順を紹介します。
この工程は、基本コンテンツや固定ページを準備してから行います。
今回は1ページのみのサンプルサイトのため、各コンテンツごとにアンカーリンクを設置してメニューを作成。
手順としては、
- 固定ページでコンテンツごとに「HTMLアンカー」を設置
- メニューから「カスタムリンク」でリンク先を追加
- メニューの表示位置を選択(ヘッダーならグローバルナビ)
という順序で設定します。
固定ページのアンカーリンク設定やメニューの作成・追加手順は、SWELLに限らずWordPressでの共通手順です。
アンカーリンクを追加する
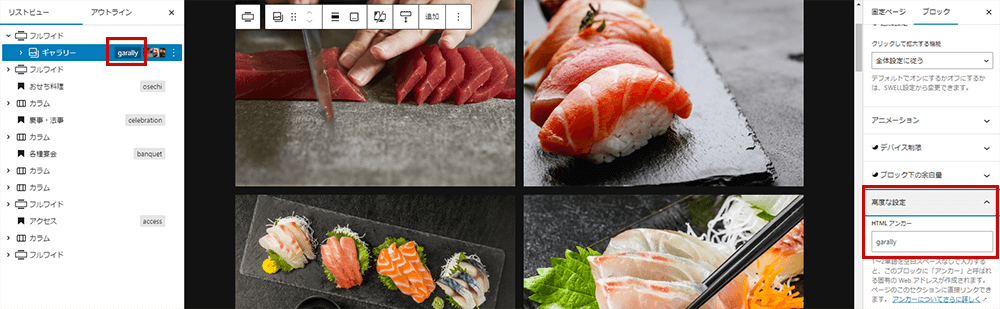
まずは、メニューを表示したいコンテンツの固定ページを開きます。
次に、メニューに追加したいコンテンツや見出しを選択します。
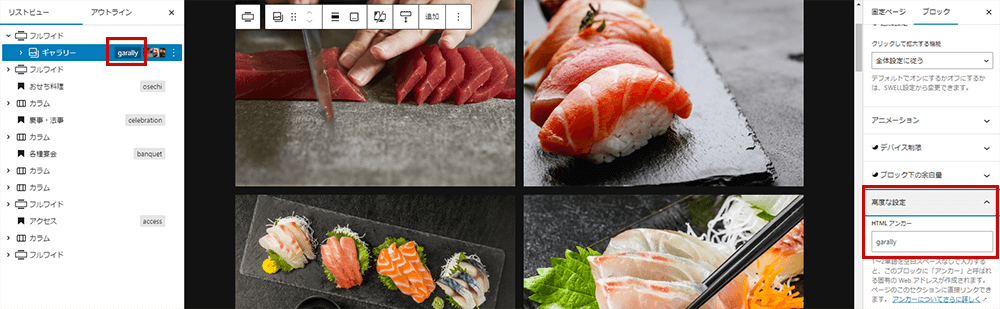
右側のブロックメニューから「高度な設定」を開き「HTMLアンカー」を入力します。
実際のURLになる部分ですので、半角英数字で適切な文字を入力しましょう。
入力すると、左側のリストビューで追加が確認できます。


今回は各コンテンツごとにアンカーリンクを設置しているので、他部分も同手順で「HTMLアンカー」を入力します。
メニューのリンクを設定する
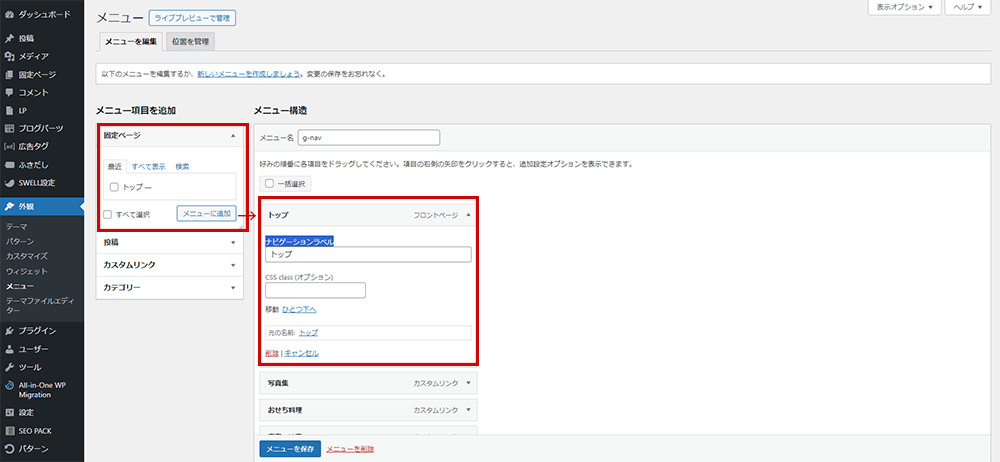
メニューの新規作成や追加変更は「外観」→「メニュー」から行います。


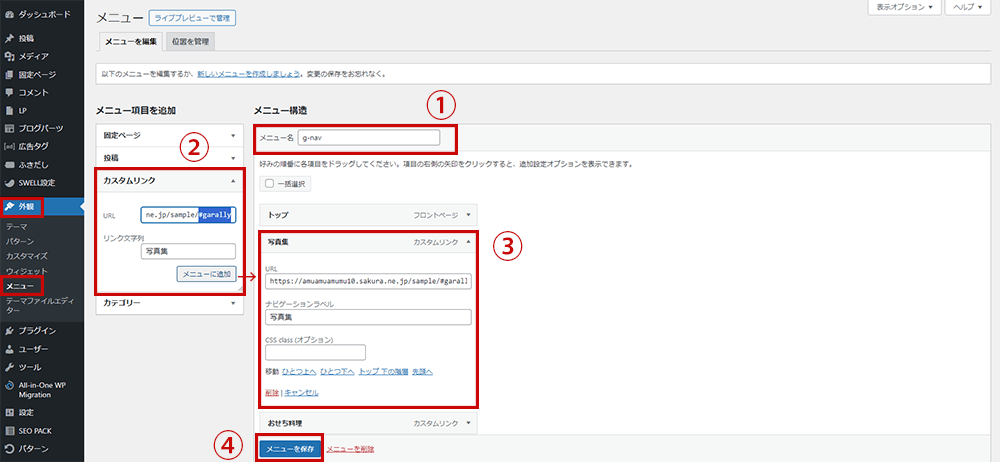
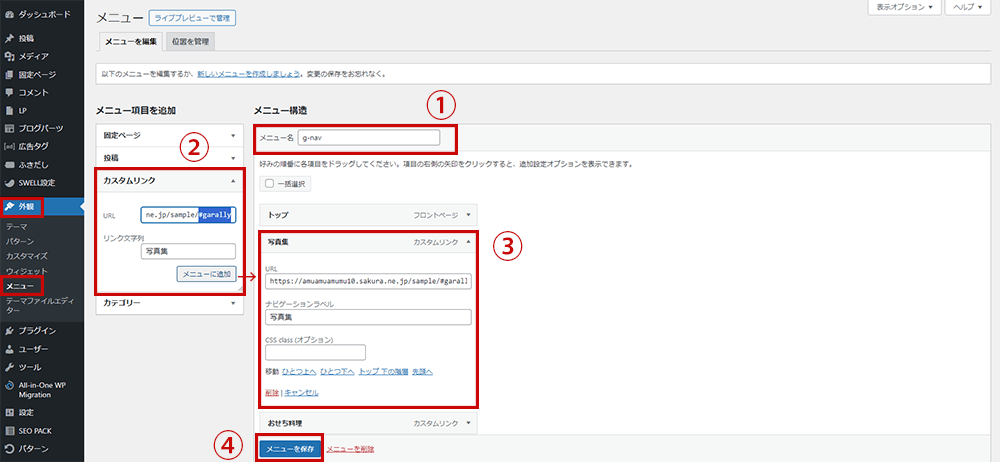
- 新規作成時はまず「メニュー名」を入力
→グローバルナビ・スマホメニュー・フッターメニューなど表示場所名を使用するのが一般的 - 上記画像②の「メニュー項目を追加」から「URL」と実際に表示されるメニュー名となる「リンク文字列」を入力し、「メニューに追加」をクリック
- 追加したメニューは上記画像③部分に表示され、変更や追加が可能
- 忘れずに「メニューを保存」をクリック
アンカーリンクの入力方法は、上記画像の②を参考にしてください。
アンカーリンクを入力する場合は「カスタムリンク」でページのURLを入力し、その後に固定ページで設定した「HTMLアンカー」の文字列先頭に「#」をつけたものを追加します。(id属性)
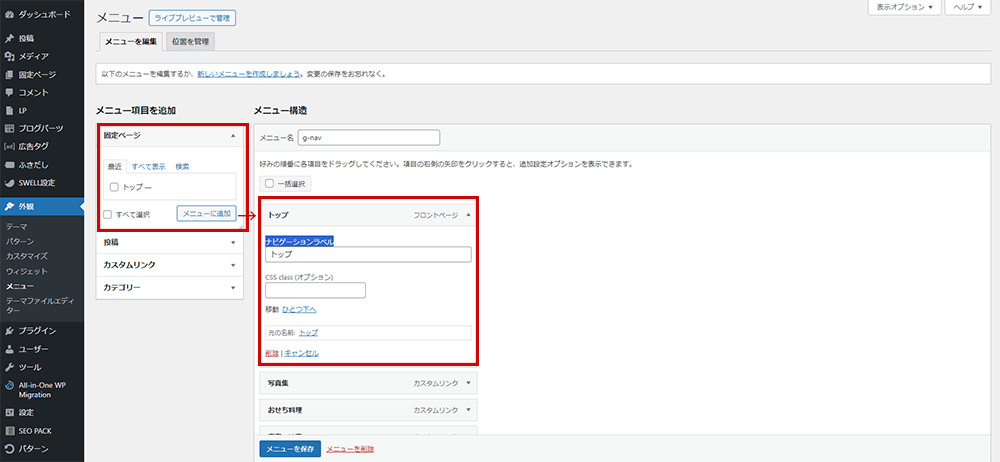
トップページなどの固定ページや特定の投稿ページ・カテゴリーをメニュー表示させる場合は、「メニュー項目を追加」から選択できます。


URLを入力する必要がなく、ページタイトルがそのままメニューとしてページに表示されます。
メニューの表示名を変えたい場合は「ナビゲーションラベル」から変更できます。
グローバルナビで文字と一緒にアイコンを表示させたい場合や英語表記の追加などはこちらの記事で解説しています!


固定ページは自動でメニューへの追加ができる
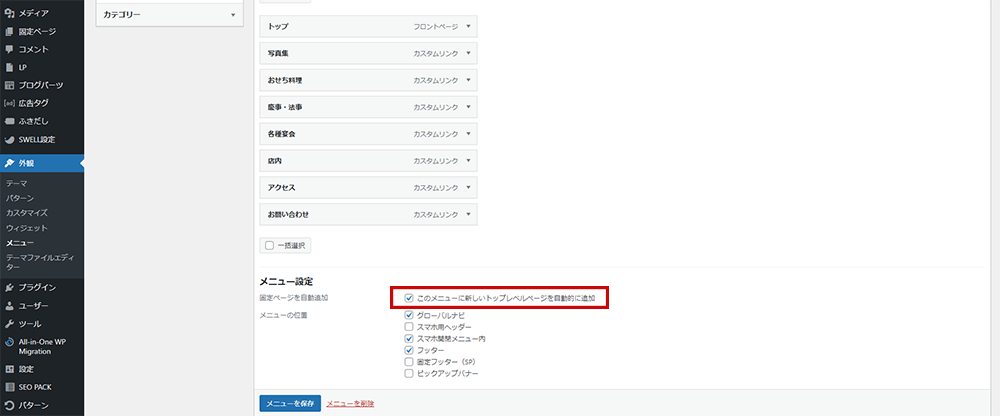
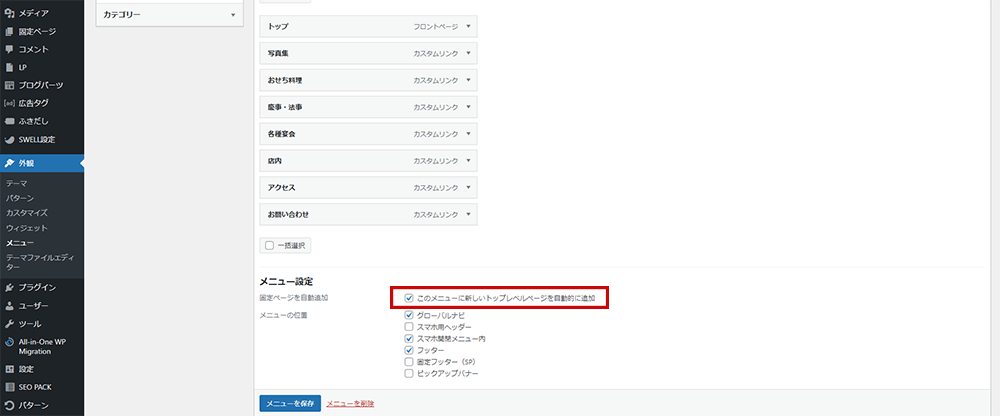
固定ページを追加すると自動的にメニューに反映させることもできます。
「このメニューに新しいトップレベルページを自動的に追加」のチェックを最初に入れておけば、ページを作成するたびに手動で追加する手間が省けます。


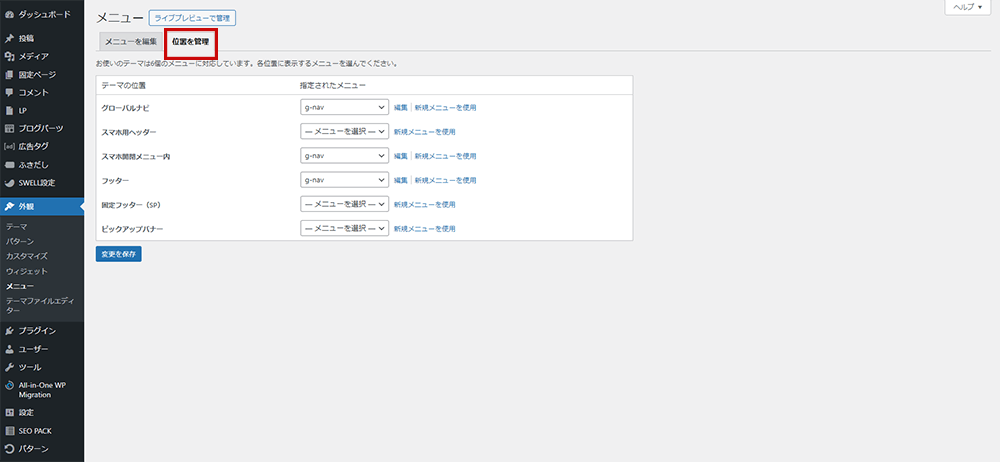
メニューの表示位置を設定する
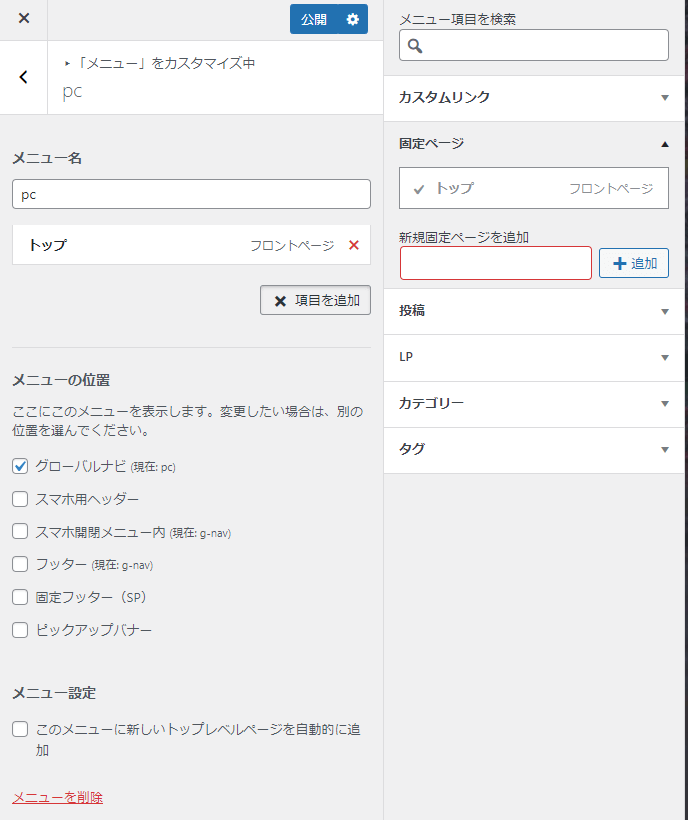
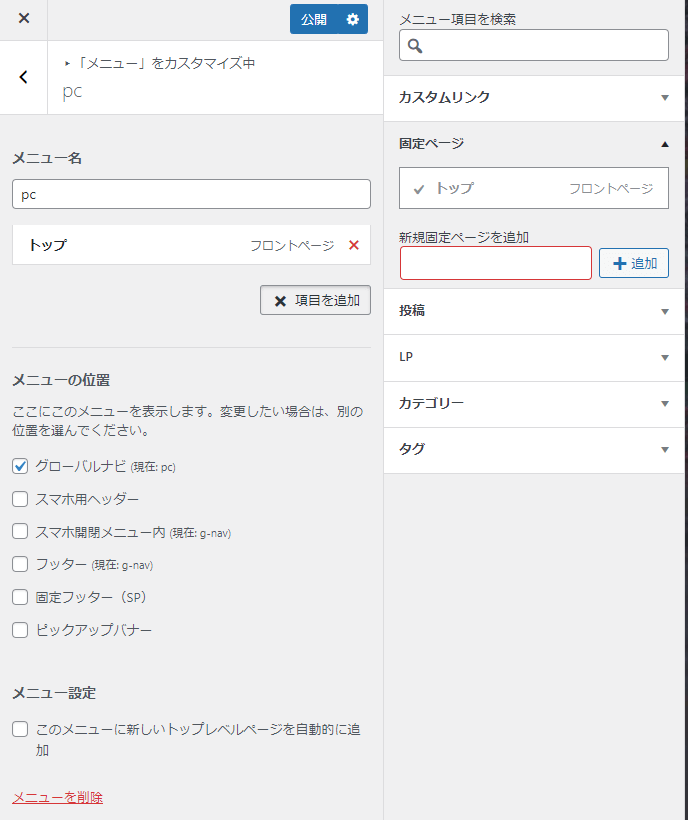
上記画像の「メニューの位置」部分から選択もできますが、メニューを表示させる場所を設定します。
今回のサンプルサイトでのメニュー表示箇所は3箇所。
- 「パソコン用ヘッダー(グローバルナビ)」
- 「スマホ開閉メニュー内」
- 「フッター」
3箇所にあるメニューすべて共通のものを使用しています。
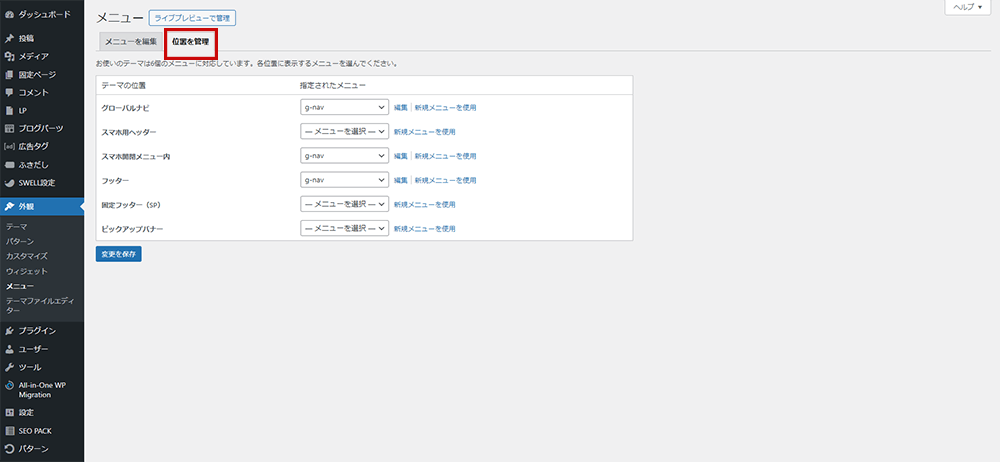
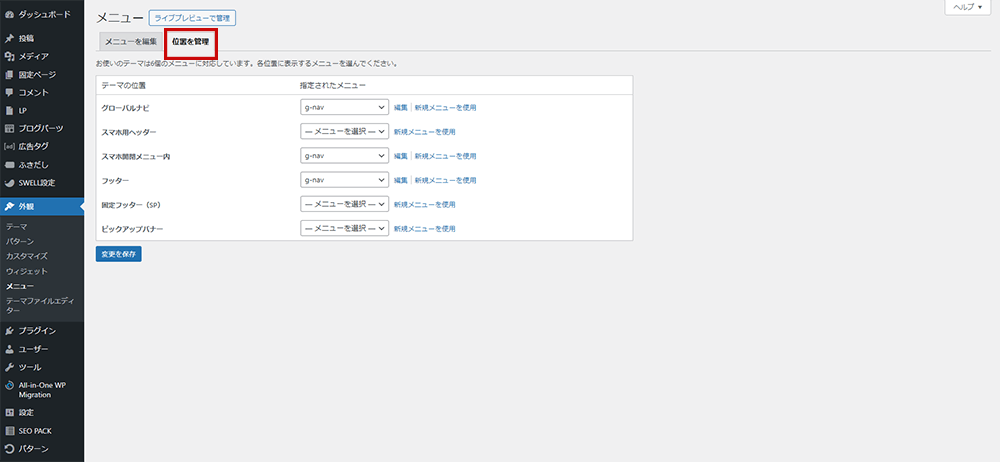
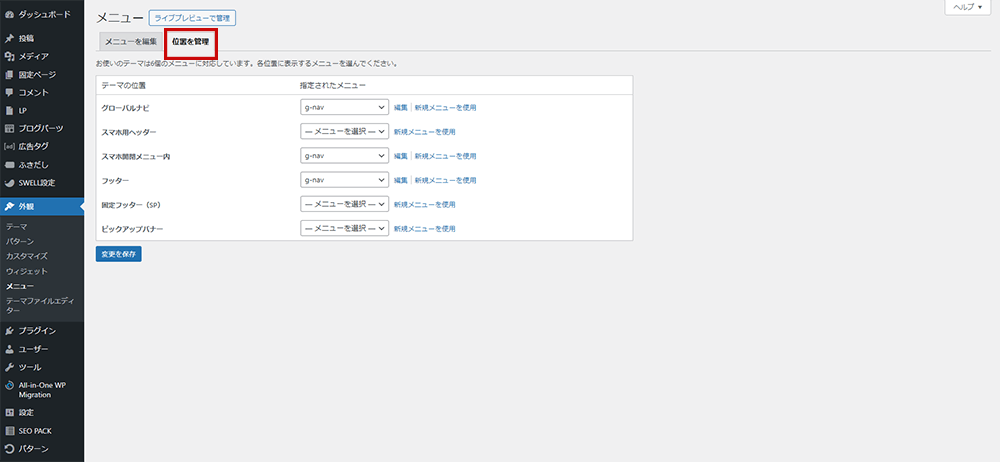
タブを「位置を管理」に切り替えると、「メニュー表示場所」から「表示させたいメニュー名」を選択できます。


サイト構成にもよりますが、ヘッダーとフッターのメニューは別で用意することが多いです。例えば、プライバシーポリシーやサイト内の注意事項などは、フッターメニューにのみ表示させたりします。
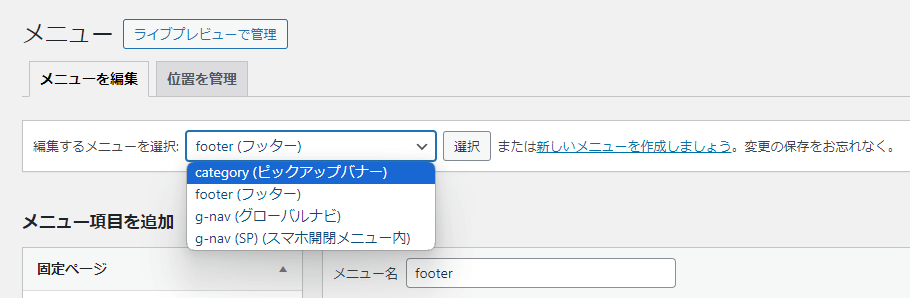
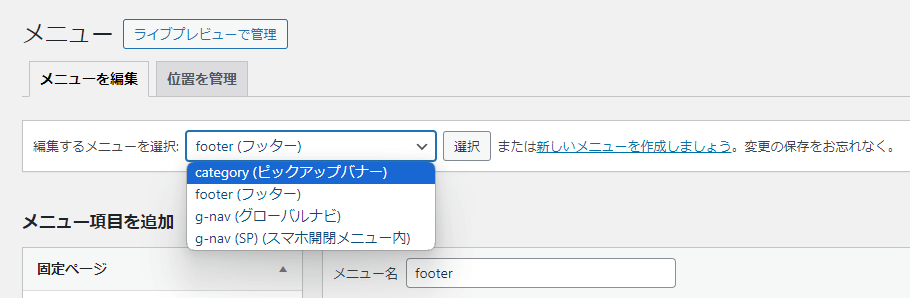
参考までに、当ブログサイトのメニューを掲載します。
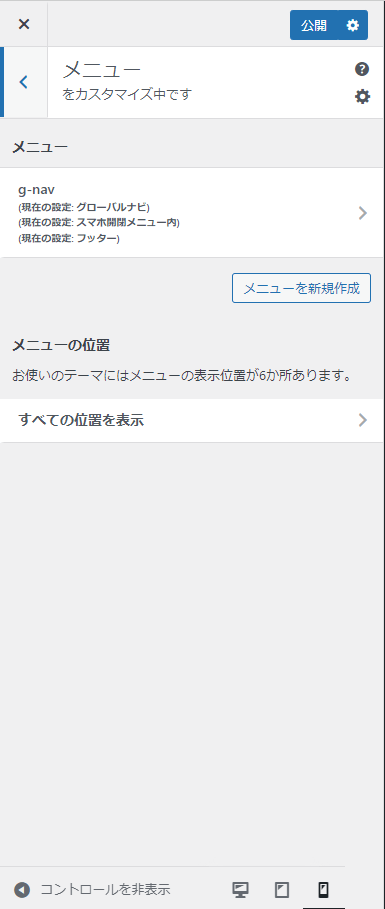
複数のメニューがある場合は、変更したいものを下記部分で選んで追加や編集をします。


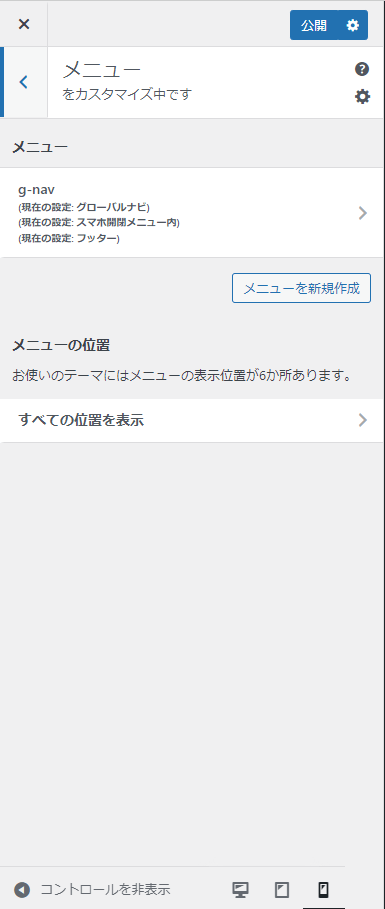
メニューもウィジェット同様「カスタマイズ」→「メニュー」からでも作成・編集ができます。
カスタマイズからの設定をすることがないため、参考画像のみ掲載しておきます。
作成手順や表示位置選択など、メニュー設定方法としては上記で解説した流れと同じです。




ここまでお疲れ様でした…!これでメインビジュアル・ヘッダー部分が完成しましたね!最後にフッター部分を解説します。(簡単です!)
7. フッターのデザイン・メニュー設定
フッターもヘッダー同様にウィジェットなどでカスタマイズできますが、今回のサンプルサイトはすごくシンプル!
(今回のフッターでは、ヘッダーと同じグローバルナビを使用しているので)
すぐ設定できますので、さくっと済ませましょう。
フッター完成イメージがこちら


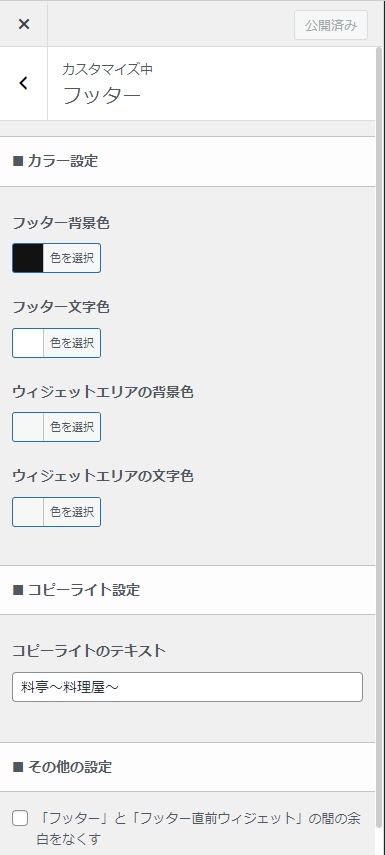
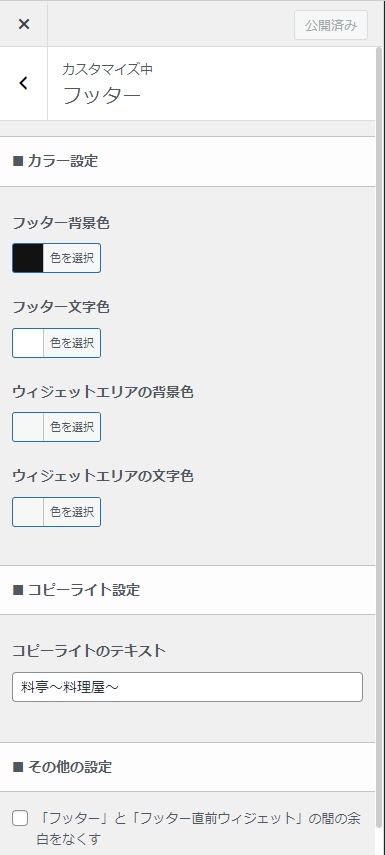
デザインの設定は「カスタマイズ」→「フッター」から行います。
まず、ヘッダーと同じようにカラー設定をしましょう。
ウィジェットを利用している場合は、ウィジェットエリアのカラーも変更できます。
次に、フッターに表示されているコピーライトのテキストを入力します。


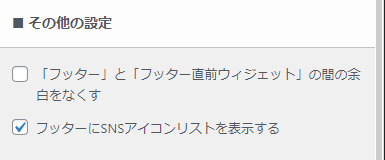
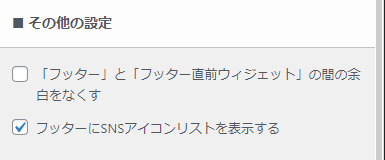
必要に応じて「その他の設定」も行いましょう。
今回は、ヘッダーやスマホ開閉メニュー同様、SNSアイコンをフッターにも表示させました。
すでにヘッダーのカスタマイズで「SNS情報」を入力しているので、チェックを入れるだけでOK!


フッターメニューの位置に関しても、今回は全箇所共通メニューなので、ヘッダーカスタマイズ時に一緒に選択しましたが、もう一度参考画像を掲載しておきます。


フッター用のメニューを作成している場合は上記の「テーマの位置=フッター」でフッター用のメニューを選択しましょう。
これでメインビジュアル・ヘッダー・フッターが完成しました!ここまでお疲れ様でした!コンテンツの作成手順は次回記事で掲載予定ですので、合わせて参考にしていただければ嬉しいです!
\ SWELLなら制作時間の短縮に繋がります /
まとめ:SWELLならカスタマイズメニューだけでおしゃれなサイトトップが完成
最後まで読んでいただきありがとうございます!
今回の記事では
- メインビジュアルの制作手順
- ヘッダーの設定・カスタマイズ手順
- フッターの設定手順
以上、サイト制作に欠かせない3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- SWELLでは、カスタマイズメニューだけでメインビジュアルやメニューの設定ができる
- 制作前にサイトの基本デザイン(カラー・フォント・コンテンツ幅)などを設定をしておくと制作しやすい
- ヘッダーやフッターをカスタマイズしたいなら、ブログパーツやウィジェットを活用する
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。