【SWELLサイドバーカスタマイズ】タイトルデザインを変更・統一する方法

SWELLでサイドバーをカスタマイズした時に、サイドバーのタイトルデザインを統一させたいと思う方もいらっしゃるのではないでしょうか?
サイドバーのカテゴリー階層表示はできたんだけど、他の部分のタイトルとデザインがバラバラで気になる…
サイドバーにデフォルトで設置されているブロックには、タイトルの装飾がありません。
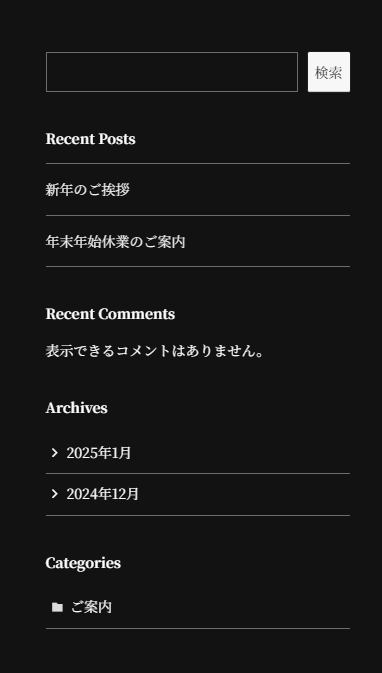
つまり、デフォルトのブロックウィジェットも使用する場合は、下記画像のように追加したウィジェットとはタイトルのデザインが異なります。


この記事を見ていただいているということは、
- サイドバーのタイトルデザインを統一させたい
- サイドバーに追加したウィジェットのタイトルデザインを変更したい
- デフォルトのブロックウィジェットもそのまま使用したい
というご要望をお持ちだと思います。
今回この記事では「サイト制作」初心者向けにSWELLのサイドバーをよりおしゃれにカスタマイズする方法を徹底的にお伝えしていきます。
SWELLでサイドバーのカスタマイズをしたい方は、是非参考にしてください!
【SWELL版】サイドバーのタイトルデザイン設定手順
まずは、SWELL
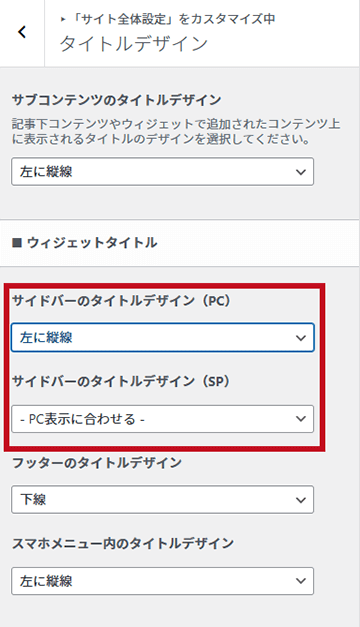
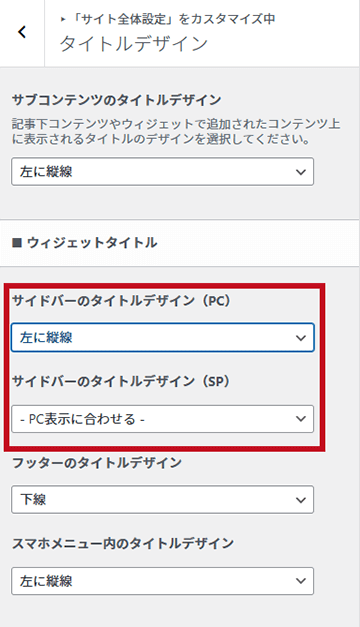
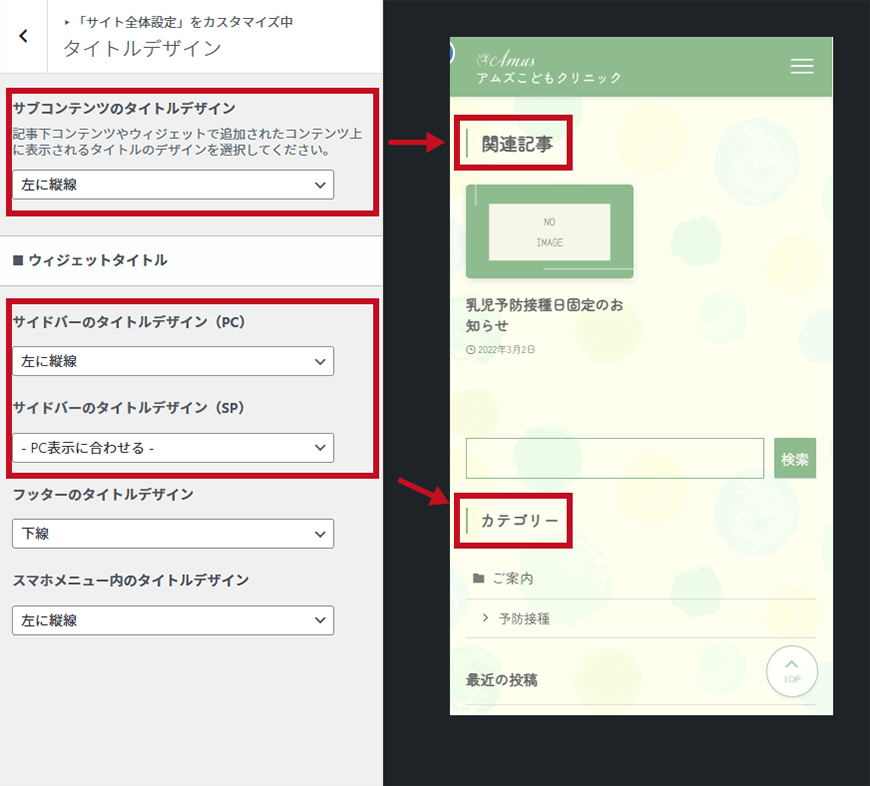
SWELLサイドバーのウィジェットタイトルのデザインは、「外観」→「カスタマイズ」→「サイト全体設定」→「タイトルデザイン」で選択したものが反映されます。


ウィジェットタイトルのデザインは、下記の4種類から選択できます。(2025.1月時点)
- 下線
- 左に縦線
- 左右に横線
- 塗り
変更後に「公開」をクリックで反映されます。
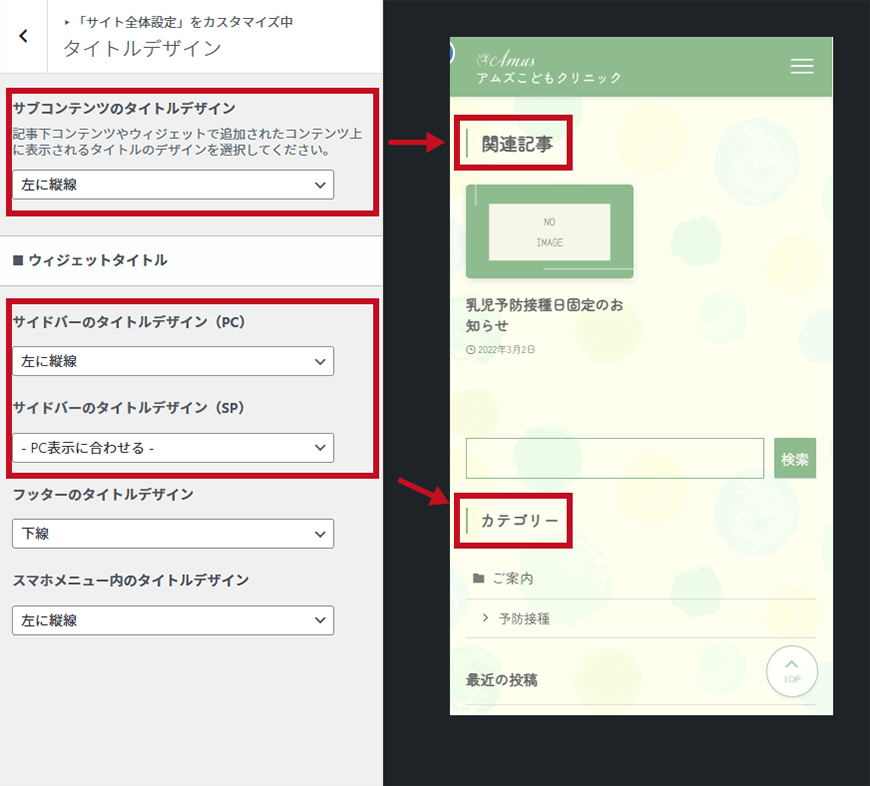
ちなみに、同じ箇所から、記事下に表示される「関連記事」などのサブコンテンツのタイトルデザインも変更できます。
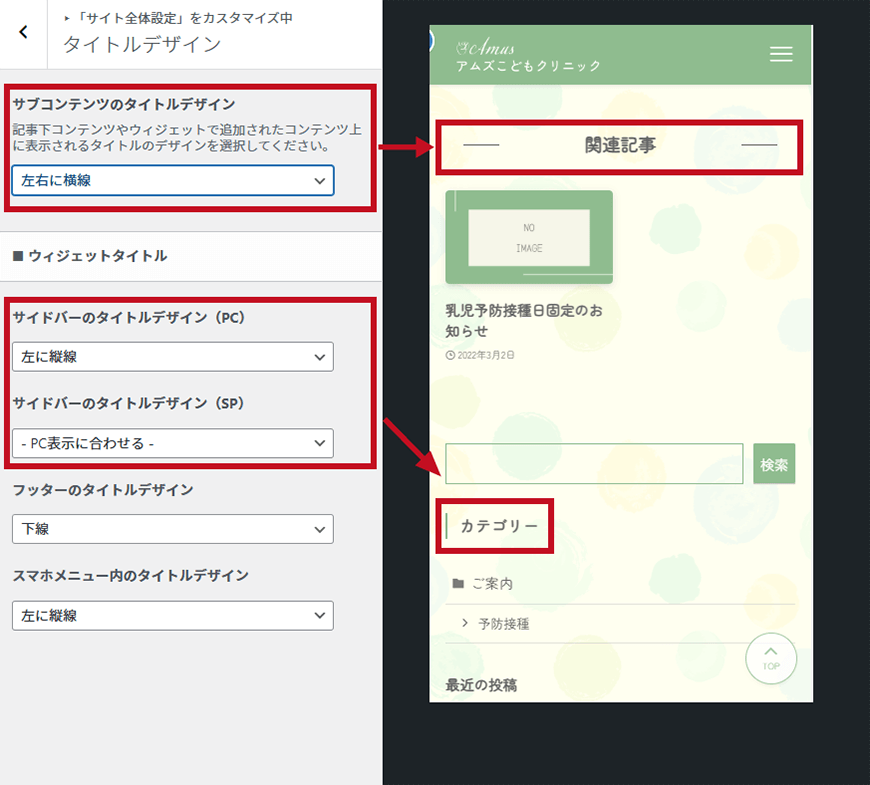
スマホ表示の場合は、サイドバーとサブコンテンツが縦に続けて表示されます。
タイトルデザインを揃えたければ、下記画像のように「サブコンテンツのタイトルデザイン」も同じものにしておくと良いでしょう。
サブコンテンツのタイトルデザインでは「塗り」は選択できません。




関連記事の場合は、いずれ記事数が増えるので気にならないと個人的には思いますが、お好みでカスタマイズしましょう!
\ その他”SWELL”の機能も公式サイトで紹介されています /
SWELLでサイドバーのタイトルデザインを揃える方法
SWELLのサイドバーでタイトルデザインを揃える方法として、今回下記の3つを紹介します。
- サイドバーでデフォルト設置されているブロックウィジェットを使用しない
- テキストウィジェットでカスタマイズをする
- カスタムHTML+ブログパーツの呼び出しでカスタマイズをする
方法は上記の限りではないですが、簡単な順に紹介しますので、早速実践してみましょう!
①デフォルトのブロックウィジェットをすべて削除する
共通サイドバーには、デフォルトでブロックがいくつか配置されています。
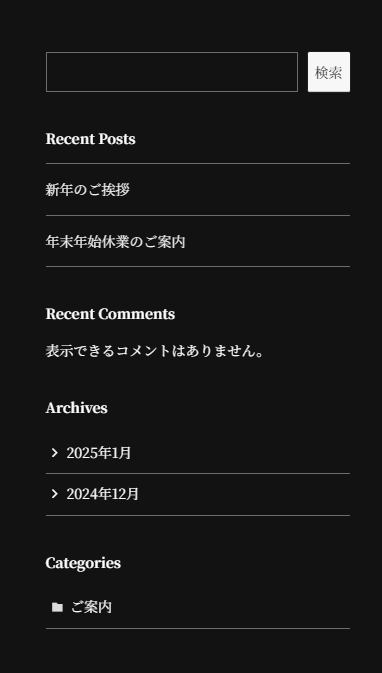
下記画像は、仮で記事投稿・カテゴリー設定をして表示させたものです。
冒頭でも触れましたが、デフォルトで設置されているブロックでは、英字タイトルでタイトル装飾がない状態になっています。


一番上に表示されている「検索BOX」以外のh2タグを含むブロック項目をすべて削除しましょう。
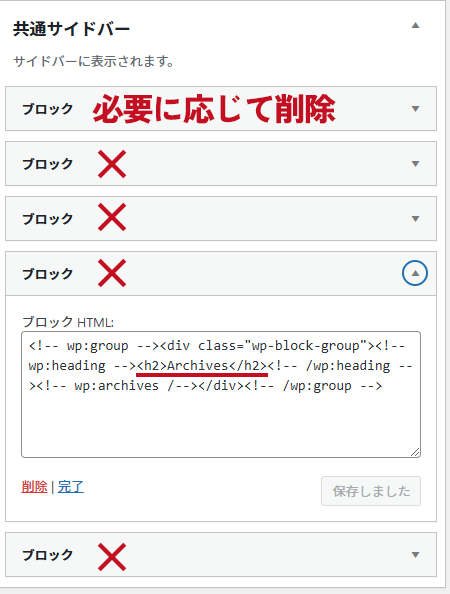
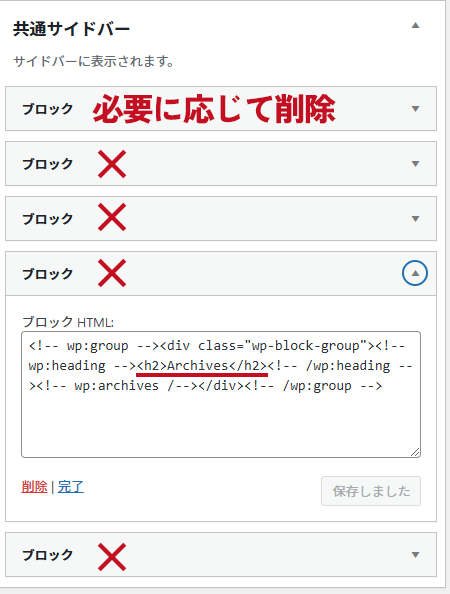
下記画像のように、ブロックを開いて左下の「削除」をクリックすればOKです。
検索BOXが不要な場合は、共通サイドバーにあるブロックのウィジェットを全削除する形になります。


その後、カテゴリーやアーカイブのウィジェットを新規で追加していきましょう。
すると、先程カスタマイズメニューで設定したウィジェットタイトルが反映されるので、タイトル部分のデザインが統一されます。
一番簡単にできる方法かと思いますので、基本的なサイドバーならこの方法が良いでしょう。
ウィジェットの新規追加方法はこちらの記事を参考にしてください!


②テキストウィジェットでカスタマイズ
サイドバーに、カテゴリーやアーカイブなどのそのまま追加できるウィジェット以外を表示したい場合。
例えば「タイトル+画像の貼り付け・テキストの表示」などでオリジナルコンテンツを掲載したい場合。
当サイトで例をあげると、サイドバーの下記画像の部分です。


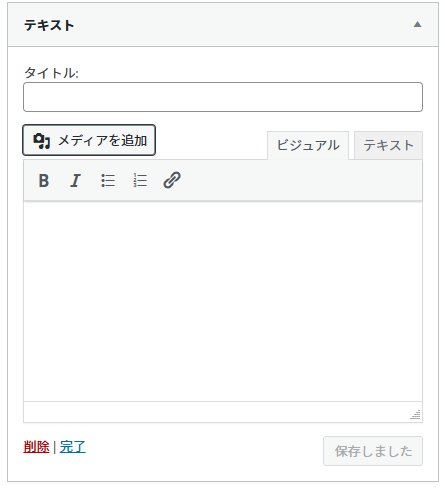
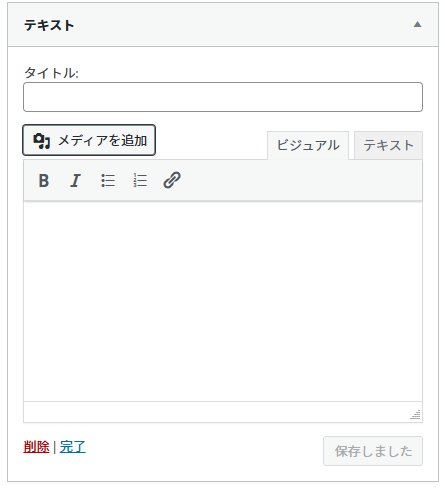
いくつか方法がありますが、ウィジェット画面で完結し、コード追記なしでできるおそらく一番簡単な方法が「テキスト」ウィジェットの使用です。


クラシックエディタを使ったことがある方なら問題なく活用できるかと思います。
「ビジュアル」タブの方でブロックエディタと同じようにテキストの入力やメディアの追加ができます。
SWELL
③カスタムHTML+ブログパーツの呼び出しでカスタマイズ
②と同様、独自のコンテンツをサイドバーに掲載したい場合。
テキストウィジェットの代替えとして「カスタムHTML」ウィジェットを使用する方法もあります。
コードを記入しない場合、ブログパーツでコンテンツを用意する手間はかかりますが、SWELLユーザーなら②の方法よりもこの手順の方が馴染みがあるかもしれませんので、簡単に触れておきます。
手順としては、下記のとおり。
- ブログパーツでタイトル以外のコンテンツ部分を作成し、呼び出しコードをコピーしておく
- ウィジェットの画面に戻る(「外観」→「ウィジェット」)
- カスタムHTMLのウィジェットを共通サイドバーに追加
- タイトルを入力し、内容にブログパーツの呼び出しコードを貼り付ける
上記の手順で、ウィジェットタイトルのデザインが反映された独自コンテンツをサイドバーに表示できます。
ブログパーツの作成手順やウィジェットでの呼び出し方法は、別記事にて画像付きで詳しく解説していますので、参考にしてください。


以上、3つの方法を紹介させていただきました。
ご自身のサイトや追加したいコンテンツに合わせて、使いやすい方法を試してみてください。
\ 難しい知識なしでも使える”SWELL”の詳細は公式サイトで確認できます /
【番外編:コード追記有り】デフォルトのブロックウィジェットも使用したい場合
上記で紹介した方法で、タイトルデザインの統一ができるはずです。
しかし、デフォルトのブロックやブロックウィジェットを使用して、かつタイトルデザインも揃えたい場合。
ブロックウィジェットのタイトル部分(h2タグ)にコードを追加することで、タイトルデザインを揃えることができます。
手順としては、下記のとおり。
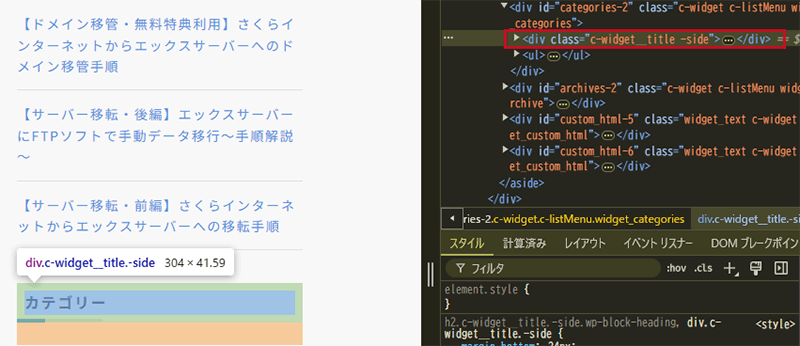
- デベロッパーツールで追加したいコード(クラス名)を確認
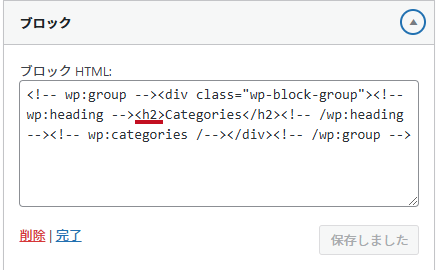
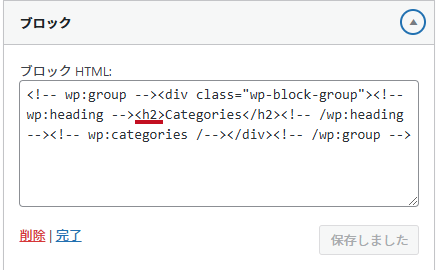
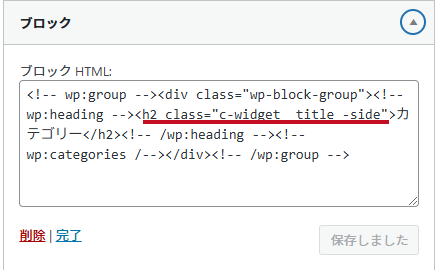
- ブロックウィジェットのh2タグに①で確認したクラス名を追加
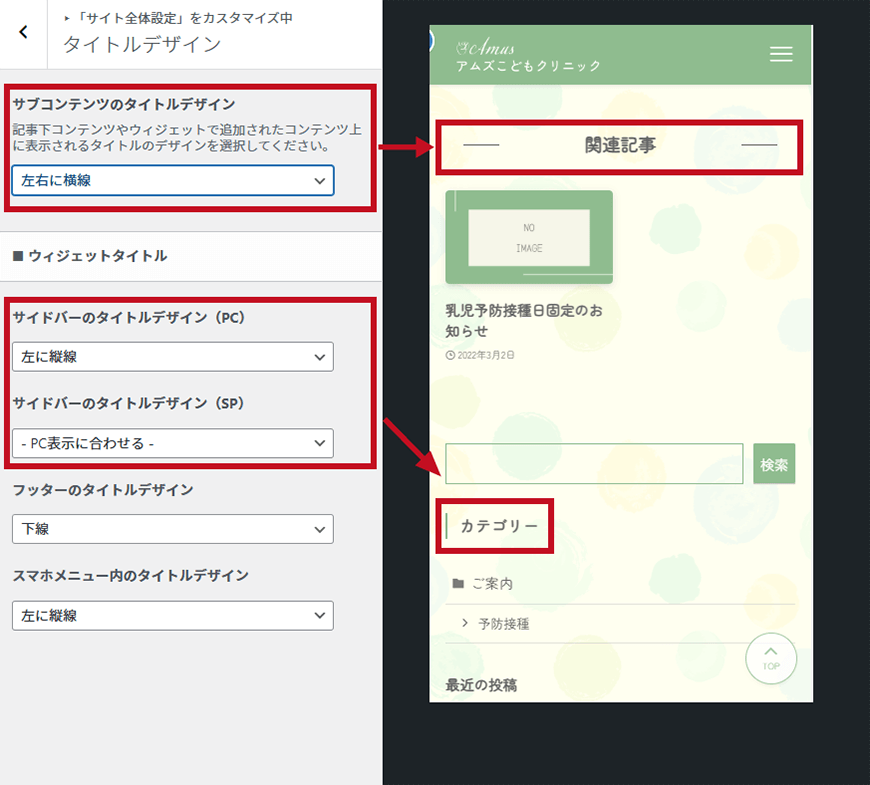
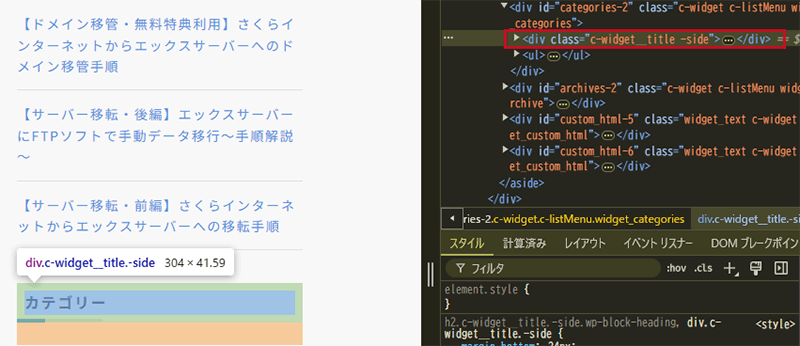
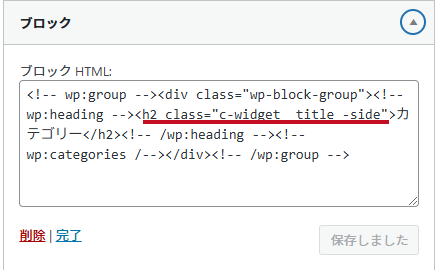
今回は、ウィジェットタイトルのデザインと揃えたいので、下記画像赤枠内のウィジェットタイトルのクラス名をそのまま使用します。


デベロッパーツールは、ショートカットキーで表示できますので、下記を参考にしてください。
・Windowsでは「F12キー」もしくは「Ctrl + Shift + I(or C)」
・Macでは「⌘command + option + I(or C)」
クラス名については、当記事での詳しい説明は割愛させていただきますが、同じクラス名を付与することで、同じデザインをあてることができます。
タイトルとコンテンツ間の余白が気になる場合、CSSでの調整が必要になります。
追加する部分は下記画像のとおり。




参考までにh2タグ部分のコードを記載しておきます。
<h2 class="c-widget__title -side">カテゴリー(任意のタイトルに書き換え可能)</h2>下記画像の上側のカテゴリーが、今回コードを追加したデフォルトのブロックウィジェットです。
クラス名を追加することで、ブロックウィジェットのタイトル部分にデザインが追加されました。


あまり使用する機会はないかもしれませんが、必要な方の参考になれば嬉しいです!
まとめ:サイドバーのタイトルデザインはデフォルトのブロックを削除することで統一できる
最後まで読んでいただきありがとうございます!
今回の記事では
- サイドバーのタイトルデザイン設定手順
- サイドバーのタイトルデザインを統一する方法(一部コード追記有り)
以上、2点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- サイドバーにデフォルトで設置されているブロックウィジェットでは、タイトル装飾がない
- カスタマイズメニューからサイドバーのタイトルデザインで設定したものが、ウィジェット追加時のタイトルデザインになる
- サイドバーのタイトルデザインを統一させるなら、デフォルトのブロックウィジェットを削除して、新規でウィジェットを追加する方法が簡単
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。












