【SWELL】スマホナビメニューをボックスメニューに設定~ヘッダーカスタマイズ~

SWELLでは、豊富な「ブロック機能」で簡単にサイトのカスタマイズができます!
今回紹介するのは、SWELLの「ボックスメニューブロック」を使ったスマホナビメニューのカスタマイズ。
この記事を見ていただいているということは、
- ヘッダーメニューの数や文字数が多いので、スマホのナビメニューが見にくい
- SWELLでスマホのナビメニューをおしゃれにカスタマイズしたい
- アイコンや自分で用意した画像などでスマホナビメニューをカスタマイズしたい
というお悩みやご要望をお持ちだと思います。
今回この記事では「サイト制作」初心者向けにSWELLでスマホナビを見やすくおしゃれにカスタマイズする手順を徹底的にお伝えしていきます。
ボックスメニューでの設定手順のみ知りたい方は、目次の2からご覧ください。
ヘッダー周りのカスタマイズをSWELLで実践したい方は、是非参考にしてください!
ナビメニューの重要性とスマホ対応の必要性
一般的にヘッダー部分に位置するナビメニューのことを、グローバルナビ(グローバルナビゲーション)と言います。
グローバルナビは、全ページに共通して表示されるナビメニューのことで、ユーザーがサイト内を閲覧する際に、目的のページまでわかりやすく導くという重要な役割があります。
グローバルナビの主な役割や設置する際のポイントは、別記事で解説していますので、下記を参考にしてください。

そして、下記画像はパソコンで閲覧した場合の「ヘッダーナビ=グローバルナビ」です。
この場合は、トップページである第一階層と、そこから遷移する第二階層と呼ばれるメニューしかありません。

”会社概要”や”サービス紹介”などの各固定ページやお知らせ一覧ページに遷移する構造が多いです。
より細かくメニューを分ける場合は、第二階層のメニューにカーソルを合わせると、サブメニューである第三階層やさらに下の第四階層のメニューが表示されます。


サイトの規模などにもよりますが、グローバルナビは細かく分けて増やせば良いというものではありません。ユーザーの使いやすさや目的地まで最短でたどり着ける導線を考慮して、階層やメニュー数を決めると良いです。
階層やメニュー数が増えると、当然ユーザーにとってわかりにくくなるので、メニューのジャンル分けや表示方法に工夫が必要です。
特に、スマホやタブレットで閲覧する場合は、パソコン表示に比べメニューの表示範囲が小さくなります。


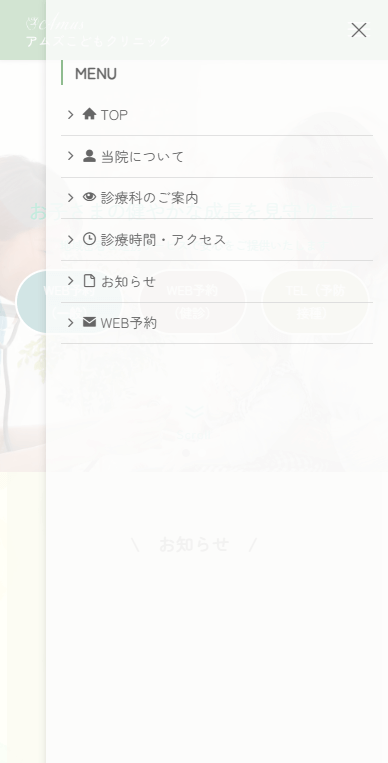
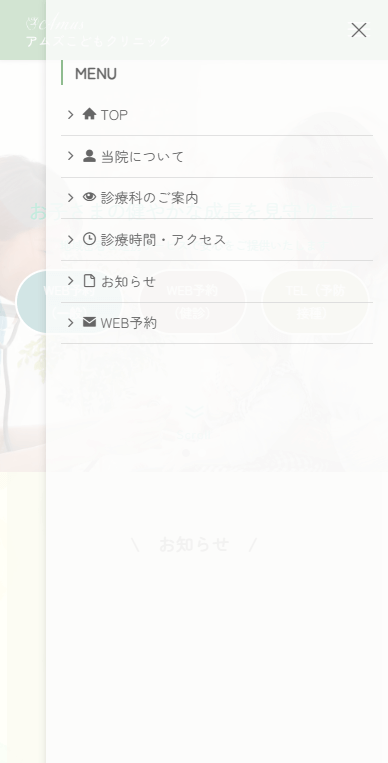
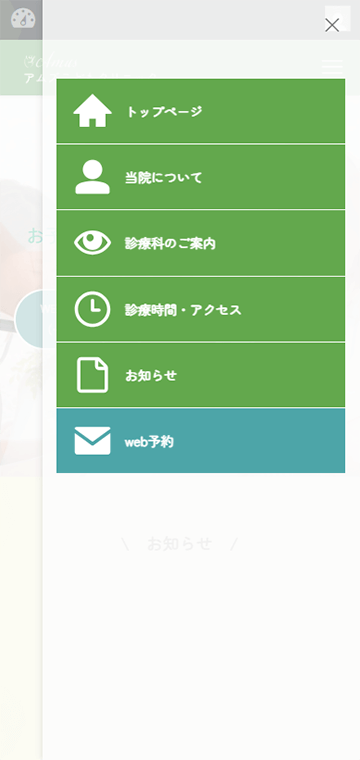
上記画像は第二階層までしかないスマホナビメニューですが、階層やメニュー数が増えると、小さな画面では見にくいだけでなく使い勝手も悪くなってしまいます。
スマホ普及率から見るスマホ対応の必要性
携帯電話所有者の内、スマートフォン所有比率は、2024年時点で97%だという調査結果が出ています。
参照:【モバイル】2024年調査 スマートフォン比率97%:2010年は約4%(2024年4月15日)|レポート|NTTドコモ モバイル社会研究所
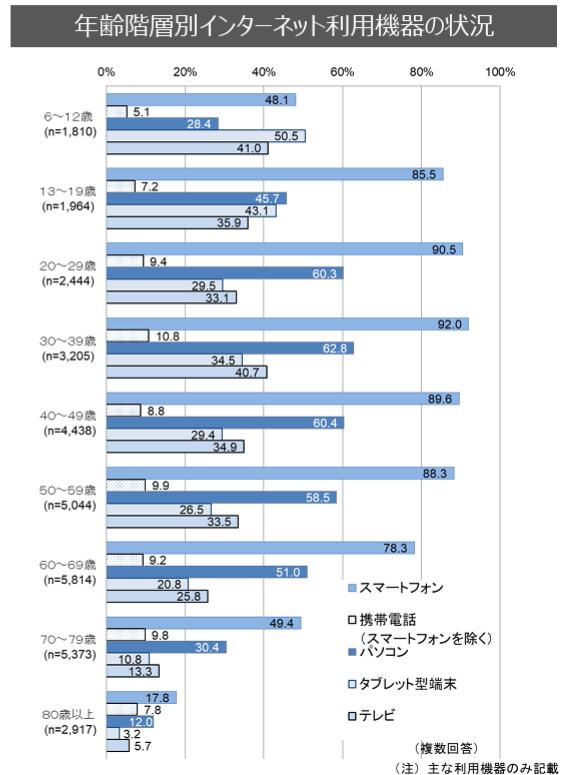
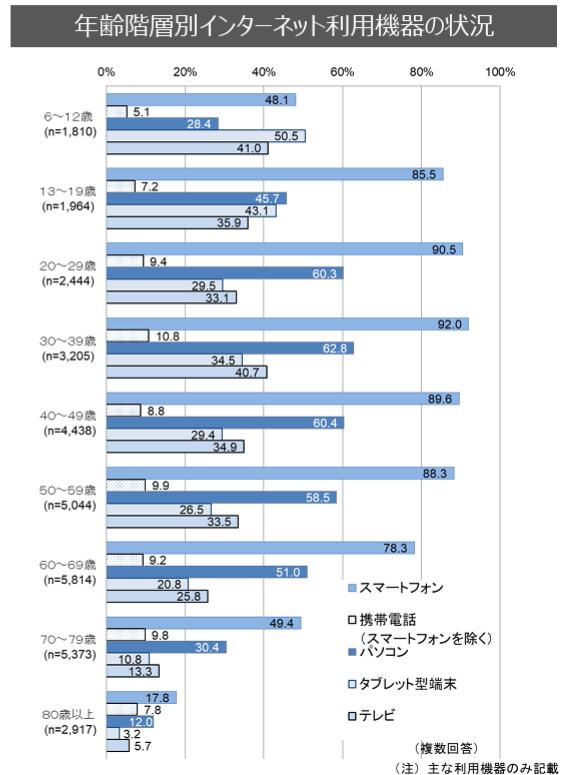
また、総務省の調査結果でも、10代~60代という幅広い年齢層で、スマホでのインターネット利用率が7割を超えています。


出典:(令和5年通信利用動向調査ポイント | 【総務省 通信利用動向調査】)
web検索やSNSでスマホを利用するユーザーが増え続けていることからも、スマホユーザーを考慮したサイト制作は今後も必須と言えます。
サイト自体をスマホ表示に対応させるのはもちろんですが、ナビメニューもスマホ仕様にしておくことで「サイトの使いやすさ=ユーザビリティの向上」にも繋がります。
SWELL版:ボックスメニューでスマホナビを設定する手順
それでは、実際にSWELLの「ボックスメニューブロック」を使ってスマホナビを作成してみましょう。
今回は、サンプルサイトで現状のスマホ開閉メニューをボックスメニューへ変更します。




実際のサイトでも確認したい方は、下記リンクから確認できます。
その前にボックスメニューブロックでできることを簡単にまとめておきます。
- ボックス自体の背景色・文字色などを自由に指定できる
- スマホでの縦並び表示や余白調整が簡単に設定できる
- SWELLアイコン
- アイコンやテキストの並びを簡単に変更できる
実際に設定しながら、見ていきましょう!
ブログパーツでボックスメニューブロックを設置
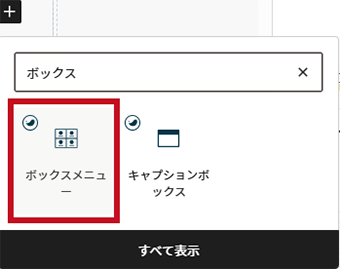
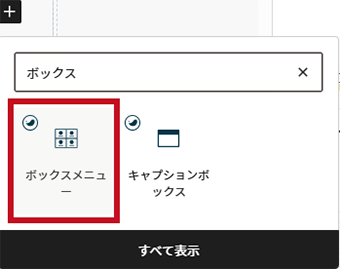
まずは、ブログパーツの「新規作成」で「ボックスメニュー」のブロックを配置しましょう。


ヘッダー・サイドバー・フッター部分などに、ウィジェト経由でボックスメニューを設定する場合は、SWELLのブログパーツでコンテンツを作成します。
記事内でボックスメニューを活用するなど、通常のエディタ内でももちろん使えます!
ブログパーツの使い方は、下記記事で詳しく解説しています。


ボックスメニューのデザイン設定
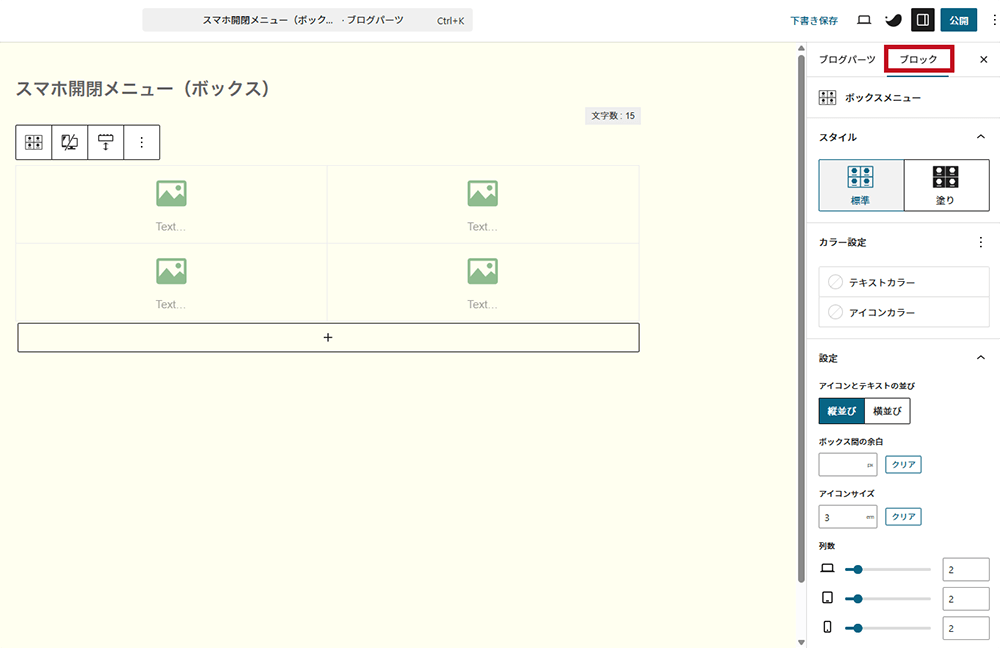
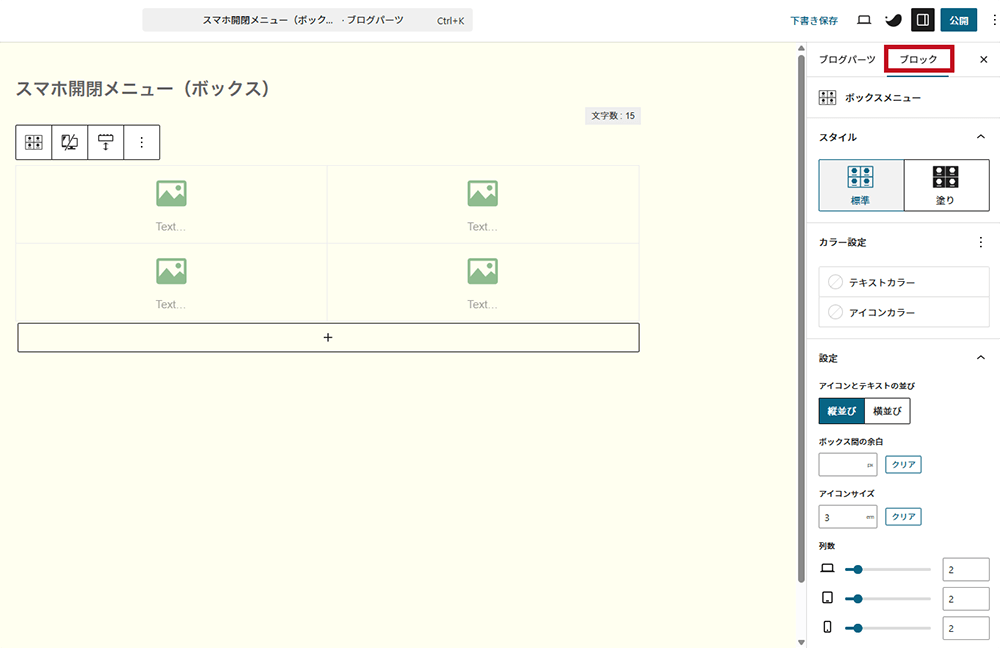
ボックスメニューを設置すると、下記画像のようにメインカラーが反映された4つのボックスが配置されます。


メインカラーは「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」で設定した色です。
右側のブロックメニューから下記項目を必要に応じて設定しましょう。
- スタイル(ボックス背景の色をメインカラーベースで変更)
- カラー設定(テキスト・アイコン・背景をメインカラー以外で一括変更)
※各ボックスごとに色を変える方法は後程紹介 - 設定(配置方法・余白・アイコンサイズ・レスポンシブ設定)
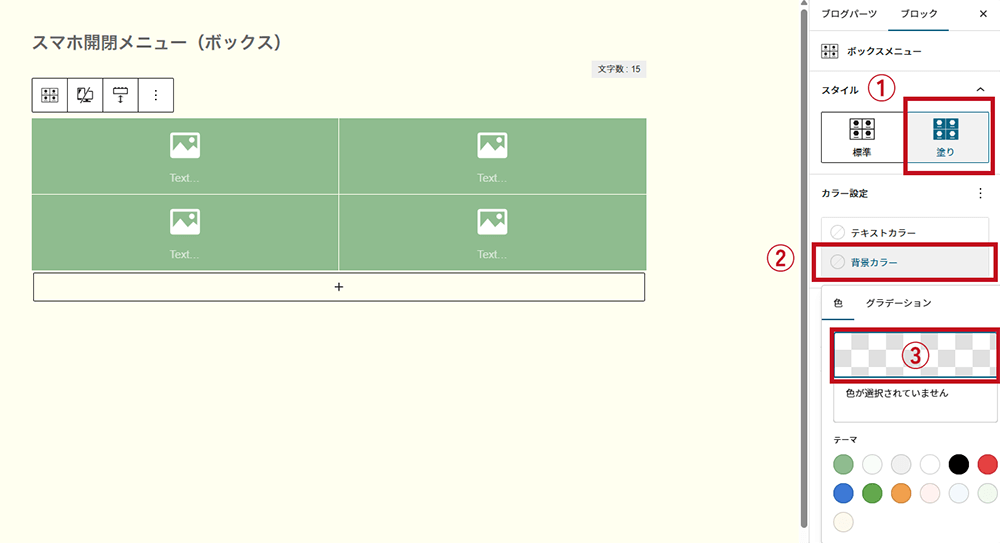
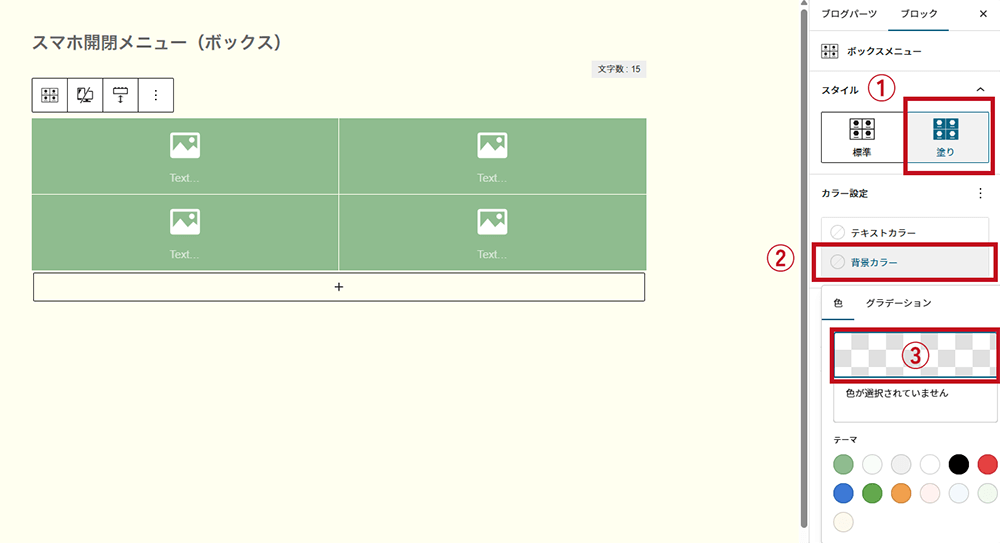
②のカラー設定については、スタイルを「塗り」に変更すると、カラー設定から「背景カラー」の選択ができるようになります。
まずは、スタイルの設定ですが、「塗り」に変更するだけだと下記画像のようにメインカラーが反映されます。


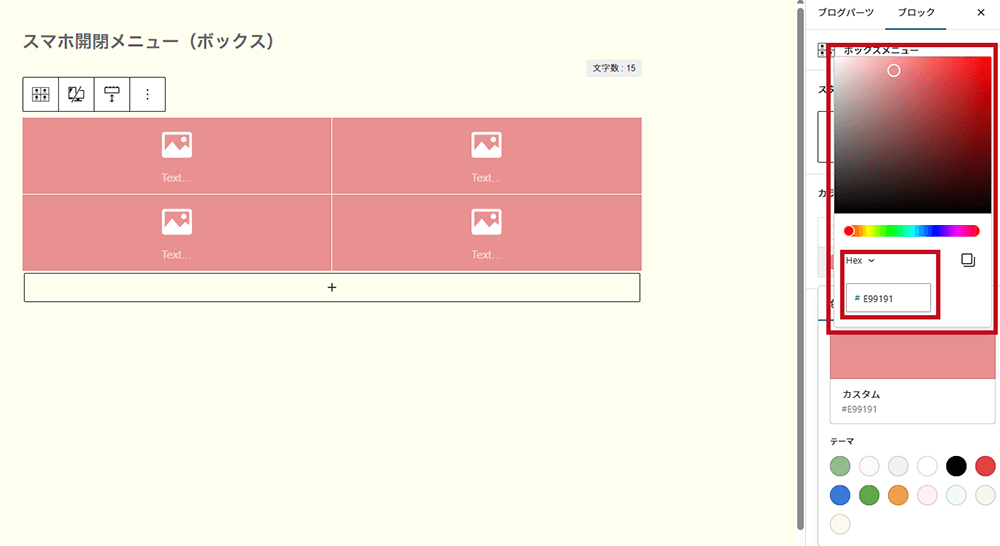
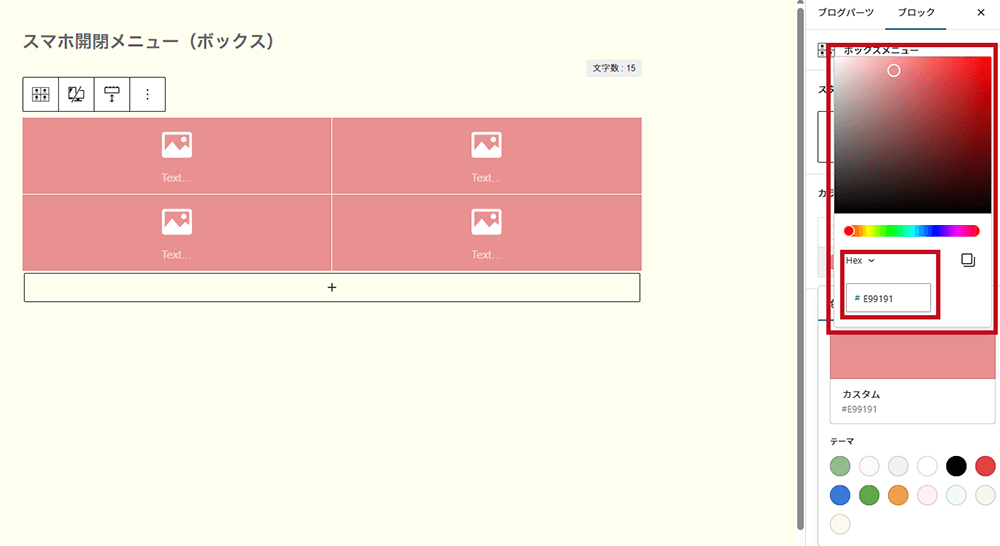
好きな色に変えたい場合は、上記画像内②③の順にクリックすることで、好きな色を選択・入力できます。
テキストカラーについても、同様に好きな色に変更できます。


下記どちらかの方法でカスタムカラーに変更しましょう。
- カラーピッカで好きな色をクリックして選択
- カラーコードを入力
スタイルが「標準」の場合は、背景カラーがアイコンカラーになります。
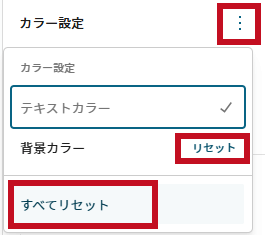
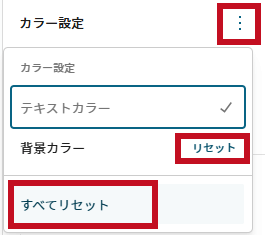
選択した「カラー設定」を消したい場合は、タイトル横の3点メニューからリセットできます。
下記画像を参考に、変更箇所のリセットもしくは一括リセットをすると、デフォルトの状態に戻ります。


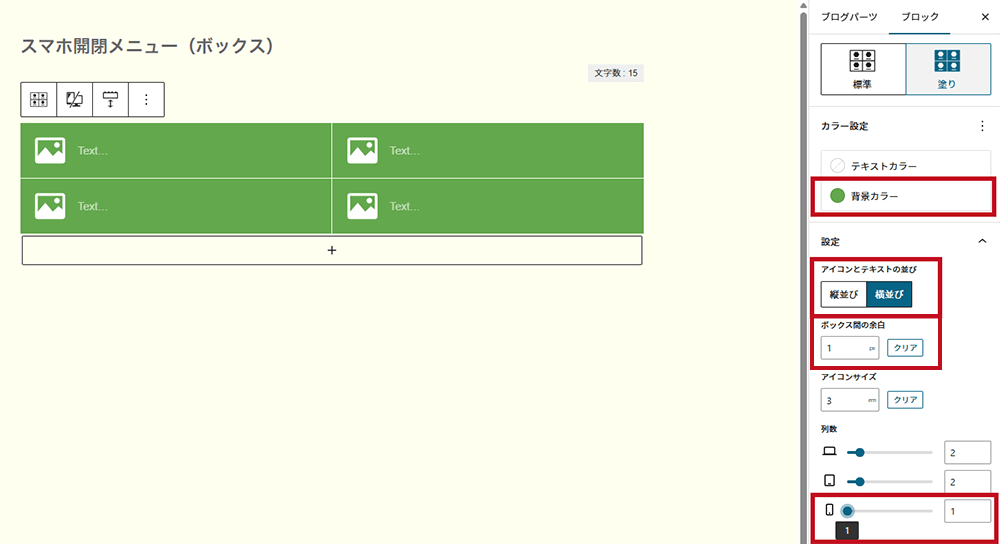
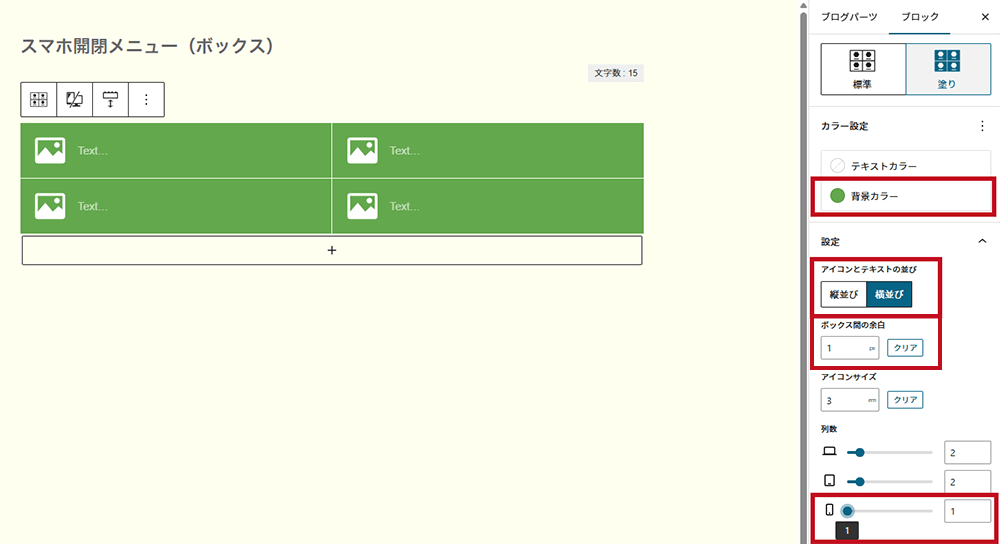
今回は、一旦背景を「塗り」で一括変更して、下記の状態から中のメニューを作成していきます。
デフォルトから変更した箇所は、下記画像の赤枠部分です。


列数に関しては、今回スマホ用のナビメニューなので、タブレットとスマホのみ設定します。
タブレットはデフォルトのまま「2列」でスマホは「1列(縦並びメニュー)」へ変更しております。
アイコンとリンク先(リンクボックス)の設定
ボックスメニューのデザイン設定が済んだら、実際のメニュー部分となるリンクボックスを1つずつ設定しましょう。
リンクボックスでは、下記の設定をします。
- アイコン or 画像の設定
- テキストの入力(実際のメニュー名)
- リンク先の設定(メニューからの遷移先)
- 【必要に応じて】各ボックス単位でのカラー設定
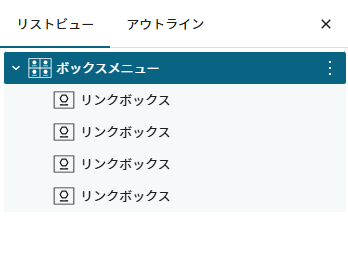
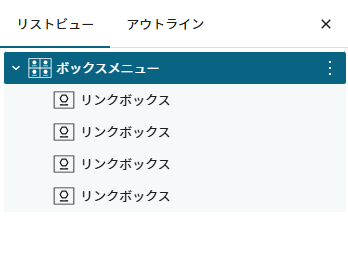
ボックスメニューブロックの構成としては、下記画像のようになります。


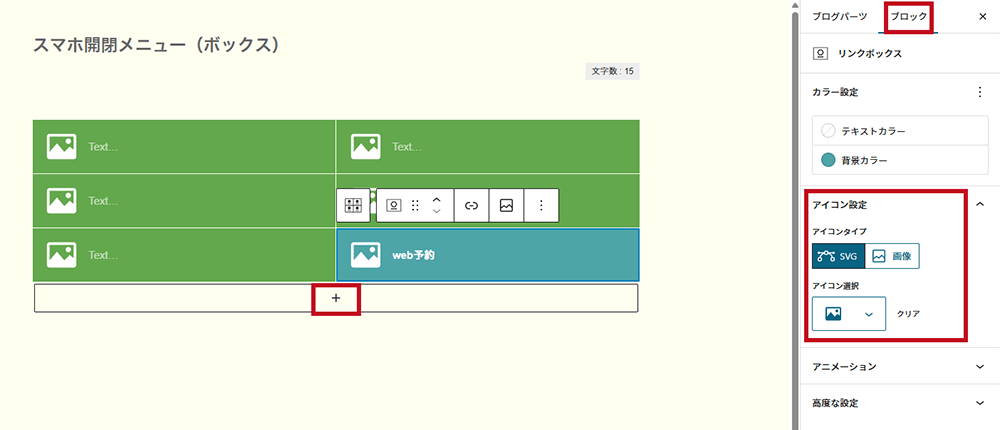
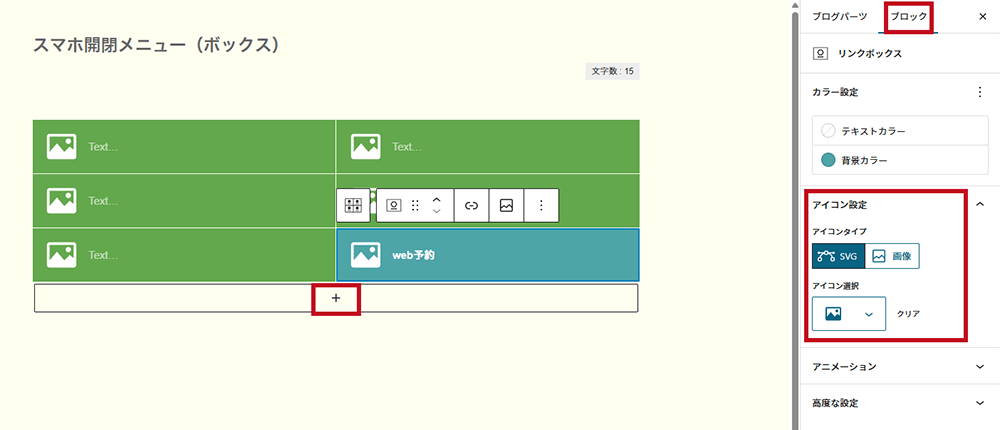
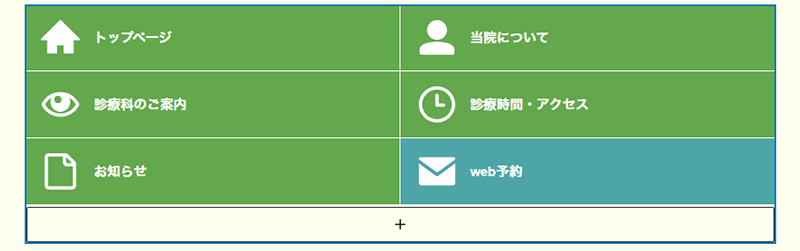
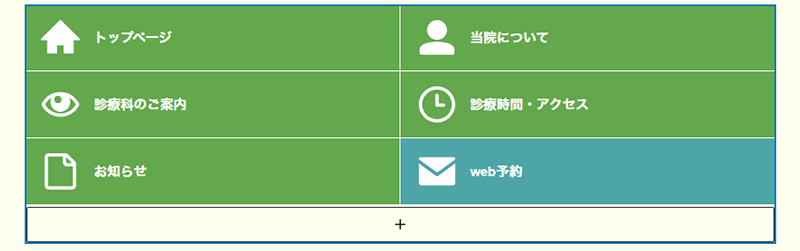
そして、今回は全部で6つのメニューが必要なので、まず「リンクボックス」を追加します。
下記画像赤枠内の「+」アイコンからリンクボックスの追加ができます。
ブロックのメニューからアイコンなどの設定が可能です。


リンクボックスのカラー設定
上記画像からもわかるように、今回は予約ボタンのボックス背景のみ色を変えてみました。
リンクボックスを選択し「カラー設定」をすることで、各ボックス単位でのカラー変更が可能です!
テキストカラーも同様に変更できます。
一括でのカラー設定は「ボックスメニュー」の方で済んでいるので、ここは任意でOKです!
リンクボックスのアイコン設定
次に、メニューに表示させたい「アイコン」を選びます。
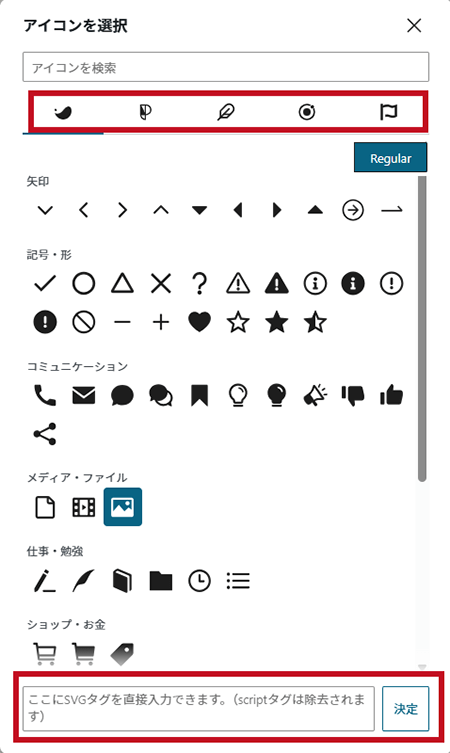
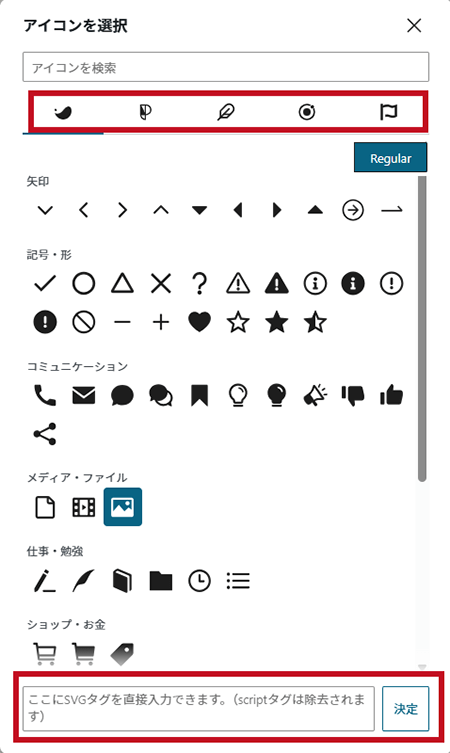
「SVG」の場合は「アイコン選択」からSWELLアイコンなどを選ぶことができます。
自分で指定したアイコンを使いたい場合は、SVGタグを直接入力することもできます。


SVGとは、ウェブ上での使用に適したベクター形式ファイルのことで、テキストと同様に簡単にカラー変更やサイズ変更ができます。画像と違って拡大縮小しても画質が劣化せず、容量も小さいというメリットがあります。
下記赤枠内にSVGタグを貼り付け「決定」を押しましょう。


SVGタグは、SVGファイルをテキストエディタで開くと表示されます。
テキストエディタがわからない場合は、Windowだと「メモ帳」Macだと「テキストエディット」などが標準搭載されています。
<svg>○○○○○○○○</svg>上記を参考に、SVGタグのコード部分をコピーして貼り付けましょう。
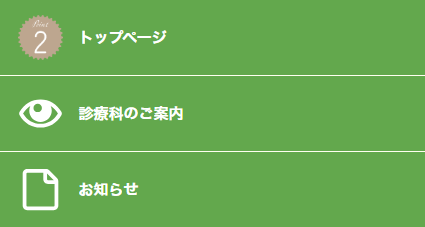
試しに「トップページ」の1つだけSVGタグで設定し、見やすく背景色などを変えてみました。


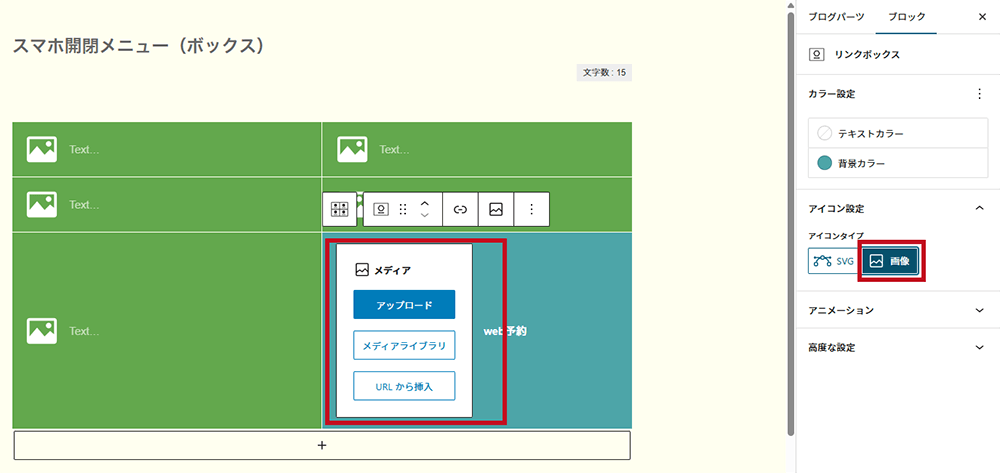
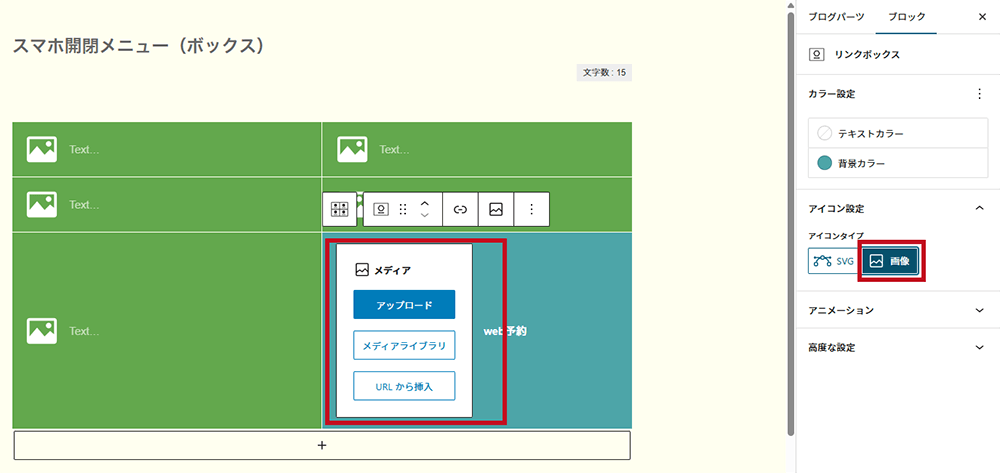
画像を設定したい場合は、アイコンタイプを画像に切り替えることで、メディアライブラリから画像選択ができます。


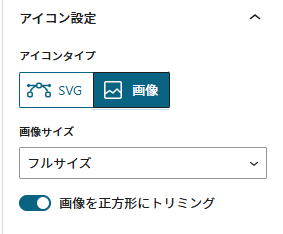
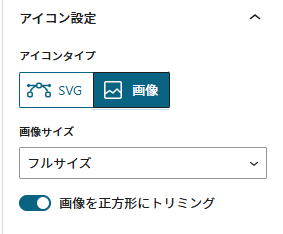
画像のアップロード後は、画像サイズやトリミングの設定ができます。


アイコンで正方形の画像を使用する場合、画像サイズの目安は縦・横ともに「100px~200px程度」あれば良いでしょう。
こちらも、試しに「トップページ」の1つだけ画像に設定してみました。


リンクボックスのリンク・テキスト設定
アイコン設定が済んだら、リンク先・テキストを設定しましょう。
テキストは、通常どおり直接入力すればOKです。
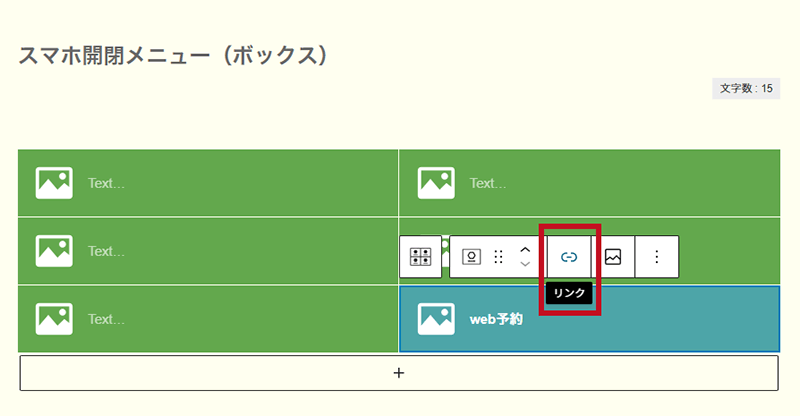
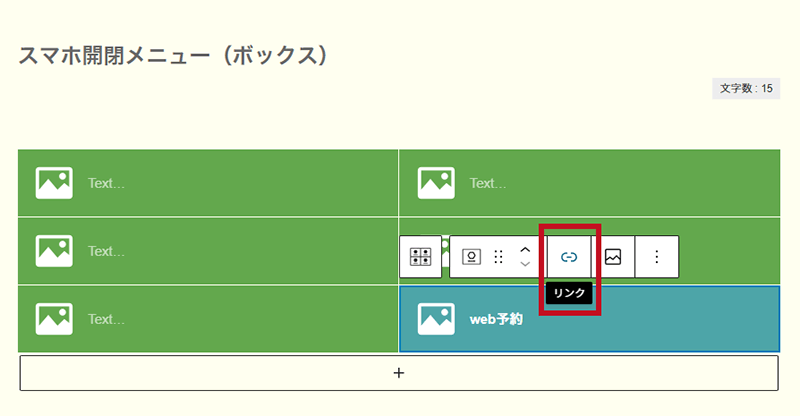
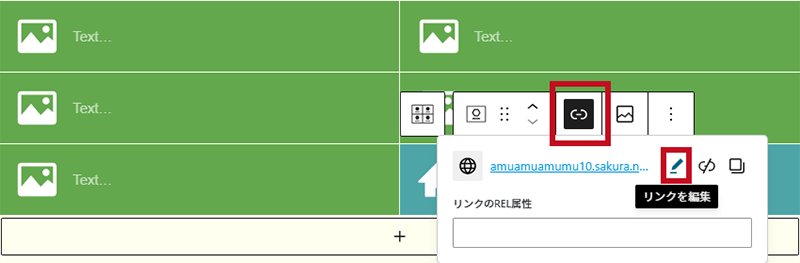
リンク先は、下記画像のようにリンクボックスをクリックし、「リンク」アイコンから設定します。
リンクアイコンをクリックし、遷移先となるURLを貼り付ければリンク設定は完了です。


設定が済んだら、リンクアイコンの背景色が黒色に変わります。
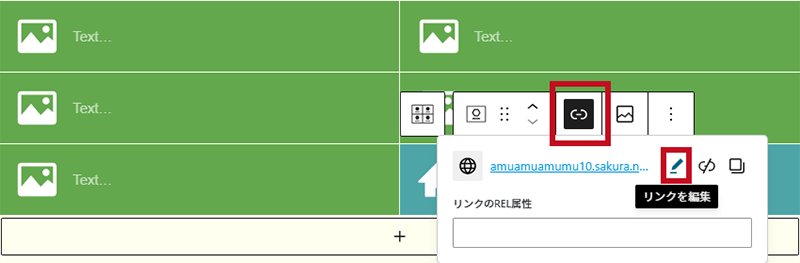
遷移先を別タブ(新しいタブ)で開きたい場合は、下記画像の「リンクを編集」アイコンから「新しいタブで開く」にチェックを入れます。
変更後は、忘れずに「保存」をクリックしましょう。


すべての項目が設定できたら、ボックメニューの作成は完了です!
公開をし、ブログパーツの呼び出しコードを控えておきましょう。


メニュー自体はこれで完成なので、ここから設置していきましょう!
ウィジェットで作成したメニューを設置
スマホ開閉メニューは、ウィジェットから設定できます。
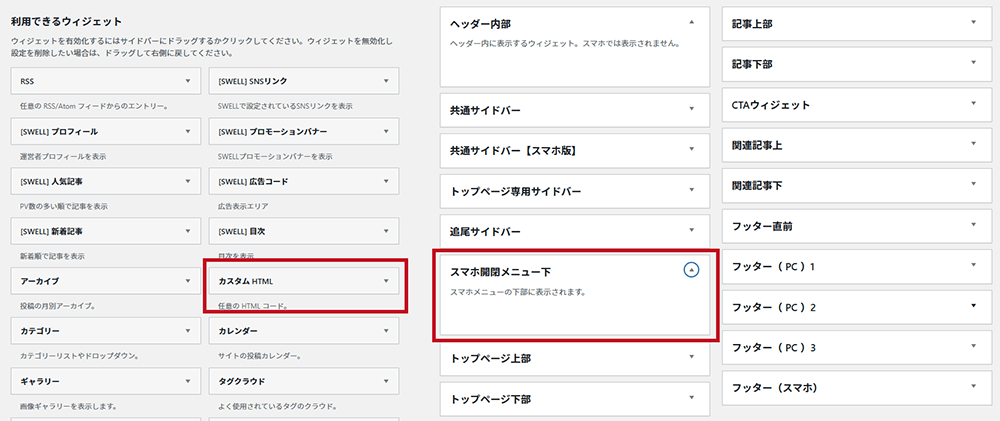
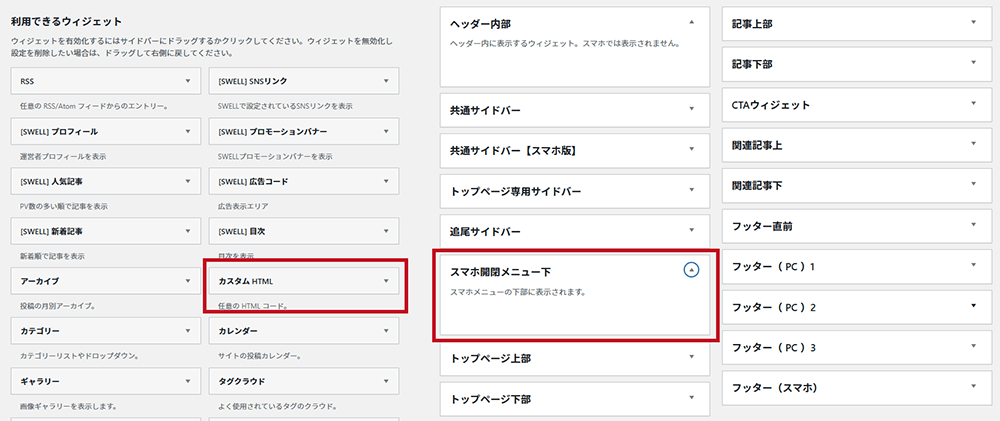
「外観」→「ウィジェット」から「スマホ開閉メニュー下」という項目を探します。


今回は作成したブログパーツを呼び出すので「カスタムHTML」をスマホ開閉メニュー下に配置します。
- カスタムHTMLウィジェットを「スマホ開閉メニュー下」までドラッグ
- カスタムHTMLウィジェットを開き「スマホ開閉メニュー下」を選び「ウィジェットを追加」をクリック
上記どちらかの手順で「カスタムHTML」ウィジェットを配置します。
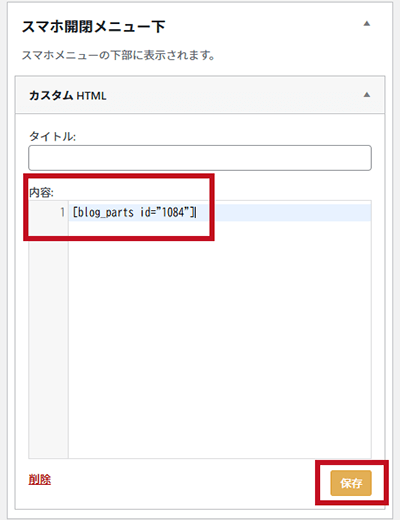
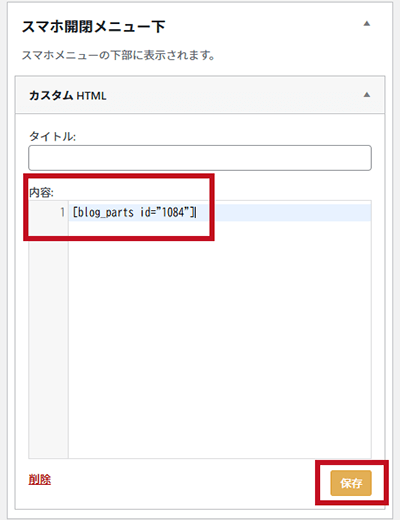
そして、先程控えておいたブログパーツの呼び出しコードを「内容」部分に貼り付けましょう。


ブログパーツをウィジェットから設置する詳しい方法は下記で画像付き解説しています。


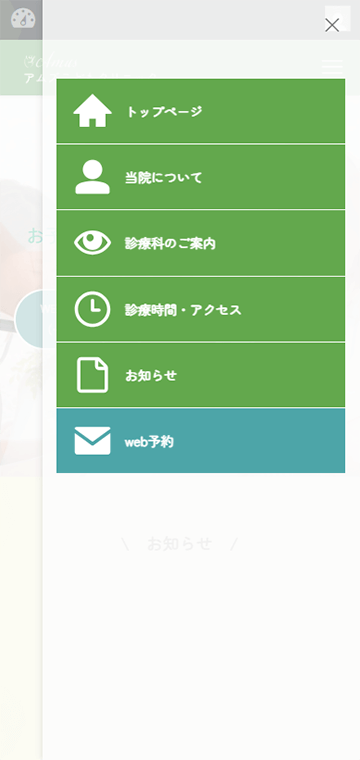
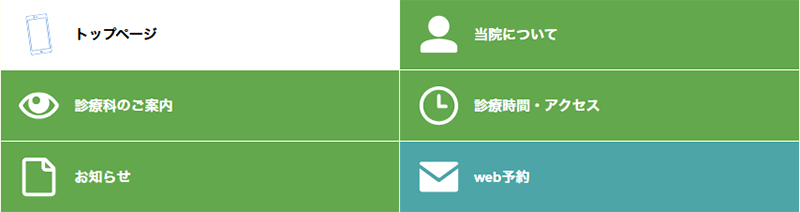
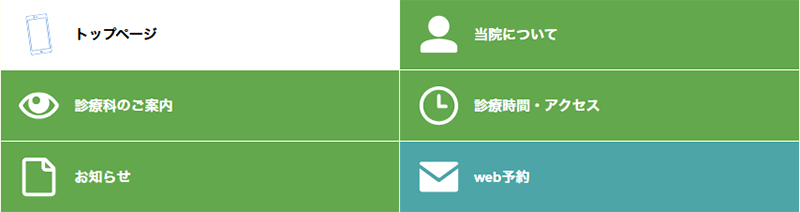
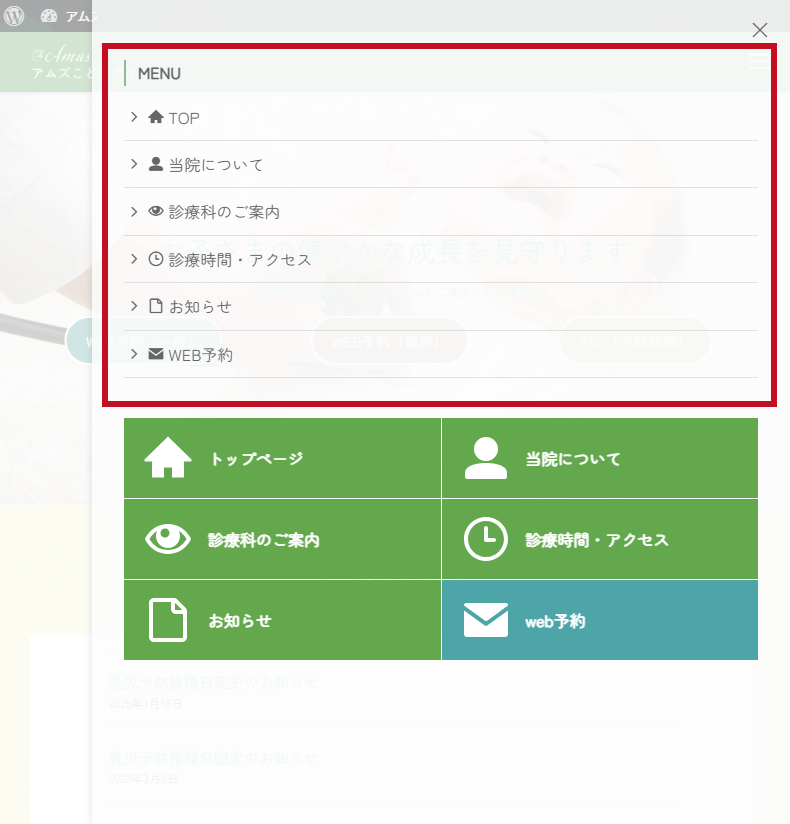
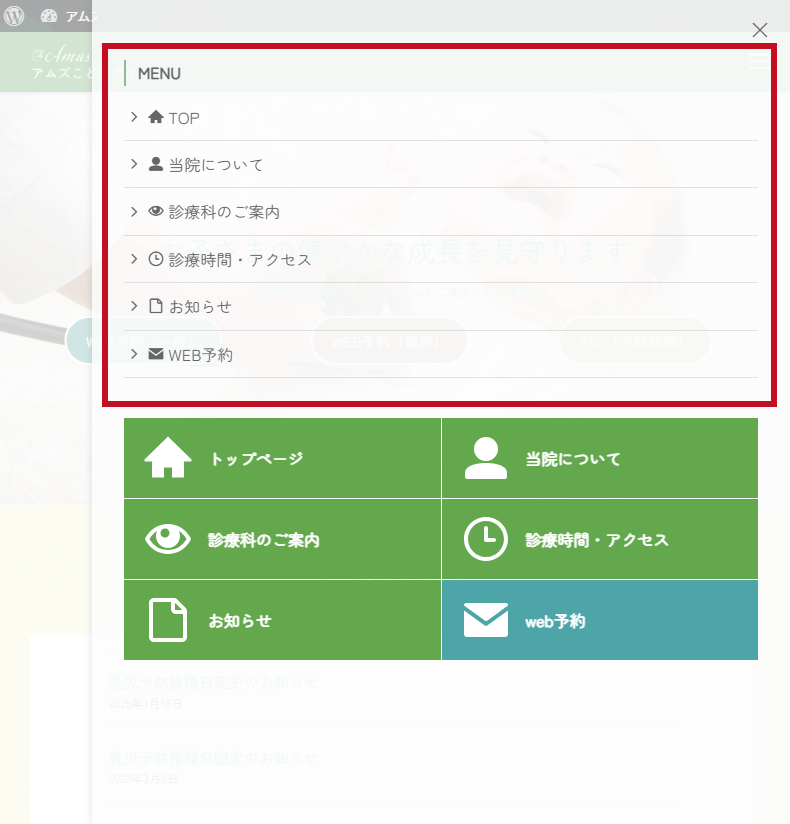
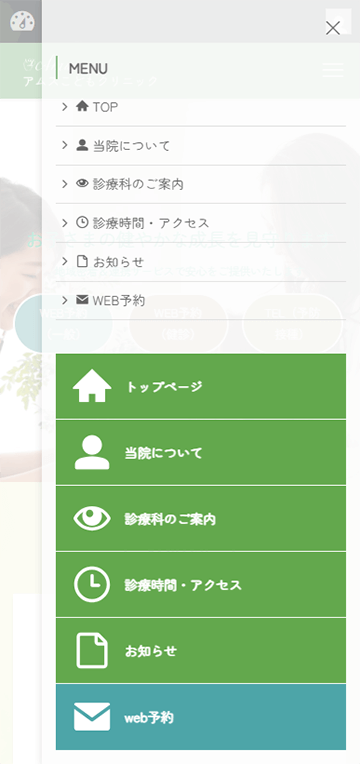
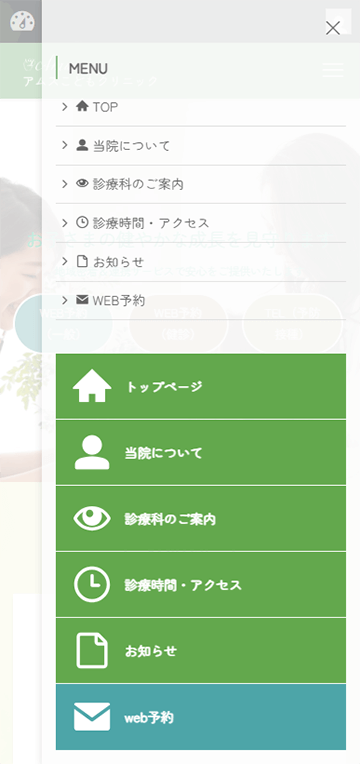
スマホ開閉メニューを確認すると、タブレット・スマホ表示ともに設定したとおりに反映されています。




このままだと、上記画像のように既存メニューが残ってしまうので、赤枠部分を非表示にします。
元のスマホナビメニューを非表示にする
最後に、スマホ開閉メニュー内にある既存メニューを非表示にしましょう。
SWELLでは、「外観」→「メニュー」の「スマホ開閉メニュー内」にメニュー設定をしていなくても、デフォルトでグローバルナビが反映されるようになっています。
スマホナビメニューを非表示にするため、下記コードを追加しましょう。
追加する場所は、「外観」→「カスタマイズ」の「追加CSS」です。
/* メニューの非表示 */
.p-spMenu__nav {
display: none;
}/* MENUタイトルとメニューの両方を非表示 */
.c-widget__title.-spmenu,
.p-spMenu__nav {
display: none;
}2種類コードを載せておりますが「MENU」というタイトルの有無で使い分けてください。




今回は【2】のタイトルなしを使用しています。
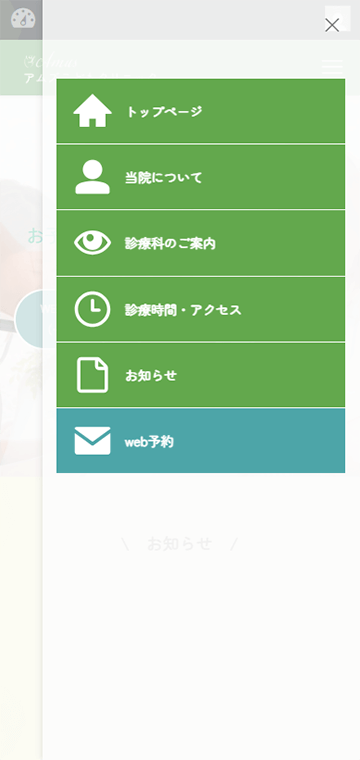
これで無事スマホナビをボックスメニューへ変更できました!実際にスマホでの使いやすさも確認してみましょう!
スマホナビ以外にも、使用用途があるSWELLのボックスメニューブロック。
- サイドバーでのカテゴリー表示
- フッターエリアでのウィジェット設置
など、ウィジェット×ブログパーツでの使用だと、カスタマイズの幅が広がります!
\ カスタマイズが楽しくなる”SWELL”の機能を他にも見てみる /
まとめ:SWELLのボックスメニューブロックで、スマホでも使いやすいナビメニューができる
最後まで読んでいただきありがとうございます!
今回の記事では
- ナビメニューの重要性
- SWELLのボックスメニューブロックでできること
- ボックスメニューブロックでスマホナビをカスタマイズする手順
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- ナビメニューの表示範囲が小さいスマホでは、よりわかりやすく使い勝手の良いナビメニューが必要
- SWELLのボックスメニューブロックを使うことで、簡単にスマホで見やすいボックスメニューができる
- アイコンだけでなく、自分で用意した画像・SVGファイルもメニュー内に設置できるので、オリジナリティのあるナビメニューができる
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。












