【SWELL】ホームページの作り方②~サンプルサイトで固定ページ解説~

今回の記事は、前回の続編として「SWELL」でのホームページ制作で固定ページコンテンツの作り方を解説!
第1弾では、メインビジュアル・ヘッダー・フッターの制作手順をご紹介しました!
\ 前回の記事を見たい方はこちらからご覧ください /


この記事を見ていただいているということは、
- 前回の続編が見たい
- SWELLでホームページを作りたい
- SWELLをクライアント案件で活用したい
というご要望をお持ちだと思います。
今回この記事では「ホームページを制作する」webデザイナー初心者向けにSWELLでのホームページの作り方を徹底的にお伝えしていきます。
クライアントワークでSWELLを使いたい方は、是非参考にしてください!
SWELLだけのブロックも使用!固定ページでのトップページ制作手順
前回同様、数年前にSWELLでサンプル制作したトップページのみのwebサイトで詳しい作り方を解説します。
今回はメインビジュアル下のコンテンツ部分を紹介します!
では、早速始めましょう!
固定ページをトップページへ設定
前回、初期設定としてトップページに固定ページを表示する設定は済んだ前提で解説しました。
念のためここでもう1度手順を簡単に紹介します。
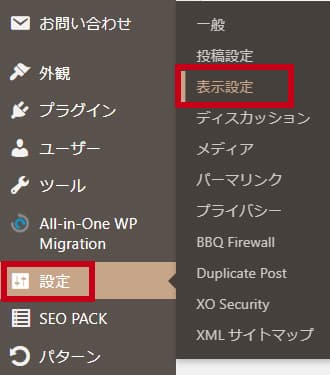
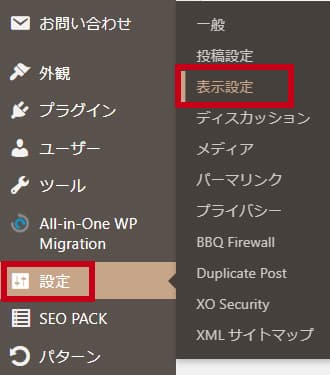
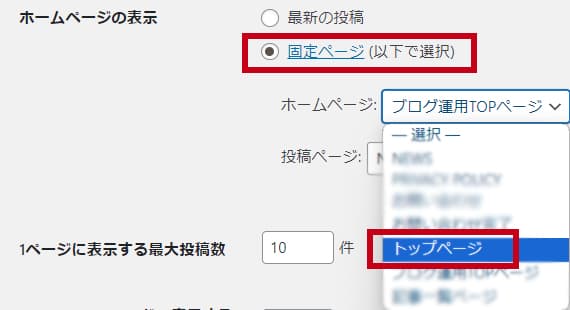
「設定」→「表示設定」をクリック。
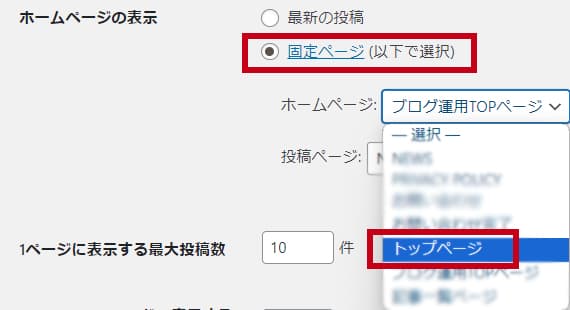
ホームページの表示で「固定ページ」にチェックを入れ、トップページ用に作成した固定ペ-ジを選択しましょう。
そうすることで、これから制作する固定ページがトップページのコンテンツとして表示されます。




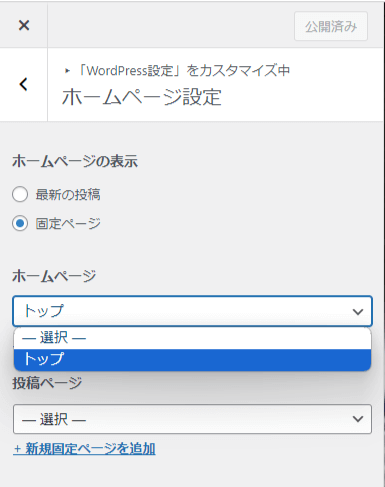
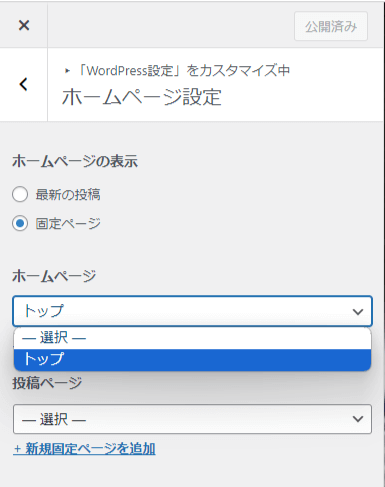
もしくは「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」からも選択できます。


固定ページの作成手順を詳しく確認したい場合はこちらを参考にしてください!


1. ギャラリーの作成
コンテンツのトップ部分に今回「ギャラリー」を掲載。
下記の3つを使用して、コンテンツを制作しました。
- フルワイドブロック
- ギャラリーブロック
- アニメーションプラグイン:「Blocks Animation: CSS Animations for Gutenberg Blocks」
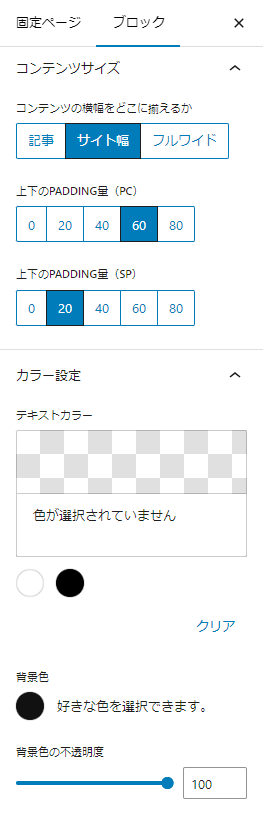
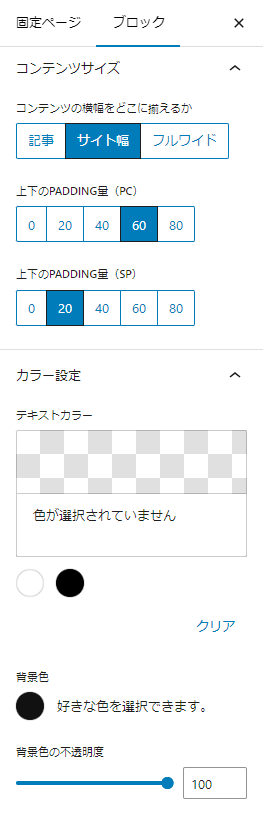
① フルワイドブロックの追加
今回のサイトはコンテンツごとにいくつかフルワイドブロックを活用しています。
どのコンテンツでもフルワイドブロックを「サイト幅」に設定しています。
詳細は下記画像を参考にしてください。
背景色は、前回設定した背景色の黒を使用。


\ SWELLのおすすめブロック /
フルワイドブロックの詳しい使い方はこちらを参考にしてください!


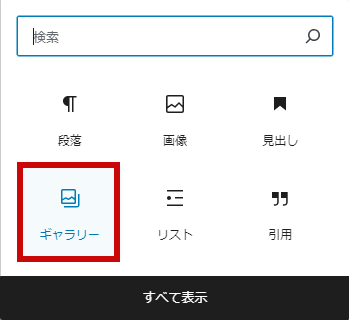
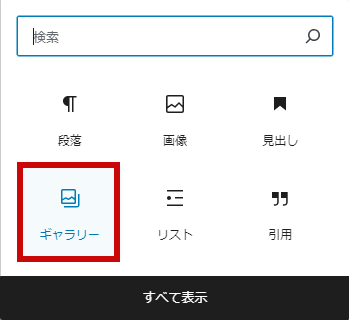
② ギャラリーブロックの追加
ギャラリー部分を広く見せるため、フルワイドブロックの中にギャラリーを追加します。


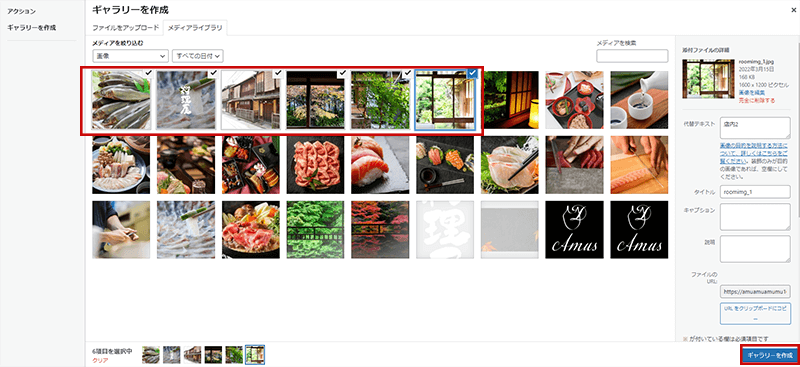
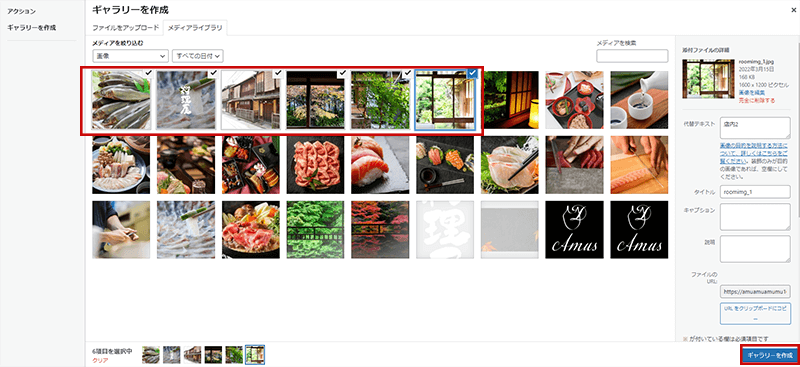
ギャラリーブロックをクリックすると、メディアライブラリに移動するので、ギャラリーに追加する写真を選択します。
今回は手順解説用に、サンプルサイトのギャラリーとは別に作成。
仮で6枚写真選択しています。


選択後に右下の「ギャラリーを作成」をクリック。
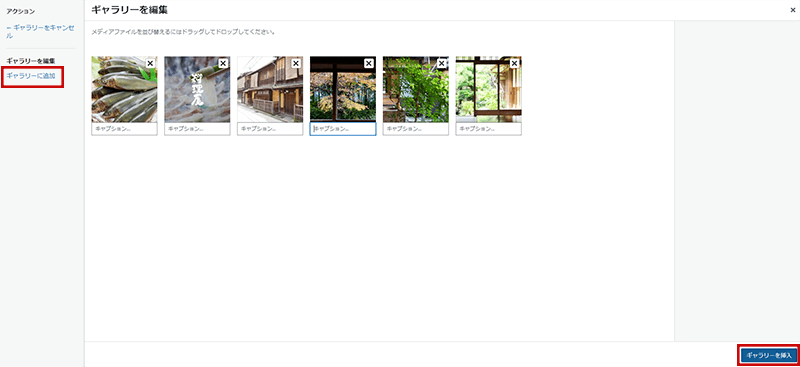
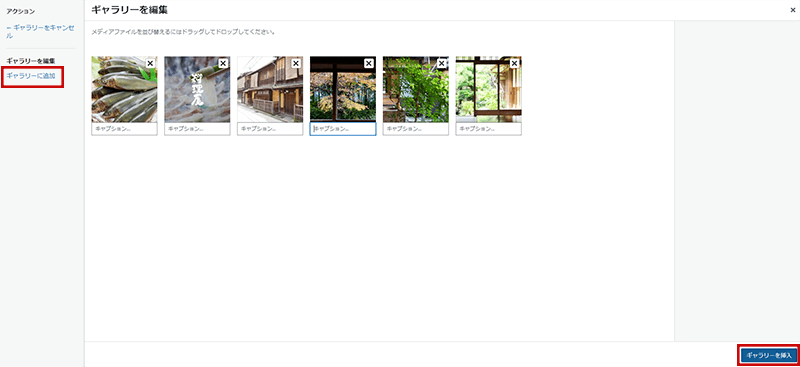
ここで、写真の追加やキャプションの入力ができます。


この手順は、ギャラリー作成後でもできます。
この時点で変更がある場合は、変更しましょう。
今回は何も変更せず右下の「ギャラリーを挿入」をクリックします。
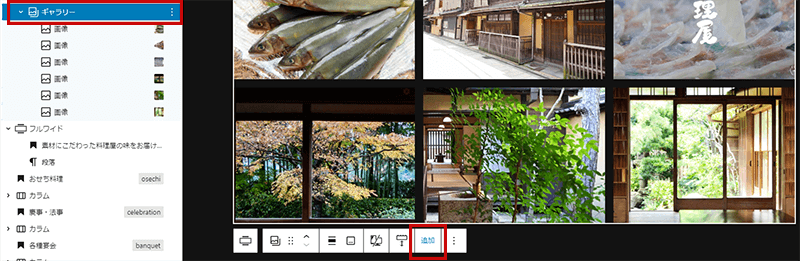
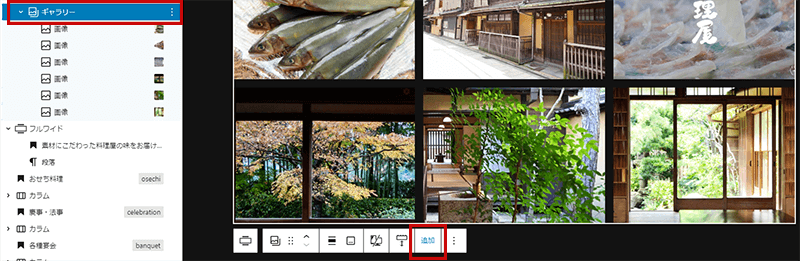
そうすると、下記画像のようにギャラリーが作成されます!


ギャラリー作成後に写真の追加や変更をしたい場合は「ギャラリーブロックをクリック」→「追加」で先程の編集画面に移動できます。


画像を1枚だけ差し替えたい場合や順番変更は、エディタ上でも可能。
ドラッグで順番の入れ替えができます。


また、画像単体をクリックすると、通常の画像差し替えと同様「置換」で変更できます。
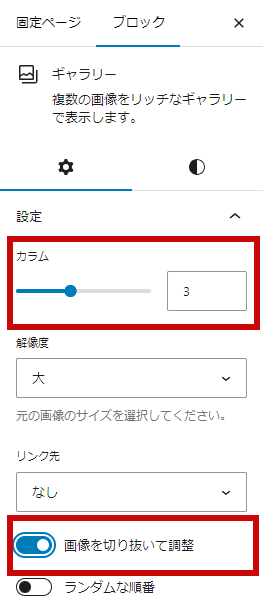
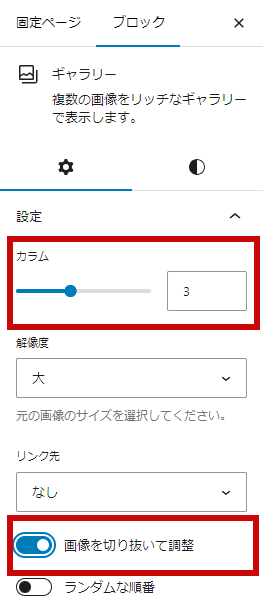
ギャラリーの表示設定も行いましょう。
右側のブロックメニューから行いますが、ここで重要なのが「画像を切り抜いて調整」にチェックを入れること。
ここのチェックを入れることで、写真の高さを自動で調整し、きれいに見せてくれます。


カラムは今回の例では横3列なので、「3」に設定。
サンプルサイトのギャラリーは、全媒体共通の2列なので「2」と入力しています。
ここまででギャラリー作成自体は終了です!
次は、アニメーションの設定をするので、不要な方は飛ばしてください!
③ プラグイン”Blocks Animation”のインストールとアニメーションの設定
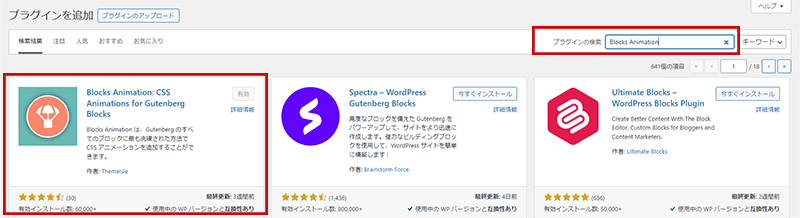
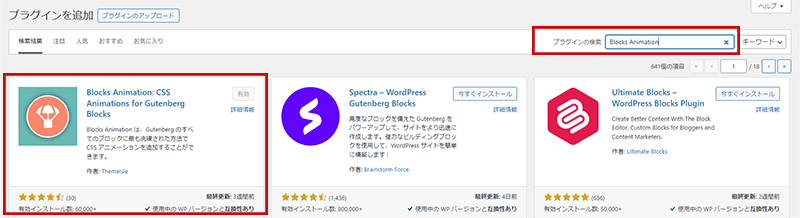
最初に紹介したプラグイン「Blocks Animation」を使ってギャラリーをゆっくりふわっと表示させてみましょう。
実際の表示はサンプルページをご覧ください。
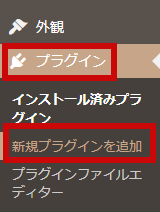
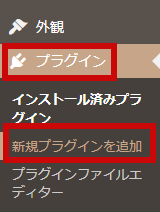
アニメーションプラグインは、下記画像のプラグインから「新規プラグインを追加」で検索すると出てきます。


インストールして「有効化」しましょう。


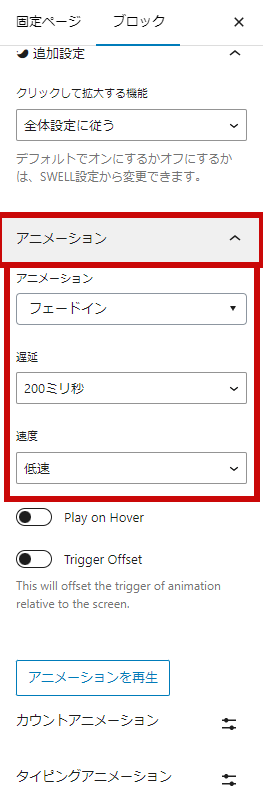
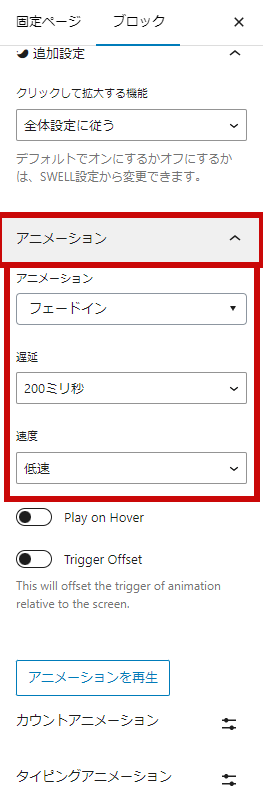
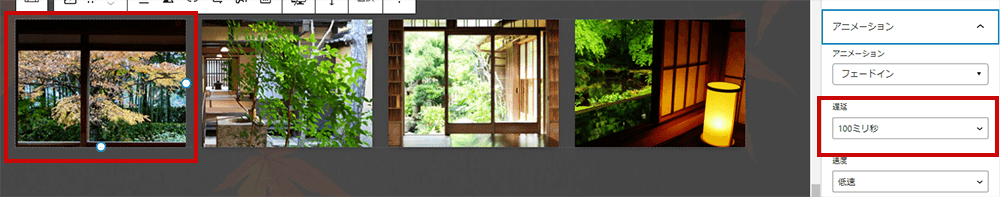
プラグインのインストール・有効化をすると、右側のブロックメニューの中に「アニメーション」という表記が追加されます。
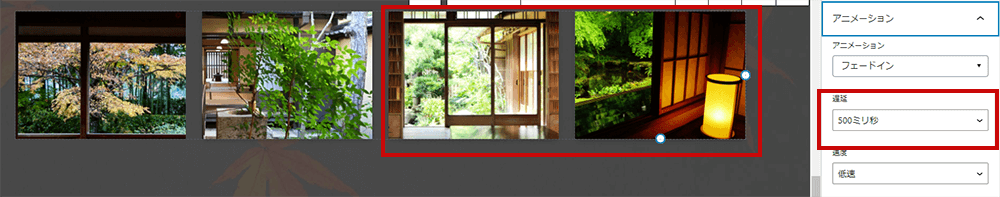
アニメーションで動きを付けたいブロックを選択すると、「アニメーション」メニューで下記画像のように種類や速度を選択できます。


サンプルサイトでは、ギャラリーブロックに上記赤枠のアニメーションを設定しています。
すごく簡単!
はい、これで完成です!アニメーションの種類はたくさんありますが、過度な使用はページを見づらくしてしまうこともあります。デザインにもよりますが、ポイントになる部分で使用したり、全体を通して使用するならアニメーションの種類や速度を統一したりすると良いでしょう!
2. コンテンツの背景画像設定
今回は、3箇所に背景画像を設定しています。
どの部分もフルワイドブロックで背景画像を設定していますので、3箇所まとめて紹介します。
また、コンテンツ内の要素にアニメーションやリッチカラムブロックを使用。
- フルワイドブロック×背景画像の設定
- リッチカラムブロック
- アニメーションプラグイン:「Blocks Animation: CSS Animations for Gutenberg Blocks」
① フルワイドブロックで背景画像の追加
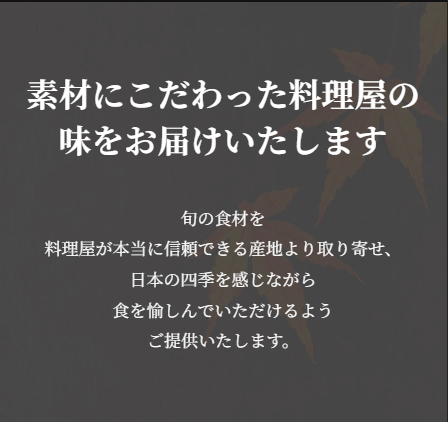
まずは、ギャラリー下のこの部分。


ここは、フルワイドブロックの背景画像に文字を載せただけのデザイン。
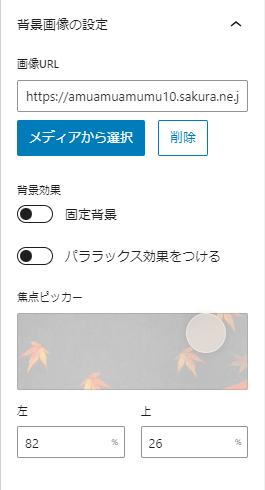
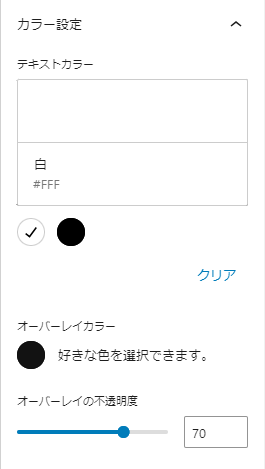
まず、背景にしたい画像をメディアライブラリから選択し、位置を焦点ピッカーで調整しています。
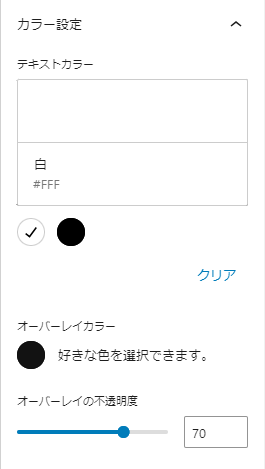
次に、オーバーレイカラーには、背景色と同じ色を不透明度70%で使用。
下記に参考画像を掲載します。




SWELLのショートコードなら指定の場所で”スマホだけ改行”できる
今回、スマホ表示は一部文節で改行しています。
サンプルサイトですので、スマホでも1文をきれいに見せたいと思い…


SWELLには、スマホだけ改行できる「ショートコード」があるので、それを使用しています。
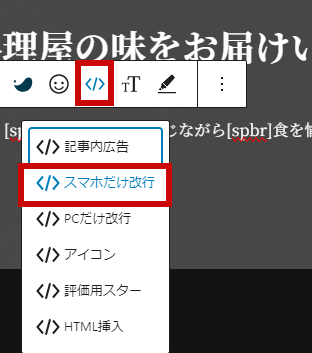
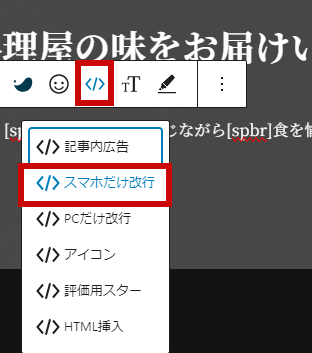
手順としては、改行したい場所にカーソルを合わせ、下記画像のショートコードを呼び出すだけ!


ちなみに上記画像からわかるように、パソコン(PC)だけ改行もできます。
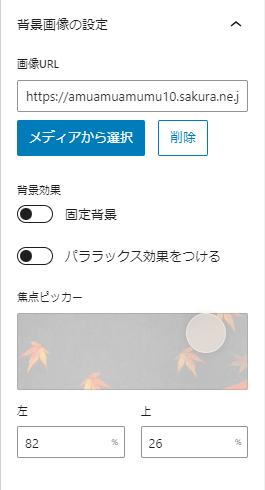
そして、下記画像の部分も、上記と同じ背景画像・カラー設定で、位置だけ焦点ピッカーで変更しています。


フッター直前のエリアにも、同様の手順で背景画像を追加しています。
こちらは不透明度だけ80%へ変更しています。


不透明度などは、特別決まりがあるわけではないので、今回の設定を紹介しました。今回でいえば、テキストの白文字が読みやすい程度に調整しています。
以上、3箇所を紹介させていただきました。
今回3箇所とも背景画像を固定させていませんが、スクロール時に背景を固定させることもできます。
フルワイドブロックで背景画像を固定させるならこちらを参考にしてください!


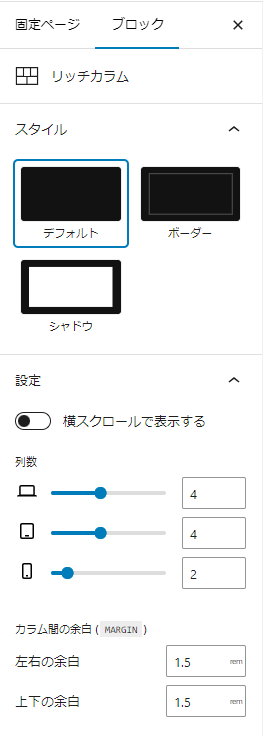
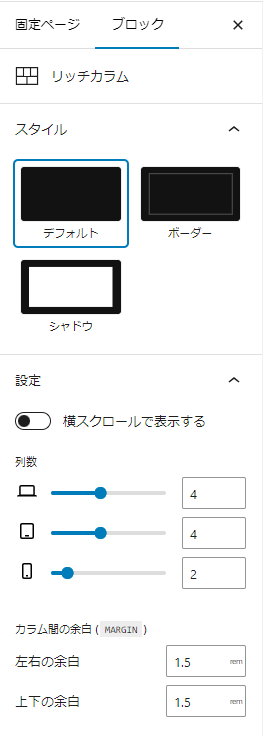
② リッチカラムブロックで画像の追加
先程、画像掲載した「お部屋のご紹介」コンテンツでは、フルワイドブロックで設定した背景画像の上に、リッチカラムブロックを使用して写真を載せています。
再度載せますが、この部分。


横4列(スマホだと2列)に並べています。


\ SWELLのおすすめブロック /
リッチカラムの詳しい使い方はこちらを参考にしてください!


③ アニメーションの”遅延”で画像を時間差表示
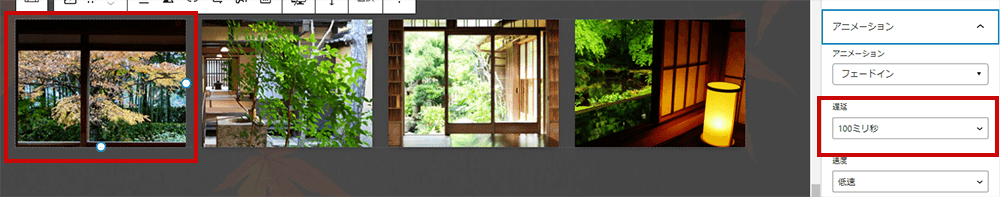
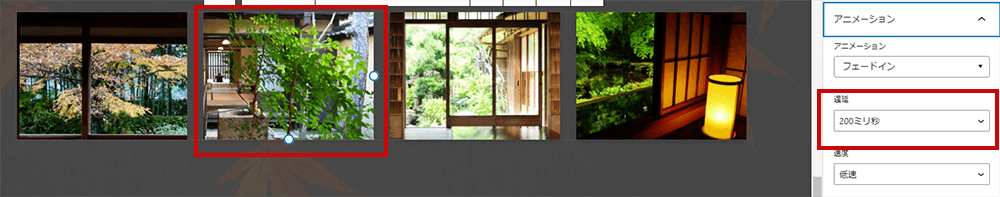
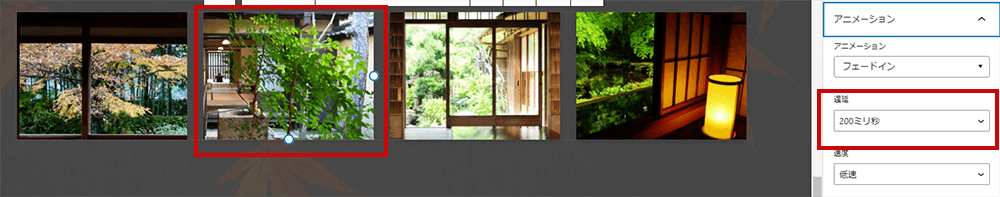
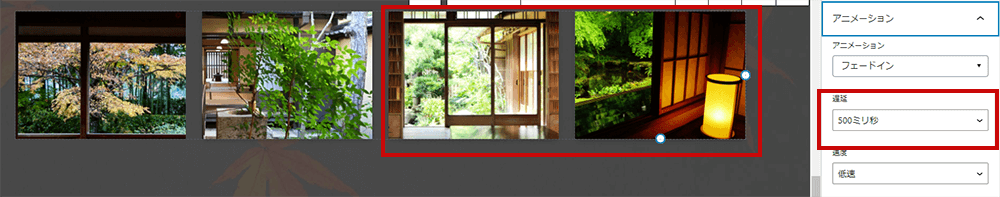
②のリッチカラムで追加した画像にはアニメーションを設定。
今回は、4枚あるイメージ写真を順番に表示させるようにしています。






実際のページでは、左からゆっくり表示されます。
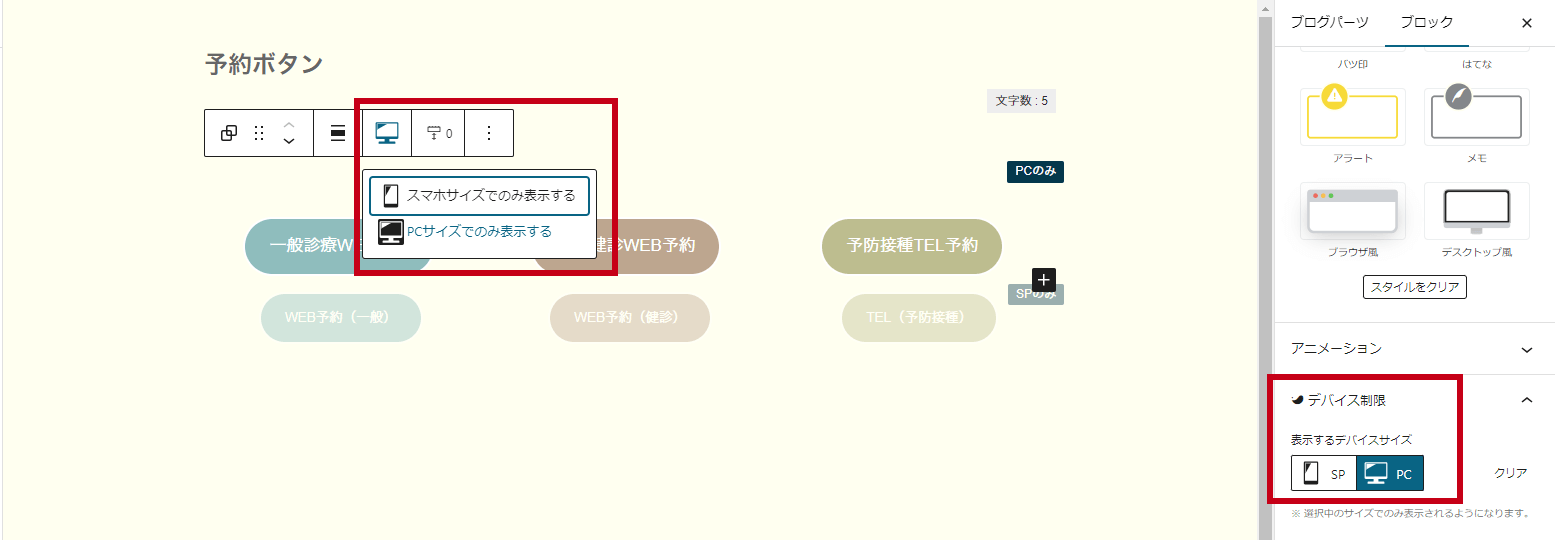
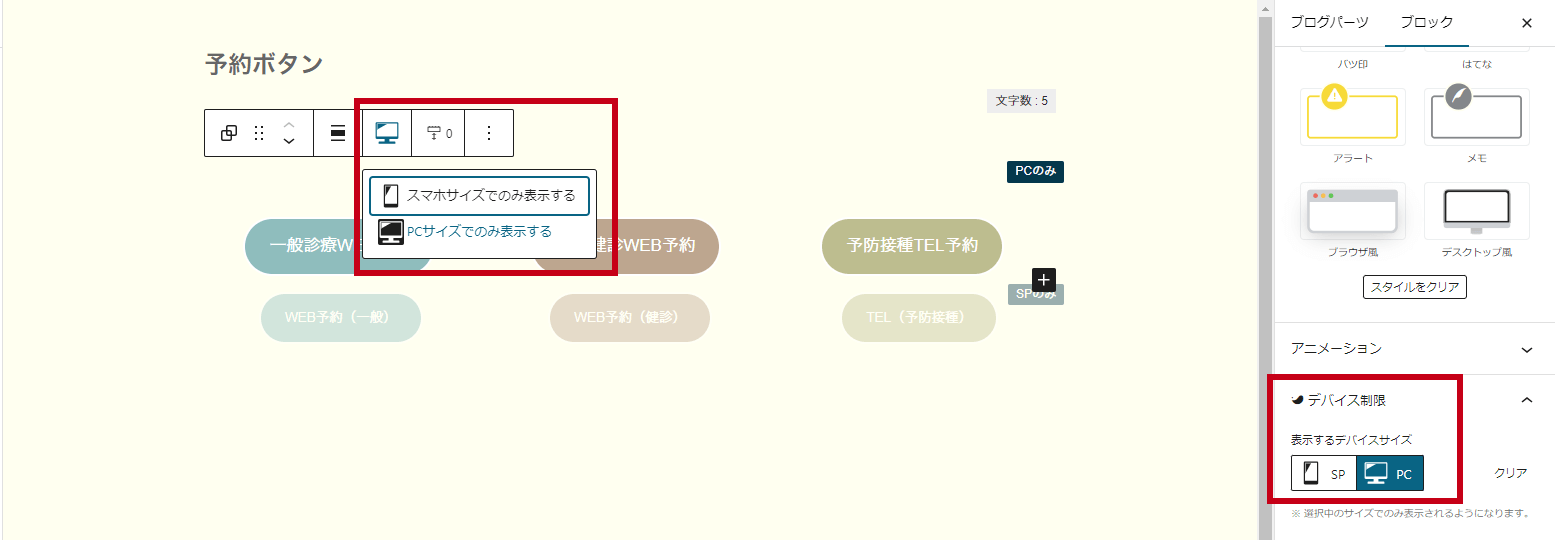
スマホでレイアウト変更する時などに、アニメーション設定も変えたい場合は、パソコン表示とスマホ表示それぞれのコンテンツを制作して表示させましょう。
デバイスごとの表示切り替えもエディタから簡単にできます。


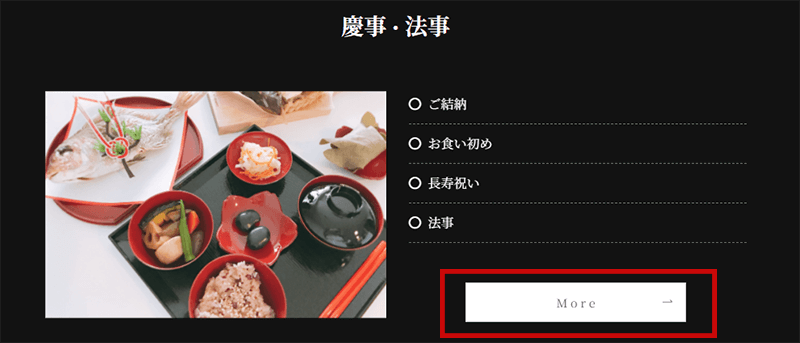
3. ボタン表示で下層ページへ誘導
今回、下層ページは制作していませんが、実際にはトップページから下層ページへ誘導することが多いです。
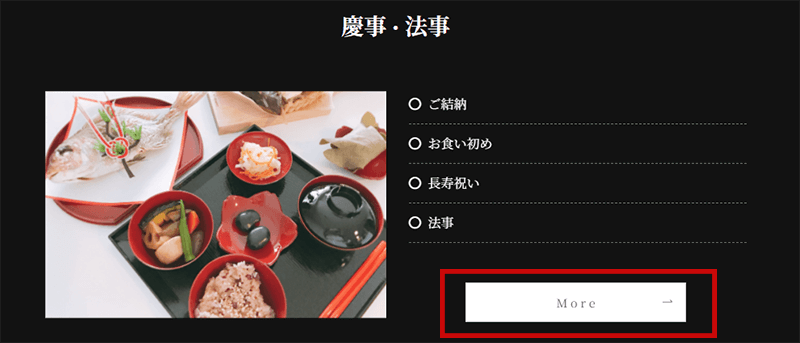
今回のサンプルサイトでいえば、下記画像の部分。


ボタンをクリックすると、サービスやコース・プランなどのより詳しい内容を掲載している下層ページへ移動します。
そして、この部分では、下記ブロックとアニメーションを使用。
- カラムブロック(リッチカラム使用だと思っていたら違いました・・・)
- SWELLボタン
- アニメーションプラグイン:「Blocks Animation: CSS Animations for Gutenberg Blocks」
③のアニメーション設定に関しては、重複するためここでは割愛します。
① カラムブロックで画像やテキストを追加
カラムブロックの使い方はリッチカラムブロックとほぼ同じなので、詳細は割愛します。
ブロックエディタのカラムブロックをさらに高機能にしたものがSWELLの「リッチカラムブロック」です。
今回は、カラムブロックの中に
- 画像
- リストもしくはテキスト(段落ブロック)・ボタン
を配置しています。
詳細は下記画像を参考にしてください。


てっきりリッチカラムで作ったものだと思い込んでいましたが・・・
リッチカラムが使えれば、問題なく配置できるはずです!
ちなみに、今回の場合、どちらを使っても見た目の差はほとんどありません。
カラムブロックとリッチカラムブロックの違いはこちらで解説しています!


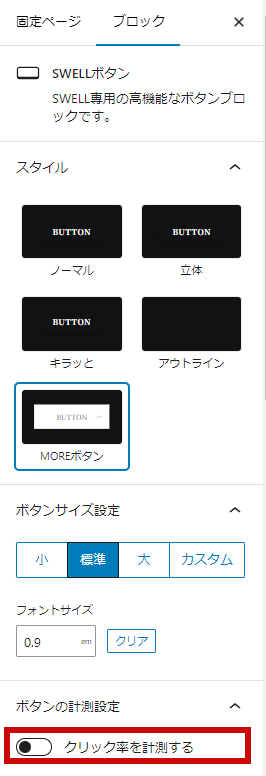
② SWELLボタンの設置
今回、SWELLボタンを使用しています。


2024年8月現在で、5種類からスタイルを選べます。
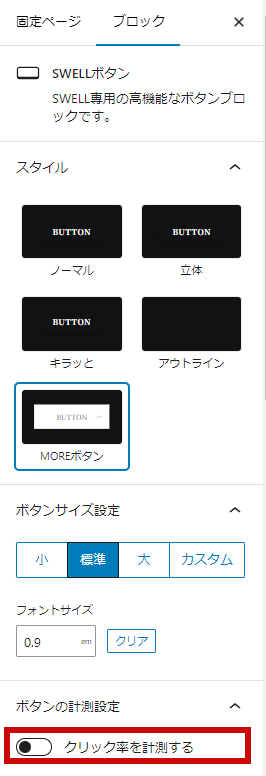
今回は「MOREボタン」を選択。
どのボタンも、選択するとボタンに表示されるテキストを入力できます。
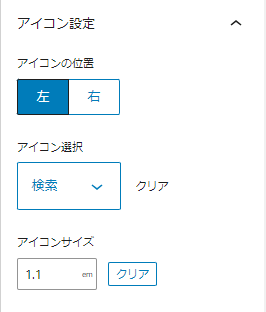
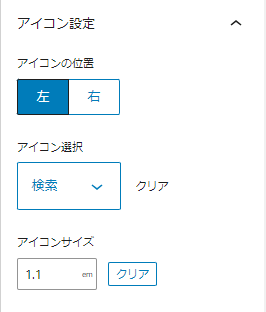
さらに、ボタン表示テキストの左右にアイコンを使うこともできます。




また、SWELLボタンには計測機能をつけられます。
チェックを入れることで、ボタンのクリック率を計測できます。
SWELLボタンの背景色を3色から選択できる
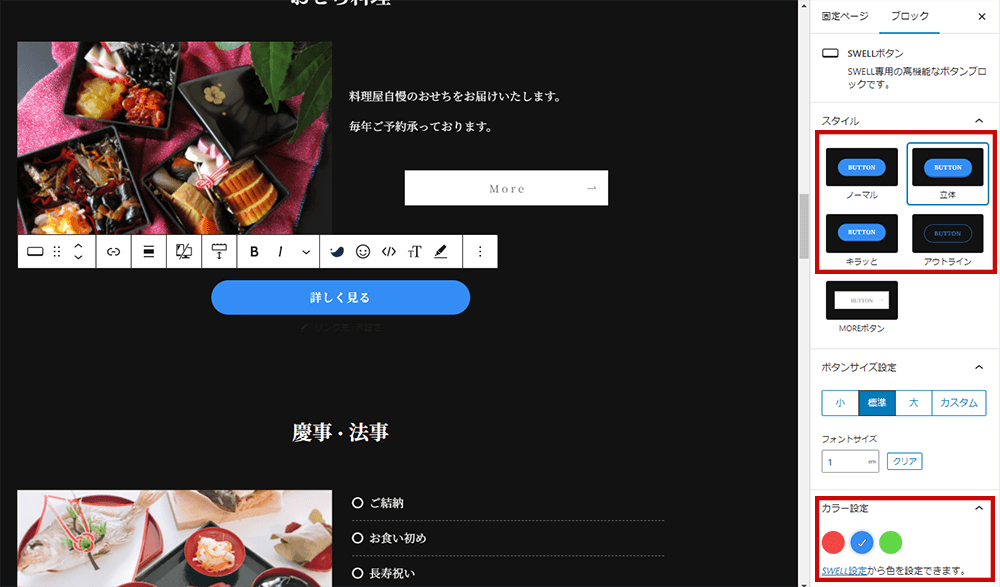
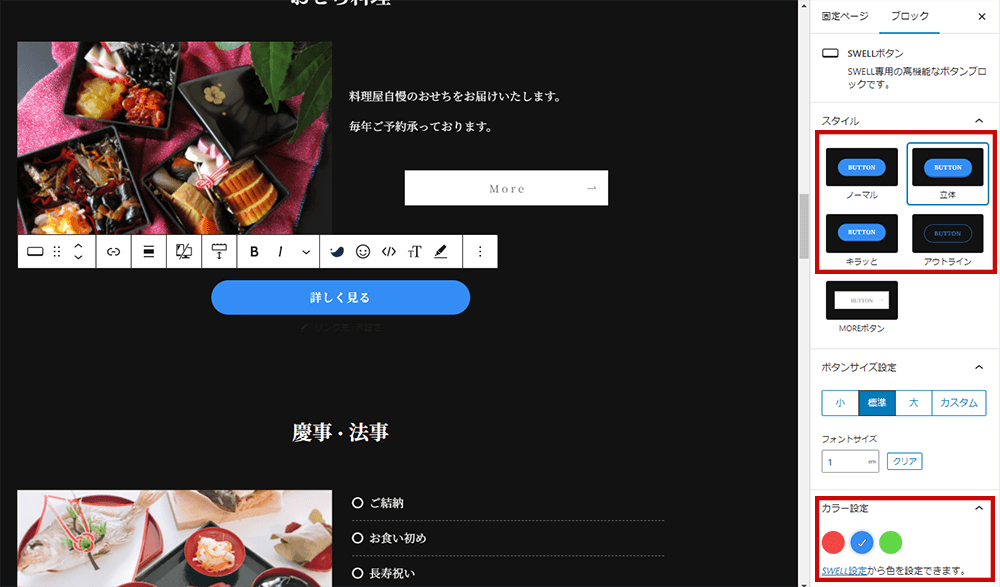
SWELLボタンで「MOREボタン」以外を選ぶと配色を3つから選択できます。
下記、参考画像です。


今回、青色でボタン例を作ってみました。
上記の3色はデフォルトで設定されている配色です。
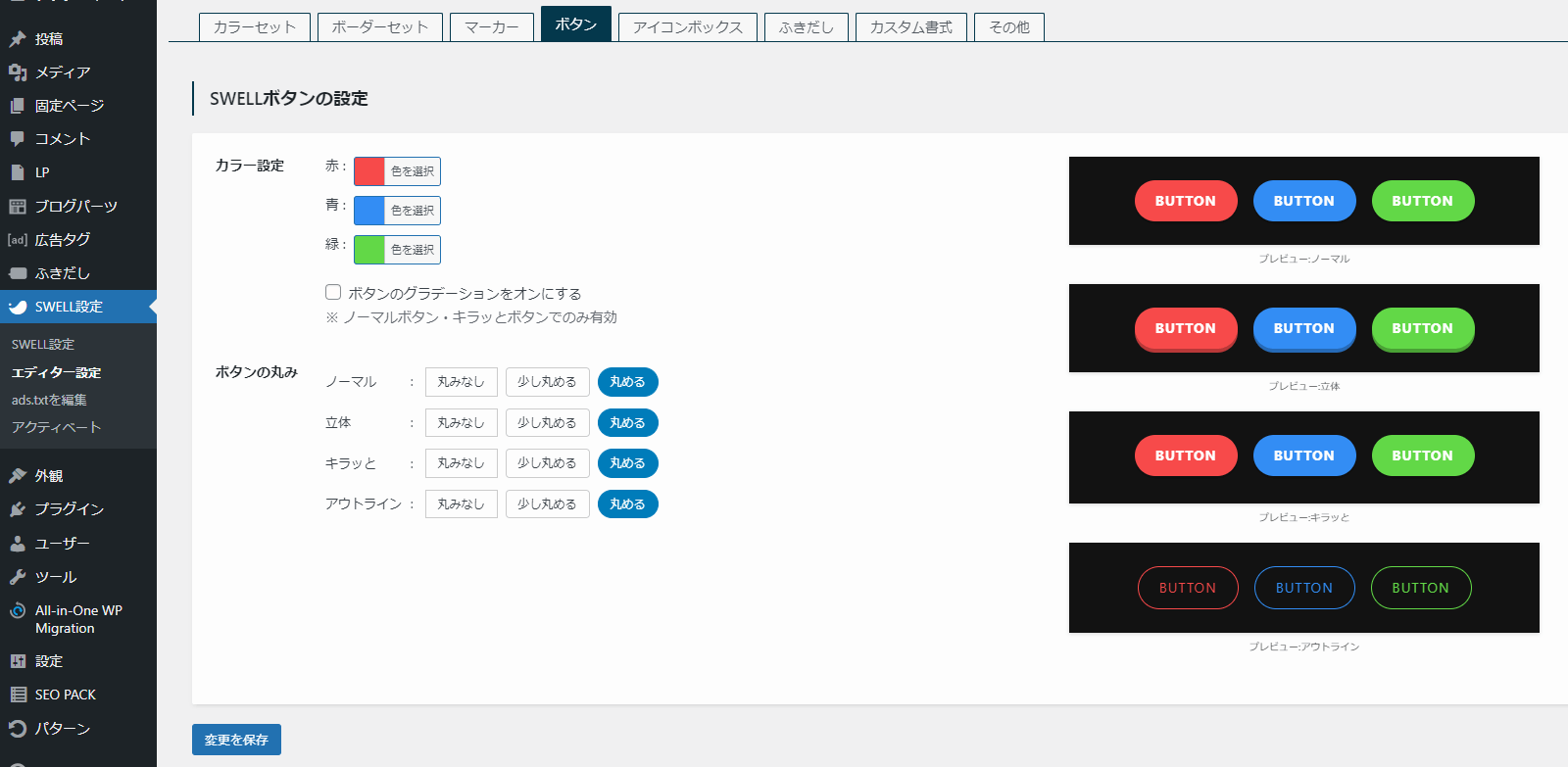
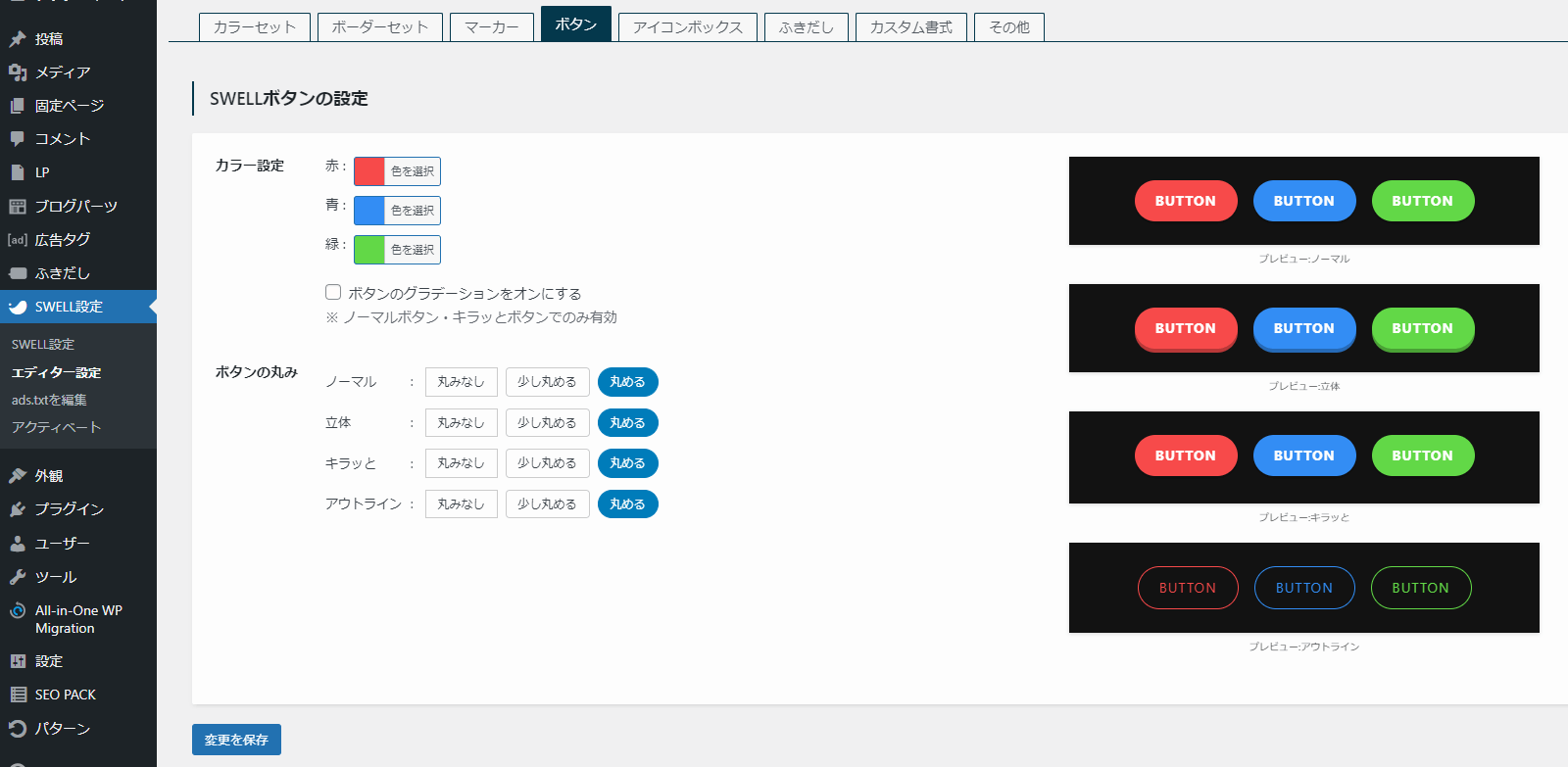
この配色を自分で選びたい場合「SWELL設定」→「エディター設定」→「ボタンタブ」から変更できます。


ボタンのスタイル変更やグラデーションボタンの作成もこちらからできます。
サイトのテーマカラーに合わせて用意しておくと、使い分けができて便利です!
例えば、3色あるので
- CTA用(購入や問い合わせなどユーザーの行動を促すための目立たせたいボタン)
- 内部リンク用(トップページから下層ページへ移動などサイト内での誘導ボタン)
- 投稿ページ用(投稿ページへの遷移ボタンや投稿内でのボタン)
- CTA変更用(クリック数が悪い時にボタンの色を変えて測定するための予備カラー)
など、ご自身のサイトに合わせて使い分けて見ると良いでしょう。
4. カスタムHTMLでGoogleマップの埋め込み
最後のアクセス部分には「Googleマップ」を埋め込んでいます。
- カスタムHTMLブロック
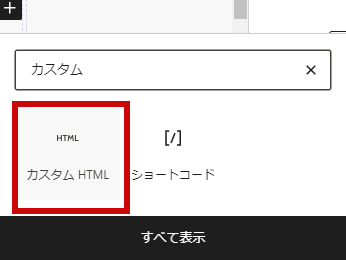
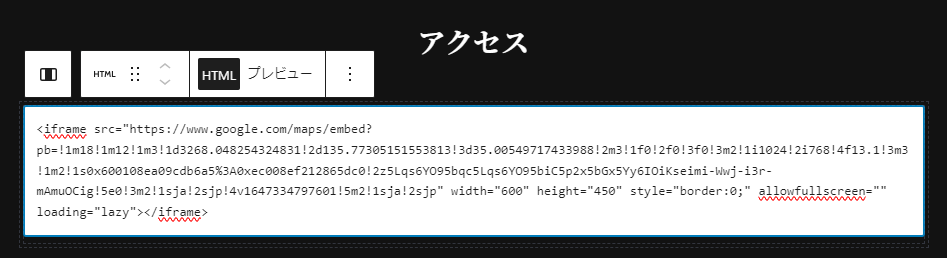
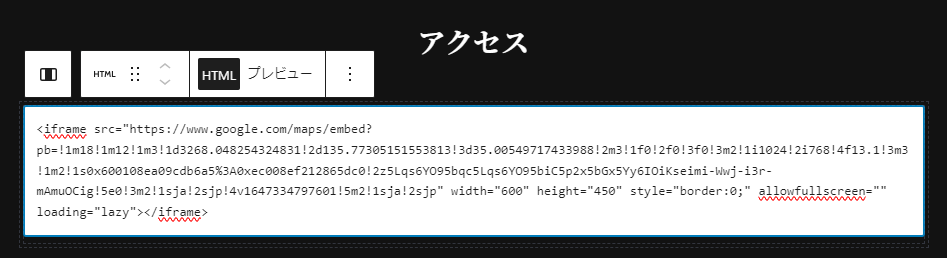
① カスタムHTMLブロックに指定のコードを貼り付け
まずは、埋め込みをしたい場所に「カスタムHTML」を配置します。


このカスタムHTMLに指定のコードを貼り付けます。
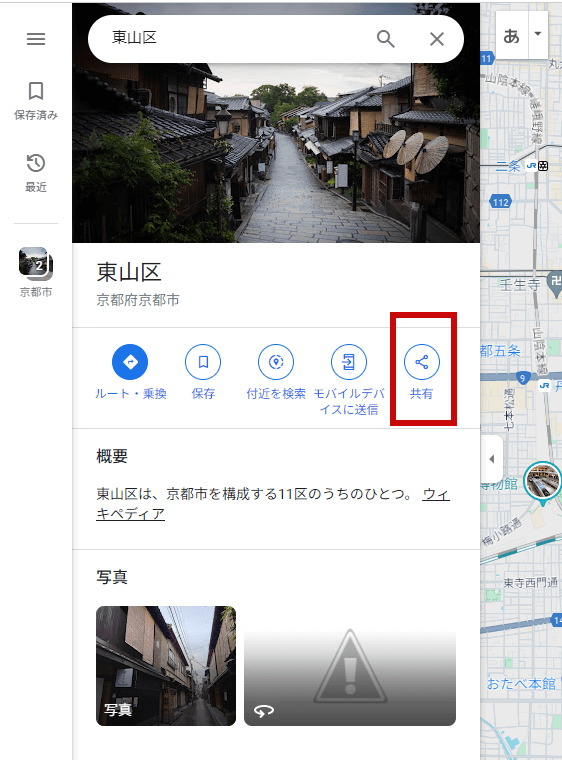
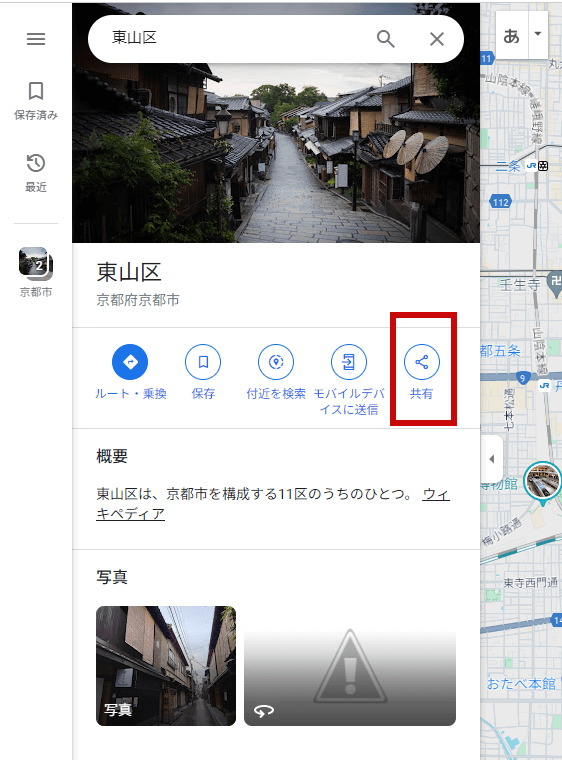
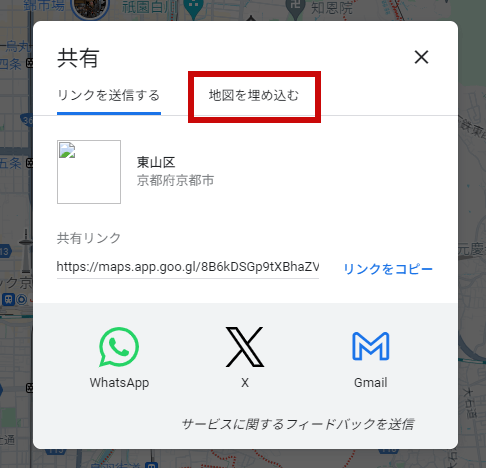
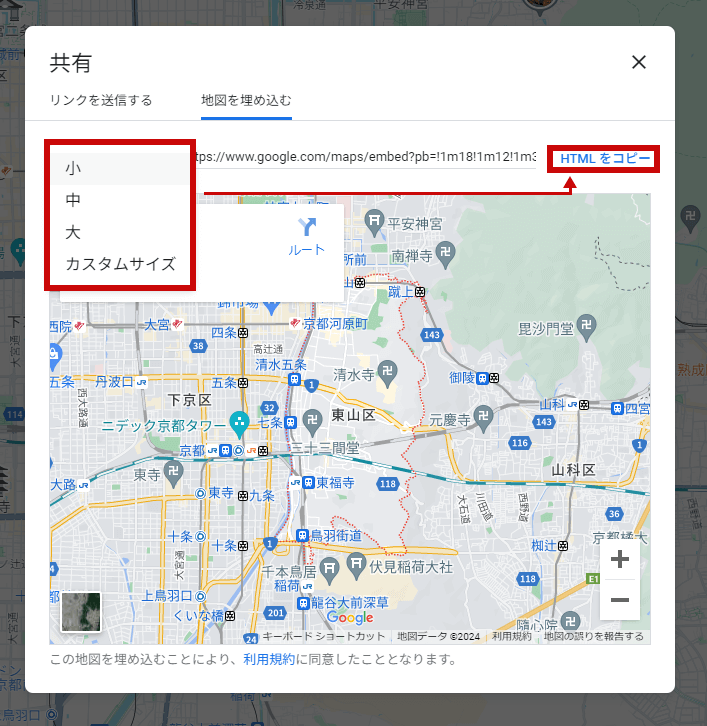
今回は、Googleマップからコードを取得しますので、住所を入力し「共有」をクリック。


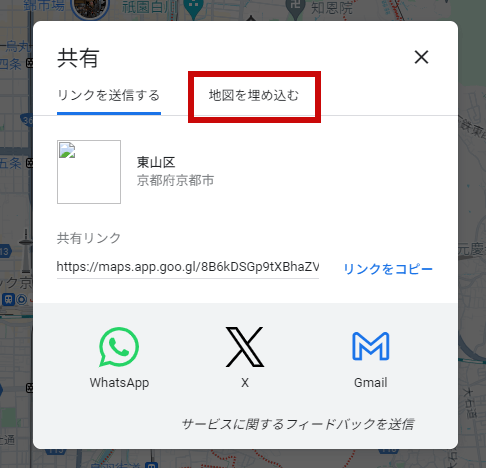
次に「地図を埋め込む」を選択します。


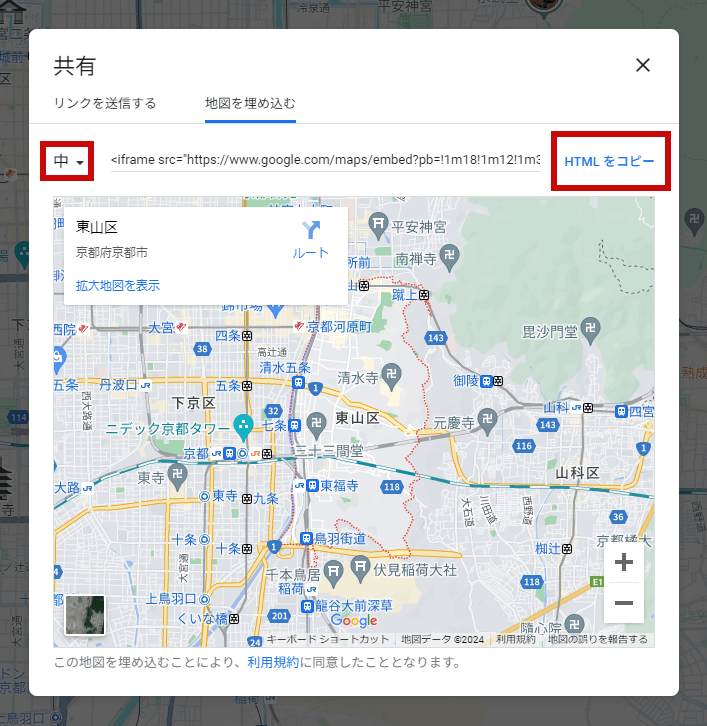
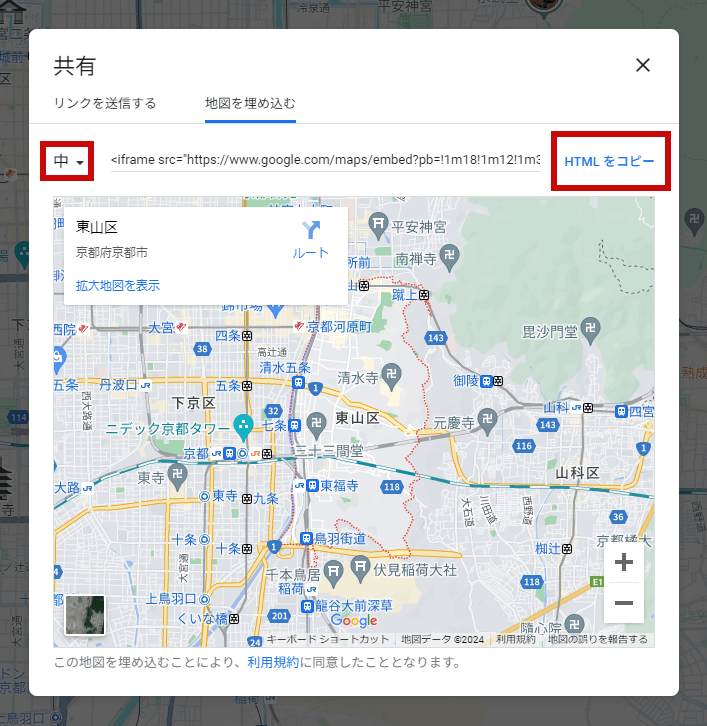
特にサイズの指定がない場合は、デフォルトの「中」のまま「HTMLをコピー」をクリック。
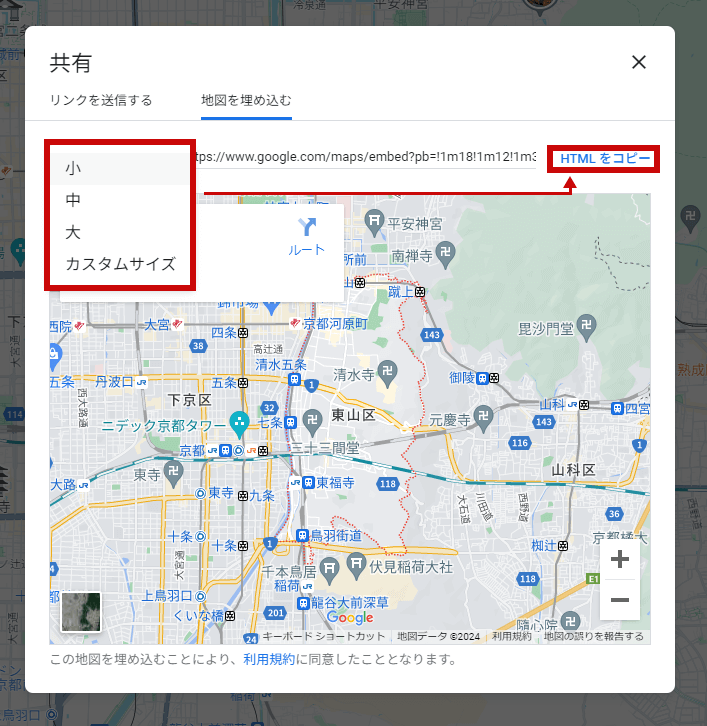
サイズを指定・変更する場合は、サイズ表記横の「▼」をクリックして任意の大きさに変更しましょう。
その後、同様に「HTMLをコピー」をクリックします。




あとは、コピーしたコードをそのままカスタムHTMLに貼り付けるだけです。


これでGoogleマップの埋め込みが完成しました。


5. SWELLアイコンの呼び出し
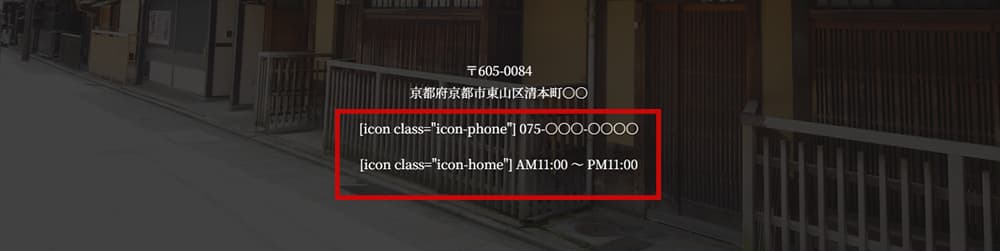
Googleマップ下の所在地部分は、すでに紹介した「フルワイドブロックでの背景設置」と「SWELLで使用できるアイコン」を使用。
アイコンはショートコードを使って呼び出しができます。
- SWELLアイコン(段落ブロック×ショートコード)
① アイコン用のショートコードをエディタに入力
まずは、アイコンを使いたい場所に「ショートコード」を配置します。
今回は、段落ブロックのテキストと合わせて使用。


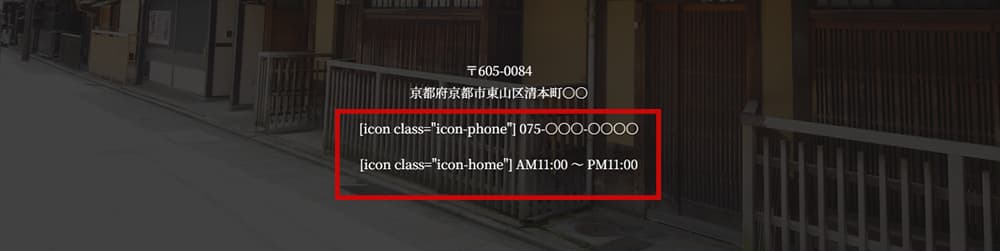
電話番号の前と営業時間の前にそれぞれアイコンを配置しています。
実際の表記がこちら。
[icon class="icon-home"] AM11:00 ~ PM11:00ページで確認すると、下記画像のようにアイコンが表示されています。


以上が、今回のサンプルサイト制作手順です。
お疲れ様でした!実際はここから下層ページの制作もありますが、トップページ制作の流れを掴んでいただけると嬉しいです!
前回の第1弾「メインビジュアル・メニュー編」を確認したい方は下記リンクから確認できます!
ホームページの作り方~メインビジュアル・メニュー編~はこちら ▶
また、SWELLで制作したサイトのSEO対策なら「SEO SIMPLE PACK」がおすすめです!
「SEO SIMPLE PACK」のインストール・設定手順はこちら ▶
\ SWELLならホームページ制作もスムーズです /
まとめ:SWELLだけの機能で固定ページカスタマイズの幅が広がる
最後まで読んでいただきありがとうございます!
今回の記事では
- 固定ページでのコンテンツ制作手順
- 各ブロックやショートコードの使い方
- プラグイン「Blocks Animation: CSS Animations for Gutenberg Blocks」の使い方
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- まずは、トップページに固定ページを表示する設定をする
- 背景画像を設定できるフルワイドブロックは、SWELLだけの機能でコンテンツごとに背景を変更できて便利
- サイトに動きを付けたいなら、プラグインを利用することで簡単にアニメーション設定ができる
ホームページ制作にSWELLを活用したい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。