【reCAPTCHAの代替ツール】無料でスパム対策できる”Cloudflare Turnstile”の設定方法と導入後

WordPressの問い合わせフォームなどのセキュリティサービスとして長年使用されているGoogleのreCAPTCHA。
Google Cloudへの移行案内メールが届いた方の中には、reCAPTCHAの使用継続を悩んでいる方も多いでしょう。
reCAPTCHAをそのまま使い続ける場合は、
・手動でGoogle Cloudへ移行(自分でプロジェクトなどの設定をする)
・2025年末までの自動移行予定に任せる(何もしない)
どちらかの方法になります。
この記事を見ていただいているということは、
- reCAPTCHAに代わるセキュリティツールを探している
- 完全無料でreCAPTCHAと同等の効果が見込めるツールはあるの?
- 簡単に設定できるセキュリティツールが知りたい
というお悩みやご要望を抱えてらっしゃるのではないでしょうか?
今回この記事では「GoogleのreCAPTCHAから別ツールへの移行を検討中の方向け」に、reCAPTCHAに代わるツールの使用方法と設定後の効果を徹底的にお伝えしていきます。
最後まで読んでいただければ、簡単に代替セキュリティの設定ができるはずです。
是非参考にしてください!
Cloudflare Turnstileとは
Cloudflare Turnstileは、スパムや不正アクセスを防ぐための「ボット対策ツール」です。
Cloudflareが提供しており、CAPTCHAの代替となるセキュリティサービスとして紹介されています。
完全無料でセキュリティ対策ができるので、reCAPTCHAの仕様変更に伴い注目されつつあるツールです。
サイト訪問者にも優しいセキュリティツール
スパムなどからサイトを保護するという点では「Google reCAPTCHA」に似ていますが、「Cloudflare Turnstile」では、自動的に人間であるかどうかを検証してくれます。
そのため、サイトを訪問したユーザーが、入力・画像選択などの認証作業をする必要はありません。
また、プライバシー保護の強化にも力をいれており、広告リターゲティングのためにデータ採取をしないと明言しています。
これにより、サイト訪問者の行動履歴(閲覧履歴など)といったデータの取得が最小限に抑えられます。
以前訪問したサイトの広告が、後日別のサイト閲覧時などに表示されることがあるかと思いますが、簡単に言うとこれが「リターゲティング広告」です。ちなみに、Googleではユーザーの行動データなどを収集しています。
無料で制限なく使える「Cloudflare Turnstile」は、サイト管理者だけでなく、サイトを訪問するユーザーにとってもメリットがあります。
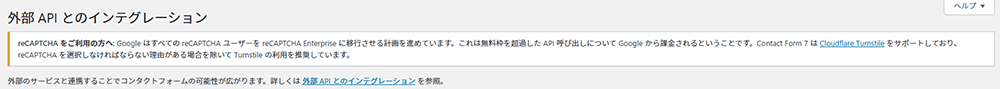
問い合わせフォーム(Contact Form 7)への設置も簡単
WordPressの問い合わせフォーム作成で有名なプラグイン「Contact Form 7」でも「Cloudflare Turnstile」のサポートが始まりました。


reCAPTCHA設定時と同様、サイトキー・シークレットキーの2種類を貼り付けるだけで簡単に設定ができるようになりました。
「Contact Form 7」での設定手順は後程紹介しますが、「Cloudflare Turnstile」キーの設置が直接できるのはバージョン6.1(2025年6月アップデート)からです。それ以前のバージョンでは、別のプラグイン「Simple Cloudflare Turnstile」をインストールする必要があります。
この記事では詳細を割愛しますが「WPForms」で作成したフォームも追加プラグイン不要でキーの設置ができるようです。
セキュリティ対策の効果は問題ないのか?
メリットの多そうな「Cloudflare Turnstile」ですが、Google reCAPTCHAから移行する場合、スパム対策などの効果がどれほどのものなのか気になりますよね。
当サイトでは、手動でGoogle Cloudの設定・移行を済ませ、引き続きreCAPTCHAを使用していますが、お客様のサイトで「Cloudflare Turnstile」に移行したサイトがあります。
本来なら無料のまま使い続けられる範囲かとは思いましたが、今後課金が発生したりGoogleの方でプランが変更されたり…という可能性も考慮しての移行です。
「Cloudflare Turnstile」移行後、まだ数週間~1ヶ月半程度のものですが、どのサイトもトラブルや変化は特にありません。
個人的には、reCAPTCHA設置時と同等の効果は見込めるのかなと感じています。
実際に、有名企業で使用されている事例もあるため、そういった点でも安心して使用できるかと思います。


Cloudflare Turnstileの設定手順~Contact Form 7使用~
それでは早速設定を進めましょう!
基本の流れとしてはreCAPTCHA設置時と同じですが、今回は「reCAPTCHAの解除」が必要です。
- 「Cloudflare Turnstile」でキーを作成する
- 「Contact Form 7」で設定中のreCAPTCHAを解除する
- 「Cloudflare Turnstile」のキーを「Contact Form 7」の指定箇所に貼り付ける
1 ”Cloudflare Turnstile”の登録と設定
まず、「Cloudflare Turnstile」の公式サイトからアカウント登録をしましょう。


- Googleアカウント
- Appleアカウント
があれば、使用するアカウントを選択することですぐに登録ができます。
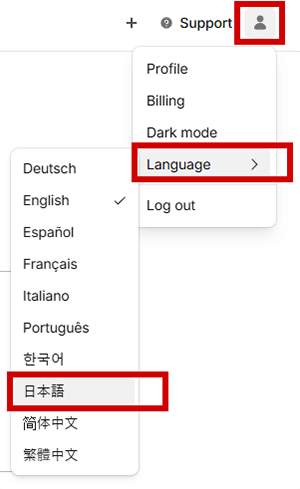
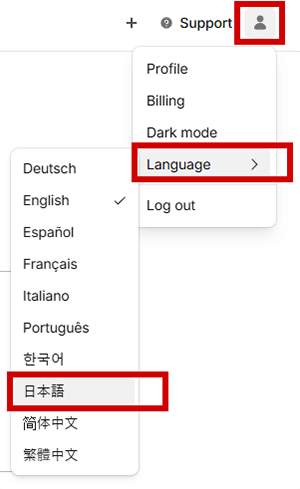
最初の画面で英語表記になっている場合、日本語表記に変更ができます。
右上のメニューから言語設定ができるので、日本語に変更しましょう。


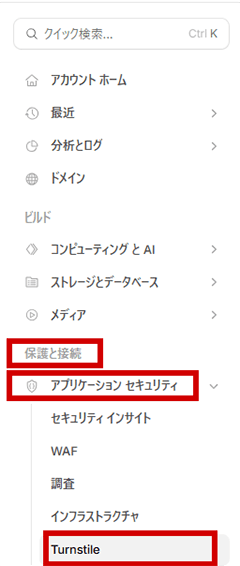
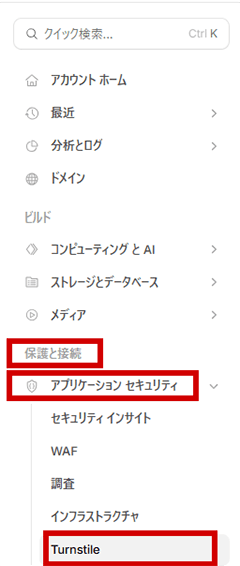
キーの作成は左メニュー「Turnstile」→「ウィジェットを追加」から行います。


そして「Cloudflare Turnstile」では、作成した「ウィジェット」に「ホスト=ルートドメイン」を紐づける形で設定を行います。
1つのウィジェットにつき10 個のドメイン追加が可能です。
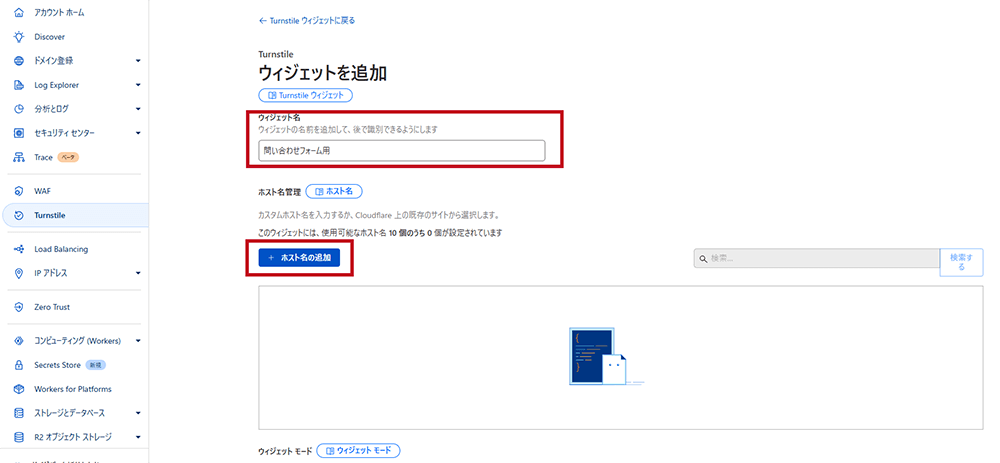
新規ウィジェットを作成する
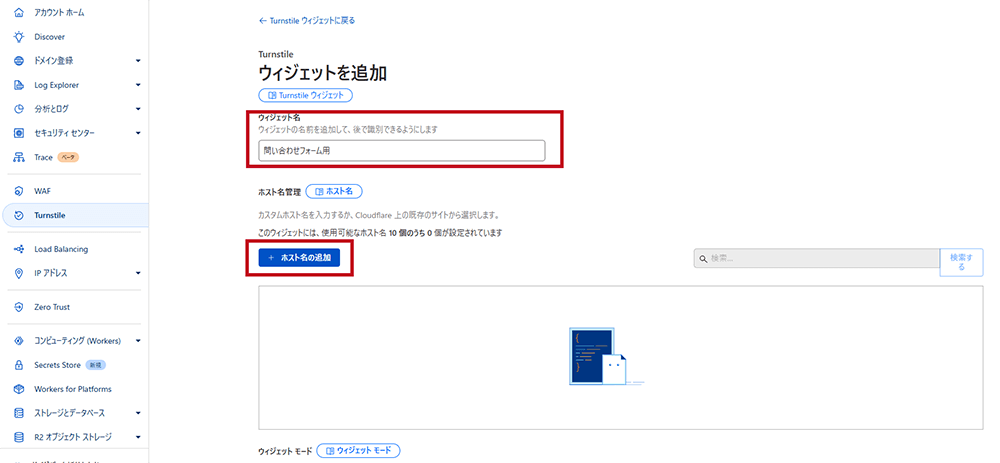
まずは、新しいウィジェット名を入力します。
ウィジェット名に指定はありませんが、
- 設置する場所の名称(問い合わせフォーム用・ログイン用など)
- ドメイン
- サイトごとにキーを分けるならドメイン+設置箇所など
のどれかを状況に応じて入力すると良いでしょう。
reCAPTCHAでは、ドメイン単位でキーの発行をしていたかと思います。サイト(ルートドメイン)ごとにキーが異なる状態です。
「Cloudflare Turnstile」では「ホスト名の追加」をすることで、複数のサイトで同じキーを使用することができます。例えば、どのサイトの問い合わせフォームも同じウィジェットのキーで良い場合は、「Cloudflare Turnstile」でホストとなるルートドメインを追加するだけでOKです。
今回は仮で「問い合わせフォーム用」としてウィジェット作成しています。
複数サイトでキーを共有する場合は、万が一そのキーで不具合が起きた場合に、ホスト名を追加した全サイトでの確認作業が必要になることだけ念頭に置いておきましょう。
ウィジェット名を入力したらホストの追加をしていきます。


ホスト名の追加をする
作成したウィジェットとホスト=ルートドメインを紐づけるような作業です。
「ホスト名の追加」ボタンをクリックして入力を進めます。
試しに当サイトで例を挙げます。
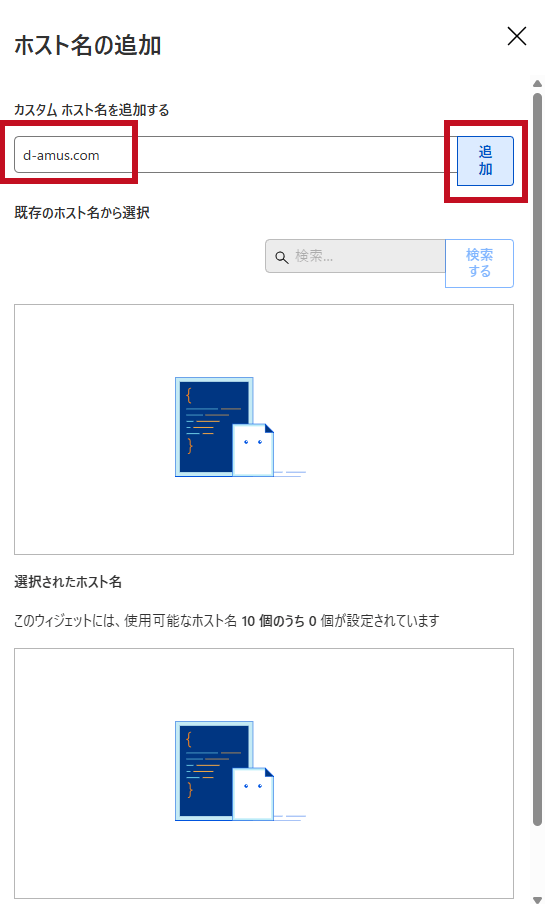
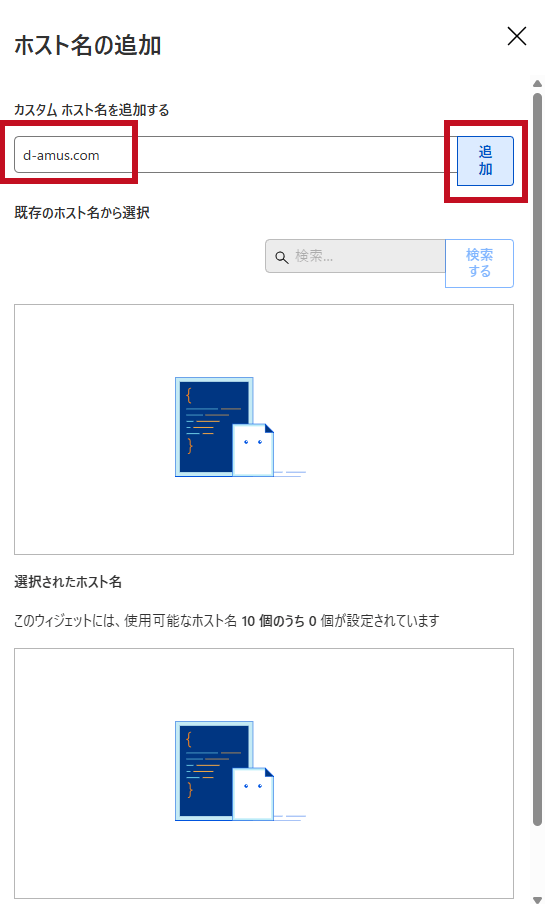
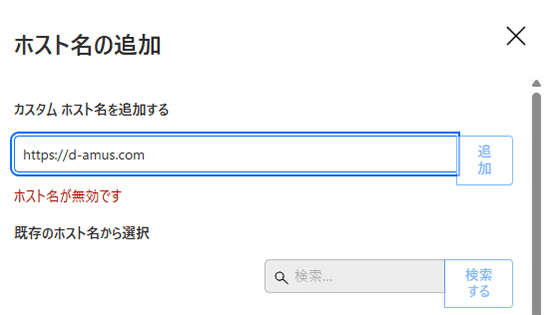
当ブログサイト(https://d-amus.com/web/)のルートドメインは(https://d-amus.com/)なので、「カスタムホスト名を追加する」の箇所に下記画像のようにドメインを入力します。
入力後は右側の「追加」ボタンを押します。


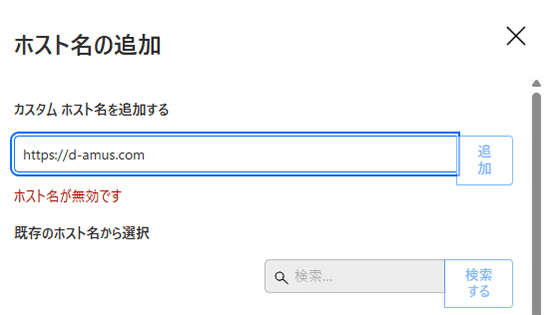
httpsやスラッシュ(/)などの不要な部分が入っていると、エラーが出て追加ボタンを押せない仕様になっているので、ドメイン部分のみ追加しましょう。


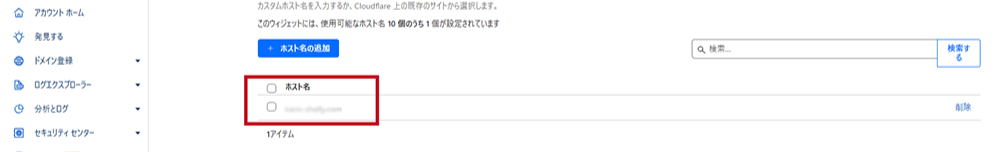
追加ボタンを押すと、「選択されたホスト名」一覧にドメインが表示されます。
チェックを入れた後、一番下の「追加」ボタンを忘れずに押すようにしましょう。


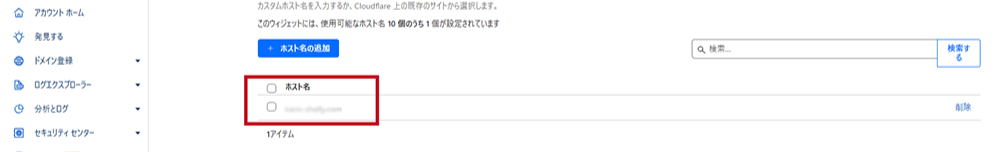
無事追加されると下記画像のようにドメインが反映されます。


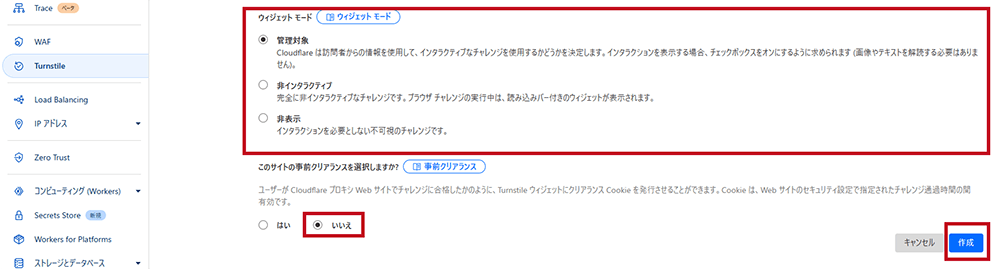
ウィジェットモードの設定をする
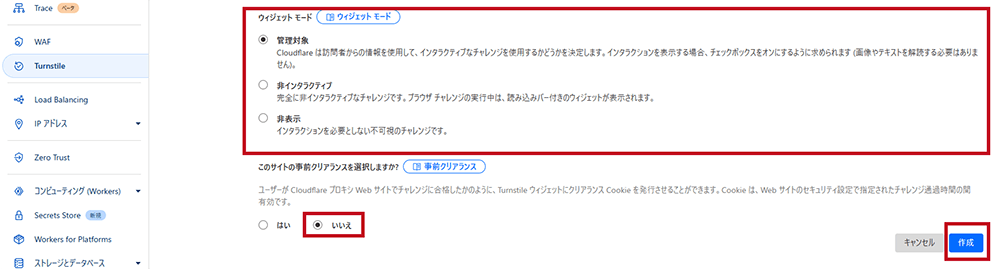
最後にウィジェットモードを選択します。


ウィジェットモードって何?
という方も多いと思いますが、基本的にはデフォルトの「管理対象」で問題ないかと思います。
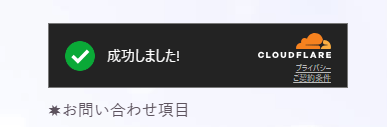
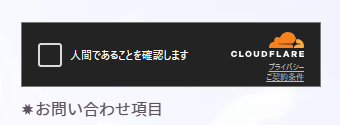
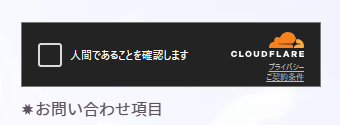
管理対象の場合は、下記画像のようにウィジェットが表示されます。




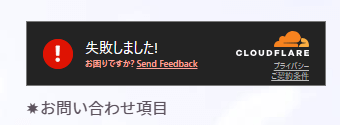
余談ですが、設置中にキャッシュクリアをした後、ページを表示すると下記画像のようにエラーになりましたが、リロード(ページ再読み込み)をするとすぐに直りました。




そして「非表示」を選択することで、ウィジェットを非表示にしてくれるようなので、今回は「非表示」を選択しました。
「管理対象」「非インタラクティブ」「非表示」はセキュリティのレベルやユーザーへのアクションの有無(チェックボックスにチェックを入れる)が異なります。
「事前クリアランス」の選択ボックスは、デフォルトの「いいえ」のままで問題ないかと思います。
「このサイトの事前クリアランスを選択しますか?」で「はい」を選択すると、サイト内で一度セキュリティチェックを行ったユーザーが、同じサイトで別の保護されたページにアクセスする際に認証をスキップしてくれます。
ウィジェットモードや事前クリアランスは、よくわからなければデフォルトのままで進めておけば良いでしょう。
すべて入力・チェックが済んだら「作成」ボタンを押しましょう!
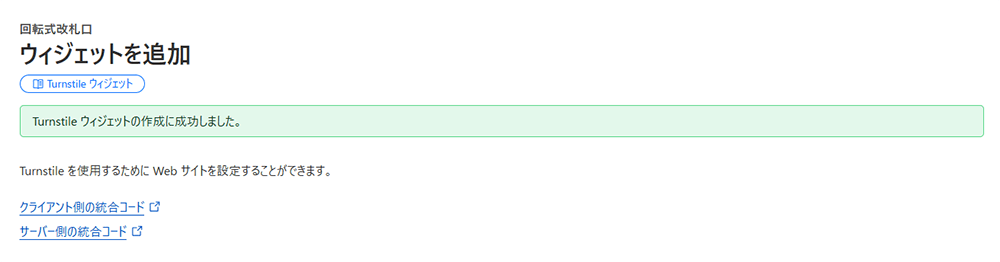
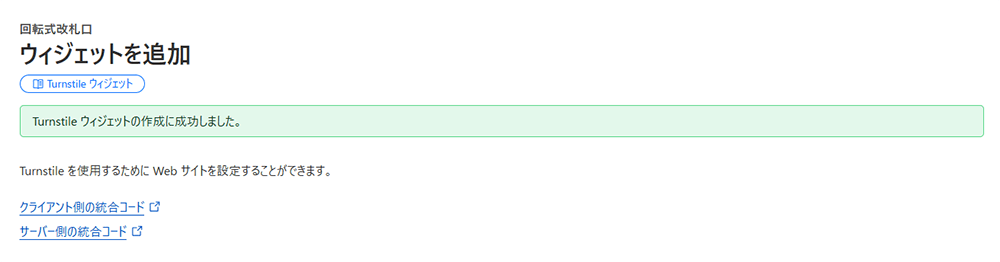
キーの発行が完了
ウィジェットの作成に成功したら、キーが発行されます。
下記画像では、キー部分を切り取っておりますが、発行されたキーが続いて表示されています。


キーの取得が済んだら、一旦「Cloudflare Turnstile」での操作は終了です。
2 ”Contact Form 7”からreCAPTCHAキーを削除
「Cloudflare Turnstile」のキーを設置する前に「Contact Form 7」で設置しているreCAPTCHAのキーを削除しましょう。
「Contact Form 7」バージョン6.1の手順で説明を進めます。それ以前のバージョンでは、先述した別のプラグイン「Simple Cloudflare Turnstile」をインストールする必要があります。
バージョンはWordPress管理画面の「プラグイン」→「Contact Form 7」の部分でチェックできます。


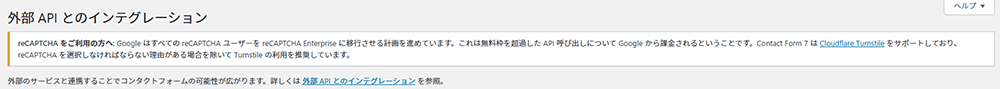
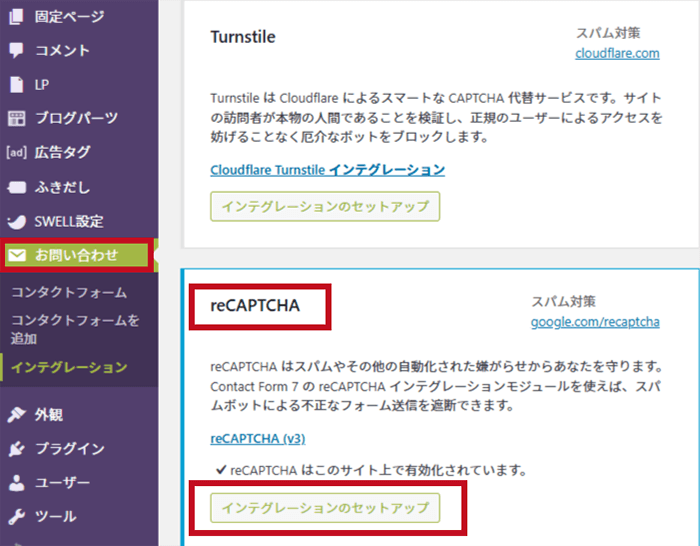
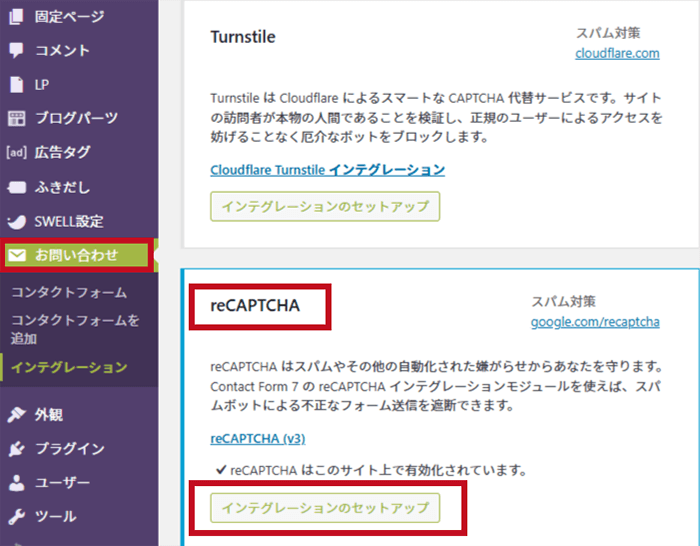
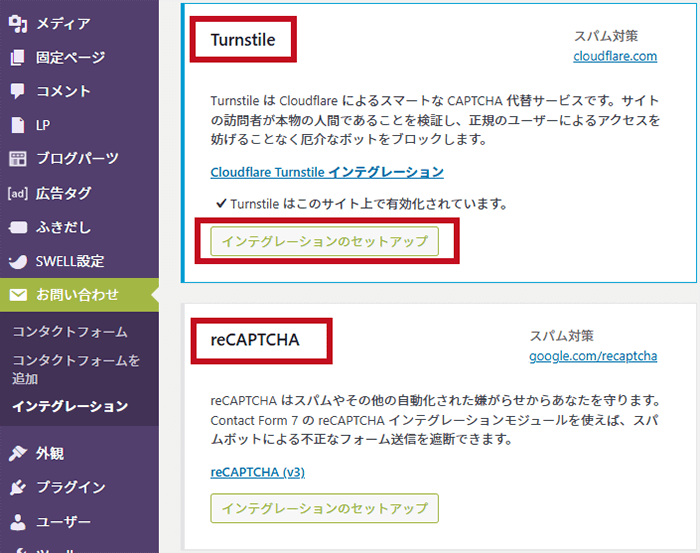
まず、WordPress管理画面の「お問い合わせ」にカーソルを合わせ「インテグレーション」をクリックします。
そこで「reCAPTCHA」の項目を探しましょう。


現時点では、reCAPTCHAが有効化されているので、これを解除します。
上記画像を参考に「インテグレーションのセットアップ」をクリック。
ちなみに、reCAPTCHA解除後はすぐうえの「Turnstile」で同様にキーの追加をします!
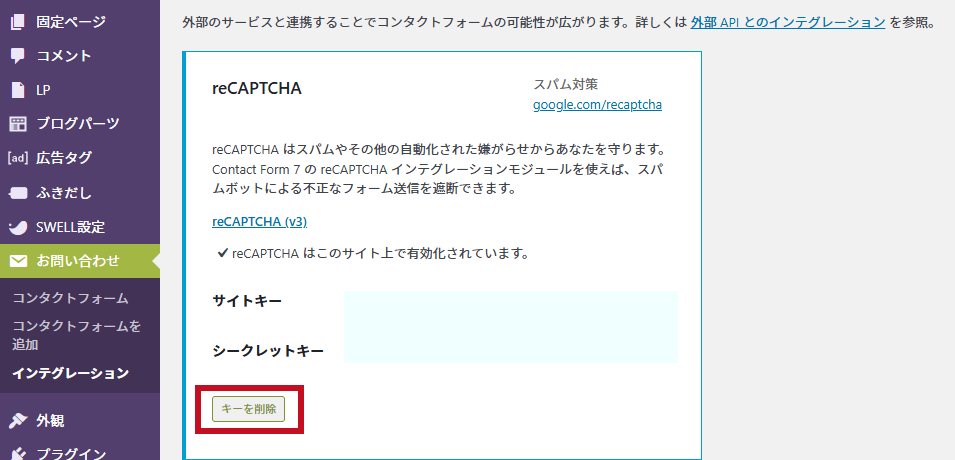
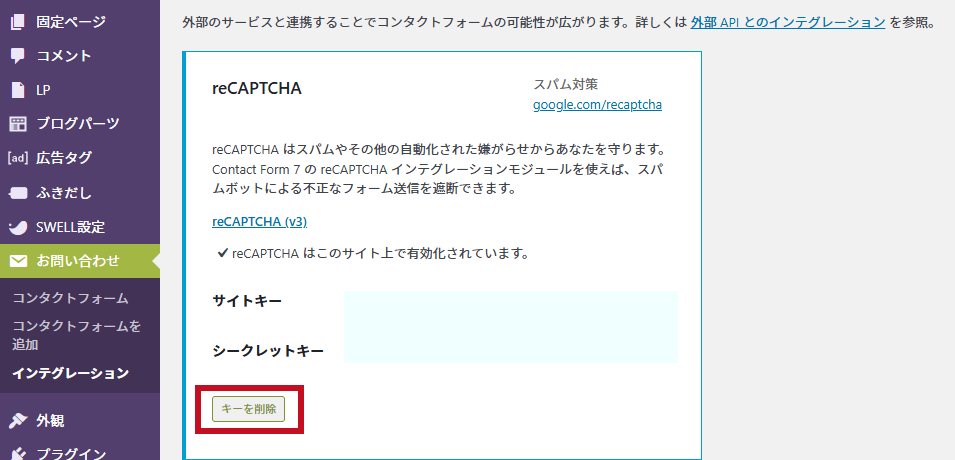
次に「キーを削除」をクリックします。


これで「Contact Form 7」で設置していたreCAPTCHAが解除されました。
reCAPTCHAキーそのものを削除する場合は、Google Cloudもしくは旧reCAPTCHAの管理コンソールから削除をする必要があります。
旧reCAPTCHA管理コンソールへのアクセスは、上記の「Google Cloudリンク」をクリック後、左メニューの「以前の管理コンソール」から可能かと思います。
上記のキー削除手順は「Contact Form 7」に設置しているreCAPTCHA解除の方法です。その他の場所にもreCAPTCHAを設置している場合は、必要に応じて変更をしてください。複数設置している場合、安易にreCAPTCHAキーそのものを削除してしまわないように注意しましょう。
3 ”Turnstile”のキーを追加する
reCAPTCHAキー削除と同様の手順でTurnstileのキーを追加しましょう。
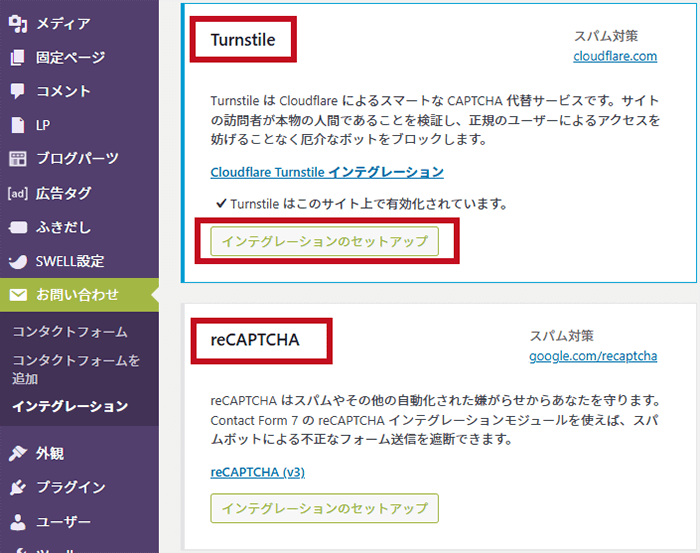
「お問い合わせ」の「インテグレーション」から「Turnstile」の「インテグレーションのセットアップ」をクリックします。
サイトキーとシークレットキーをそれぞれ貼り付け「変更を保存」をクリックしましょう。
保存後、下記画像のように「Turnstile」が有効化されていれば設置は完了です!


reCAPTCHAの有効化も解除されていますね!
これで「Contact Form 7」へのキー設置は完了です。
ウィジェット表示やコードの反映などで、実際のページでも反映確認をしておくようにしましょう。
ウィジェットモードで「非表示」を選択した場合のコード反映確認は、デベロッパーツールでできます。
デベロッパーツール内の検索BOXに「turnstile」と貼り付け、一致する結果があるかどうか確認をしてみてください。
デベロッパーツールでのコード確認方法は、別記事で触れていますので、参考にしてください。
デベロッパーツールでコード反映確認をする ▶
まとめ:reCAPTCHAの代替に”Cloudflare Turnstile”はおすすめ
最後まで読んでいただきありがとうございます!
今回の記事では
- Cloudflare Turnstileはどんなセキュリティツールなのか
- Cloudflare Turnstileの登録方法
- Cloudflare Turnstileを「Contact Form 7」で設置する手順
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- Cloudflare Turnstileでは、無料でreCAPTCHAと同等のセキュリティ対策ができる
- Cloudflare Turnstileのキーは「Contact Form 7」や「WPForms」などの問い合わせフォームに簡単に設置できる
- reCAPTCHAから移行する場合、WordPress内で既存のreCAPTCHA設置部分を解除しておく
「Google reCAPTCHA」の継続使用を悩んでいる方やこれから新規でサイト制作を行う方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。