【SWELL】ブログパーツの使い方~ヘッダー・フッター・メインビジュアルカスタマイズ~

標準仕様でもカスタマイズの幅が広いWordPress有料テーマ「SWELL」。
webデザイナーの私も当ブログサイトや実案件でSWELLをカスタマイズして使っています!
ブログパーツは、ボタンなどサイト内での共通パーツだけでなく、ヘッダー・フッターやメインビジュアルのカスタマイズでも活用できます!
この記事を見ていただいているということは、
- SWELLのブログパーツの使い方が知りたい
- SWELLのブログパーツでヘッダーやフッターをカスタマイズしたい
- SWELLのブログパーツでメインビジュアルのカスタマイズがしたい
というご要望をお持ちだと思います。
今回この記事では「SWELLでサイトをおしゃれに作りたい・カスタマイズしたい」方に、SWELLの機能”ブログパーツ”の使い方を徹底的にお伝えしていきます。
SWELL使用歴約3年。
使い回しやカスタマイズパーツとしてブログパーツを活用中!
ブログのトップページをおしゃれにしたい方・SWELLでカスタマイズをしたい方は、是非参考にしてください!
【SWELL】ブログパーツで具体的に何ができる?
登録したコンテンツを簡単に呼び出して使える
まず、ブログパーツとは、複数のページで使いたいコンテンツを登録しておくことで簡単に呼び出して使える機能のこと。
「登録」→「呼び出し or コードの貼り付け」のわずか2STEPでコンテンツを使うことができます!
SWELL専用ブロックの「ブログパーツ」で、簡単に記事内でコンテンツの使い回しが可能になります。
呼び出しコードで”ヘッダー・フッター・メインビジュアル”のカスタマイズができる
ブログパーツ作成時の呼び出しコードを使えば、ヘッダー・フッターやメインビジュアルなど、さまざまな箇所のカスタマイズにも活用できます!
ヘッダー・フッターのカスタマイズには、WordPress管理画面にある「外観」→「ウィジェット」を使います。
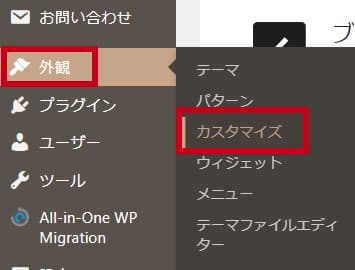
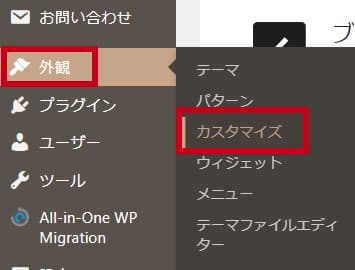
SWELLの場合は、「外観」→「カスタマイズ」からでも一部のウィジェットを変更できます。
(2024.5月時点)
メインビジュアルのカスタマイズは、「外観」→「カスタマイズ」から行います。
各部分のカスタマイズ手順は、実例を元に後程解説します!
ブログパーツを編集すれば、全ページの呼び出し箇所に変更が反映される
ブログパーツに修正を加えた場合、自動ですべての呼び出し部分の内容を変更してくれます。
例えば、各記事の最後に、ブログパーツで作成したプロフィール欄を設けているとしましょう。
プロフィール欄の内容を一部変更した場合、ブログパーツを使っていれば、全部の記事ページに反映されます。
記事件数が多いとこの機能は助かる!
そうですね!知っていると知らないとでは、編集にかかる時間が大幅に変わります。
100件の記事を1つずつ編集するという恐ろしいことにならないためにも、是非ブログパーツを初期の段階から活用してください!
\ プラグインなしでコードの呼び出しができる”ブログパーツ”はSWELLだけの機能です /
SWELLブログパーツの使い方・活用法
それでは、早速実践にうつりましょう!
ここでは、ブログパーツの使い方を下記の4つに分けて紹介します!
- 記事内での活用
- ウィジェットを利用した活用
(例:ヘッダー・フッターカスタマイズ) - カテゴリー・タグページでの活用
- メインビジュアルのカスタマイズ
その前に、ブログパーツの作成方法を確認しましょう。
ブログパーツの新規作成
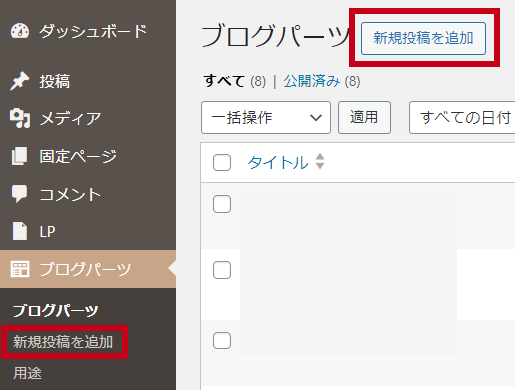
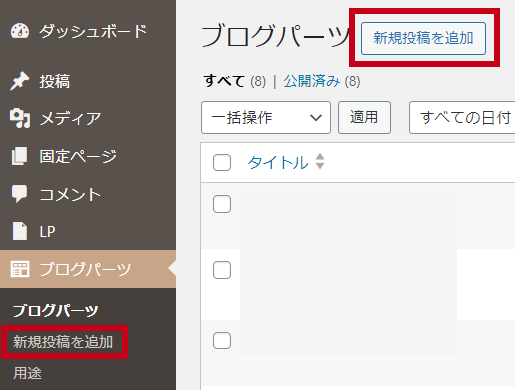
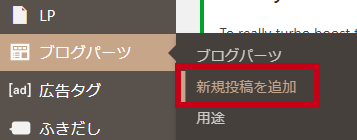
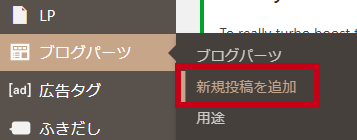
管理画面の「ブログパーツ」をクリック
まずは、管理画面で「ブログパーツ」をクリック、もしくはブログパーツにカーソルを合わせ「新規投稿を追加」をクリックします。




ブログパーツにしたいコンテンツを作成
記事作成同様「タイトル入力」→「コンテンツ作成」をします。
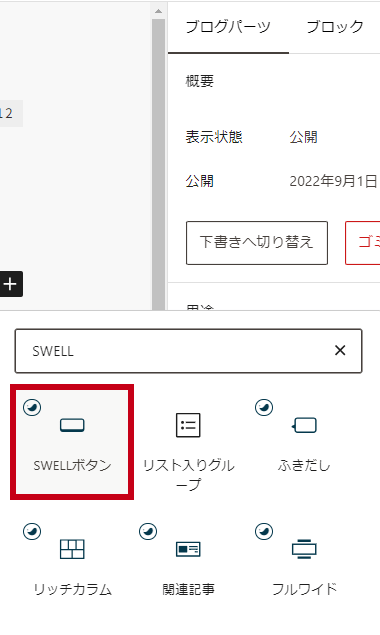
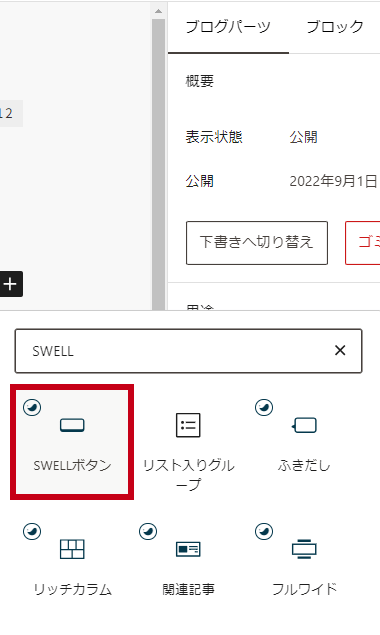
今回はSWELLブロックの「SWELLボタン」でヘッダーに固定するボタンを作成しました。




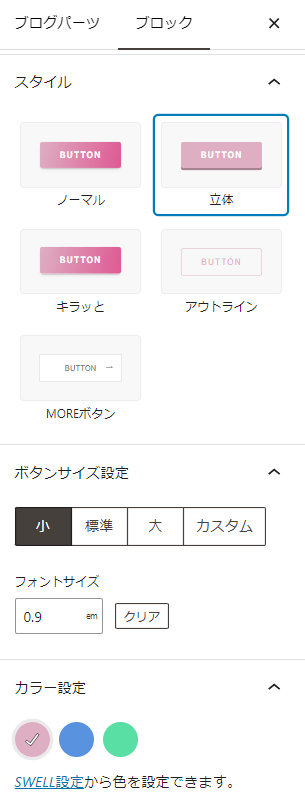
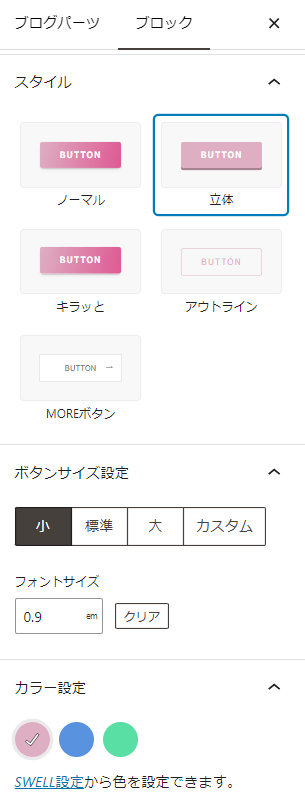
SWELLボタンでは、スタイル・サイズ・カラー・ボタン内のアイコン設置など、さまざまな変更ができます。
「SWELLボタン」では、ボタンの表示回数やクリック数などを計測できる機能があります。ブログパーツで作成したSWELLボタンは、計測機能が使えません。SWELLの計測機能を使いたい場合は注意が必要です!
用途を選んで公開をクリック
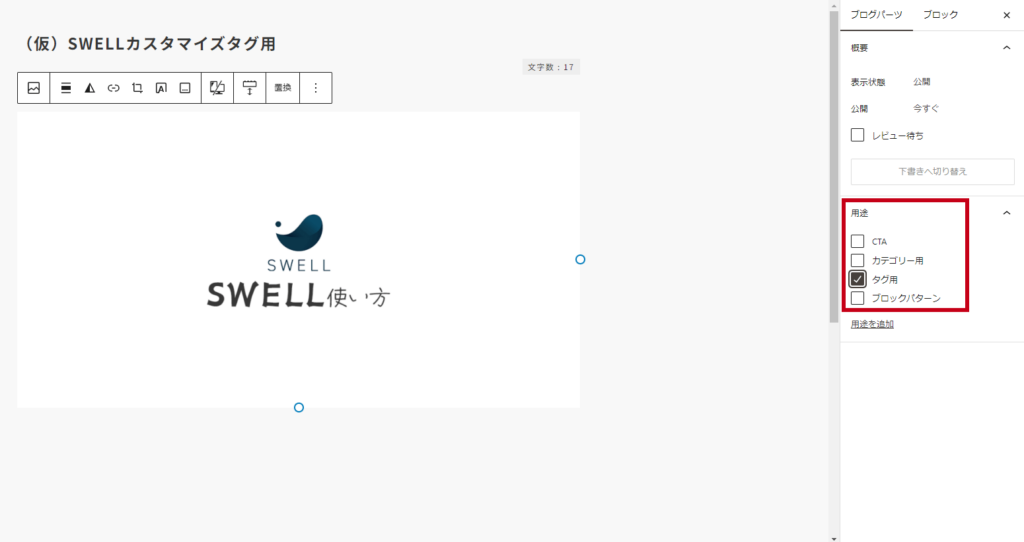
こちらが、実際のブログパーツ作成画面です。
コンテンツの作成が済んだら、用途を選択し、右上の「公開」ボタンを押しましょう!


用途は下記の4つから選択できます。
未選択でもブログパーツの作成はできますが、下記②③のカテゴリーやタグ一覧ページのカスタマイズをしたい場合は、用途の選択が必須です。
- CTA
(マーケティング用語で”コール トゥ アクション”と呼ばれ、ユーザーの行動を促すためのボタンやバナーリンクなどを指します。) - カテゴリー用
(カテゴリーごとにアーカイブページや記事下のカスタマイズができます。) - タグ用
(タグごとにアーカイブページのカスタマイズができます。) - ブロックパターン
(記事内で使い回したいコンテンツを指します。)
ブログパーツ作成完了
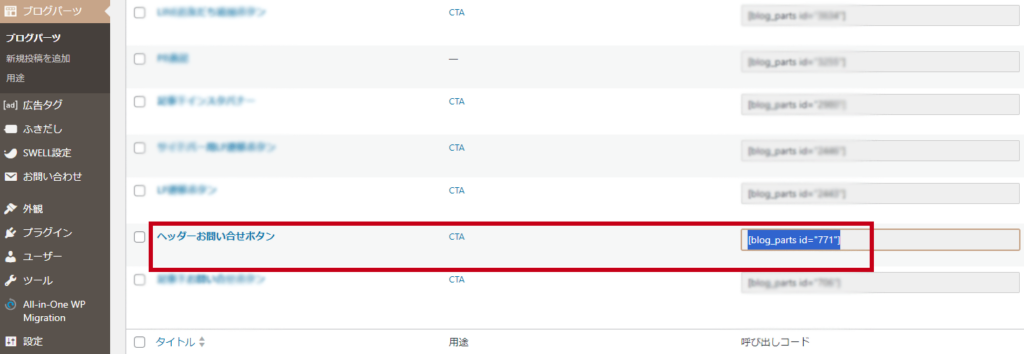
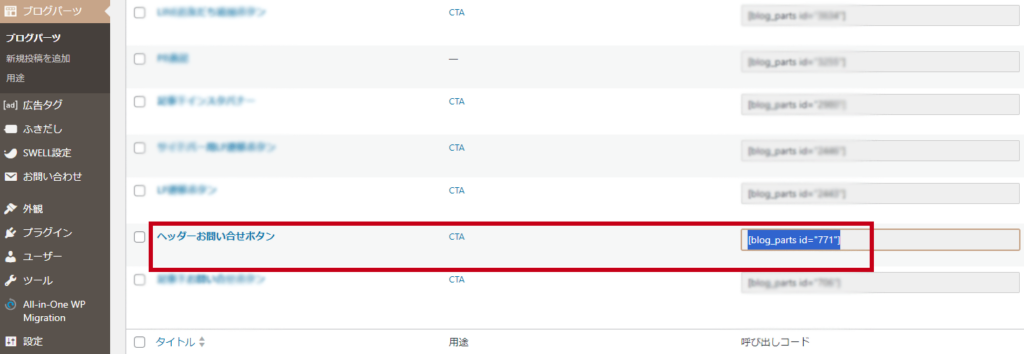
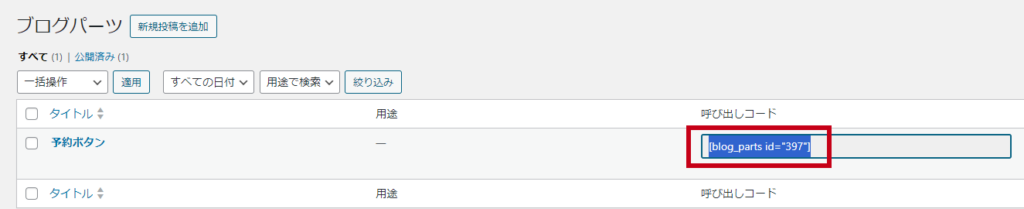
公開すると、呼び出しコードが発行されます。
コードは、ブログパーツ一覧の画面から確認できます。


ウィジェットやメインビジュアルでは、ブログパーツの一覧画面からコピーして使います。
記事内では、ブログパーツのブロックから選択して使えます。
これで、最初のステップの「作成・登録」が完了です!
次は呼び出して使ってみましょう!
①記事内のエディタでブログパーツを使う
基本的な「記事内」での再利用・呼び出し方法です。
SWELLブロックの「ブログパーツ」を配置
まずは、呼び出したい部分にブログパーツを設置します。


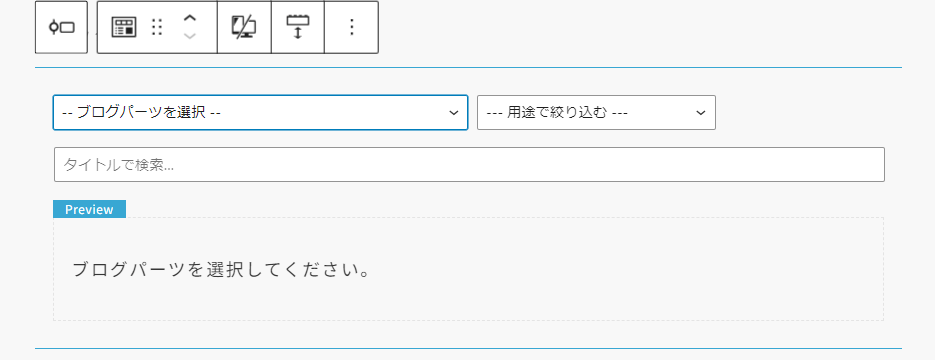
呼び出したいブログパーツを選択
次に、使いたいブログパーツを選びます。
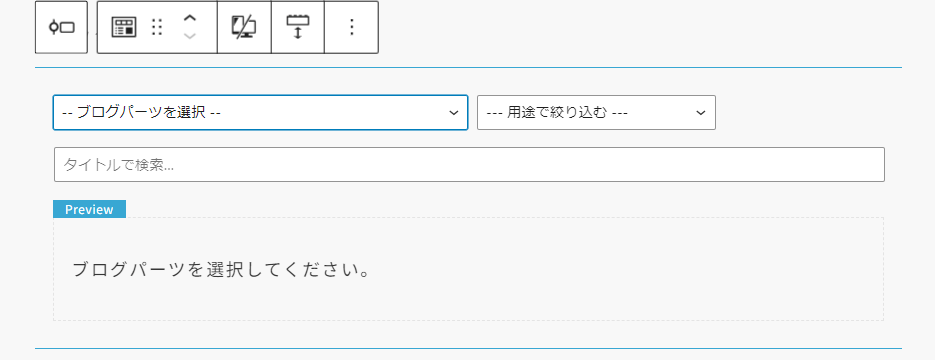
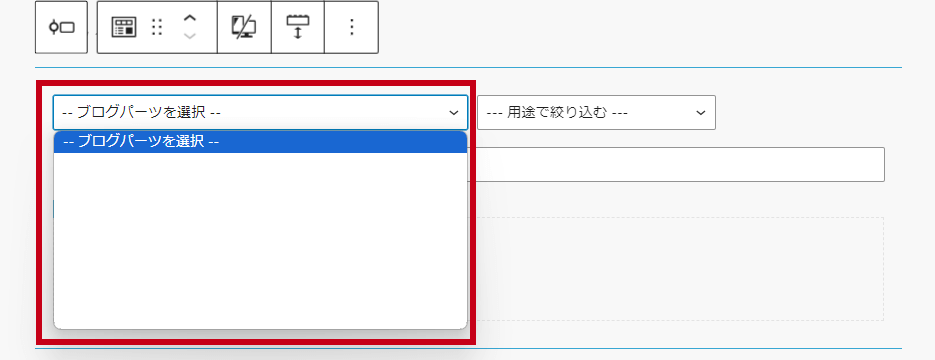
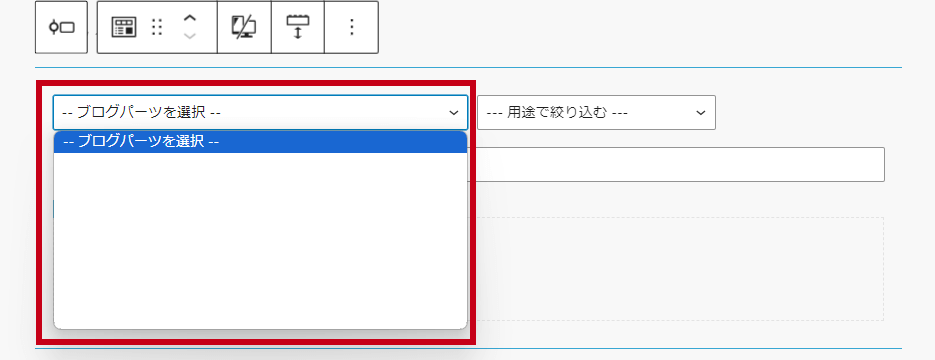
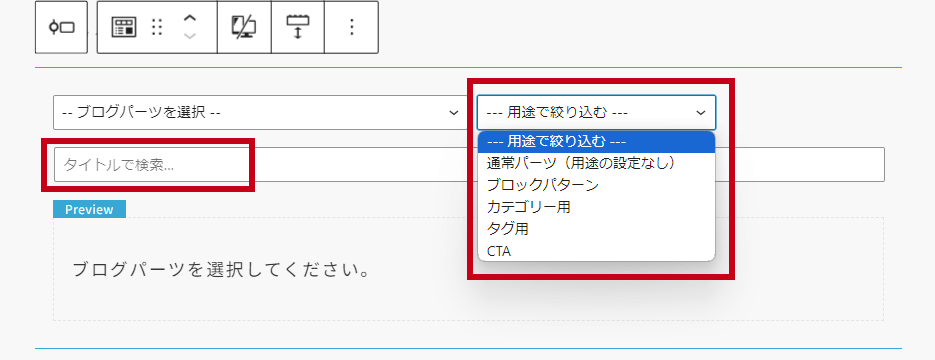
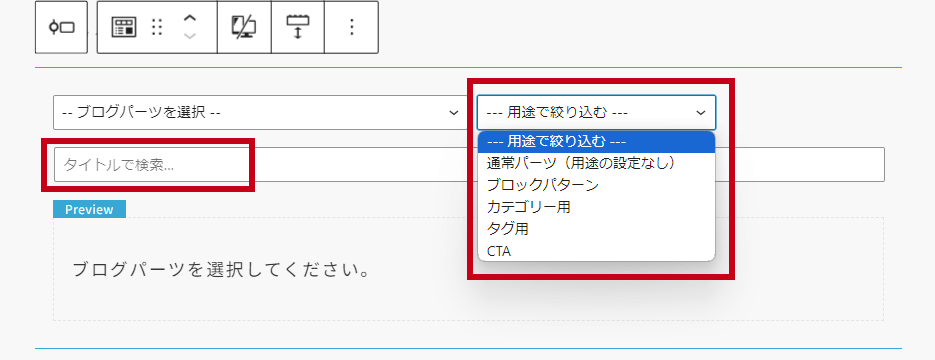
ブログパーツのブロックを選択すると下記画面がでてきます。


記事内での利用の場合、呼び出しコードを控える必要はありません。
「ブログパーツを選択」「用途で絞り込む」「タイトルで検索」の3パターンから呼び出しできます。




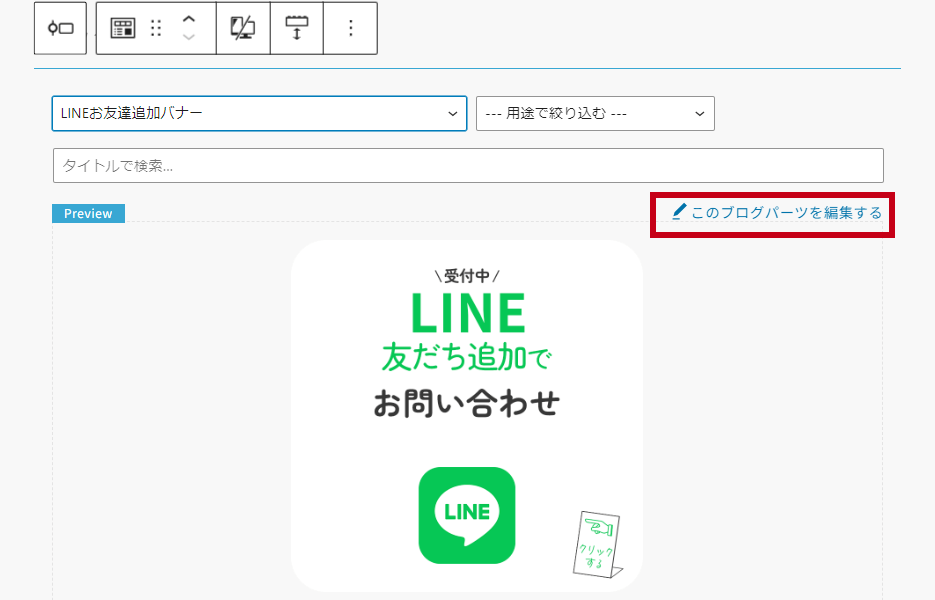
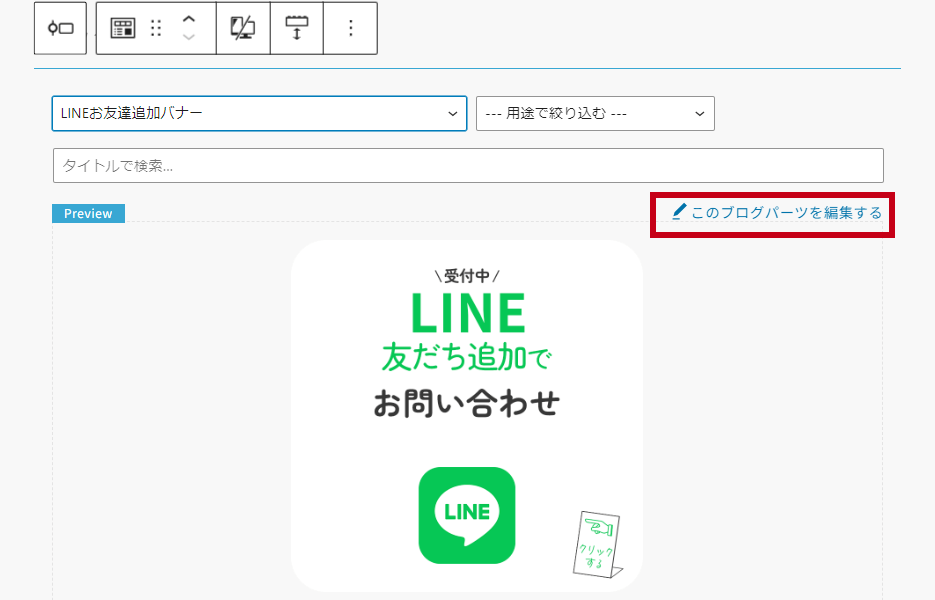
ここでは、「LINEおともだち追加バナー」を呼び出してみました。


管理画面のブログパーツだけでなく、記事作成エディタからもブログパーツの編集ができます。
上記の2STEPで記事内での設置は完了!
どの記事にも固定で入れたい内容などを登録しておけば、記事作成がとてもスムーズです!
②ウィジェットを活用してブログパーツでカスタマイズ(ヘッダー・フッター)
ヘッダー・フッターやサイドバーなどにウィジェットからブログパーツの呼び出しができます。
当記事では「ヘッダー編」「フッター編」に分けて紹介します。
\ サイドバーでのカスタマイズ手順は別記事で紹介しています /


ブログパーツでヘッダーカスタマイズ
当サイトのように、ヘッダーに「お問い合わせボタン」を設置してみましょう!
ヘッダーに追加するウィジェットはスマホでは表示されません。
ブログパーツの呼び出しコードをコピーする
ウィジェットの一覧画面を開く
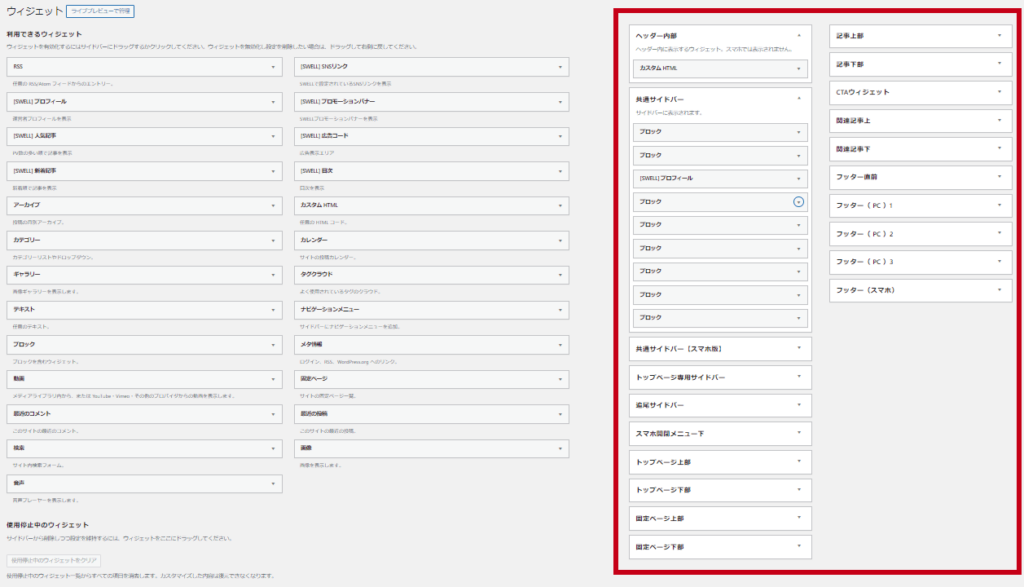
次に、管理画面から「ウィジェット」を開きます。


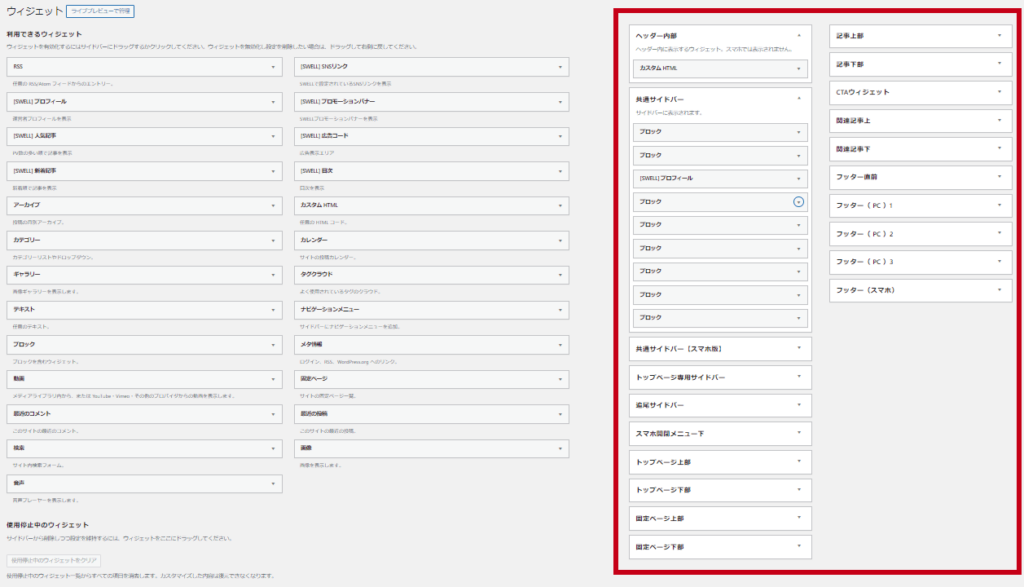
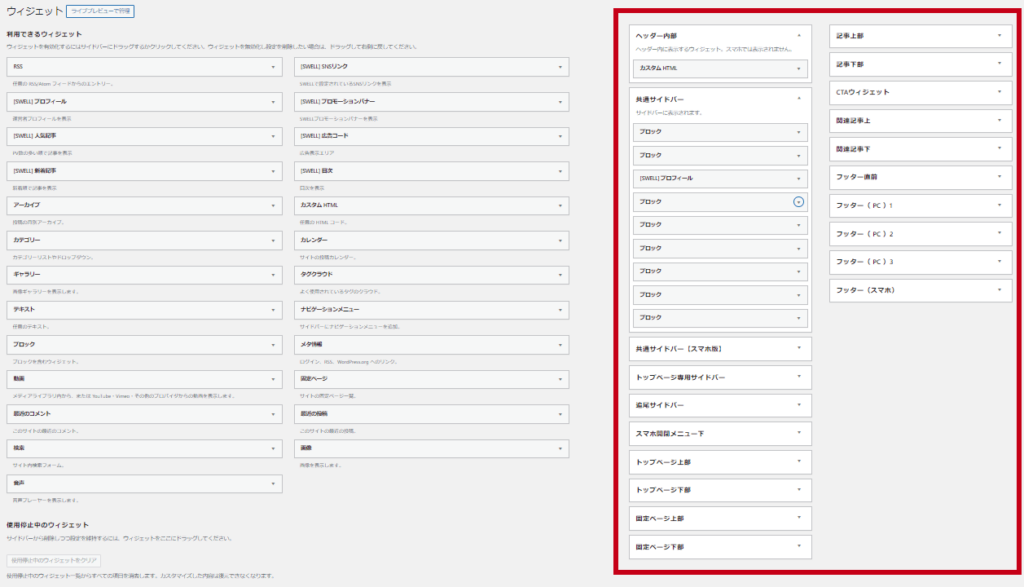
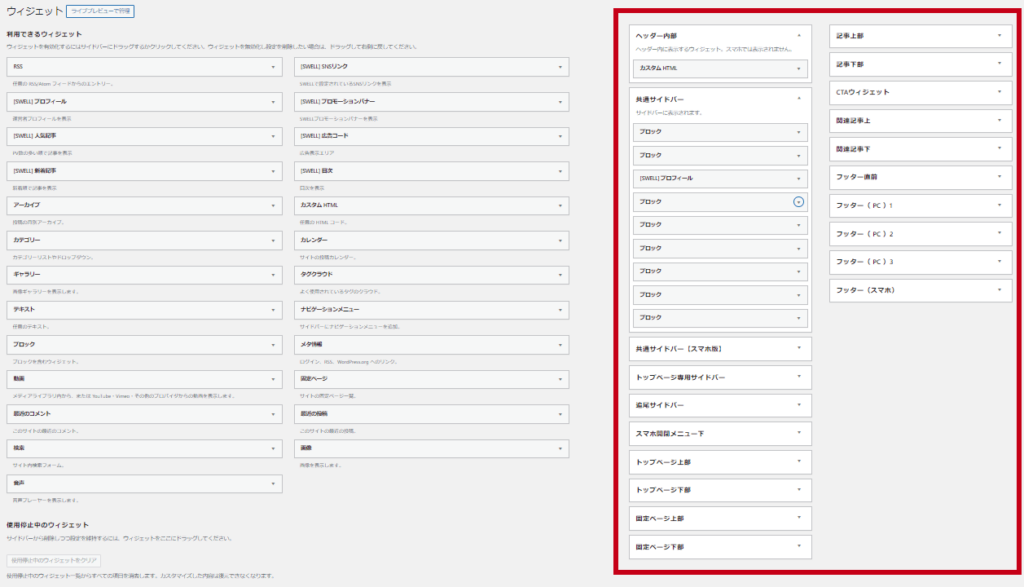
このようなウィジェット一覧が表示されます。
右側の赤枠内の箇所に、左側から選んださまざまなウィジェットの追加ができます。


ヘッダー内部にブログパーツを追加する
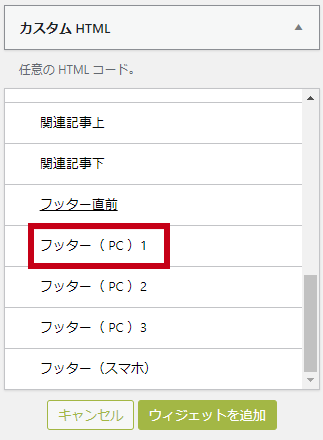
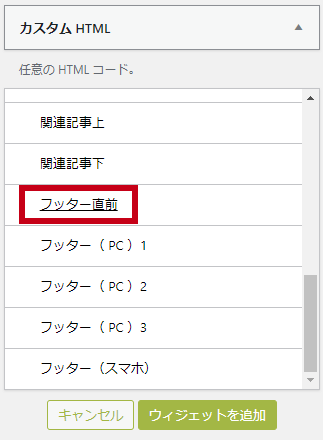
左側のウィジェット一覧から追加したい項目と追加する場所を選びます。
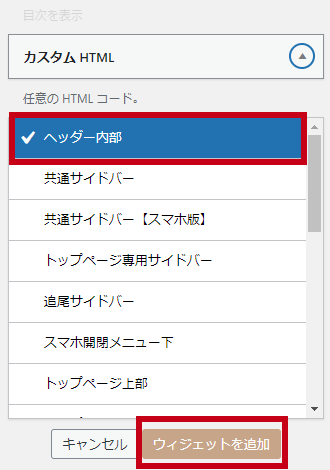
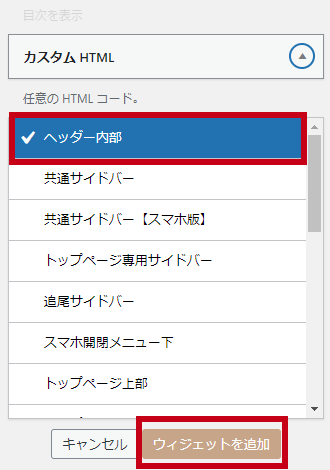
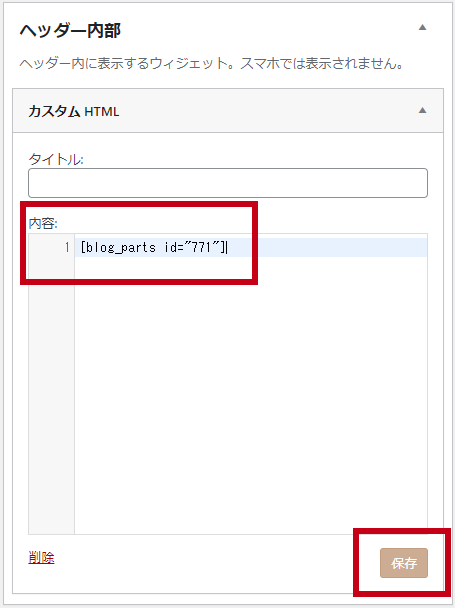
今回は「カスタムHTML」を「ヘッダー内部」に追加します。
「ヘッダー内部」を選択し「ウィジェットを追加」をクリック。


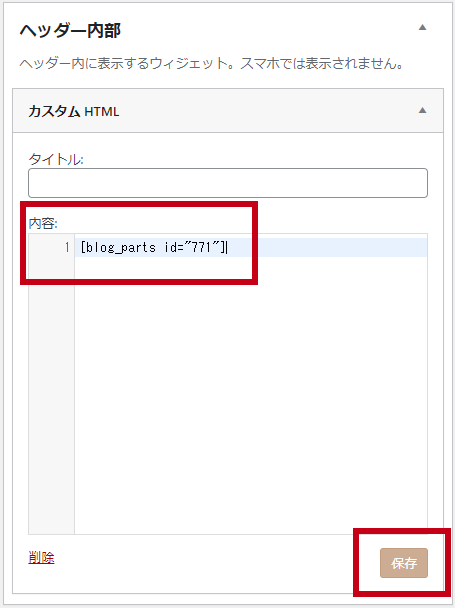
すると、右側の「ヘッダー内部」に「カスタムHTML」と表示されます。


内容の部分に控えておいた呼び出しコードを貼り付け、保存します。
ヘッダーカスタマイズ完了
実際のページを見てみましょう。


きれいにボタンが表示されていればOKです!
ブログパーツでフッターカスタマイズ
次に、フッター部分のカスタマイズをしてみましょう。
当方でホームページを制作した「パワーストーンショップ 華凛&.shelly」様のサイトを例にさせていただきます。
基本的な流れは「ヘッダーカスタマイズ」と全く同じです!
ブログパーツの呼び出しコードをコピーする
まずは、呼び出しコードを控えましょう。
ブログパーツの一覧画面からコピーします。
ウィジェットの一覧画面を開く
次に、管理画面から「ウィジェット」を開きます。
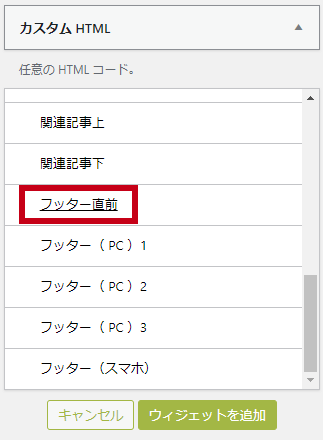
今回は、「フッター直前」と「フッター(PC)1」を紹介します。


フッターにブログパーツを追加する
「フッター直前」と「フッター(PC)1」それぞれの場合に分けて紹介します。
どちらも手順は同じですが、追加する場所と実際のページでの見え方が違います。
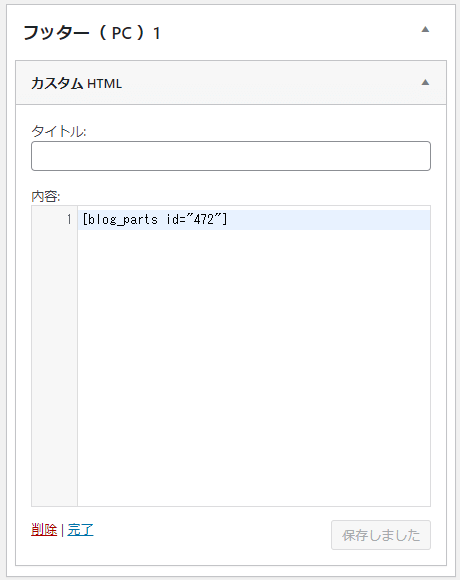
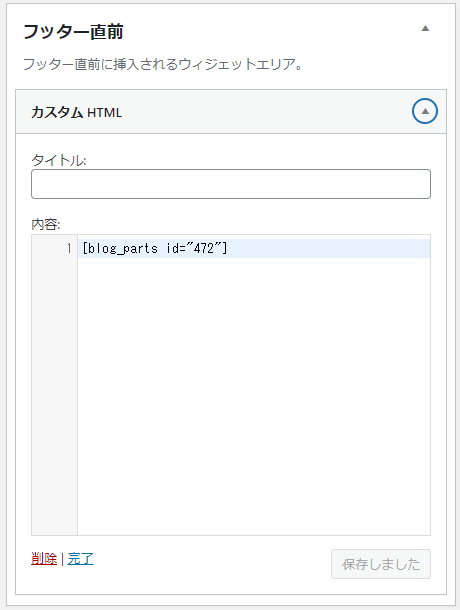
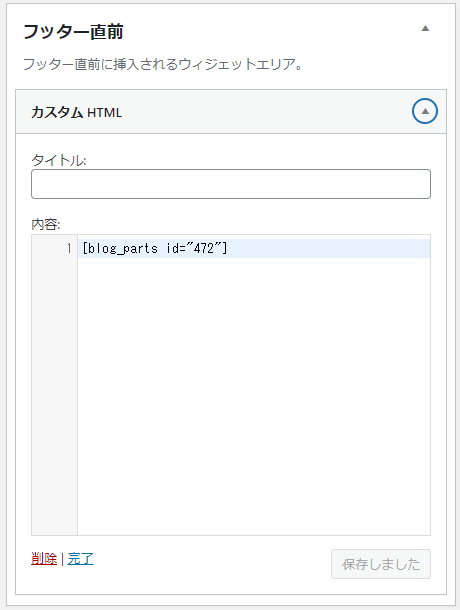
ヘッダー同様「カスタムHTML」を「フッター直前」に追加します。
ちなみに、ご紹介した「パワーストーンショップ 華凛&.shelly」様のサイトでは、フッター直前に追加しています。


こちらもヘッダー同様「フッター直前」の内容部分にブログパーツを貼り付け、保存します。


実際のページで見ると、フッターの上にLINEなどのボタンが表示されています。


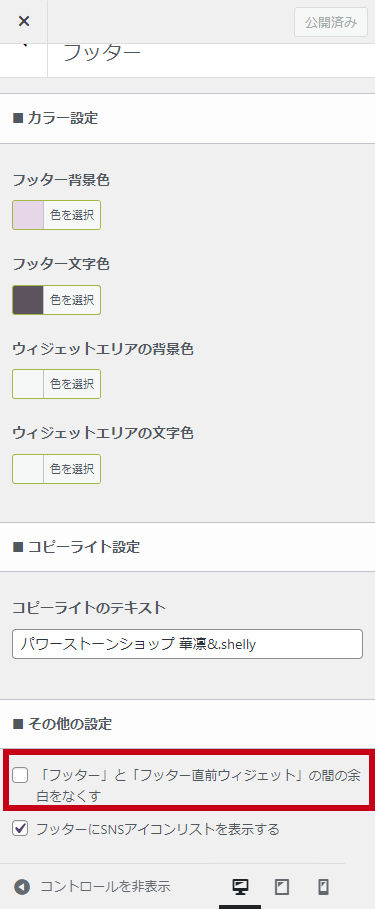
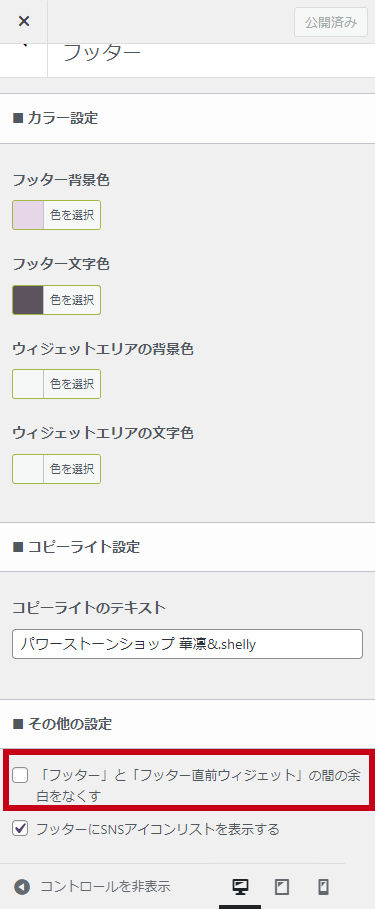
補足として、フッターとブログパーツで呼び出したコンテンツ自体がぴったりくっついてしまう場合は、SWELLのカスタマイズメニューで余白調整できます。
「外観」→「カスタマイズ」→「フッター」から下記赤枠の余白をなくすのチェックを外しましょう。


フッターカスタマイズ完了
ヘッダー同様、きれいに表示されていればOKです!
③カテゴリー・タグの記事一覧ページでブログパーツを活用
カテゴリーやタグの記事一覧ページにもブログパーツの追加ができます。
「カテゴリーごとに一覧ページのトップ部分をカスタマイズしたい」など表示を変えたい場合におすすめです!
具体的にできることとして
- カテゴリー・タグの一覧ページのトップにコンテンツ追加ができる
- カテゴリ-ごとに記事下にコンテンツ追加ができる(タグはできない)
こちらは呼び出しコードを追加する場所と実際の表示を簡単に紹介します。
どちらも追加手順や表示場所は同じです!
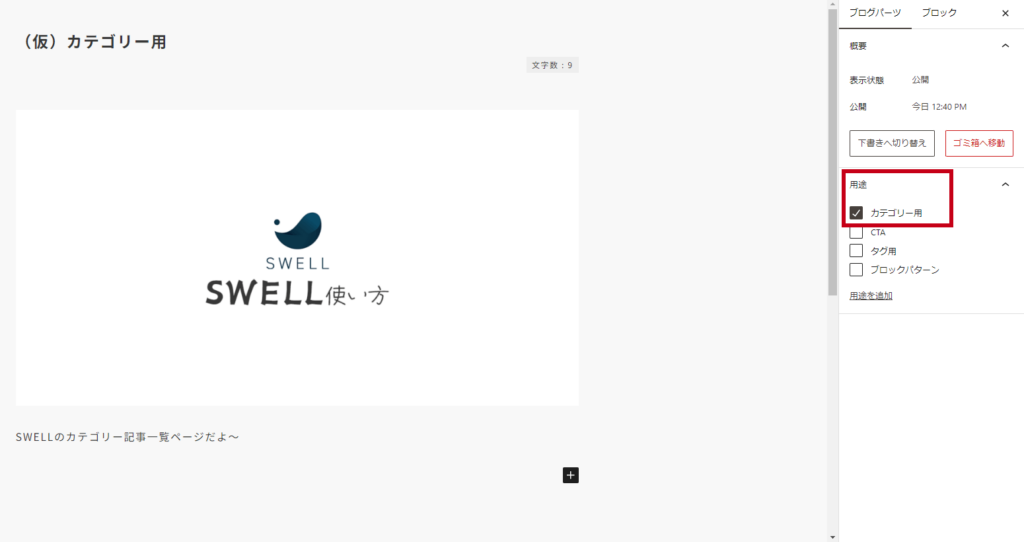
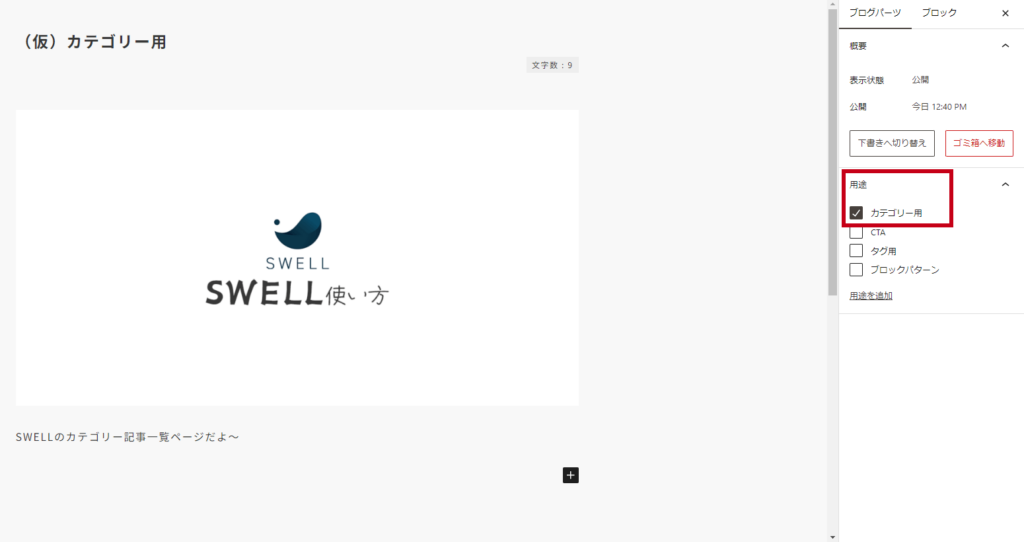
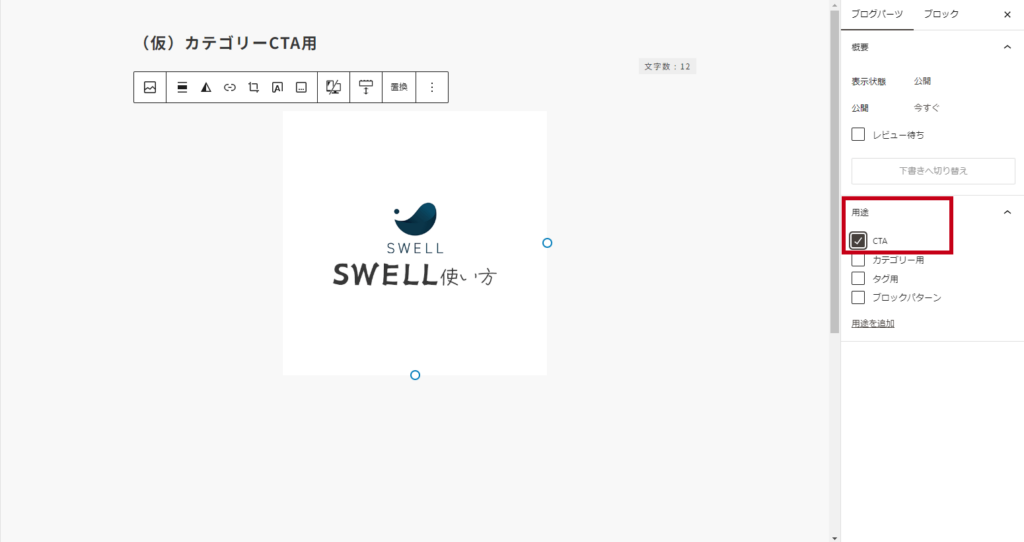
カテゴリー用のブログパーツを作成する
まずは、カテゴリー一覧ページと記事下に追加したいコンテンツをブログパーツで作成します。
絶対に両方必要なわけではありません!
必要に応じてカテゴリーごとに作成してください。




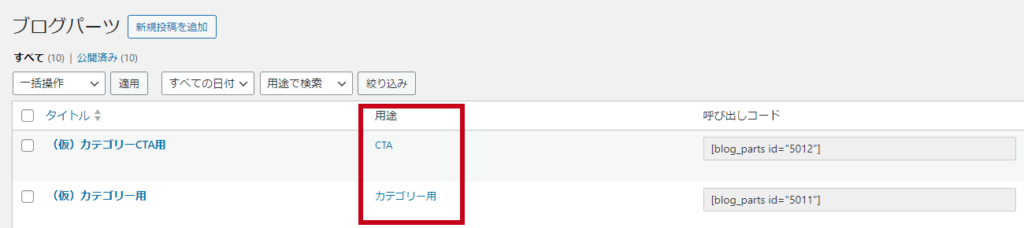
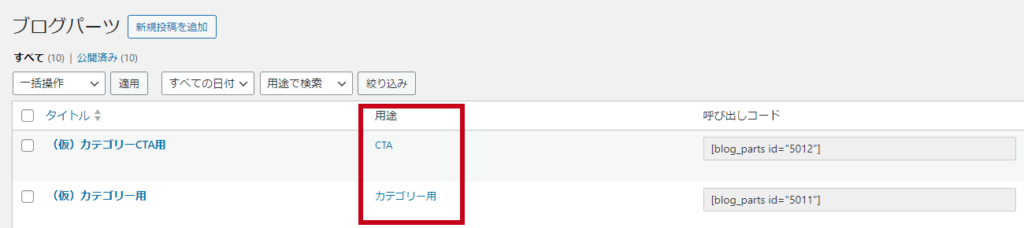
注意点として、それぞれ上記のように「用途」を必ず選択しましょう。そうすることで、カテゴリーページで簡単に呼び出しができます。
右上の公開ボタンを押せば「ブログパーツ」の作成は完了です!
一覧画面に作成済みのブログパーツが表示されています。


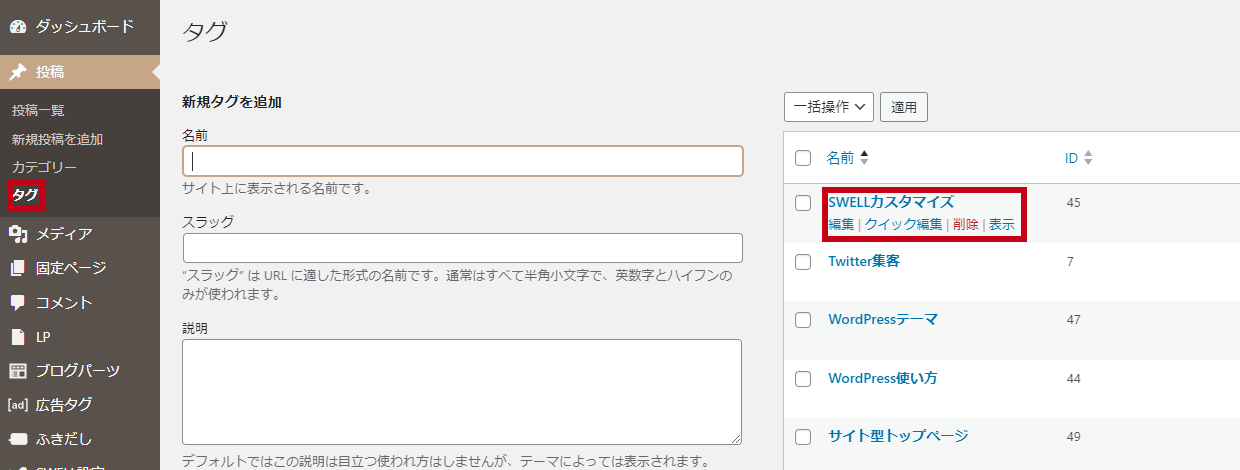
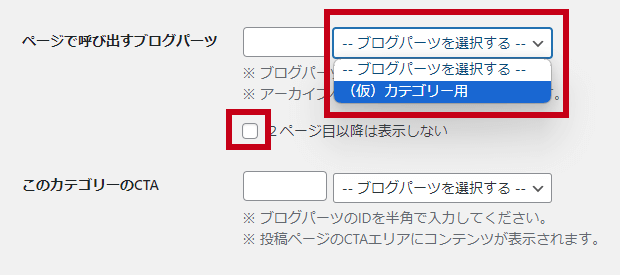
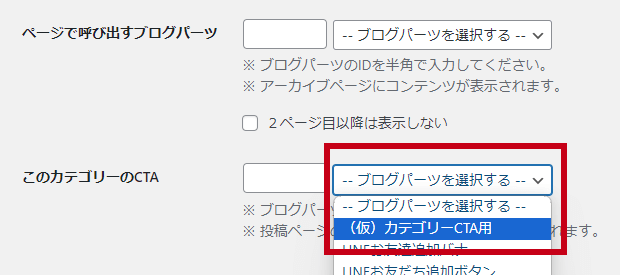
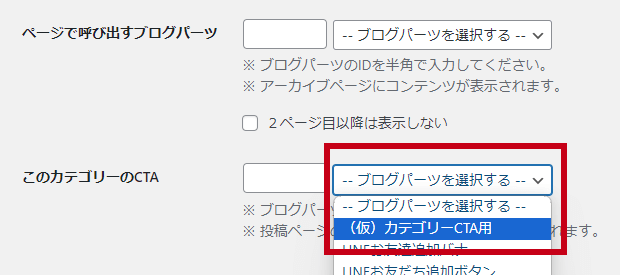
追加したいカテゴリーを選び、ブログパーツを選択
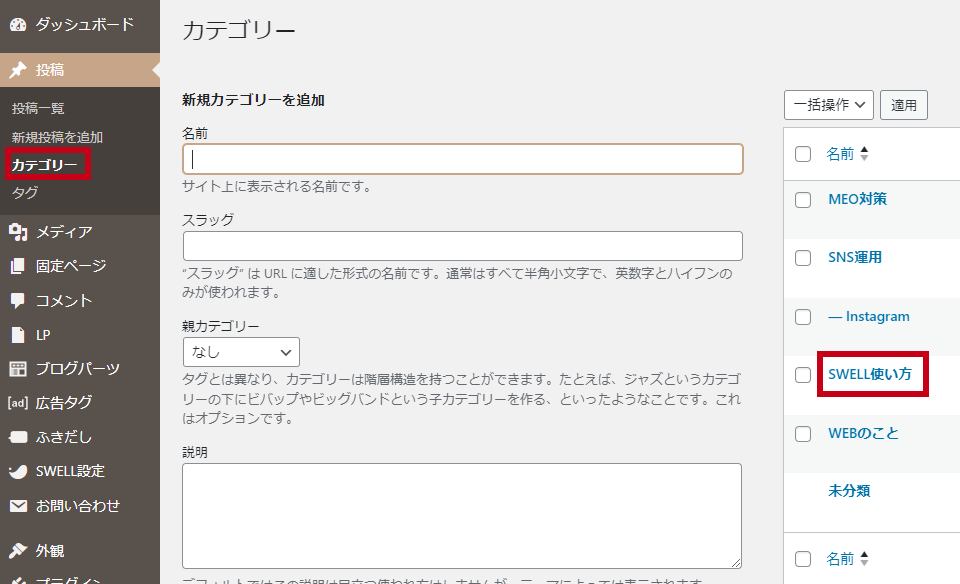
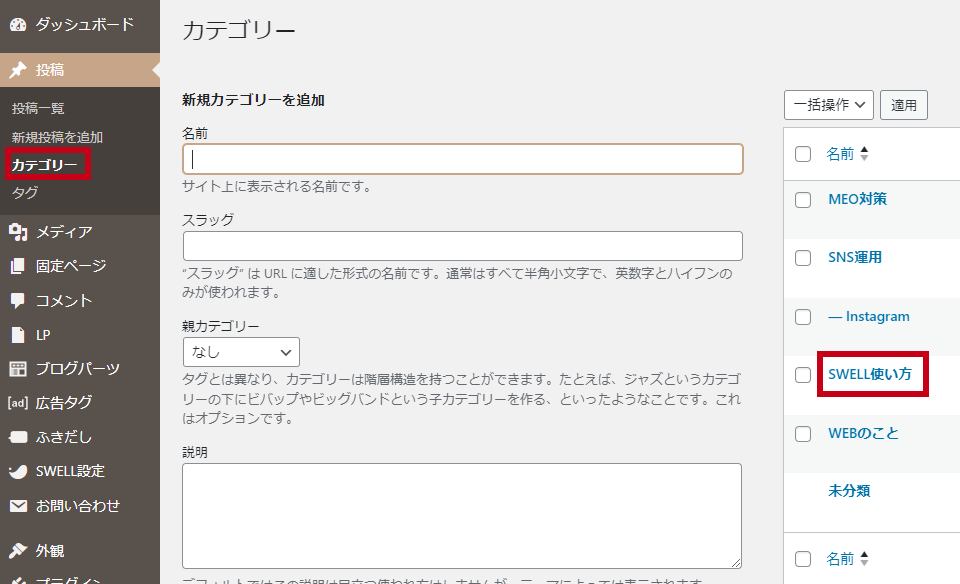
まず、作成したブログパーツを追加したいカテゴリーを選択しましょう。
カテゴリーの一覧から今回は「SWELL使い方」を選択。


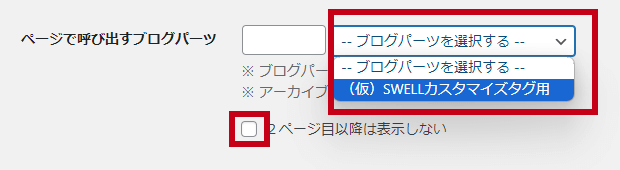
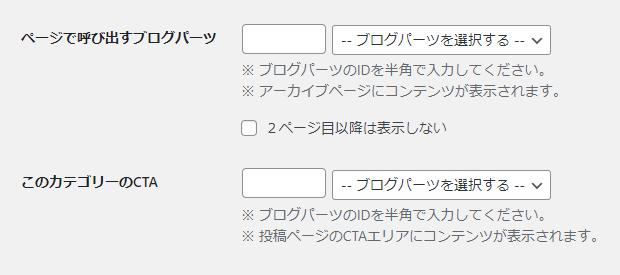
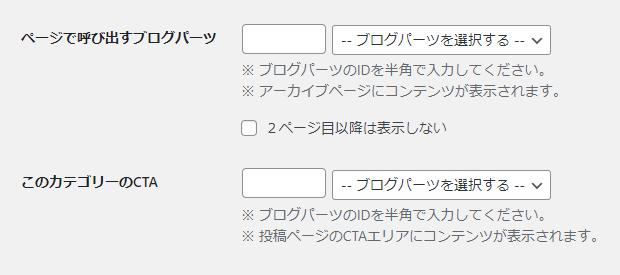
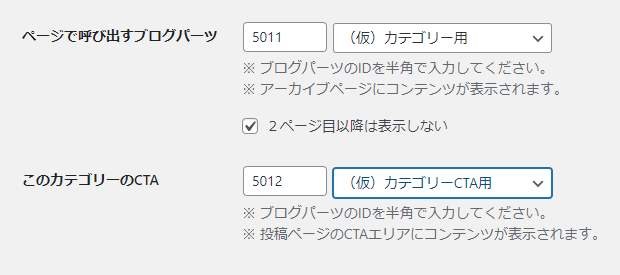
クリックしてしばらくスクロールすると、下記の画面があります。


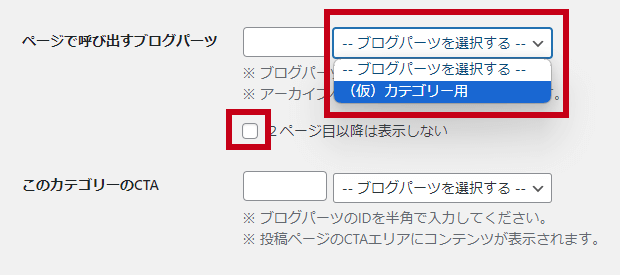
この部分で、それぞれのブログパーツを選択します。
用途を選択していれば、各箇所から選んでクリックすれば追加できます!




「2ページ目以降は表示しない」にチェックを入れることをおすすめします!指定はありませんが、チェックを入れていないと、記事一覧ページ数が複数ページの場合は2ページ目以降も同じブログパーツがトップ部分に表示されます。
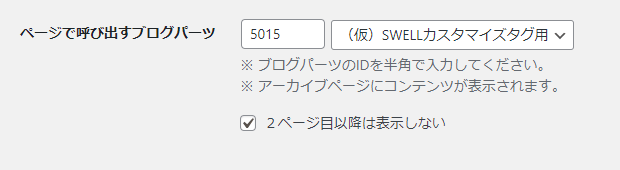
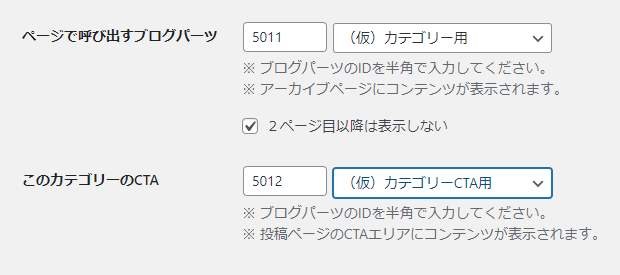
最終的に、両方追加する場合は下記のようになります。


実際のページで表示されていれば完成
それぞれのページ表示を確認してみましょう!
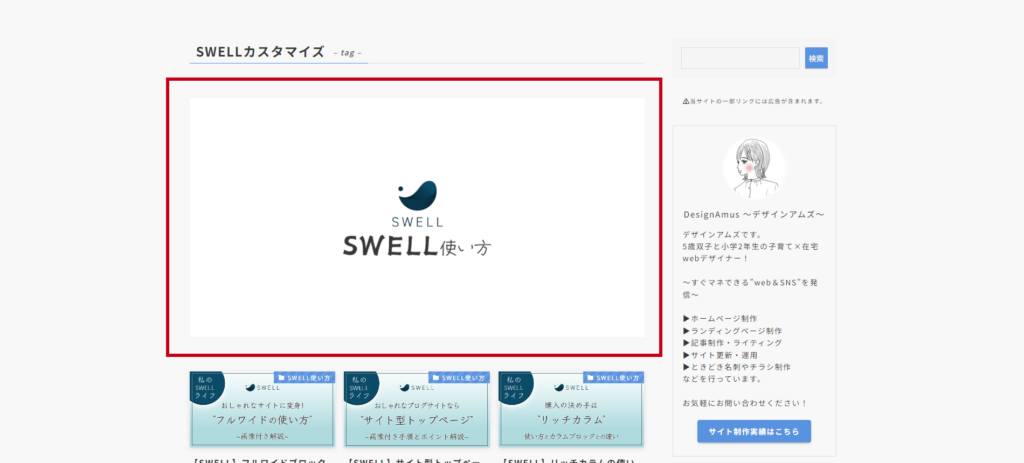
まずは、カテゴリーごとの記事一覧ページ。


ページタイトルと新着記事一覧の間にブログパーツのコンテンツが挿入されます。
例えば、記事数が多い場合には、タグごとのリンクを設置することで、カテゴリー一覧ページにきたユーザーが目当ての記事を探しやすいです。
次に、各記事の下側部分。


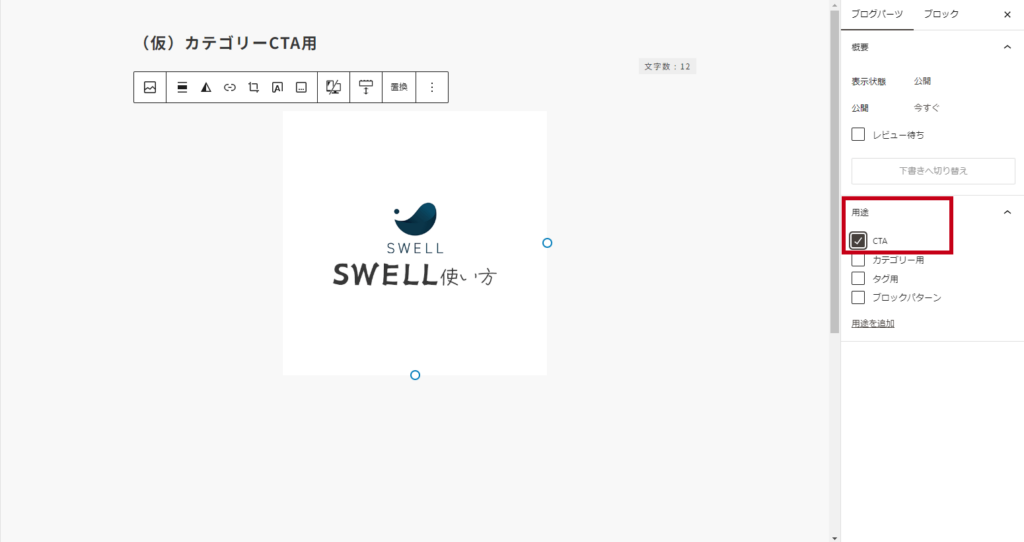
今回は仮画像ですが、ここに「CTA」としてユーザーに行動を促すためのコンテンツを挿入できます。
例えば、
- カテゴリーごとにアフィリエイトなどの広告を分けて表示
- 合わせて読みたい記事として他カテゴリーへの遷移ボタンを設置
など、サイト設計やカテゴリーに合わせた使い方ができます。
以上がカテゴリーやタグページでの活用法です。
④メインビジュアルをブログパーツでカスタマイズ
最後にメインビジュアルのカスタマイズです。
個人的に、コーポレートサイトなどのホームページ制作で「ヘッダーカスタマイズ」と一緒によく活用します。
今回は、テーマ購入時に練習を兼ねてSWELL
メインビジュアルに設置したいブログパーツを作成
まずは、ブログパーツの作成。
今回は下記画像のように、メインビジュアルの上に3つのボタンを設置してみましょう!




どの媒体でも、リッチカラムでボタンを横3列に並べています。
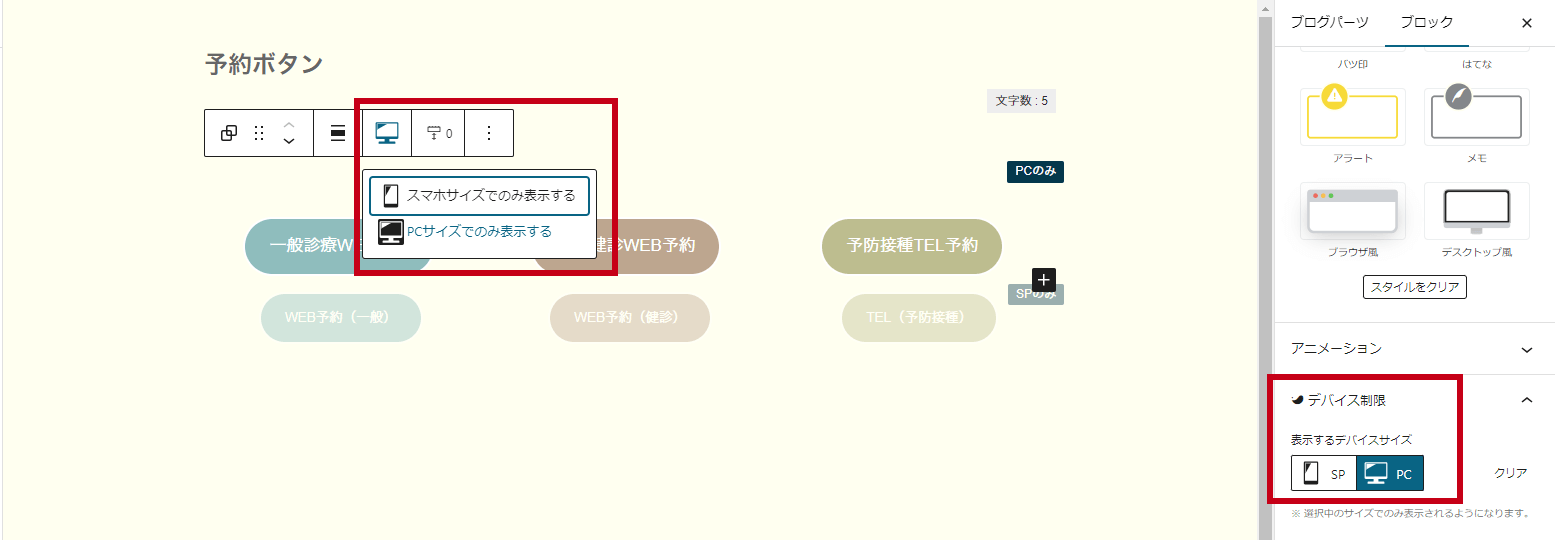
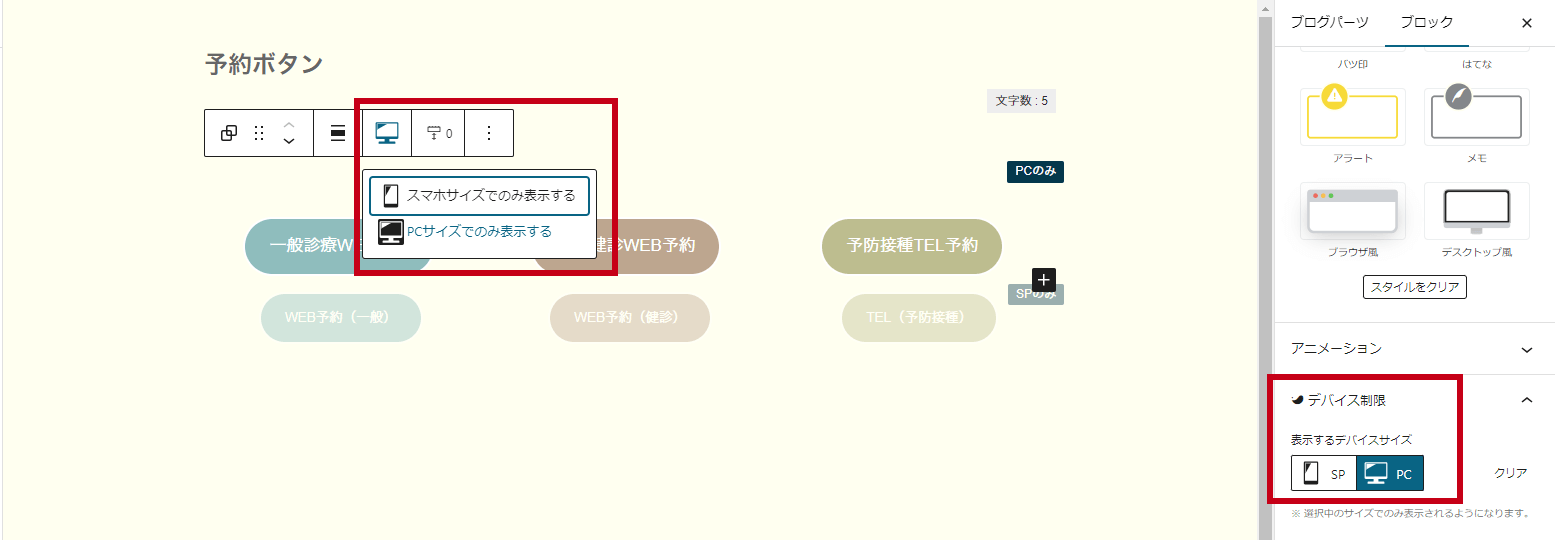
余談ですが、今回はパソコンとスマホで余白の設定を変えたかったため、ブログパーツもそれぞれ表示を切り替えて作成しています。
下記画像のように、エディタ内で簡単に表示の切り替え設定ができます。
どちらの赤枠から設定してもOKです!


\ ”リッチカラム”の詳しい使い方はこちらの記事で解説 /


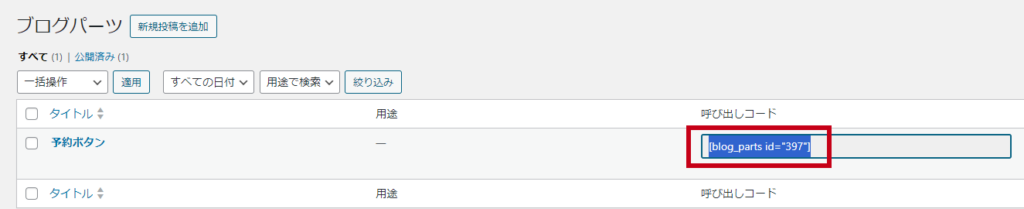
公開後は、呼び出しコードのid数値を控えます。
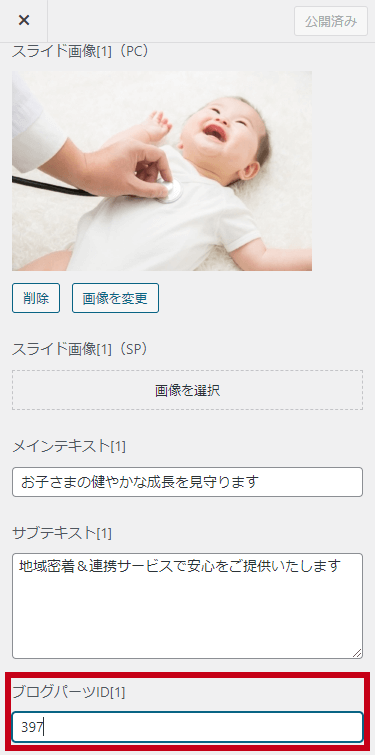
今回の場合、idの後ろにある「397」を使います。


管理画面のメニューで「メインビジュアル」を開く
実際にブログパーツをメインビジュアルで呼び出しましょう!
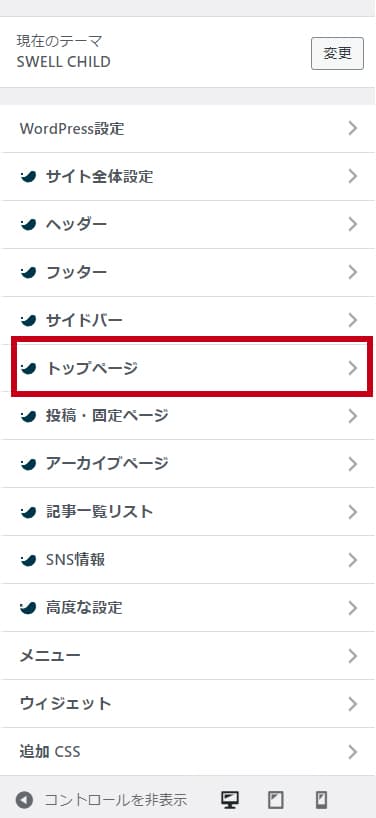
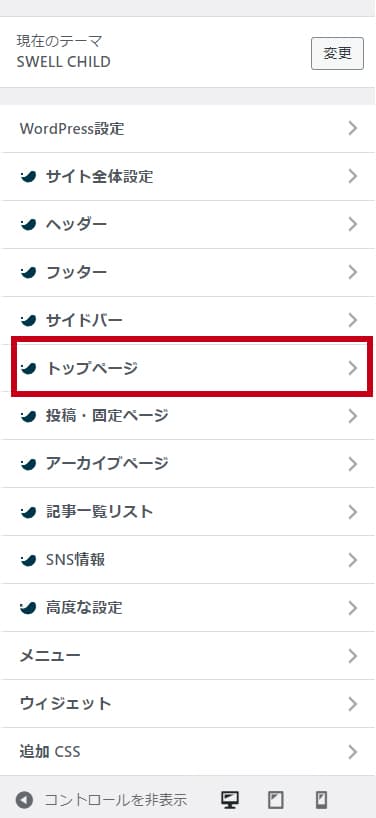
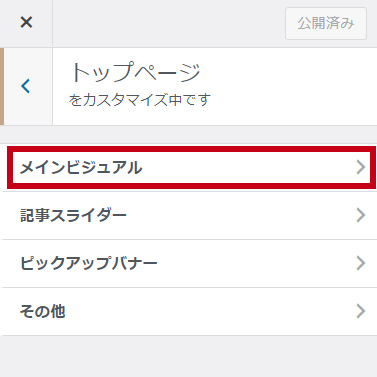
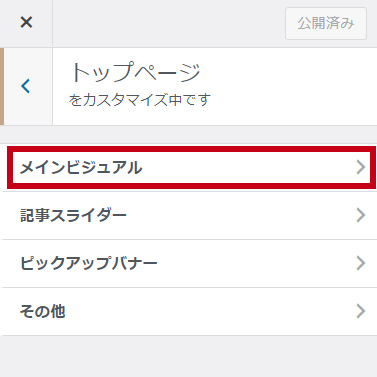
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」の順にクリックします。






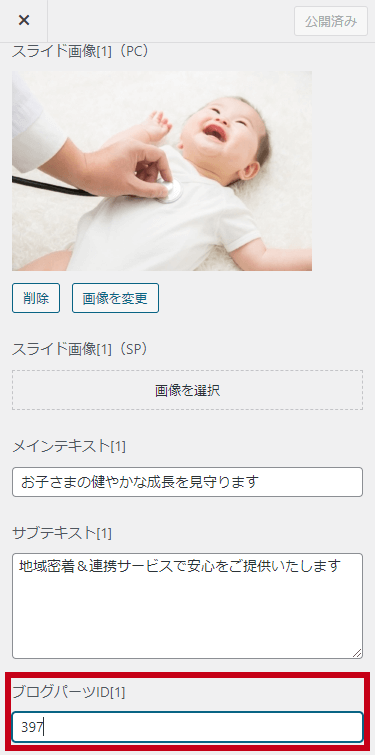
呼び出しコード(数字のみ)を貼り付ける
メインビジュアルを開き、スクロールすると「各スライドの設定」という箇所があります。
その中の「ブログパーツID」に先程控えた「397」という数字だけを貼り付けます。


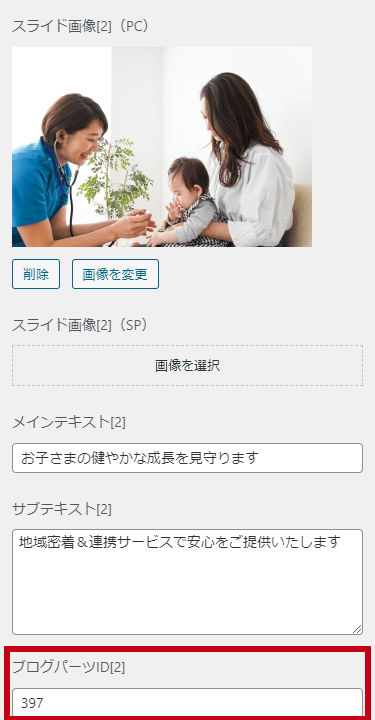
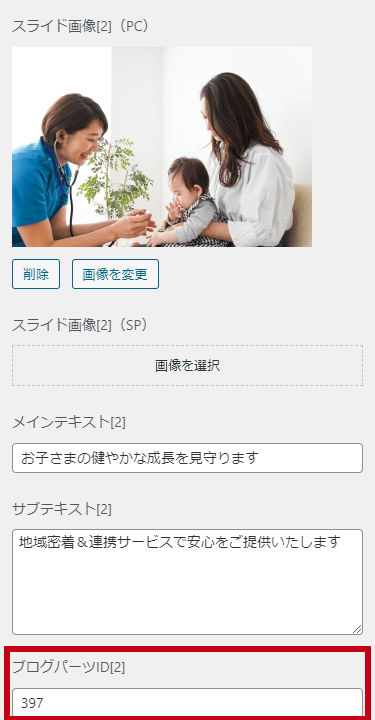
スライドが複数枚ある場合は、それぞれのスライドで表示を変えることもできます!
その場合は、2枚目のスライドにもお好みでテキストやブログパーツのコードを入力しましょう。


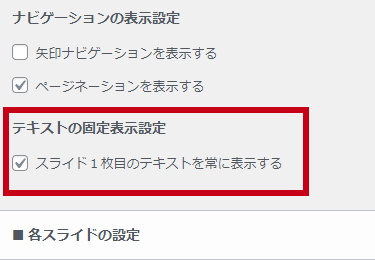
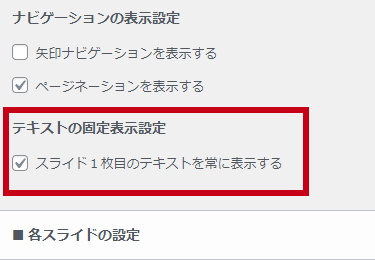
今回は、2枚のスライドを使っており、テキストやブログパーツは固定させています。
同じく「メインビジュアル」のメニューから設定ができます!


テキストやブログパーツの表示が同じ場合は、1枚目のスライドだけ入力してチェックを入れましょう。
メインビジュアルカスタマイズ完了
表示確認をして問題なければ完成です!
おつかれさまでした!
ブログパーツの便利な使い方、是非覚えてください!
\ プラグインなしでコードの呼び出しができる”ブログパーツ”はSWELLだけの機能です /
まとめ:SWELLのブログパーツで時短制作と簡単カスタマイズ
最後まで読んでいただきありがとうございます!
今回の記事では
- SWELLのブログパーツは、どんなことができるの?
- ブログパーツの作り方
- ブログパーツの活用法4選
以上、3点について解説させていただきました!
特に重要なポイントは、以下の3つです。
- ブログパーツは、記事内でコンテンツ使い回しができ、変更も全使用箇所に反映される
- ブログパーツとウィジェットで、ヘッダーやフッターなどのカスタマイズができる
- ブログパーツの呼び出しコードでメインビジュアルへのボタン追加や画像追加もできる
SWELLのブログパーツを上手に使いたい方、記事の制作時間を短縮したい方、サイトをおしゃれにカスタマイズしたい方の参考になりましたら幸いです。
今後もwebに関する運用情報を発信していく予定ですので、是非ご覧ください!
お問い合せはこちらから承っております。